实现步骤
1、客户端发送消息长度,服务端正确接收消息
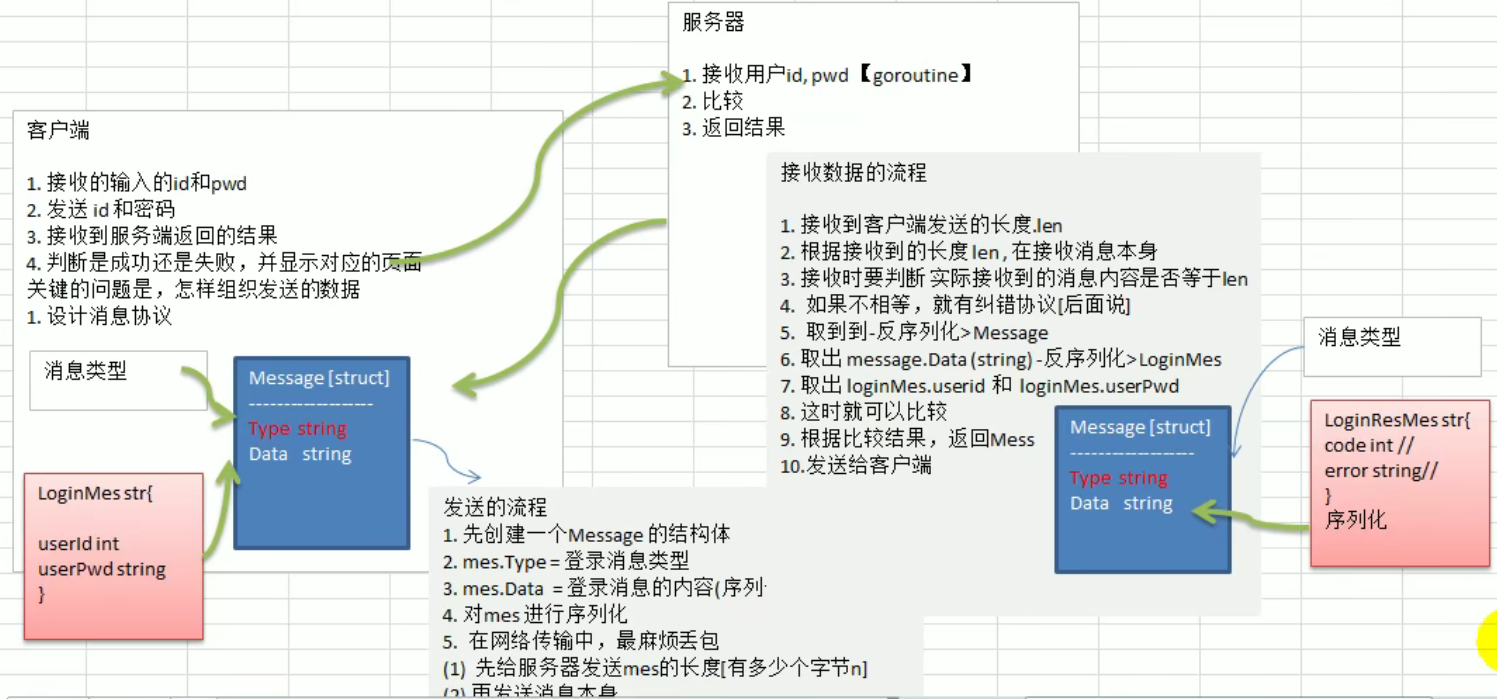
思路分析:
客户端
- 先确定 Message 格式和结构
- 组织消息
- 序列化
- 发送
服务端
- 等待接收客户端消息
- 创建 goroutine 处理客户端连接
-
2、客户端发送消息本身
思路分析:
让客户端发送消息本身
- 服务器端接受到消息, 然后反序列化成对应的消息结构体.
- 服务器端根据反序列化成对应的消息, 判断是否登录用户是合法,返回 LoginResMes
- 客户端解析返回的 LoginResMes,显示对应界面
这里我们需要做函数的封装、
分层模式 MVC
中转站,分发,分而治之
从底层(被调用最多的包开始,这里就是 utils.go)向上开始一步步抽离
面向对象思想,封装,定义结构体,绑定方法,结构体之间调用。
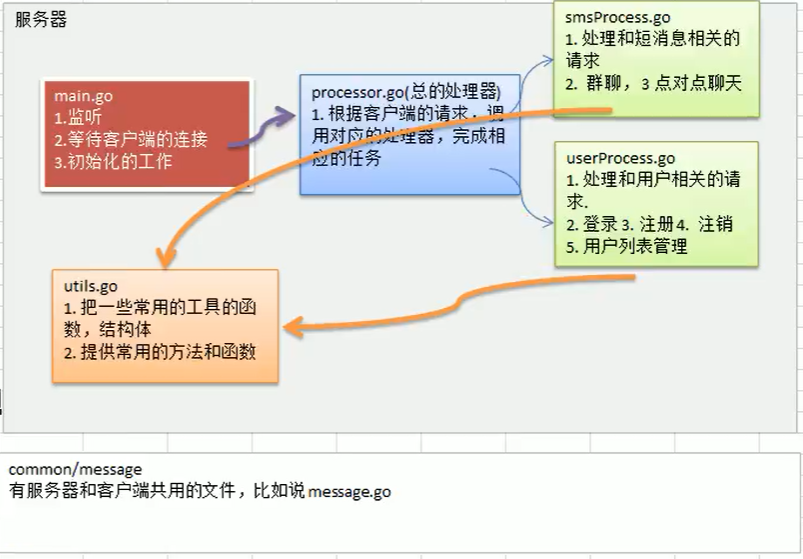
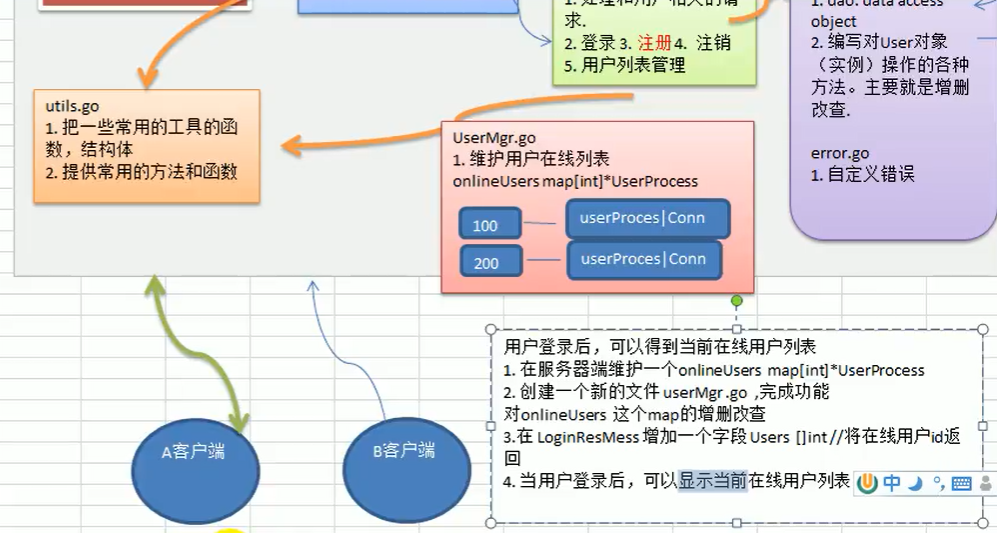
服务端结构拆分示意图
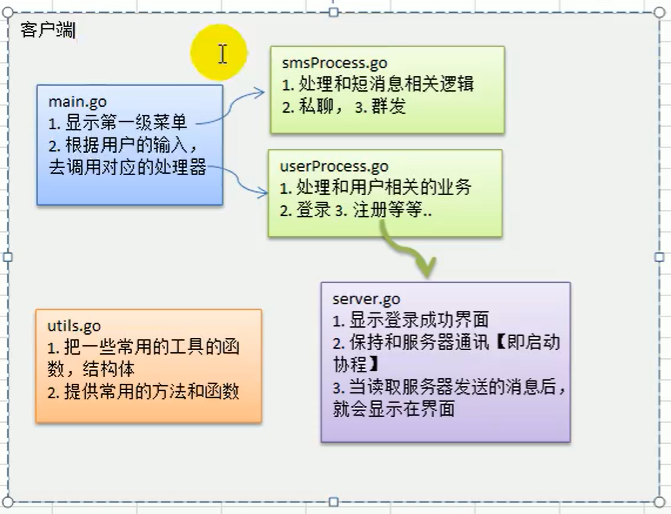
客户端结构拆分示意图

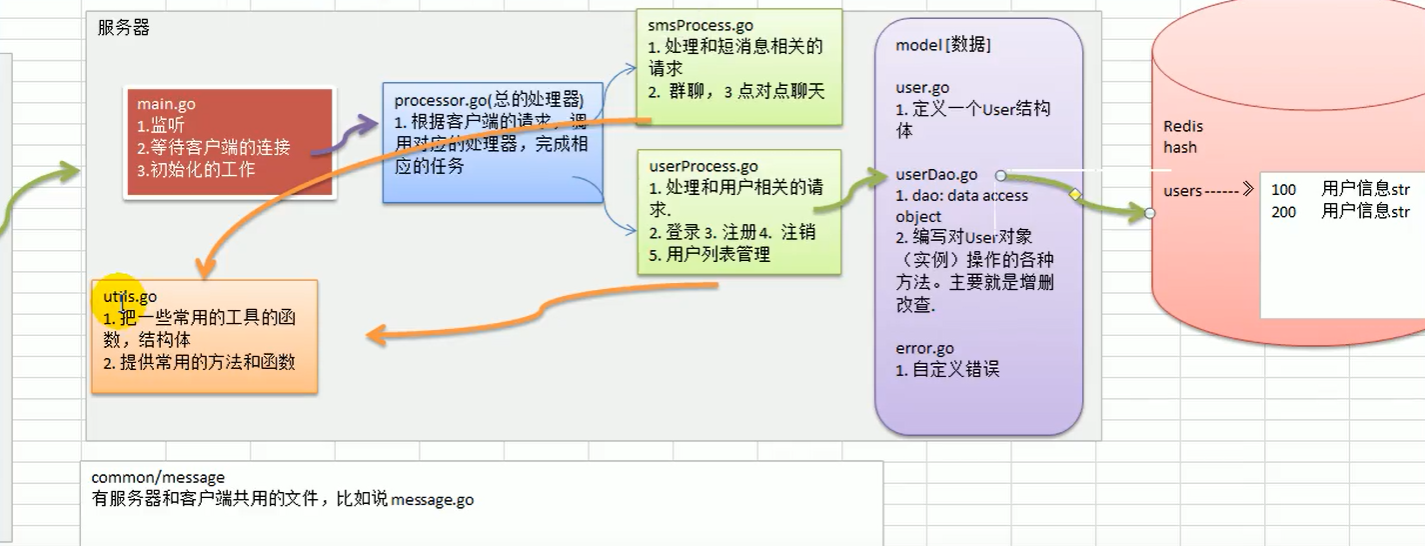
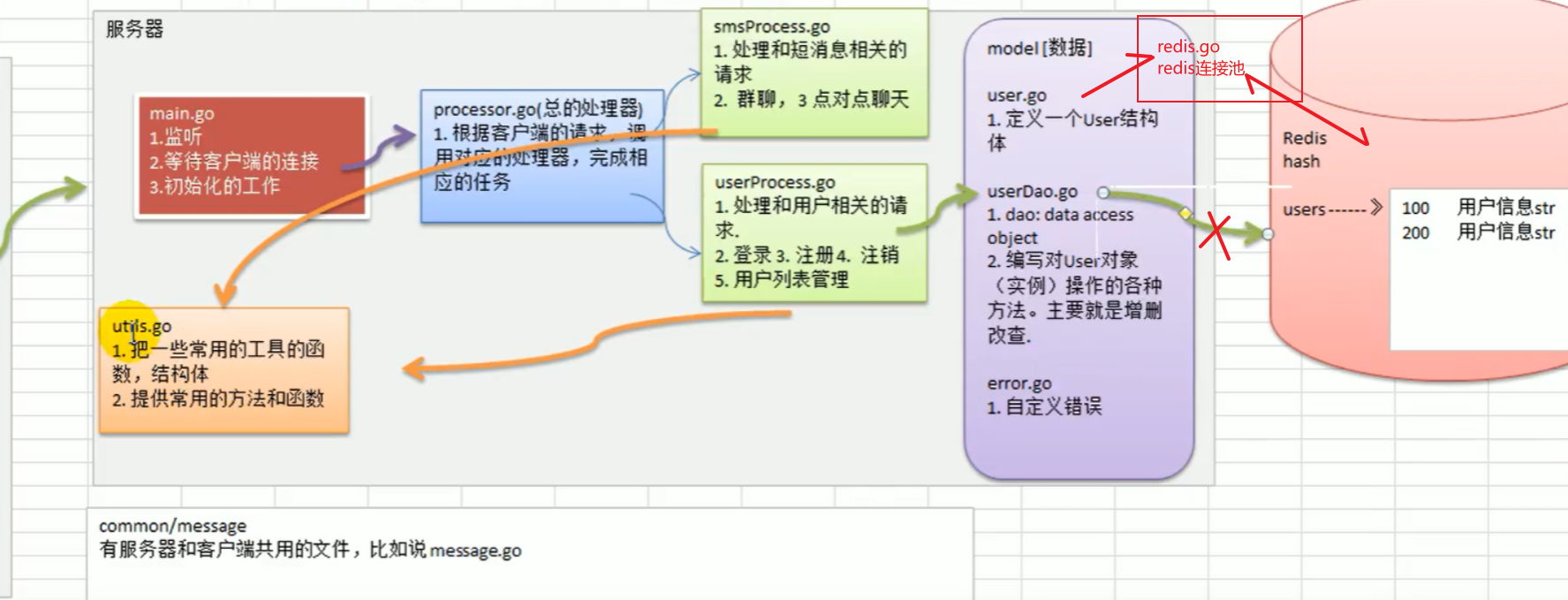
连接redis
示意图: 



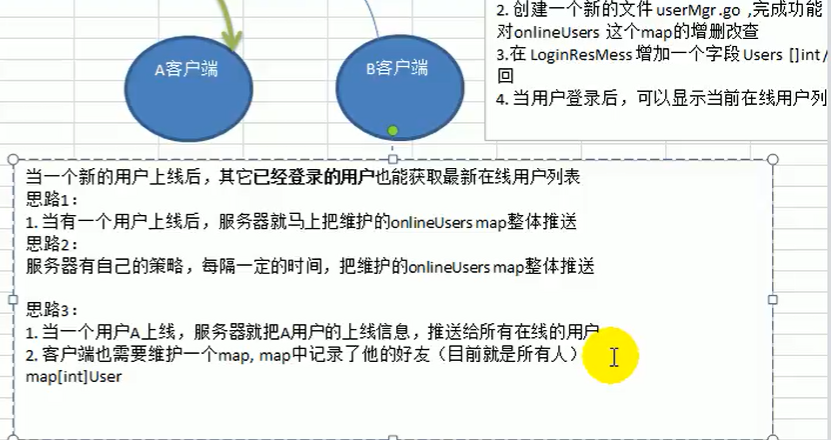
在线列表
广播,同步更新
✨项目地址
https://gitee.com/hey-u/go-chatroom
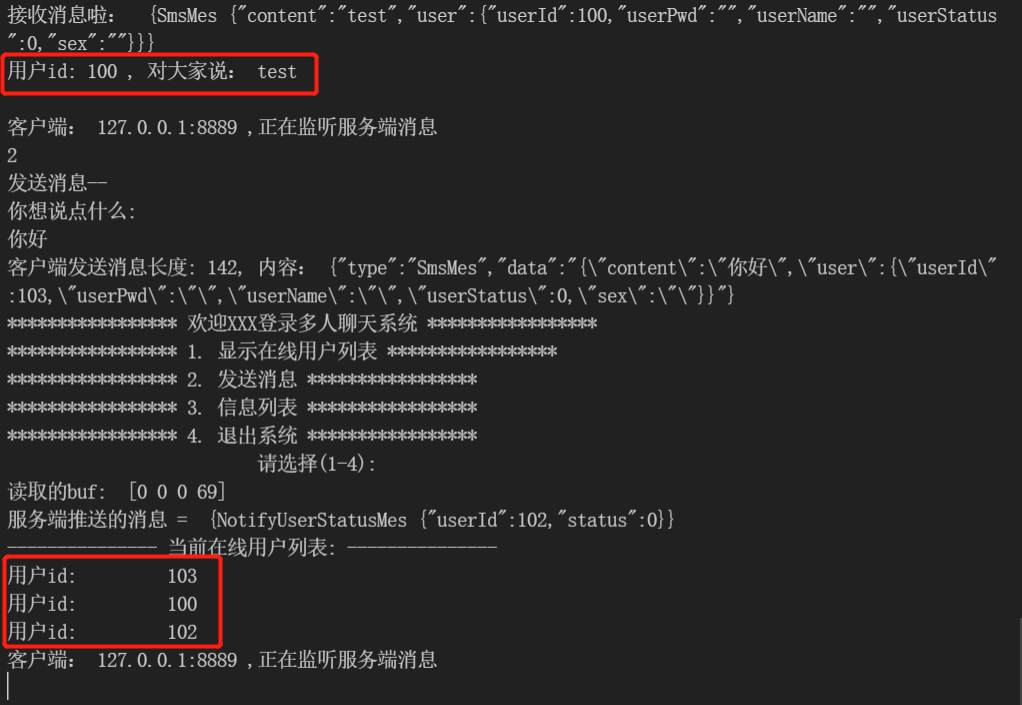
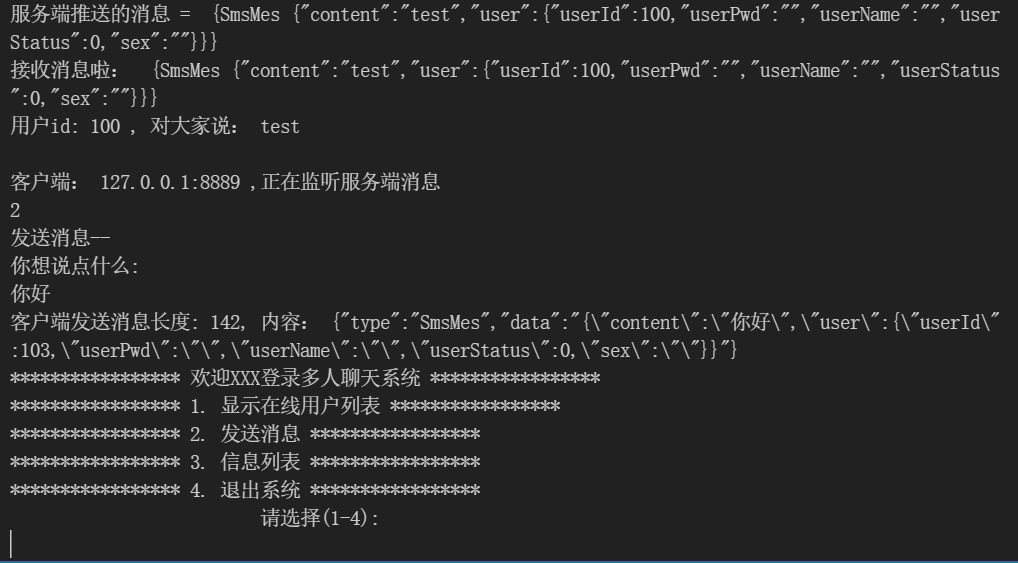
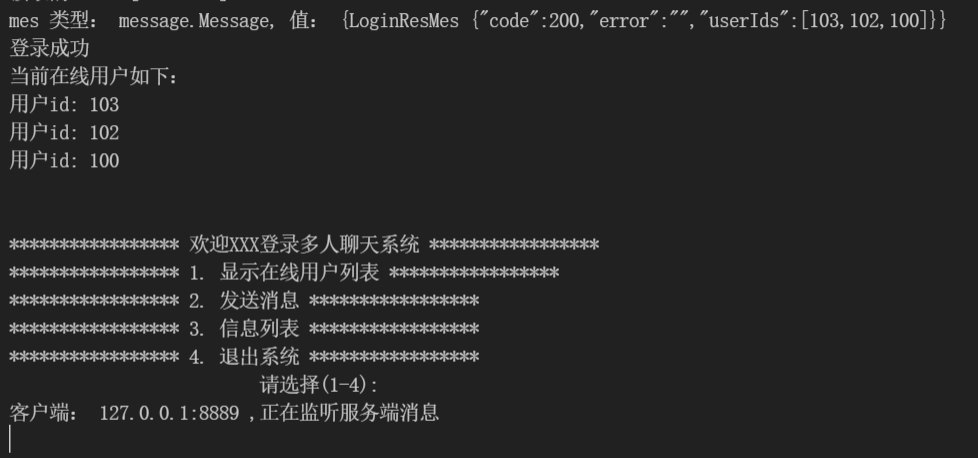
效果图