概念
当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。
组成
- Margin(外边距) - 边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
-
分类
content-box 内容盒 - 内容就是盒子的边界
content-box width = 内容宽度
- border-box 边框盒 - 边框才是盒子的边界
border-box width = 内容宽度 + padding + border
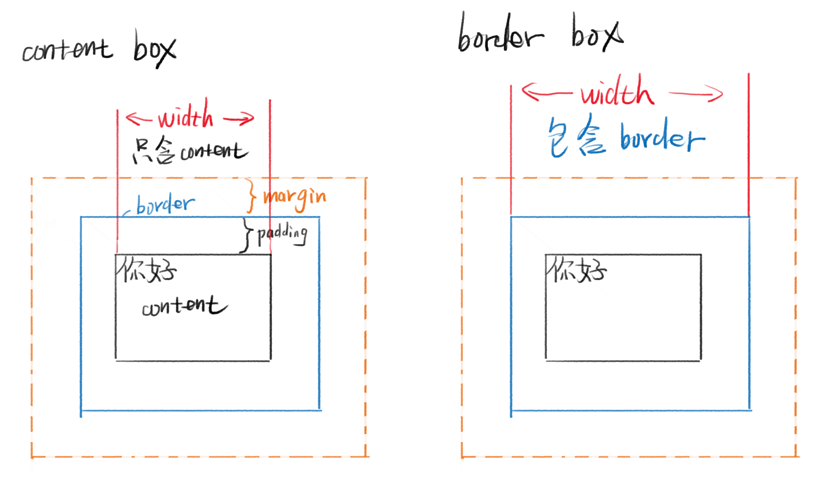
图示
注意点
一般选用boder-box,较为好用。