注意:本文由iThoughts思维导图转化而来,要更好的学习CSS知识,可以查看原始思维导图。
思维导图链接 提取码:b2pe
CSS基础
CSS的发明者
- Håkon Wium Lie
- 规则制定者-W3C
层叠
- 是什么。有什么特点
CSS的版本
- 浏览器对CSS特性的支持
caniuse.com 在该网上可以查到市面上大部分浏览器对CSS特性的支持程度。 - CSS版本
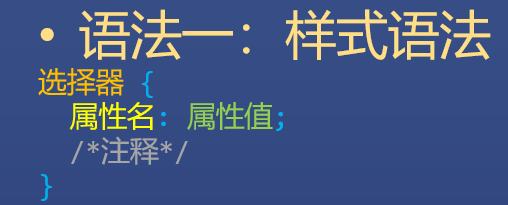
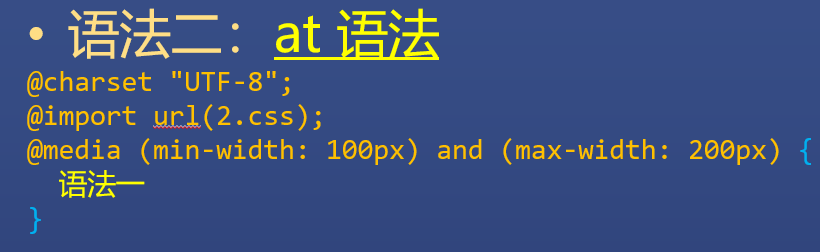
CSS语法


- 语法二常用的有图上三种
- @charset 必须放在第一行
- 前两个 at 语法必须以分号 ; 结尾
- charset 是字符集的意思,但 UTF-8 是字符编码 encoding,这是历史遗留问题
CSS的调试
- 使用 W3C 验证器
https://jigsaw.w3.org/css-validator/ - 使用 VSCode 看颜色
- 使用 WebStorm 看颜色
- 使用开发者工具看警告
- border调试法
步骤- 怀疑某个元素有问题
- 就给这个元素加 border
- border 没出现?说明选择器错了或者语法错了
- border 出现了?看看边界是否符合预期
- bug 解决了才可以把 border 删掉
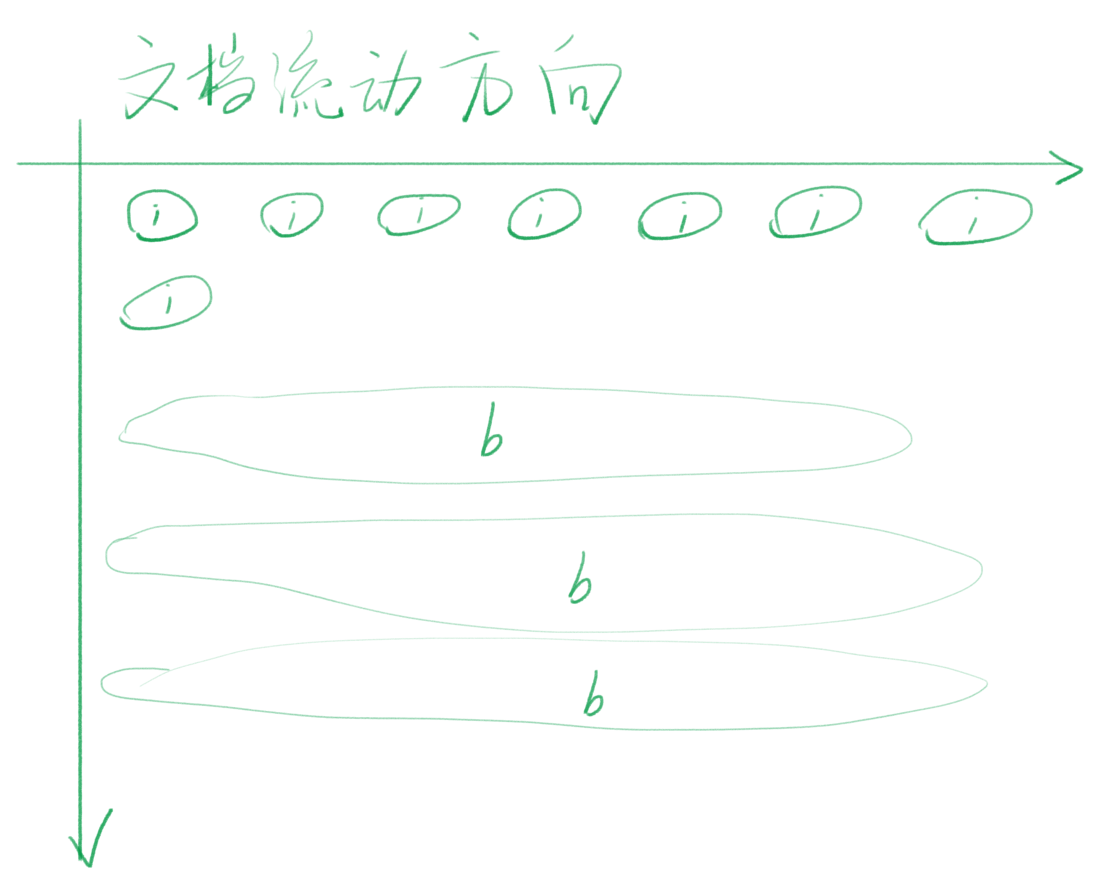
文档流
流动方向
inline 元素从左到右,到达最右边才会换行
block 元素从上到下,每一个都另起一行
inline-block 也是从左到右
宽度
inline 宽度为内部 inline 元素的和,不能用 width 指定
block 默认自动计算宽度,可用 width 指定
inline-block 结合前两者特点,可用 width
高度
inline 高度由 line-height 间接确定,跟 height 无关
block 高度由内部文档流元素决定,可以设 height
inline-block 跟 block 类似,可以设置 height
- normal flow直译为常规流、正常流,国内大多翻译为文档流
- 窗体自上而下分成一行一行,并在每行中按从左至右的顺序排放元素
- 每个非浮动块级元素都独占一行;非浮动的内联元素则从左到右连续排列,直到改行容纳不下再另起一行
- 浮动元素则按规定浮在行的一端,若当前行容不下,则另起新行再浮动
- 几乎所有元素(包括块级,内联和列表元素)均可生成子行,用于摆放子元素
- 有三种情况将使得元素脱离normal flow而存在,分别是 float,absolute ,fixed,但是在IE6中浮动元素也存在于normal flow中。

- 永远不要写
width=100%这类将长度定死的代码
overflow 溢出
等内容的宽度或高度大于容器的,会溢出
可用 overflow 来设置是否显示滚动条
auto 是灵活设置
scroll 是永远显示
hidden 是直接隐藏溢出部分
visible 是直接显示溢出部分
overflow 可以分为 overflow-x 和 overflow-y
如何脱离文档流
position:absolute/fixed定位的方法下面会详细的介绍- float方法
float:left
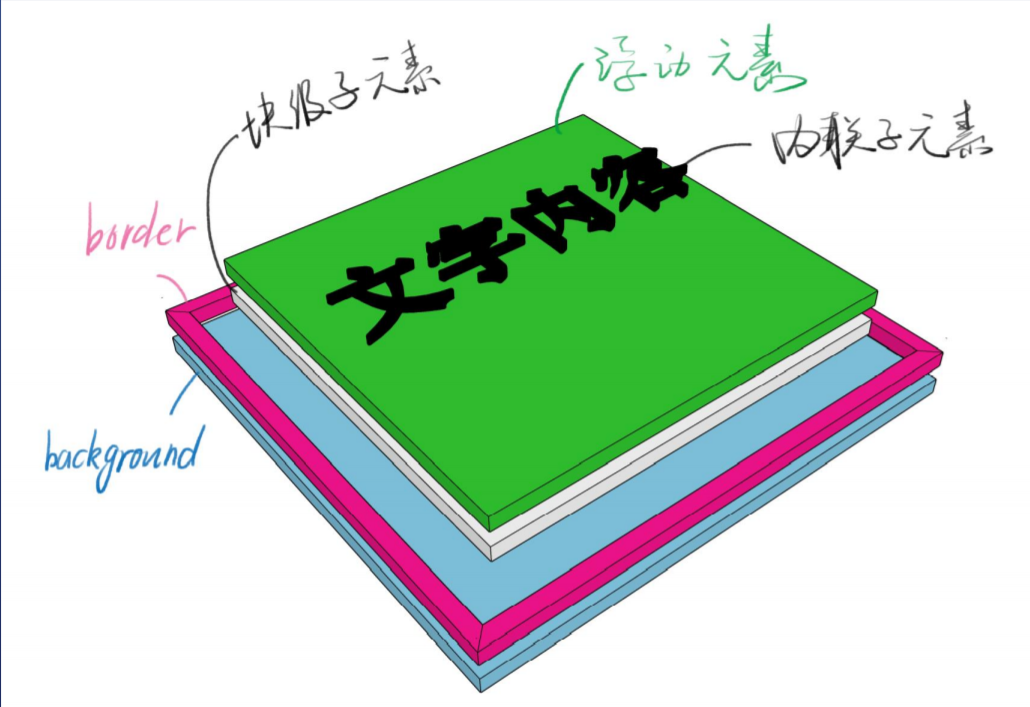
盒模型
- content-box 内容盒 - 内容就是盒子的边界
content-box width = 内容宽度 - border-box 边框盒 - 边框才是盒子的边界
border-box width = 内容宽度 + padding + border - border-box比较好用,一般选用border-box
margin合并
- 什么时候会合并
- 父子 margin 合并
- 兄弟 margin 合并
- 如何阻止合并
- 父子合并用 padding / border 挡住
- 父子合并用 overflow: hidden 挡住
- 父子合并用 display: flex,不知道为什么
- 兄弟合并是符合预期的,兄弟合并可以用 inline-block 消除
- 随时都有可能新增新的项目,需要死记硬背
- 只有上下会重叠,左右不会
基本单位
- 长度单位
- px 像素
- em 相对于自身 font-size 的倍数
- 百分数
- 整数
- rem:等你把 em 滚瓜烂熟了再问 rem
- vw 和 vh
- 颜色
- 十六进制 #FF6600 或者 #F60
- RGBA 颜色 rgb(0,0,0) 或者 rgba(0,0,0,1)
- hsl 颜色 hsl(360,100%,100%)
CSS布局
布局
- 布局是什么
把页面分成一块一块,按左中右、上中下等排列 - 布局分类
- 固定宽度布局
一般宽度为960/1000/1024px - 不固定宽度布局
主要靠文档流的原理来布局 - 响应式布局
在PC上固定宽度,手机上不固定宽度也就是一种混合布局 - 思路
- 从大到小布局(老手)
- 从小到大布局(新手)
- CSS布局思考
- 固定宽度布局
float布局
- 布局步骤
- 子元素上加float:left和width
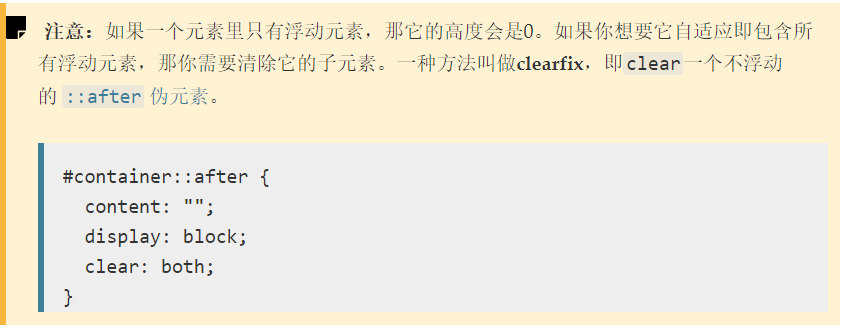
- 在父元素上加.clearfⅸ
- 注意事项
- 有经验者会留一些空间或者最后一个不设width,可以设一个最大的宽度。
- 不需要做响应式,因为手机上没有IE,而这个布局是专门为IE准备的
- IE6/7存在双倍 margin bug,解决办法有两个,针对IE6/7吧margin减半,另一个是再加一个dispaly:inline-block(不懂原理,反正可以这样)
- 语法
- float: left;
表明元素必须浮动在其所在的块容器左侧的关键字。 - float: right;
表明元素必须浮动在其所在的块容器右侧的关键字。 - float: none;
表明元素不进行浮动的关键字。 - float: inline-start;
关键字,表明元素必须浮动在其所在块容器的开始一侧,在ltr脚本中是左侧,在rtl脚本中是右侧。 - float: inline-end;
关键字,表明元素必须浮动在其所在块容器的结束一侧,在ltr脚本中是右侧,在rtl脚本中是左侧。 - float: inherit;
- float: initial;
- float: unset;
- float: left;
- float主要应用来解决IE浏览器上的布局
flex布局
- 具体教程可以查看CSS Tricks
- 如何将一个元素变为flex容器
display:flex;
- 常用语法
- justify-content
- flex-start: 元素和容器的左端对齐。
- flex-end: 元素和容器的右端对齐。
- center: 元素在容器里居中。
- space-between:元素之间保持相等的距离。
- space-around:元素周围保持相等的距离。
- align-items
- flex-start: 元素与容器的顶部对齐。
- flex-end: 元素与容器的底部对齐。
- center: 元素纵向居中。
- baseline: 元素在容器的基线位置显示。
- stretch: 元素被拉伸以填满整个容器。
- flex-direction
- row: 元素摆放的方向和文字方向一致。
- row-reverse: 元素摆放的方向和文字方向相反。
- column: 元素从上放到下。
- column-reverse: 元素从下放到上。
- order
默认order为0,order的大小会影响元素的排列顺序,排列顺序为从小到大。order值可以为负值。 - align-self
- 另一个你可以使用的控制单个元素的属性是align-self。这个属性接受和align-items一样的那些值。
- flex-wrap
- nowrap: 所有的元素都在一行。
- wrap: 元素自动换成多行。
- wrap-reverse: 元素自动换成逆序的多行。
- flex-flow
- flex-direction和flex-wrap两个属性经常会一起使用,所以有缩写属性flex-flow。这个缩写属性接受两个属性的值,两个值中间以空格隔开。
- align-content
- flex-start: 多行都集中在顶部
- flex-end: 多行都集中在底部。
- center: 多行居中
- space-between: 行与行之间保持相等距离。
- space-around: 每行的周围保持相等距离。
- stretch: 每一行都被拉伸以填满容器。
- 这可能有些容易混淆,但align-content决定行之间的间隔,而align-items决定元素整体在容器的什么位置。只有一行的时候align-content没有任何效果。
- justify-content
- flex item
- flex-grow
控制items的变大程度(如何长胖),形式与order相同 - flex-shrink
控制自己如何变瘦,与flex-grow同理 - flex-basis
控制基准宽度,默认auto 不常用 上述三者可以缩写到一起。
- flex-grow
- 需要牢记的
- display:flex
- flex-direction:row/column
- flex-wrap:wrap
- just-content:center / space-between
- align-items:center
- 注意
不要写死长度
写死
width:100px
不写死
width:50%
max-width:100px
width:30vw
min-width:80%
特点:不使用px,或者加 min max前缀
grid布局
- 现在功能最强大的布局方案,需要注意有些浏览器可能不支持grid
二维布局用Grid
一维布局用Flex - 具体详细教程可查询CSS Tricks
- 元素成为grid容器
display:grid|inline-grid;
- 常用语法
- grid-column-start
值可以为负数 - grid-column-end
- grid-column: 2 / 4;
缩写,将start与end写在一起 - grid-column-end: span 2;
span元素与grid-column组合使用1span表示一份宽度 - grid-row
竖列,使用方法与grid-column相同 - grid-area: 1 / 1 / 3 / 6;
grid-area属性接受4个由’/‘分开的值:grid-row-start, grid-column-start, grid-row-end, 最后是grid-column-end。 - order
如果网格项不是以grid-area、grid-column、grid-row 等显示的,它们会自动按照它们在源程序中出现的位置摆放。同样我们也可以使用order属性来重写它的顺序,这也是网格布局优于表格布局的好处之一。
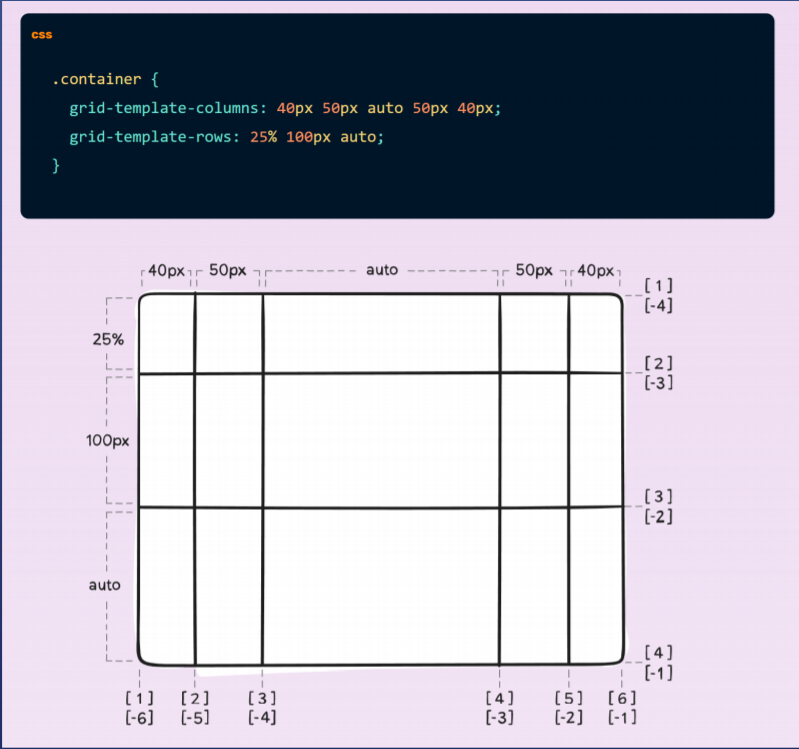
默认情况下,所有的网格项的order都是0,但是顺序也可以被任意设置为正数或者负数,就像z-index一样。 - grid-template-columns: 20% 20% 20% 20% 20%;
这是通过设置grid-template-columns: 20% 20% 20% 20% 20%;和grid-template-rows: 20% 20% 20% 20% 20%;来实现的。每一条规则都有5个值,代表创建了5个列,每一列设置为花园宽度的20%。
但是你也可以任意设置网格项的宽度。为grid-template-columns设置一个新的值来给你的胡萝卜浇水吧!你想要将第一列的宽度设置为50%。
这可以被简写为:grid-template-columns: repeat(5, 20%);
grid-template-columns不仅仅只接受百分比的值,也接受像像素或em这样的长度单位。你甚至可以将不同的长度单位混合使用。 - fr
网格系统也引入了一个新的单位,分数fr。每一个fr单元分配一个可用的空间。比如说,如果两个元素分别被设置为1fr和3fr,那么空间就会被平均分配为4份;第一个元素占据1/4,第二个元素占据3/4。
当列的宽度采用像素,百分比或者em的单位的时候,其他使用fr单位设置的列将会平分剩下的空间。 - gap
空隙
- grid-column-start
- 由于grid属性较多,建议使用时最好先去查询手册选择方法
CSS定位
布局与定位的区别
布局是屏幕平面上的
定位是垂直于屏幕的
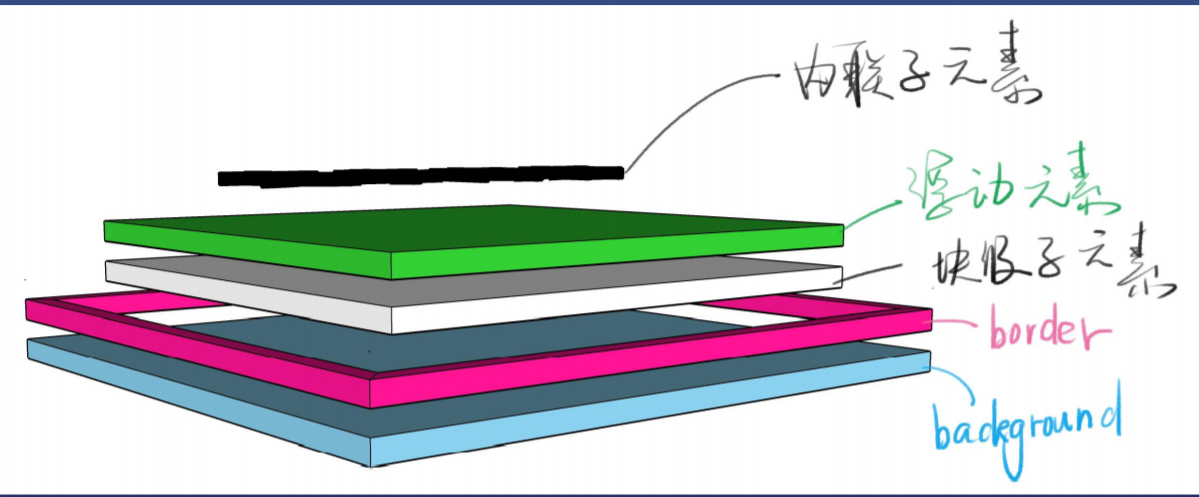
背景的范围是从哪到哪
border外边沿围成的区域
div的分层



position
- 属性
如果你写了 absolute,一般都得补一个 relative
如果你写了 absolute或fed,一定要补top和left
sticky兼容性较差- static
默认值,待在文档流里 - relative
相对定位,升起来,但不脱离文档流
站的位置不变依照文档流排布,但显示的位置会改变- 用于做位移(很少)
- 用于做absolute的基准
- 配合z-index,改变分层
z-index:auto(默认值)
z-index取值-1/-2/0/1/2
- absolute
绝对定位,定位基准是祖先里的非 static,也就是祖先中第一个出现的非默认static
某些浏览器上如果不写top/left会位置错乱
善用left:100%
善用left:50%;加负 margIn- 脱离原来的位置另起一层
- 可以用来做鼠标提示
- 配合z-index
- 注意:absolute是基于祖先元素中最近的一个定位元素定位的
- fixed
固定定位,定位基准是 vIewport(有诈)- 固定定位,使用场景一般为一些固定的广告或者回到顶部按钮
- 配合z-index
- 注意,当div所在元素有一些特殊的属性例如transform时,fixed会失效
- 尽量不要在手机端使用,较容易产生问题
- sticky
粘滞定位,适用于做一些导航窗口
- static
- 层叠上下文
- 问:z-index:10与z-index:5哪个高?
看情况,首先要看两者是否在同一层级的元素上。两者同级,两者嵌套的结果完全不一样。 - 每个层叠上下文就是一个新的小世界(作用域)
- 这个小世界里面的 z-index跟外界无关
- 处在同一个小世界的 z-index才能比较
- 哪些不正交的属性可以创建它
需要记忆的有 z-index/flex/ opacity/ transform
不用花时间背忘了就搜「层叠上下文MDN」 - 负z-ndex与层叠上下文:记住负z- index逃不出小世界
不管z-index负多少,元素始终被层叠上下文所包住,无法逃离。
负z-index只能逃出不是层叠上下文的div,当div是层叠上下文时逃不出去。
- 问:z-index:10与z-index:5哪个高?
CSS动画
动画的定义
定义
由许多静止的画面(帧)
以一定的速度(如每秒30张)连续播放时肉眼因视觉残象产生错觉而误以为是活动的画面
概念
帧:每个静止的画面都叫做帧
播放速度:每秒24帧(影视)或者每秒30帧(游戏)
实现方法
- 举例:将一个div向右移动
- 方法一,使用left
链接: js.jirengu.com/bagow/1/edit
使用left以及setlnterval来达到效果- 基于浏览器的渲染原理,该方法的性能比较差
- 方法二,使用transform(变形)
链接: js.jirengu.com/lojiz/1/edit
原理
transform:translate(0=> 300px)
直接修改会被合成,需要等一会修改
transition过渡属性可以自动脑补中间帧- 并没有被repaint
- 性能相较于left好
- 浏览器的渲染
- 步骤
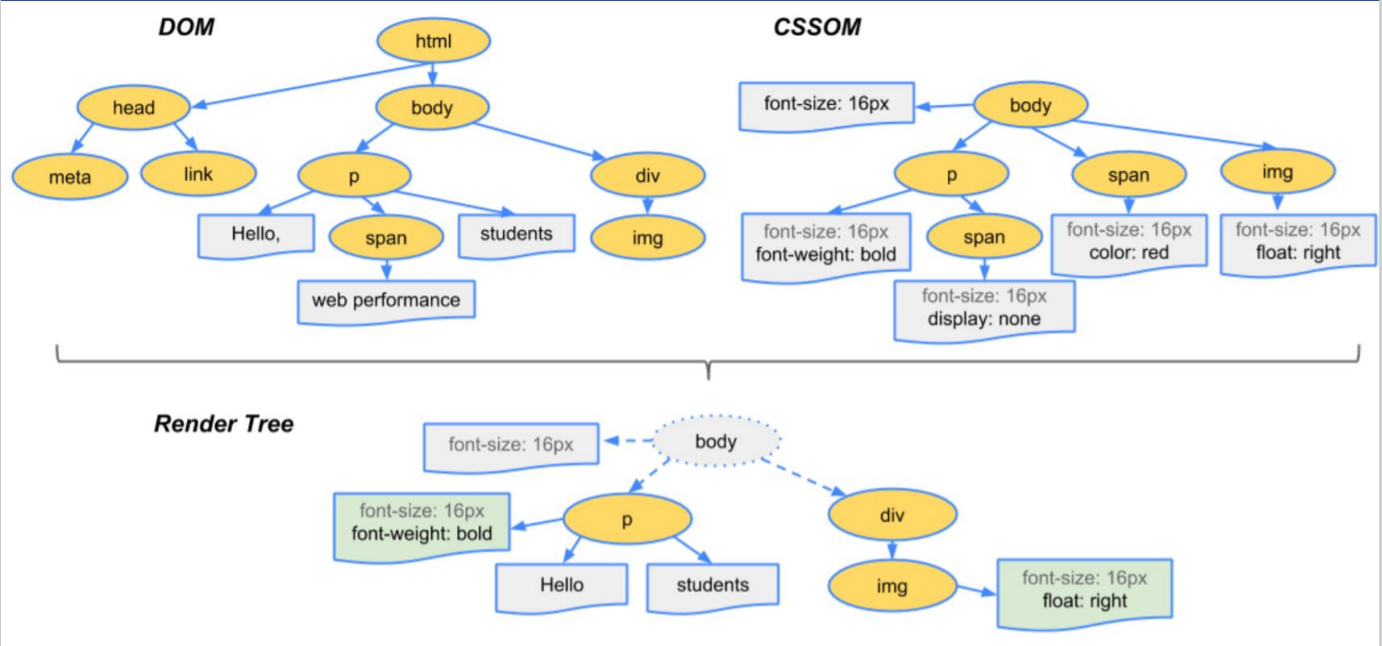
- 根据HTML构建HTML树(DOM)
- 根据CSS构建CSS树( CSSOM)
- 将两棵树合并成一颗渲染树( render tree)
- Layout布局(文档流、盒模型、计算大小和位置)
- Paint绘制(把边框颜色、文字颜色、阴影等画出来)
- Compose合成(根据层叠关系展示画面)

- 更新样式
- 如何更新样式
般我们用JS来更新样式
比如div. style. background=’red”
比如dv. style display=”none
比如div. classlist, ado(‘red”)
比如div. remove()直接删掉节点- 一般在使用中,会直接添加类,再在类中进行修改更新,这样比较便捷
- 更新样式方法不同,会对什么产生影响?
- 更新方法不同,浏览器的渲染方式也不同
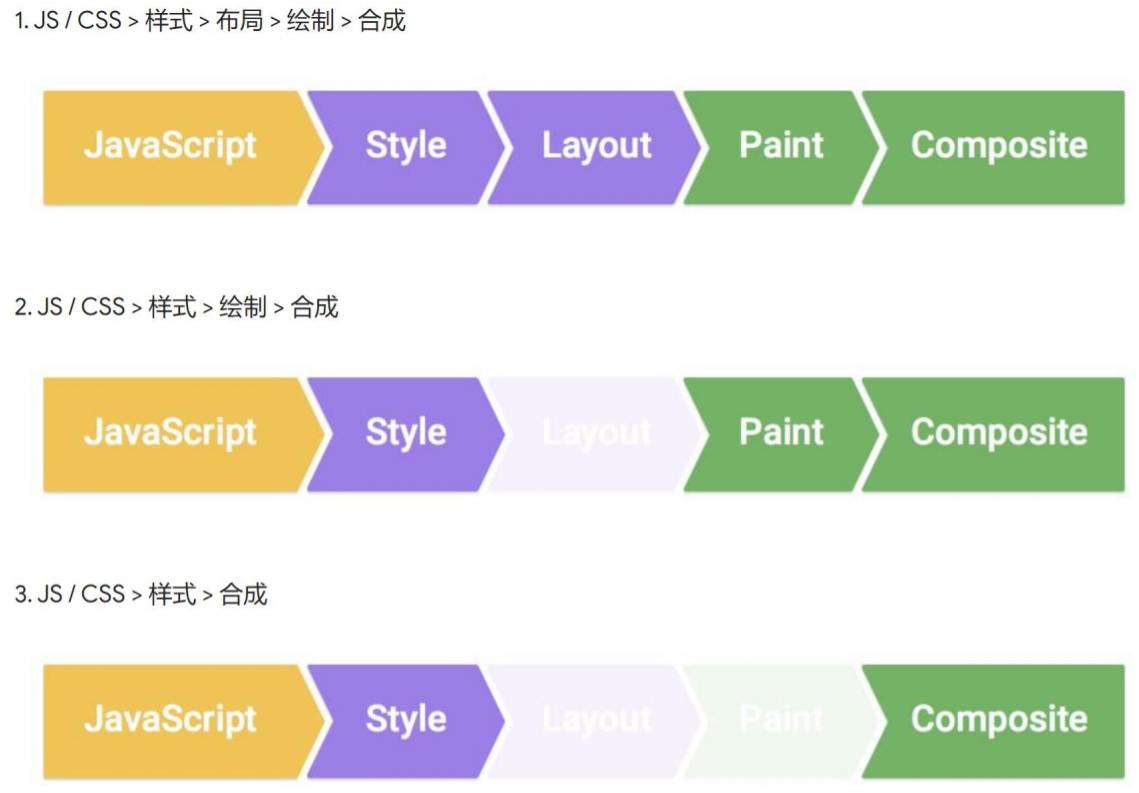
- 渲染的方式有三种
- 第一种,全走 div.remove会触发当前消失,其他元素 relayout
- 第二种,跳过 layout改变背景颜色,直接 repaint composite
- 第三种,跳过 layout和 paint 改变 transform,只需 composite注意必须全屏查看效果,在 iframe里看有问题
- 图片
- 如何更新样式
- 如何知道某种属性触发哪种渲染方式?
链接: csstriggers.com/
可以自己试,也可以在网站上查询
- 步骤
- CSS动画的优化
- 没什么技术含量答案都在 Google写的文章里
链接: developers.google.com/web/fundamentals/performance/rendering/stick-to-compositor-only-properties-and-manage-layer-count - JS优化使用
requestAnimation Frame代替 setTimeout或iNterval - CSS优化
使用 will-Change或 translate - 基本上是死记硬背
- 没什么技术含量答案都在 Google写的文章里
- transform
还是那句老话,遇到不懂的去查MDN- 属性
一般都需要配合 transition过渡
inline元素不支持 transform,需要先变成bock- 位移translate
translateX <length-percentage>translateY <length-percentage>translate(slength-percentage>, <length percentage>?)translateZ(<length>)且父容器 perspective- 注意,使用这个需要添加父容器perspective(透视图原点)
translate 3d(x, y, z)translate(-50%,50%)可做绝对定位元素的居中
- 缩放scale
scaleX(<number>)scaleY(<number>)scale(<number>, <number>?)
- 旋转rotate
语法不细列,使用时查询MDN - 倾斜skew
语法不细列,使用时查询MDN - 组合效果
- scale可以与translate组合使用,transform:scale(0.5) translate(-100%,-100%)
- transform:none; 取消所有
- 位移translate
- 属性
- transition(过渡)
- 作用:补充中间帧
- 语法
- transition:属性名 时长 过渡方式 延迟
- transition:left 200ms linear
- 可以用逗号分隔两个不同属性transition left 200ms, top 400ms
- 可以用代表所有属性transition:all 200ms
- 过渡方式有:linear|ease|ease-in|ease-out|ease in-out|cubic-bezier|step-start step-end|steps
- 注意,并不是所有属性都能过渡
- display:none=>bock没法过渡
- 一般改成 visibility:hidden=>vsbe(不要问为什么)
- display和 visibility的区别自己搜一下
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的。visibility和display两个属性都有隐藏元素的功能。visibility属性所控制的元素虽然不在浏览器里面显示出来,但他在浏览区里是存在的,只是不显示而已。而display属性设置为none,这个元素就变成了一个不显示的元素。 - background颜色可以过渡吗?
- 可以过渡
- opacity透明度可以过渡吗?
- 可以过渡,不推荐
- transition:属性名 时长 过渡方式 延迟
- 其他
- 过渡必须要有起始般只有一次动画,或者两次比如 hover和非 hover状态的过渡
- 如果在中间增加中间点,该如何做?
- 1、使用两次transform
- .a== transform ===> .b
- .b== transform ===> .c
- 如何知道到了中间点呢?用setTimeout或者监听 transitionend事件
- 2、使用animation
- 1、使用两次transform
- animation
详细语法搜索MDN- 步骤
- 声明关键帧
- 添加动画
- 如何让动画停在最后一帧
链接: stackoverflow.com/a/12991203/1262580
添加forward - @ keyframes完整语法
- 方法一
@keyframes slidein {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
} - 方法二
@keyframes identifier {
0% { top: 0; }
50% { top: 30px; left: 20px; }
50% { top: 10px; }
100% { top: 0;
}
}
- 方法一
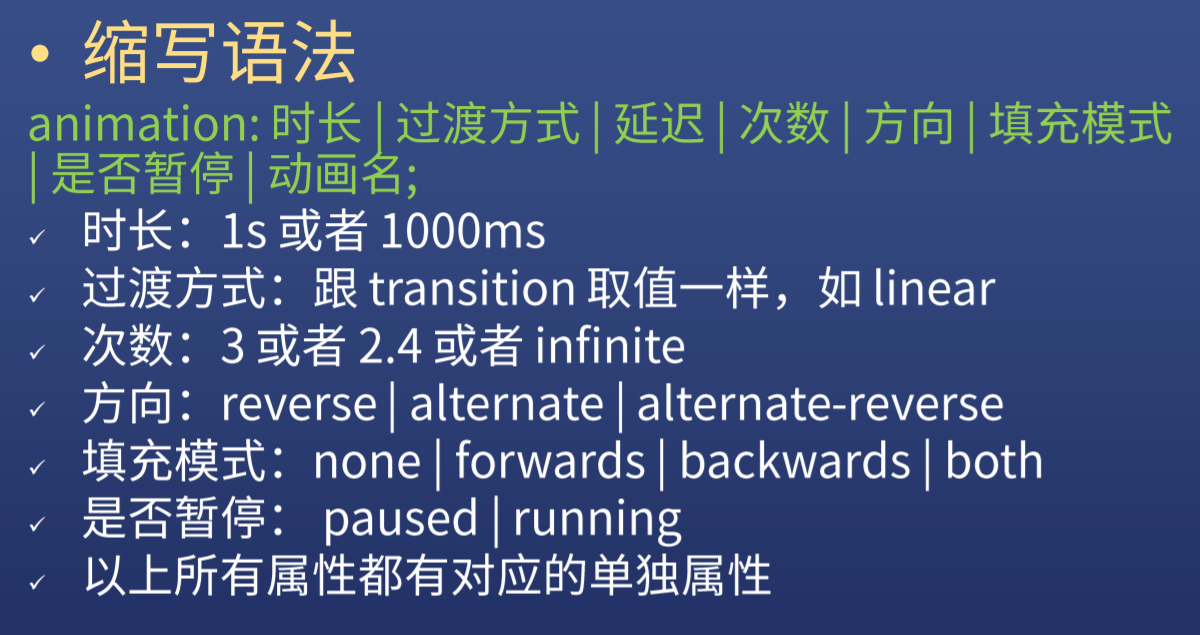
- animation缩写语法
- 步骤