错误的类型
- SyntaxError(语法错误)
- ReferenceError (引用错误)
- TypeError(类型错误)
- RangeError(范围错误)
- URIError()
- Eval Error()
SyntaxError
语法错误/* 语法错误 */var 1 = 1;var 1ab = 1;var a = 1 = 2;

ReferenceError 应用错误
test();console.log(a);

RangeError 范围错误
数组长队赋值为负数
var arr =[1, 2, 3];arr.length=-1;

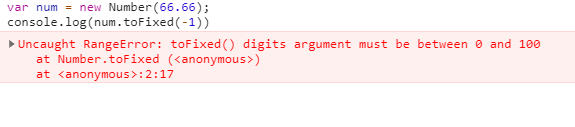
对象方法参数 ,超出可行范围
var num = new Number(66.66);console.log(num.toFixed(-1))

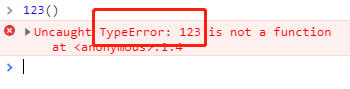
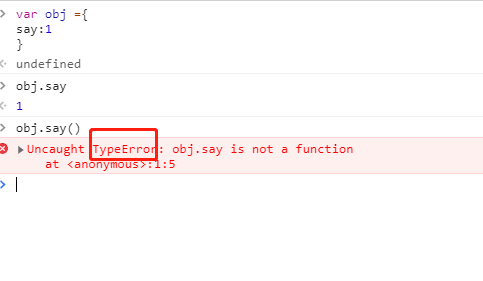
TypeError 类型错误
用不存在的方法123()var obj ={say:1}obj.say();


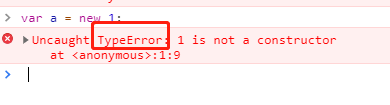
实例化原始值
var a = new 1;
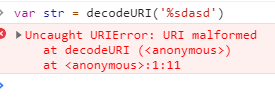
URIError URI错误
- URI: Uniform Resource Identifier //统一资源标识符
- URL Uniform Resource Locator 统一资源定位符
- URN Uniform Resource Nam 统一资源名称
var url = 'http://www.baidu.com?name=敲代码';var newURL = encodeURI(url);console.log(newURL);//"http://www.baidu.com?name=%E6%95%B2%E4%BB%A3%E7%A0%81"
var str = decodeURI('%sdasd')

EvalError eval 函数执行错误
eval('var a = 1;console.log(a)')
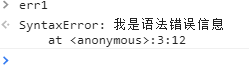
Error 构造函数
var err = new Error('我是错误信息');console.log(err);var err1 = new SyntaxError('我是语法错误信息')console.log(err1);
try catch finally throw
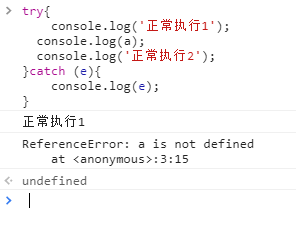
try{console.log('正常执行1');console.log(a);console.log('正常执行2');}catch (e){console.log(e);}

- try 代码内部出线错误。不影响finally 里面和外部的代码执行
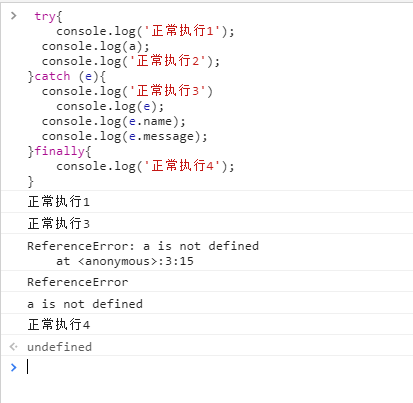
try{console.log('正常执行1');console.log(a);console.log('正常执行2');}catch (e){console.log('正常执行3')console.log(e);cosnole.log(e.name);console.log(e.message);}finally{console.log('正常执行4');}

ES5
- 严格模式
- 正常模式
```javascript
‘use strict’//严格模式,字符串。为什么是字符串不是函数。因为字符串在低版本浏览器中不报错。
//历史
/**
- 严格模式
- ES5严格模式
- 97 1.0
- 98 2.0
- 99 3.0 JS通行标准。
- 07 4.0草案太激进 导致许多厂商反对 mozilla 支持 因为
- 08 4.0终止 容易改善的 3.1 激进的部分为Harmony
- 3.1改成了ES5
- 09 ES5 正式发布。 Harmony中比较不激进的 Next激进的JS.Next.Next
- 11
- 13 ES6 = js.next js.next.next 变成 ES7的草案
- 15 ES6 正式发布 焦作ES 2015. */
1. 写在全局1. 写在函数里```javascriptfunction test(){'use strict';}
with 改变作用域
- with、callee、caller 在严格模式下都会报语法错误、 ```javascript
var a = 1; var obj = { ‘a’:2 } function test() { ‘use strict’ var a = 3; //with 可以改变作用域链 obj with (window) { console.log(a);//a=1; } with (obj) { console.log(a);//a=2 } with (test) { console.log(a)//a=3 } } test();
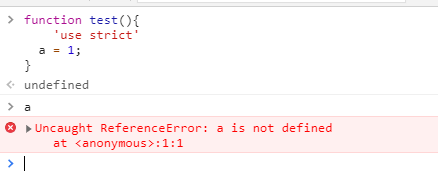
<a name="s5gxD"></a>## 严格模式下变量要声明。```javascriptfunction test(){'use strict'a = 1;}
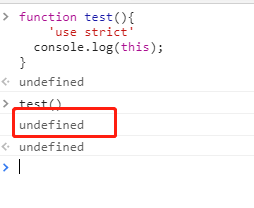
严格模式下this 指向undefined
function test(){'use strict'console.log(this);}
严格模式下参数不能重复
function test(a,a){console.log(a);}test(1,1)function test2(a,a){'use strict'//预编译的时候就报错。console.log(a);}test2();
严格模式下的对象
'use strict'var obj = {a:1,b:2};console.log(obj.a);
严格模式下的eval
'use strict'eval('var a =1;console.log(a)')console.log(a);
命名空间
window.onload = function(){init();}function init(){};var initSlider = (function(){var a = 1;})();var initTop = (function(){var a = 2;})();