forEach 方法对数组中的每一个元素都添加了一个回调函数(除了稀松数组)
参数
- cb(val, idx, arr) val是当前值,idx 当前值在数组的下标 ,arr是当前数组
- thisArg
特性
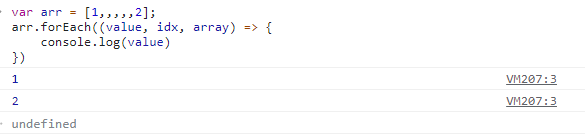
- 对于稀松数组是不会遍历的
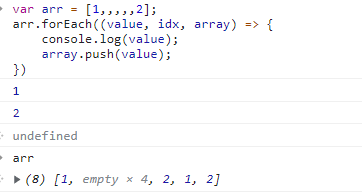
- 数组在调用cb之前就已经确定好。不会遍历添加的元素
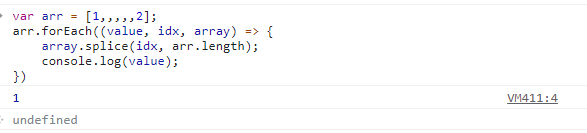
- 数组在迭代的时候被修改了,则其他元素会被跳过
当数组中出现了稀松数组,但是forEach 并未对其进行遍历var arr = [1,,,,,2];arr.forEach((value, idx, array) => {console.log(value)})

对原数组进行了添加数据 但是forEach也只是执行了两次var arr = [1,,,,,2];arr.forEach((value, idx, array) => {console.log(value);array.push(value);})

对原数组的元素删除,就只是循环了一次;var arr = [1,,,,,2];arr.forEach((value, idx, array) => {array.splice(idx, arr.length);console.log(value);})

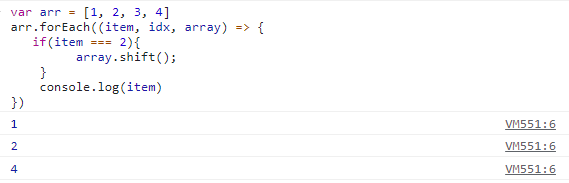
当元素在迭代的时候被修改的时候,则其他元素会被跳过
2被移除之后,此时idx已经变成了2. arr[2] == 4var arr = [1, 2, 3, 4]arr.forEach((item, idx, array) => {if(item === 2){array.shift();}console.log(item)})