什么是DOM
DOM文档对象模型,以根元素开头展开成一颗树,描述了处理网页内容的方法和接口。最根本对象是document(window.document)。
什么是DOM事件
举例,click就是一个事件,可以在后面绑定函数执行功能。事件可以在文档(Document)结构的任何部分被触发,触发者可以是用户操作,也可以是浏览器本身。事件并不是只是在一处被触发和终止;他们在整个document中流动,拥有它们自己的生命周期。
DOM事件模型和DOM事件机制
<div class='1'><div class='2'><div class='3'>文字</div></div></div>
给上述代码添加点击事件监听fn1/fn2/fn3。
那么当点击文字的时候,是否触发fn1,是否触发fn2,是否触发fn3?结果是都触发
那么调用顺序是怎么样的?是从fn1开始,还是fn3先开始?
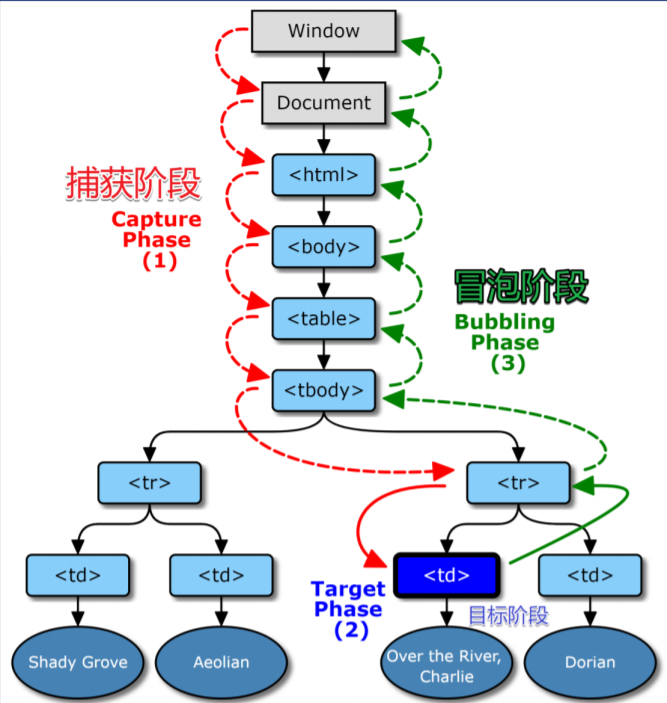
根据W3C制定的规则,浏览器应该同时支持两种调用顺序,首先先从外向内找监听函数叫做事件捕获,然后从内到外找监听函数叫做事件冒泡。
需要注意的是并不是每个函数都会调用两次,而是开发者自己选择函数在事件捕获或者事件冒泡时触发。
addEventListener用于事件绑定
xxx.attachEvent('onclick',fn) //用于IE5,冒泡xxx.addEventListener('click',fn) //用于网景,捕获xxx.addEventListener('click',fn,bool) //W3C整合
如果bool不传值或者为falsy时,就让fn走冒泡;如果bool值为true时,就让fn走捕获。
总结一下:子元素被点击,父元素也被点击;此时按照W3C规则先看捕获再看冒泡。
target和currentTarget
当事件传递时,会有一个e对象用于传递事件。
Event.target 和 event.currentTarget 都是对一个触发事件的对象的引用.
两者的区别:
e.target时用户操作的元素e.currentTarget时程序员监听的元素this是e.currentTarget,由于容易混淆,初期不推荐
举例说明:
div>span{文字} //用户点击文字
e.target是span
e.currentTarget是div
当只有一个元素被监听时,两者是相同的。且此时代码中谁先监听谁先执行。
取消冒泡
捕获无法取消,但是冒泡可以。
e.stopPropagation()可中断冒泡。一般用于封装某些独立的组件。
需要注意的是有些事件无法阻止,例如:scroll evevnt

