返回新的数组
数组拼接
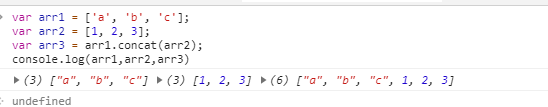
var arr1 = ['a', 'b', 'c'];var arr2 = [1, 2, 3];var arr3 = arr1.concat(arr2);console.log(arr1,arr2,arr3)
toString
var arr = ['1','2','3'];console.log(arr.toString());//1,2,3
slice
数组剪切
var arr = ['1', 'a','b','c'];var a = arr.slice();console.log(a)//['1', 'a','b','c'];console.log(a===arr)//false
slice(index) 从这个index开始截取,一直截取到最后。
var arr = [1,2,3,4];var arr1 = arr.slice(1);//[2,3,4];
slice(start,end) 从start 开始 end结束。开区间[1,3);
var arr = [1, 2, 3, 4];var arr1 = arr.slice(1, 3);console.log(arr1)//[2,3];
和splice 一样 负数都从最后面开始数 -1;
var arr = [1, 2, 3, 4];// 0 1 2 3 前面往后数// -4 -3 -2 -1 后面往前数var arr1 = arr.splice(-1,-3);//[]var arr2 = arr.splice(-3,-1);//[2, 3] //都是从左到右开始裁剪 slice(start,end) start< end;
join split
join 数组以字符拼接成字符串。
split 字符串以什么字符为分隔符 分割成数组。
var arr = ['a', 'b', 'c', 'd', 'e'];var str1 = arr.join();//a,b,c,d,e默认逗号隔开var str2 = arr.join('')//abcdevar str3 = arr.join('-')//a-b-c-d-e
split(a,b)
a 是分隔符
b 是分割的位数
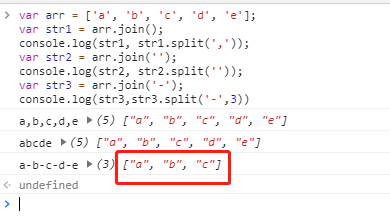
var arr = ['a', 'b', 'c', 'd', 'e'];var str1 = arr.join();//数组元素默认以,号拼接console.log(str1, str1.split(','));var str2 = arr.join('');//数组元素直拼接。console.log(str2, str2.split(''));var str3 = arr.join('-');//数组元素以-拼接cosnole.log(str2.split('-',3))//字符串以-为分隔符 截取长度为3
类数组
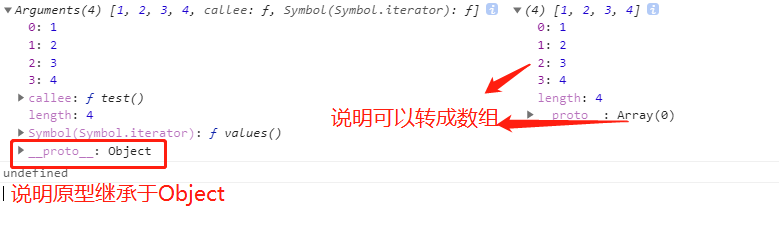
没有push 方法 说明不是继承了Array.prototype
- 类数组继承于对象
类数组可以转成数组
function test(){var argArr = Array.prototype.slice.call(arguments);console.log(arguments,argArr);}test(1,2,3,4);
类数组的构成
length
- splice
var obj={0:1,1:2,length:2,splice:Array.prototype.splice}
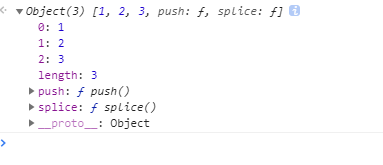
var obj={0:1,1:2,length:2,push:Array.prototype.push,splice:Array.prototype.splice}obj.push(3);

实现push
Array.prototype.push= function(elem){this[this.length]=elem;//this 代表数组.this.length++;//数组长度++}
笔试题
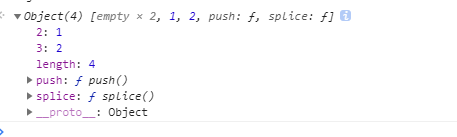
var obj = {'2':3,'3':4,'length':2,push:Array.prototype.push,splice:Array.prototype.splice}obj.push(1);//{'2':1,'3':4}obj.push(2);//{'2':1,'3':2}console.log(obj)

作业
- Array.prototype.unique = function(){}//去重
- 封装myTypeof ```javascript //利用对象键名唯一性。 Array.prototype.unique = function(){ var origin = {}; for (let index = 0; index < this.length; index++) { origin[this[index]]=this[index]; } return Object.values(origin); }
/**/ Array.prototype.unique = function(){ var origin = {}, arr=[]; for (let index = 0; index < this.length; index++) { if(!origin[this.index]){ origin[this[index]]=’value’;// this[index]=0 存在false; arr.push(this[index]); } } return arr } /**/ Array.prototype.unique = function(){ var origin = {}, arr=[]; for (let index = 0; index < this.length; index++) { if(!origin.hasOwnProperty(this[index])){//解决了this[index]=0 的问题 origin[this[index]]=this[index]; arr.push(this[index]); } } return arr } /**/ function myTypeof (str){ /**
* undefined, null ,string,boolean,function,number,object* array,object,object-number object-boolean object-string*/var toStr = Object.prototype.toString.call(str),type=null,originArray=['undefined','string','boolean','number','function'],//typeof 能返回的数据类型。typeOfVal = typeof str,typeValObj = {'[object Object]':'object','[object Array]':'array','[object String]':'object-string','[object Number]':'object-number','[object Boolean]':'object-boolean','[object Null]':'null',}//Object.prototype.toString()能返回的全部类型。if(originArray.indexOf(typeof str)!==-1){return typeOfVal}else{return typeValObj[toStr];}
} /**/ function originType (str){ var type = typeof(str), toStr = Object.prototype.toString, res = { ‘[object Object]’:’object’, ‘[object Array]’:’array’, ‘[object String]’:’object-string’, ‘[object Number]’:’object-number’, ‘[object Boolean]’:’object-boolean’, } if(str===null){ return ‘null’ }else if(type===’object’){ var ret = toStr.call(str); return res[ret]; }else{ return type; } }
```