定义
无序的数据集合
键值对的集合
写法
let obj = {'name': 'smy' , 'age': 18}
简写,日常使用
let obj = new Object{'name': 'smy' , 'age': 18}
规范写法
console.log({'name': 'smy' , 'age': 18})
没有对象名
注意:键名是字符串,不是标识符,可以包含任意字符
注意:引号可省略,省略之后就只能写标识符,就算引号省略了,键名依旧是字符串(重要)
属性名与属性值
属性名:每个key(键)都是对象的属性名(property)
属性值:每个value都是对象的属性值
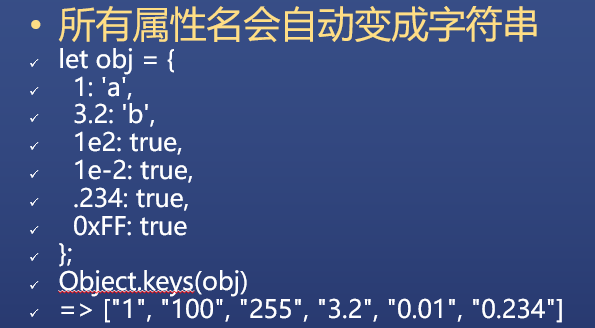
所有的属性名会自动变成字符串
- 特殊属性名举例

- 解释
如上图所示,一些较为特殊的属性名转化成字符串时,有其特殊的规则
例如:科学计数法表示的1e2先是转换为十进制数字在被转换为字符串
十六位数先转换为十进制数在转换为字符串- 所以为了避免这些情况的发生,一般会给属性名加””
Object.keys(obj)可以获得obj对象所有的对项名(key)
变量做属性名
- 举例
let p1 = ‘name’
let obj = {p1:’smy’} //这样写属性名为’p1’
let obj = {[p1]:’smy’} //这样写属性名为’name’ - 两种形式的对比
- 如果不加[],属性名会自动变成字符串
- 如果加了[],该属性名会当成变量求值,如果值不是字符串,则会自动变成字符串
symbol也能做属性名
let a = Symbol()
let obj = { [a]: ‘Hello’ }
暂时没用
对象的隐藏属性
JS与内存中详细说明过,这里不多介绍
JS 中每一个对象都有一个隐藏属性
这个隐藏属性储存着其共有属性组成的对象的地址
这个共有属性组成的对象叫做原型
也就是说,隐藏属性储存着原型的地址
增删改查
删除属性
obj.xxx = undefined- 得到
obj.xxx===undefined,只删除了属性值.
- 得到
delete obj.xxx(['xxx'])或delete obj['xxx']obj.xxx被直接删除了属性名和属性值
- 判断某个属性名不在对象内
'xxx' in obj === false
- 判断含有属性名但值为undefined
'xxx' in obj && obj.xxx === undefined
- 注意:
obj.xxx === undefined不能判断’xxx’是否为obj的属性
查看属性
- 查看自身所有属性
Object.keys(obj)
Object.values 查看所有值
Object.entries 查看所有属性和值 - 查看自身+共有属性
console.dir(obj)
或者一次用Object.keys打印出obj.proto - 判断一个属性是自身的还是共有的
obj.hasOwnProperty('String') - 原型
- 每个对象都有原型
- 原型里存着对象的共有属性
- 比如 obj 的原型就是一个对象
obj.__proto__存着这个对象的地址- 这个对象里有 toString / constructor / valueOf 等属性
- 对象的原型也是原型
原型的隐藏属性地址为null- 所以对象的原型也有原型
- obj = {} 的原型即为所有对象的原型
- 这个原型包含所有对象的共有属性,是对象的根
- 这个原型也有原型,是 null
- 每个对象都有原型
- 查看单个属性
推荐先使用中括号语法,熟练后使用点语法。- 中括号语法
obj['key'] - 点语法
obj.key - 注意:
obj[key],变量key的值不一定为key,与obj.['key']不一定相等
- 中括号语法
修改或增加属性
增加属性操作基本等同于蟹盖属性,已有属性改,没有属性则增
- 直接赋值
let obj = {name : 'smy' }//name是字符串obj.name = 'smy'//name是字符串obj['name'] = 'smy'//注意obj[name] = 'smy'这样的写法是错的,因为name是一个变量,值不确定obj['na'+'me'] = 'smy'let key = 'name' ; obj[key] = 'smy'let key = 'name' ; obj.key = 'smy'//这样是错的,obj.key等价于obj[‘key’]
- 批量赋值
Object.assign(obj , {age : 19 , gender : 'man'})
- 修改共有属性
- 改共有属性
obj.__proto__['toString'] = 'xxx' - 改共有属性
Object.prototype['toString'] = 'xxx' - 一般来说,不要修改,会引起很多问题
- 改共有属性
- 修改原型
所有带有原型proto的代码都不推荐- 改原型
obj.__proto__ = common - 改原型
let obj = Object.create(common)
- 改原型
其他问题
使用in和hasOwnProperty()判断对象是否含有属性的差别
使用in判断对象中是否由属性时,若自身没有,在原型中找到也是返回true
使用hasOwnproperty()判断对象是否含有属性时,只有自身有才后悔返回true

