2.1 算数操作符
传统意义上的加减乘除和取余操作
+:加法操作符 用于数字之间的相加,字符型隐式转换,在有字符串参与的情况下,可以将其他的类型转换成字符串再拼接起来var sum='1'+3; // '13'
-:减法操作符,数值型隐形转换,当操作符两个至少有一个数值型(Number),另外一个也会转换成数值型var sum='5'-3; //sum = 2*和/:乘除操作符,也是数值型隐性转换%:取余操作符,输出余数var num=9%2; //sum = 1浮点型操作时精度会有偏差
建议当前阶段不要使用浮点型var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
2.2 递增递减操作符
1.递增运算符
前置递增 :
加载变量的前方,由两个+组成,样式为:++num,含义为自加1
var num = 10;
sum = ++num + num; //sum=22 ++num表示在算数之前就开始自增 num=11
后置递增 :
写在变量的后面,表示当参与完操作后再自加
var num = 10;
sum = num + num++; //sum=20 num=11,在算数完毕后自增
2.递减运算符
递减操作符方法与递增操作符使用方法类似
2.3 关系操作符
在两个数值进行比较时使用,不一定局限于数值型,比较后返回一个布尔值(true / falses)作为比较结果
console.log(1<2) // 小于 输出true
console.log(1>2) // 大于 输出false
console.log(2>=2) // 大于等于 输出true
console.log(3<=2) // 小于等于 输出false
console.log(44==44) // 判等号,判断是否相等 输出true
console.log(33!=33) // 不等号,判断两边是否不等 输出false
console.log(33===33)
console.log(33!==33) // ===和!==两个都是全等型,要求值和类型都必须进行判定相等还是不等 输出为false
1.等号比较
| = | 赋值 | 把右边值给左边 |
|---|---|---|
| == | 判断 | 判断符号两边值是否相等 |
| === | 全等 | 判断符号两边的值是否相等 ,且类型相等。 |
2.4 逻辑操作符
逻辑操作符输出布尔值,用来进行多个条件的判断
条件1 && 条件2 //条件1 和条件2必须都成立才为true,其他情况全为false
条件1 || 条件2 //条件1 和条件2只要有一个成立就为true
!条件 //与等号里的!用法相同 当条件为true时输出为false,与条件布尔值相反
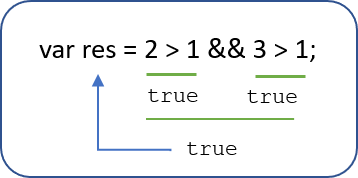
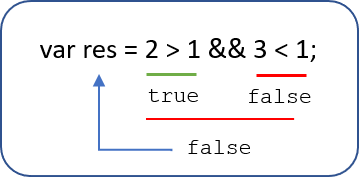
逻辑与 &&
两边都是 true才返回 true,否则返回 false
只有一种情况下是true 两边都是 true才返回 true 其它的情况都是false 

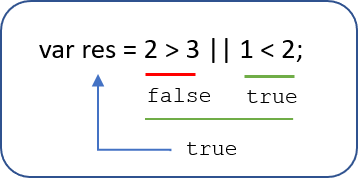
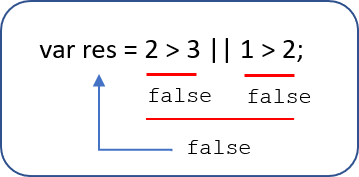
逻辑或 ||
只要有一边为true,那么就是true,只有一种情况为false 就是两边为false 结果才为false
只有一种情况为false 就是两边都为false就是false 其它的情况都是true 

逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var value=true;
console.log(!value); //false
逻辑中断
短路操作的原理:
当有多个表达式(值)时,按照从左往右、从上往下的顺序,先执行的表达式可以确定结果时就不会再继续执行接下来的表达式。
逻辑与:
console.log( 233 && 666 ); // 与运算符在两个值都同为true或false时才返回最后执行的表达式 666
console.log( 0 && 456 ); // 当至少一个为false时 确认为假,返回最后执行的表达式 0
console.log( 123 && 456&& 789 ); // 综上,返回最后执行的表达式 789
逻辑或:
console.log( 123 || 456 ); //逻辑或在确认一个为true时可以得到true的结果,返回最后执行的表达式 123
console.log( 0 || 456 ); //第一个表达式为false,需要确认第二个表达式是否为true来确认结果 456
console.log( 123 || 456 || 789 );//第一个为真即可得到结果并返回最后执行的表达式 123
2.5 赋值操作符
2.5 操作符优先级

2.6 条件操作符(三元表达式)
条件操作符是用途最广泛的操作符之一
变量 = 条件表达式 ? true表达式 : false表达式;
根据变量的条件表达式的值来判断赋值,如果是true,就返回true表达式值,如果是false,返回false表达式的值
例子:
let max = (num1 > num2) ? num1 : num2;
判定返回 最大值在这个例子中,max 将被赋予一个最大值。这个表达式的意思是,如果 num1 大于 num2(条件表
达式为 true),则将 num1 赋给 max。否则,将 num2 赋给 max


