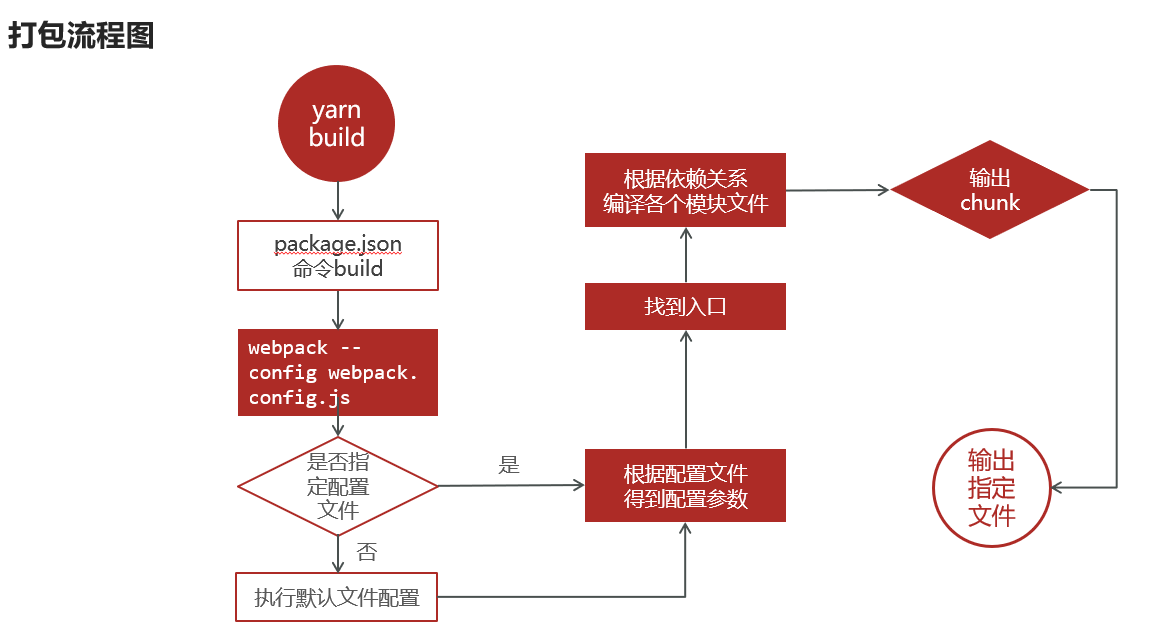
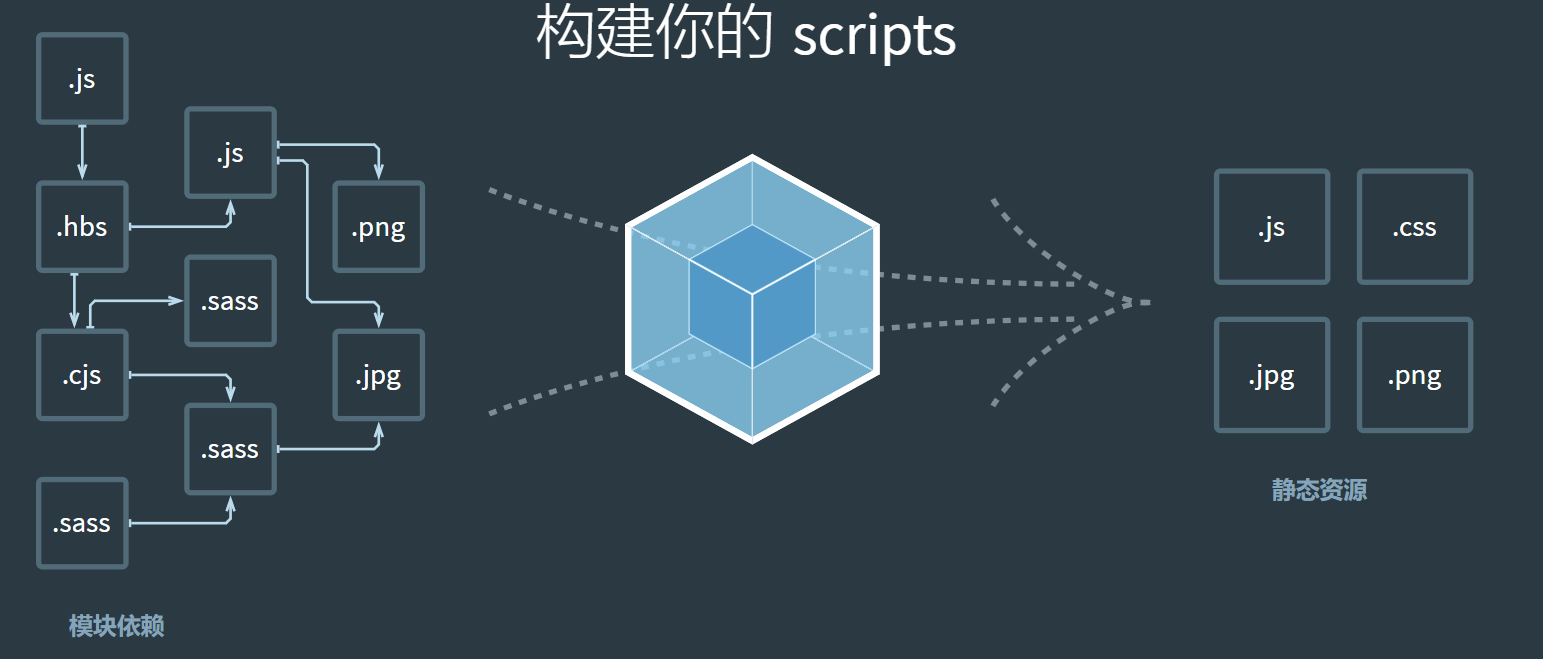
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。 将所写的代码进行压缩、打包、混淆从而更适合进行工程化开发
webpack
将多个文件整合压缩为一个工程文件的工具,例如多个js、css等压缩为一个还不影响内容

当然在设置压缩时需要设置入口问及那和出口文件:
- 默认入口文件:
./src/index.js - 默认出口文件:
./dist/main.js
安装步骤
1. 初始化包安装环境
yarn init
2. 安装依赖包
yarn add webpacak webpack-cli -D
3. 配置scripts(自定义命令)
在package.json里进行配置
scripts:{"start":"webpack"}

4. 新建src目录来存放项目文件

注意默认导入文件为:index.js 我这里改过
5. 运行打包命令
yarn start 或者 npm run start
6. 打包的结果
生成的打包文件放在dist文件夹中 ,什么都没有装的webpack默认只能压缩js文件,如果需要压缩html、css、less等需要通过额外的包来进行操作
如果多个文件打包记得将文件引入入口文件中 通过import的方式
修改入口出口文件
在根目录中创建webpack.config.js文件在文件内进行修改
//导入路径文件const path = require('path')module.exports = {mode: 'development', //修改模式为开发模式// 指定打包入口entry: path.join(__dirname, './src/main.js'),// 指定打包的出口output: {//文件的存放路径path: path.join(__dirname, './dist'),//输出文件的名称filename: 'js/end.js'},}
打包生成HTML文件
下载插件
yarn add html-webpack-plugin -D
在wenpack.config.js中配置
//导入插件const HtmlPlugin = require("html-webpack-plugin")//创建实例对象const htmlPlugin = new HtmlPlugin({//设置需要拷贝的目标htmltemplate: './src/index.html',//要将其拷贝到哪里filename: 'html/ent.html',})module.exports = {// ...省略其他代码plugins: [htmlPlugin]}
加载器-处理css文件
下载插件
yarn add style-loader css-loader -D
在wenpack.config.js中配置
module.exports={//其他代码module: { // 所有的第三方文件模块的匹配规则rules: [ // 文件后缀名的匹配规则// test 表示匹配的文件类型; use 表示对应要调用的loader{test: /\.css$/,use: ['style-loader', 'css-loader'] //use数组从右往左运行}, //css-loader能够让webpack识别css文件] //style-loader将样式插入到dom中}}
加载器-处理less文件
下载插件
yarn add less less-loader -D
在wenpack.config.js中配置
module.exports={//其他代码module: { // 所有的第三方文件模块的匹配规则rules: [ // 文件后缀名的匹配规则// test 表示匹配的文件类型; use 表示对应要调用的loader{test: /\.less/,use: ['style-loader', 'css-loader','less-loader'] //添加less-loader将less转为css},}}
加载器-打包中分离css
下载插件
yarn add mini-css-extract-plugin -D
在wenpack.config.js中配置
//导入分离css的模块const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {//其他代码module: { // 所有的第三方文件模块的匹配规则rules: [ // 文件后缀名的匹配规则// test 表示匹配的文件类型; use 表示对应要调用的loader{test: /\.css$/,use: ['style-loader', 'css-loader']},{test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']},{test: /\.less$/i,use: [MiniCssExtractPlugin.loader, "css-loader", 'less-loader'],},//用MiniCssExtractPlugin.loader 替换style-loader 来执行将css打包文件提取出来]}}
加载器-处理图片
webpack5版本直接在webpack.config.js里的rules里添加
{test: /\.(png|jpg|gif|jpeg)$/i,type: 'asset'}
加载器-处理字体文件
webpack5版本直接在webpack.config.js里的rules里添加
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可test: /\.(eot|svg|ttf|woff|woff2)$/,type: 'asset/resource',generator: {filename: 'font/[name].[hash:6][ext]'}}
加载器-语法降级
通过babel加载器将高级的JS语法降级成ES5的JS语法
装包
yarn add babel-loader @babel/core @babel/preset-env -D
在wenpack.config.js中配置
module.exports={//其他代码module: { // 所有的第三方文件模块的匹配规则rules: [ // 文件后缀名的匹配规则// test 表示匹配的文件类型; use 表示对应要调用的loader{test: /\.m?js$/,exclude: /(node_modules|bower_components)/, // 排除 node_modules | bower_components 下的所有文件use: {loader: 'babel-loader', // 加载器options: {presets: ['@babel/preset-env'] // presets: 预设, env 预设涵盖了大部分高版本语法, 如果有其他语法需求, 可以去 babel 的官网找其他预设},},},]}}
webpack 开发服务器
在内存中开启一个服务器来供给开发人员将包输入到其中,进行自动打包和刷新服务器
装包
yarn add webpack-dev-server -D
在packge.json中配置
"scripts":{
"build":"webpack",
"dev":"webpack serve"
}
这里是脚本的运行命令 前面的名字可以按自己喜好修改,但后面的命令是固定的
运行命令开启服务器
yarn dev
在config.js中自定i配置
module.exports={
//其他代码
module: { // 所有的第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
]
},
devServer:{
port:8080, //端口号
open:true, //自动打开默认窗口
hot:true, //热模块更新,重新打包更快 HMR
}
}
如果打包慢,试试将开发环境设置为开发模式,在config.js中
module.exports={
//其他代码
module: { // 所有的第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
]
},
mode:'development', //开发环境设置为开发模式
devServer:{
port:8080, //端口号
open:true, //自动打开默认窗口
hot:true, //热模块更新,重新打包更快 HMR
}
}