生命周期
组件从创建到销毁的整个过程就是生命周期
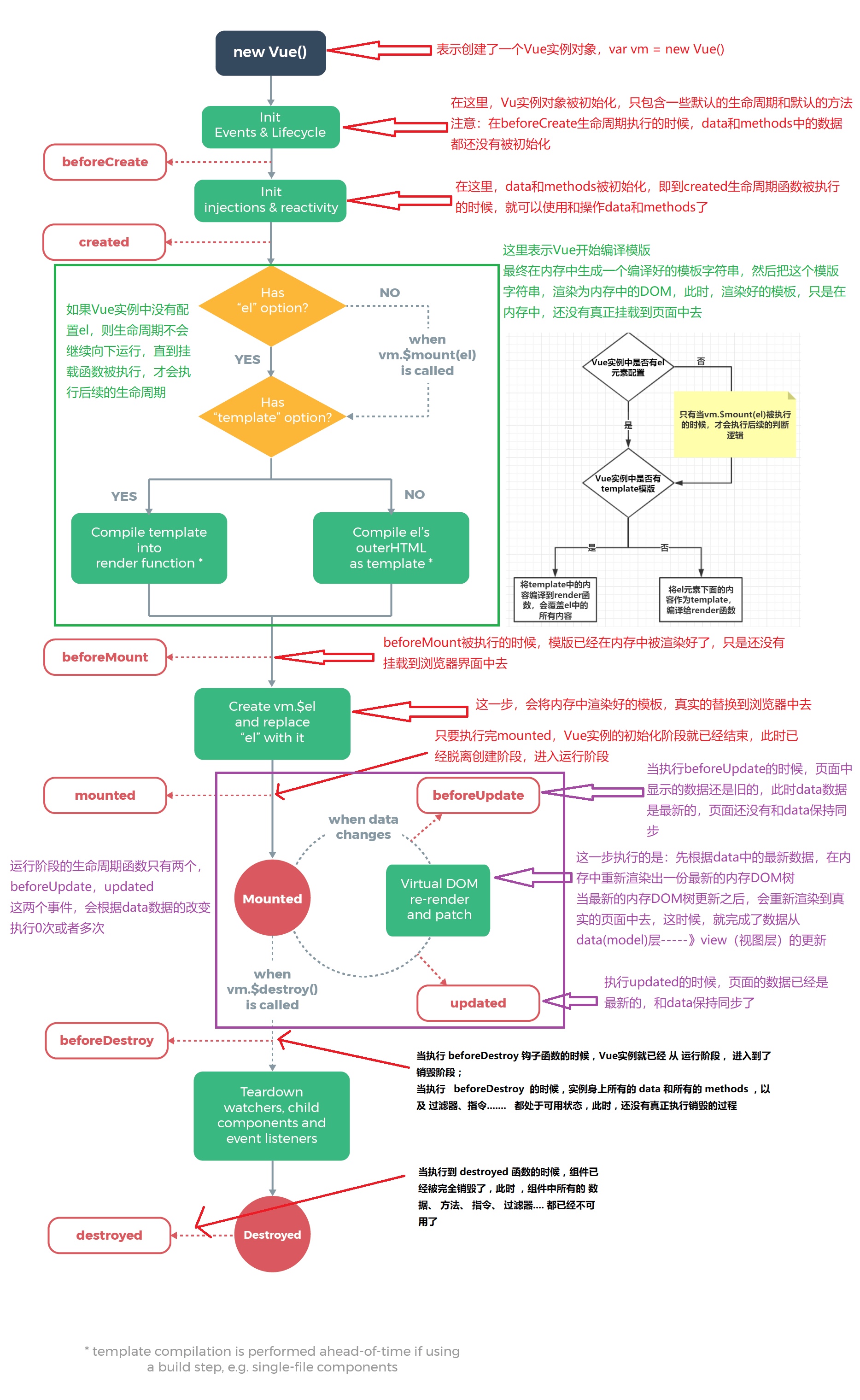
生命周期钩子函数
Vue框架的内置函数,随着组件的生命周期阶段自动执行 不能使用箭头函数来定义钩子函数,因为箭头函数this的指向问题
所有的钩子函数分为:四个阶段八个方法
初始化阶段
在这个阶段实例才刚刚进行了初始化,仅仅只是创建了实例,还未挂载到页面
beforeCreate(){}:在实例初始化之前调用,这个时候data、methods等都还没有创建,所以不能访问,使用较少,这个函数执行完毕后就会开始初始化,将data、methods等成员放到实例对象上created(){}:在初始化完成后调用,这个时候data、methods等都已经创建了,可以进行访问,这个方法使用较多,一般用于组件初始化、全局配置、AJAX请求等,这个阶段结束后将实例化的对象进行模板<template>进行渲染和挂载
挂载阶段
在这个阶段,将虚拟DOM挂载成真实DOM,页面开始进行渲染
beforeMount(){}:模板渲染到页面之前触发,此时数据还未进行挂载,在此函数执行完毕后开始渲染页面mounted(){}:在页面渲染后触发,此时虚拟DOM已替换成真实DOM了,在这个时候可以进行真实DOM的财政,这个方法使用较多
更新阶段
前面两个阶段在进行加载后只执行一次,而更新阶段只要数据进行修改就会触发,没有次数限制
beforeUpdate(){}:在数据修改之前触发,此时数据还未修改,获取不到最新的数据,该方法执行完毕后开始跟新数据updated(){}:在数据修改完毕后触发,此时可以拿到修改完成的数据,能获取到最新的DOM元素
销毁阶段
此阶段下组件进行销毁处理,销毁后组件从DOM中移除,这个阶段一般用于释放内存,处理销毁后还在内存内运行的东西(定时器、还原数据等)
例如v-if:false 就是将元素从DOM中移除的操作
beforeDestroy(){}:组件销毁时触发,此时组件还未销毁,还能访问data、methods等数据,该方法执行完毕后组件开始销毁destroy(){}:组件销毁后触发,这时data等数据已经销毁无法访问destroyed 生命周期选项被重命名为 unmounted
- beforeDestroy 生命周期选项被重命名为 beforeUnmount

其他钩子函数
组件缓存
进行组件切换时,将切换的组件进行缓存,避免反复渲染导致的性能问题
通过将组件用<keep-alive></keep-alive>包裹来达到缓存组件的效果
<!-- 失活的组件将被缓存而不是被销毁 --><keep-alive><component :is="changeComponent"></component></keep-alive>
activated(){}:当被keep-alive缓存的组件激活时调用deactivated(){}:被keep-alive缓存的组件停用时调用

