循环
1. for 循环
- for(;条件判断(返回的是bool值);条件满足后执行的语句){执行语句;}
- 终止循环的方式
- break;
- return;
- 让判断条件为false
跳出当前循环
- continue ```javascript for(var i = 0;i < 10;i++){ console.log(i); } //等价于 var i =0; for(;i<10;){ console.log(i); i++; } //等价于 var i = 0; while(i<10){ console.log(i); i++; } //案例1 for(var i =0;i<10;i++){ if(i>5){ break;//方式1 return;//方式2
} } console.log(sum); //案例3 可以被4,5,6 整除的数 for (var i = 0; i < 100; i++) { if (i % 4 == 0 || i % 5 == 0 || i % 6 == 0) { console.log(i); continue } } //案例四 打印0-100 以内的数字;()不能有判断{}不能有++ — var i =100; for(;i—;){ console.log(i) } ```
2.while 循环
//1循环while(条件){//do sth}//2 do while 循环do{//执行语句}while(条件)/**缺点不管条件满足与否。至少都会执行一遍do里面的语句*/
for循环案例
案例1
描述:从0 开始加到100;什么时候加到总和小于100;i的值
// 从0开始加到100var sum = 0;//总和初始化为0for(var i=0;i<100;i++){sum += i;if(sum>=100){break;}console.log(sum,i);}
案例2
描述:100以内可以被7整除或者个位数是7的数
//案例2 100以内可以被7整除或者个位数是7的数for (var i = 0; i < 100; i++) {if (i % 7 == 0 || i % 10 == 7) {console.log(i);//输出 0,7,14,17....continue}}
案例3
打印100以内的质数(只能被1和它本身整除)
var count = 0;for (var i = 1; i < 100; i++) {for (var j = 1; j <= i; j++) {if (i % j == 0) {count++;}}if (count == 2) {console.log(i);//这个是质数 输出2,3,5,7,11 .....}if(count > 2){console.log(i)//这个是和数 4,6,8,9,10}count = 0;}
案例4
打印0-100 以内的数字;()不能有判断{}不能有++ —
var i =100;for(;i--;){console.log(i)}
案例5
描述:输出阶乘 n 代表n阶
var n = 6,//6阶mul = 1;//积for (var i = 1; i <= n; i++) {mul *= i;}console.log(mul)
案例6
描述 10 的N次方
var n = 6,//6次方mul = 1;//积for (var i = 1; i <= n; i++) {mul *= 10;}console.log(mul)
引用值
Array、Object、Function、Date、RegExp
Array
var arr = [1, 2, 3];for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}
Object
var person = {name: 'xxx',age: 20,}person.name='www'
typeof
返回值是string
console.log(typeof (1)); //numberconsole.log(typeof ('1'));//stringconsole.log(typeof (function () { }));//functionconsole.log(typeof ({}));//objectconsole.log(typeof (new Date()));//objectconsole.log(typeof (undefined));//undefinedconsole.log(typeof (null));//objectconsole.log(typeof ([]));//object
显示转换
Number
字符串都是数字的会转成Number,其他显示转换都是NaN;
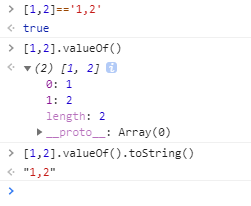
Number()参数是数组的时候- 数组.valueOf
- 数组.valueOf().toString();
Number('123');//123 numberNumber('1234Ah');//NaN 字符串 数字字符串可以转成Number 别的都是NaNNumber(null);//0Number(undefined);//NaNNumber(NaN);//NaNNumber(false);//0Number(new Date());//当前时间戳Number([])//0Number([1])//1Number([1,2,3])//NaNNumber({})//NaNNumber(function(){})//NaN
parseInt
parseInt(s,radix)//radix(2-36) 表示进制;
parseInt(10,16);//返回的是10 在 16进制中表示16;
36进制表示0123456789abcdefghijklmnopqrstuvwxyzparseFloat:
转为小数
- toFixed(n)//保留n位小数。四舍五入
parseInt('abcn', 36);//转成36进制的数;parseInt('abcn');//NaN 默认转换10进制的数parseInt(true);//1parseInt(false);//0parseInt(undefined);//NaNparseInt(null,36)//1112745parseInt(null)//NaN????????parseInt(NaN)//NaN
String
String(1);//'1'String(undefined);//'undefined'String(null);//'null'String(NaN);//'NaN'String(false);//'false'
Boolean
undefined,null,false,0,NaN 是false ```javascript Boolean(null)//false Boolean(undefined);//false Boolean(NaN);//false, Boolean(0);//false Boolean(false);//false
<a name="xSUj3"></a>## 隐式类型转换- 转成string 类型的 +(字符串连接符)- +有一边是字符串的时候 是**字符串连接符 没有字符串的时候是运算符。引用类型 会调用.valueOf 方法再调用toString()。其他原始值会调用Number()方法转成数字再做加法。**- 乘除取余 都会隐式转成Number- 自增自减,算数运算符 关系运算符 字符串类型转成Number类型```javascriptvar a= '123';a++;console.log(a)//124var a='a'+1;console.log(a);//a1var a = '3'*2;// */% d6var a= 1>2>3;//falsevar a = 2>1===1; //false 全等回比较类型var a = 2>1==1; //true 只比较值不比类型var a = undefined>0;//falsevar a = undefined == 0;//falseconsole.log(1+'1');//'11'console.log(1+'true');//'1true'console.log(1+null);//1console.log(1+undefined);//NaN
- 比较运算
- 两边有一边是字符串的时候后,会将字符串转成(Numer())数字
- 两边都是字符串的时候,则从左到右依次比较字符串对应的UNICode编码
- 对应字符不相等这直接出结果
- 对应字符相等 则进行下一位比较
- undefined 和 null 比较
- undefined==undefined//true
- null == null //true
- undefined ==null //true
- 复杂数据类型。在隐式转换时会先转成String,然后在转成Number运算
- 先使用valueOf方法获取其原始值,如果原始值不是number类型,则使用toString()方法转成string
- 再将string转成number计算
- 先将数组转成string 再和右边的字符串比较

- 
作业
// 兔子数列/**** 思路* 1:输入1,或者2 返回的都是1,因为数列的第一位和第二位永远都是1* 2:兔子数列的第n位等于 第n-1位和n-2位的和。此时n>=3;*/function rabbitSequence(num) {if(typeof num == 'number'&&!num&&num>0){return '请输入正确的数字'}if (num == 1 || num==2) {return 1;}var arr = [1, 1];// arr[num - 1] = arr[num - 2] + arr[num - 3];for (var i = 3; i <=num; i++) {arr[i - 1] = arr[i - 2] + arr[i - 3];}return arr[num-1]}var num = rabbitSequence(3);console.log(num);/* **************************************** *///兔子数列 或者黄金分割数列function rabbitSequenceTwo(n) {var n1 = 1,//第一位n2 = 1,//第二位n3;//第n位if (n == 1 || n == 2) {return 1;}for (var i = 2; i < n; i++) {n3 = n1 + n2;//第n位等于第n-1和第n-2位的和.n1 = n2;//将第二位赋值给第一位n2 = n3;//将第三位赋值给第二位}return n3;}console.log(rabbitSequenceTwo(5));

