1. 现实里的 2D 界面
1.1 从单位开始
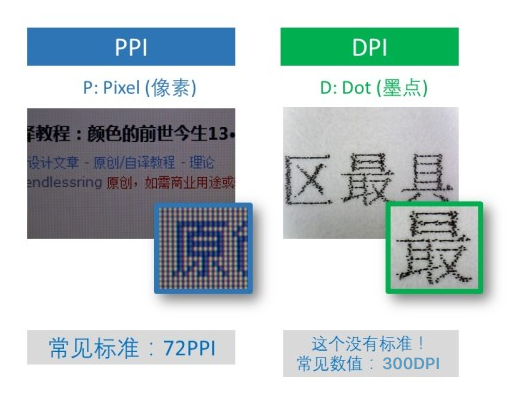
印刷/纸面上的:现实图像单位和 DPI
- 物理长度单位:寸、英尺 foot……公制单位 “米”
- 印刷计量单位:Dot \ 墨点
- 物理打印分辨率:dpi (dots per inch) \ 现实中每英寸所能打印的点数,即打印精度,横纵向均有。
显示/屏幕上的:数字图像单位和 PPI
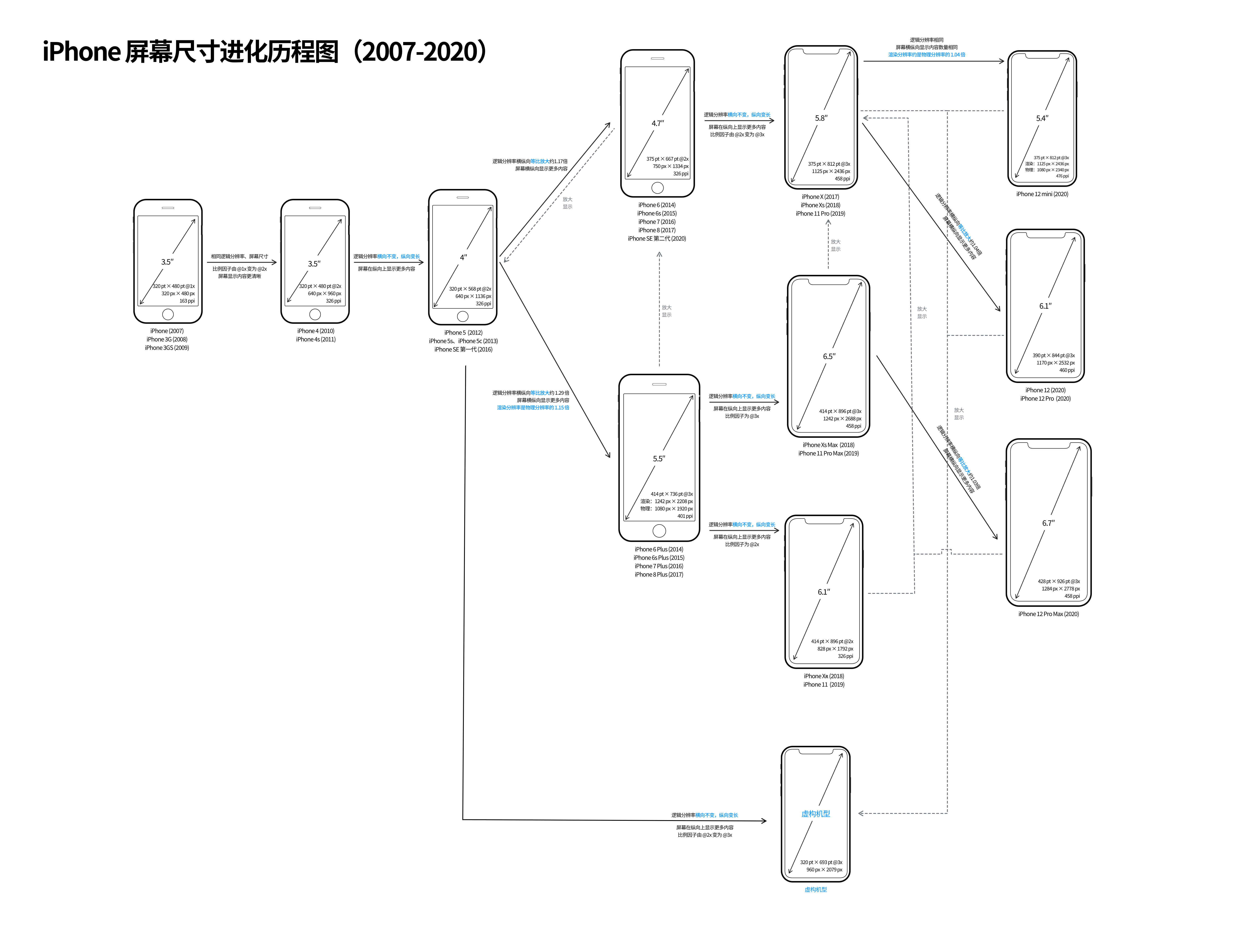
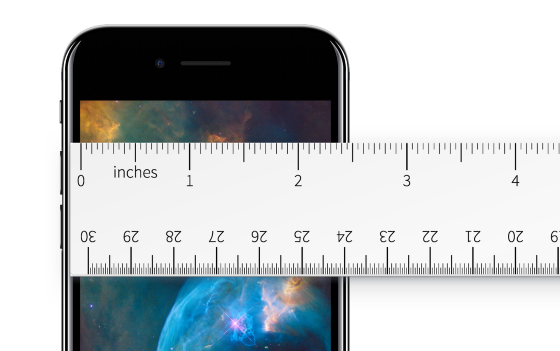
电子屏幕的物理长度

Screen sizes (In inches)
iPhone 7 采用 4.7 英寸(9.6 * 2.3)的显示屏发光点计量单位:Pixel (px) \ 像素点

Resolutions (A width and height - e.g. 320wx480h)
N70 176×2081
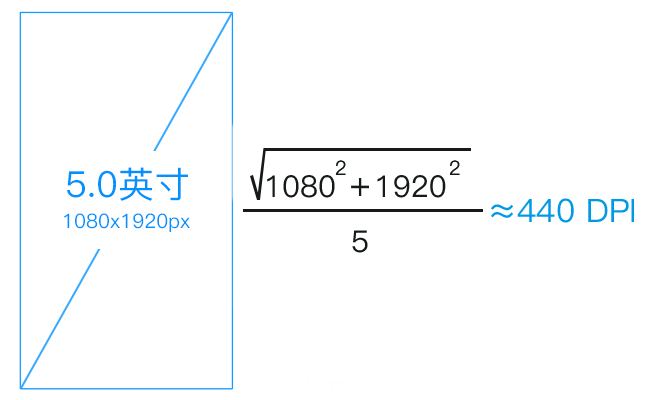
数字打印分辨率:ppi (pixels per inch) \ 数字图像中,每英寸所包含的像素数目。

PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
= 宽度像素数 / 屏幕宽度英寸数 = 高度像素数 / 屏幕高度英寸数
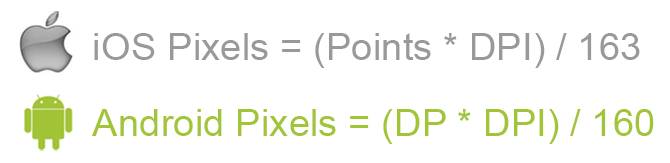
数字图像升级:布局单位 PT & DP
1.2 高(tōu)效(lǎn)的精髓在于一稿多用
等比缩放


响应式布局
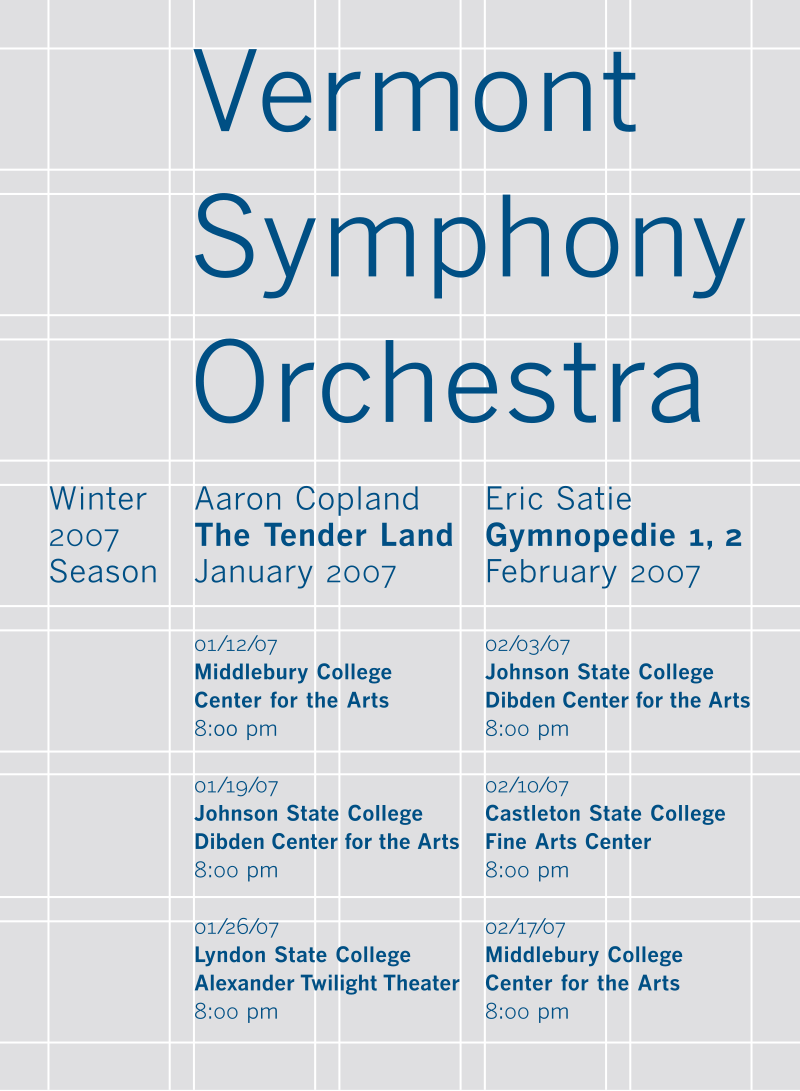
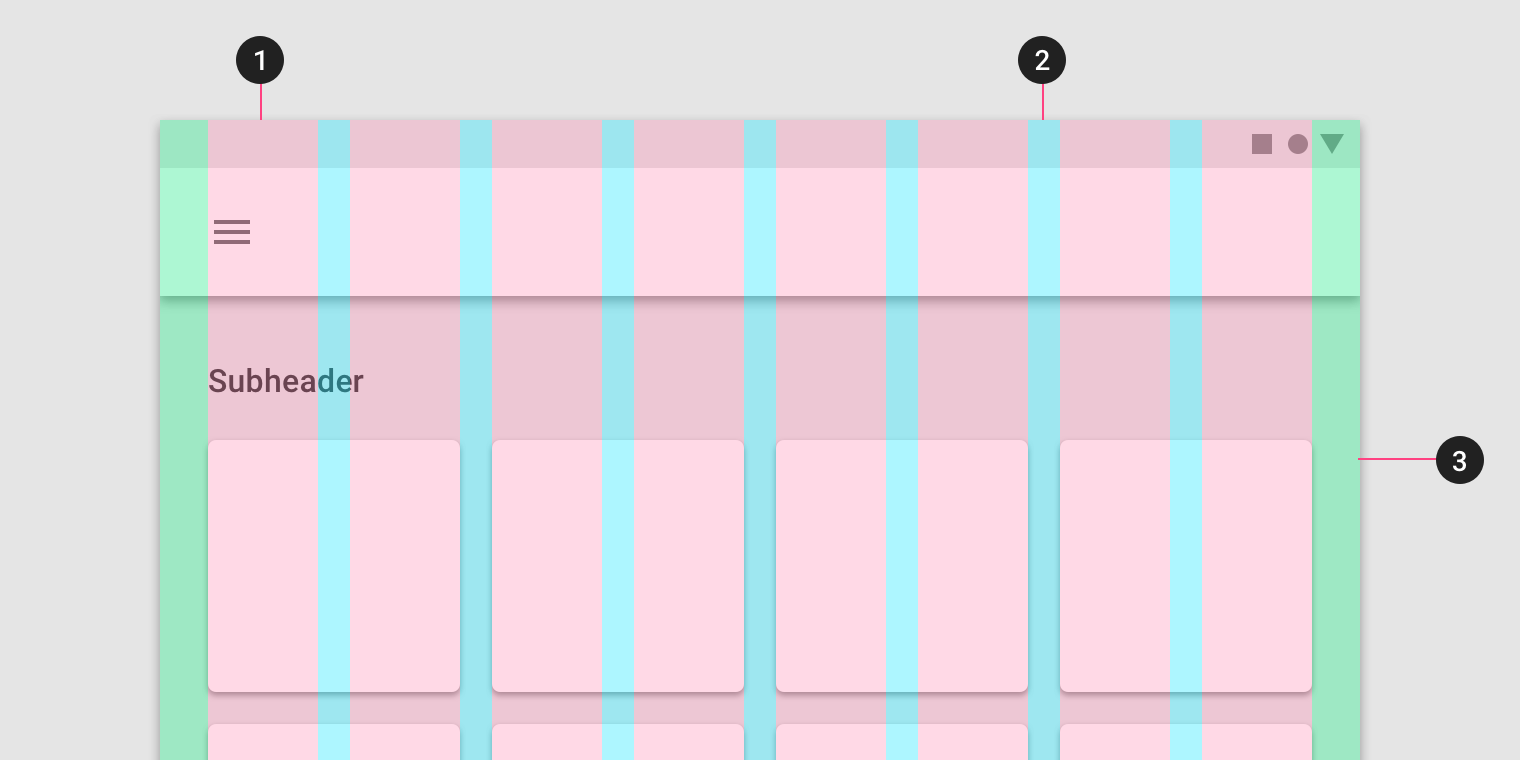
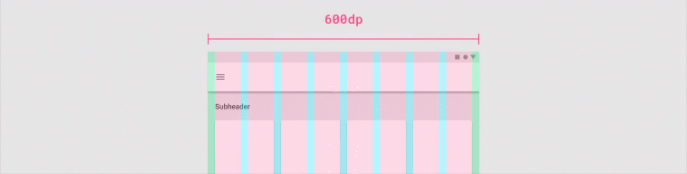
栅格化概念
行、间隔、边距
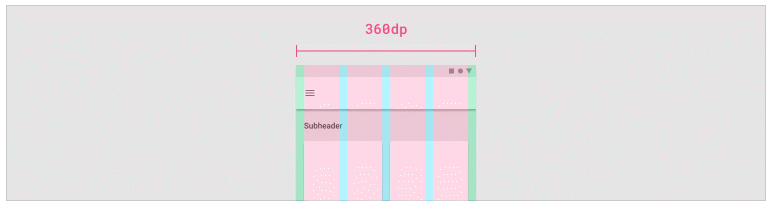
断点

2. VR 世界里的 2D 界面
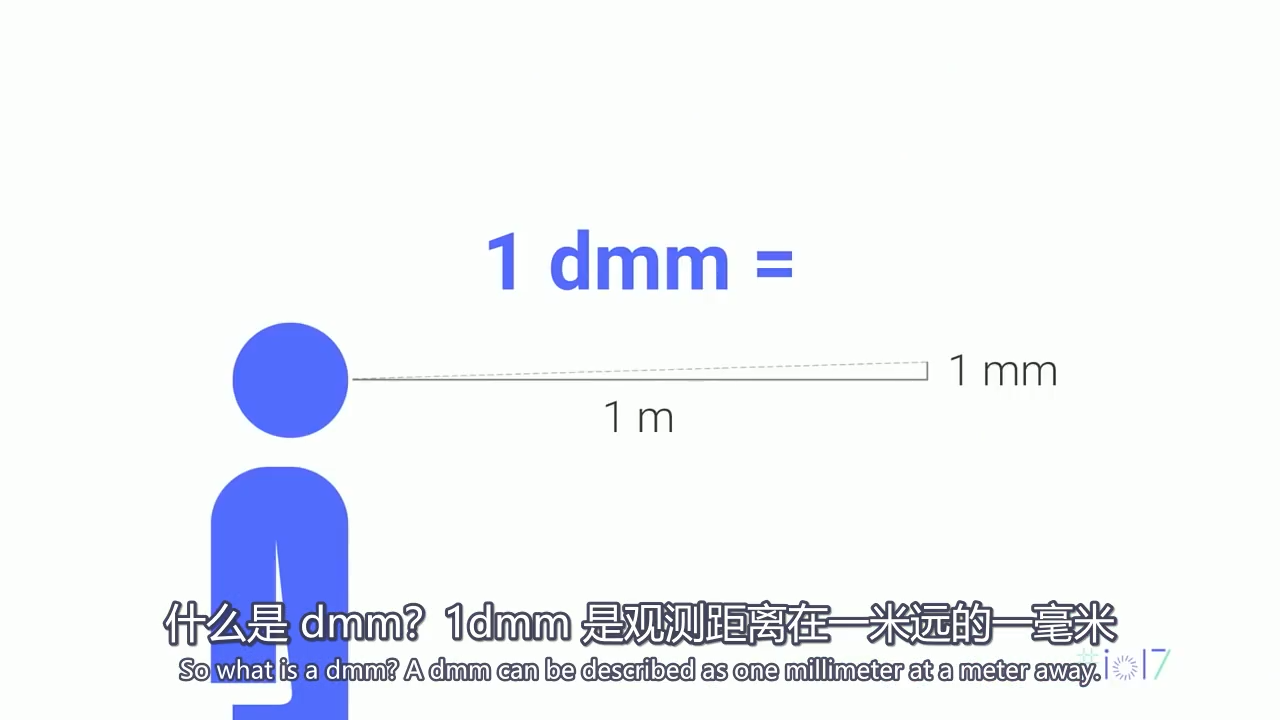
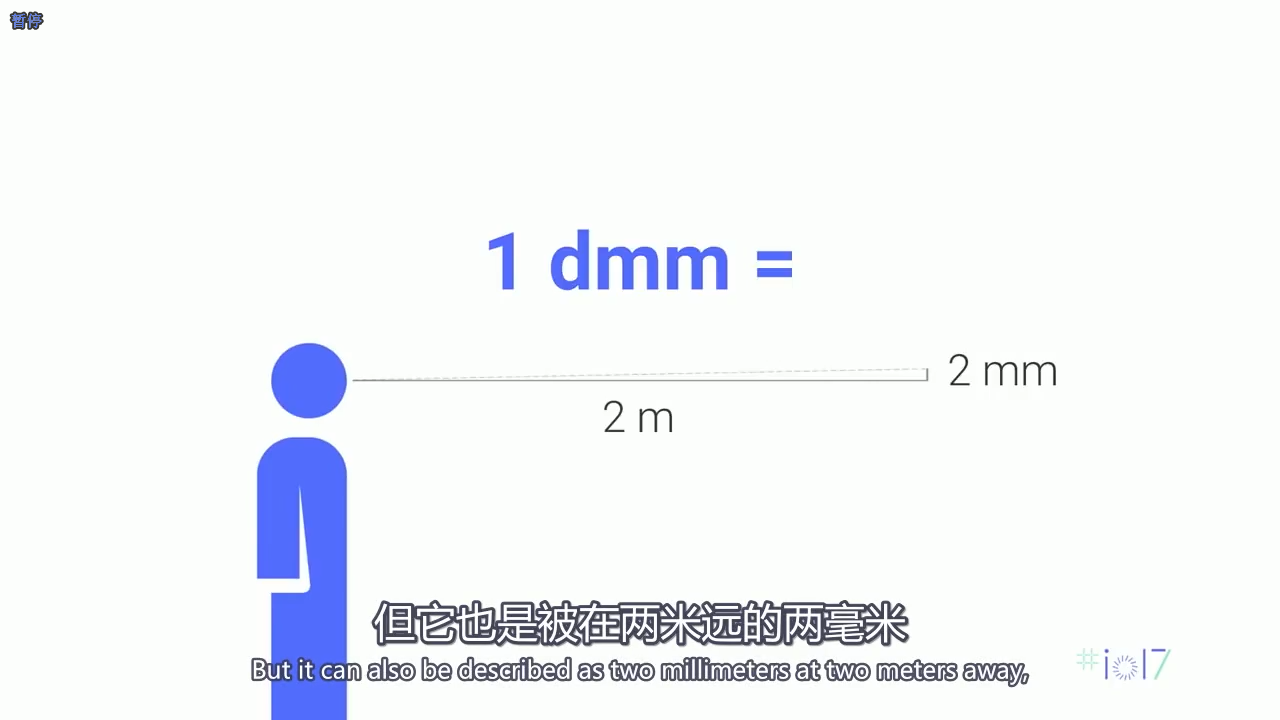
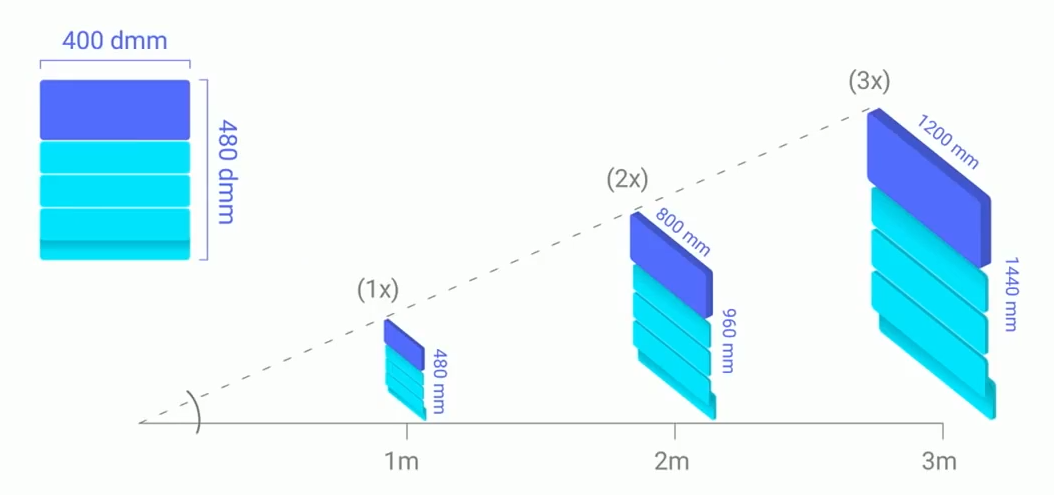
2.1 投影单位 DMM
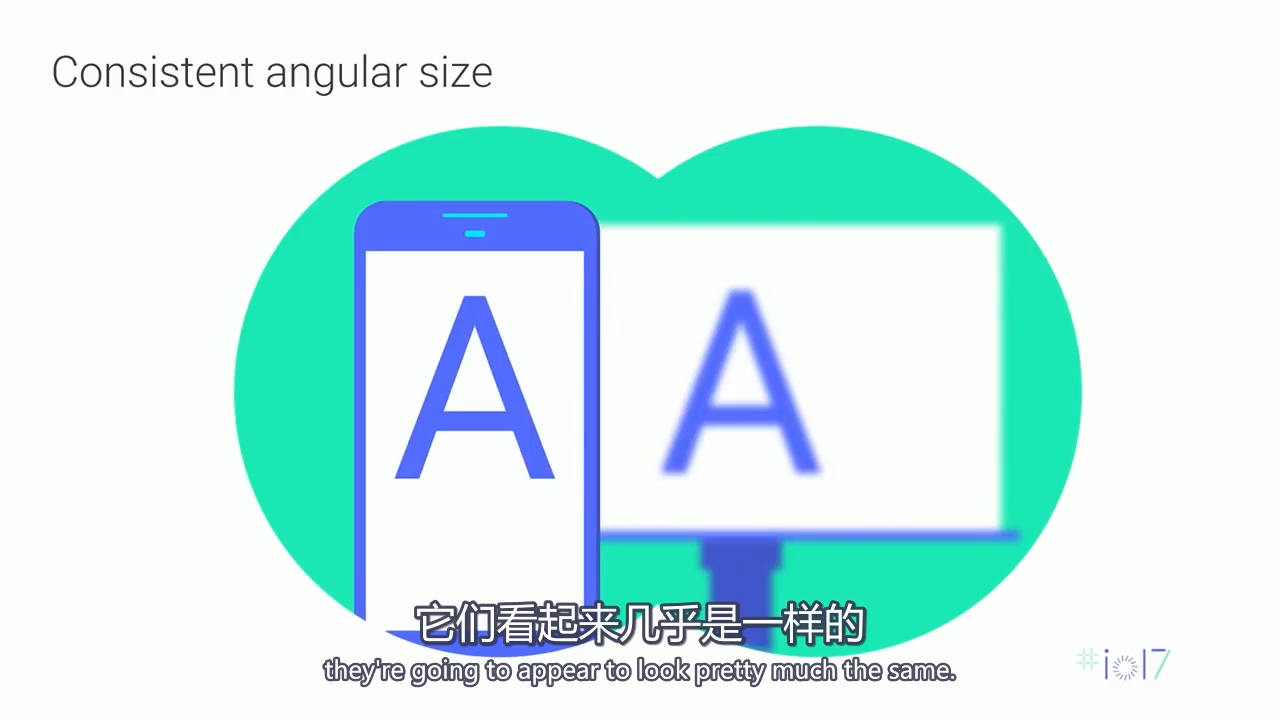
由等比缩放启发,衡量任何距离下影像投射到视网膜上的尺寸。


2.2 VR 常用设计规则
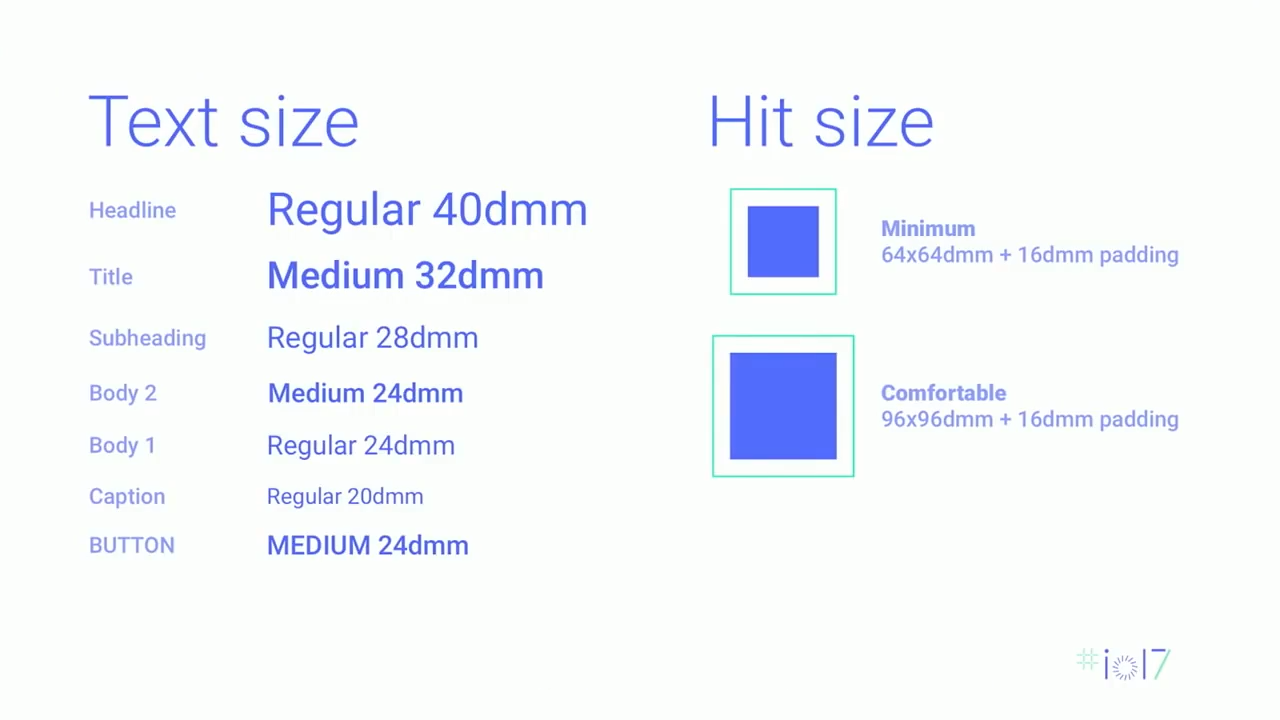
UI 元素尺寸
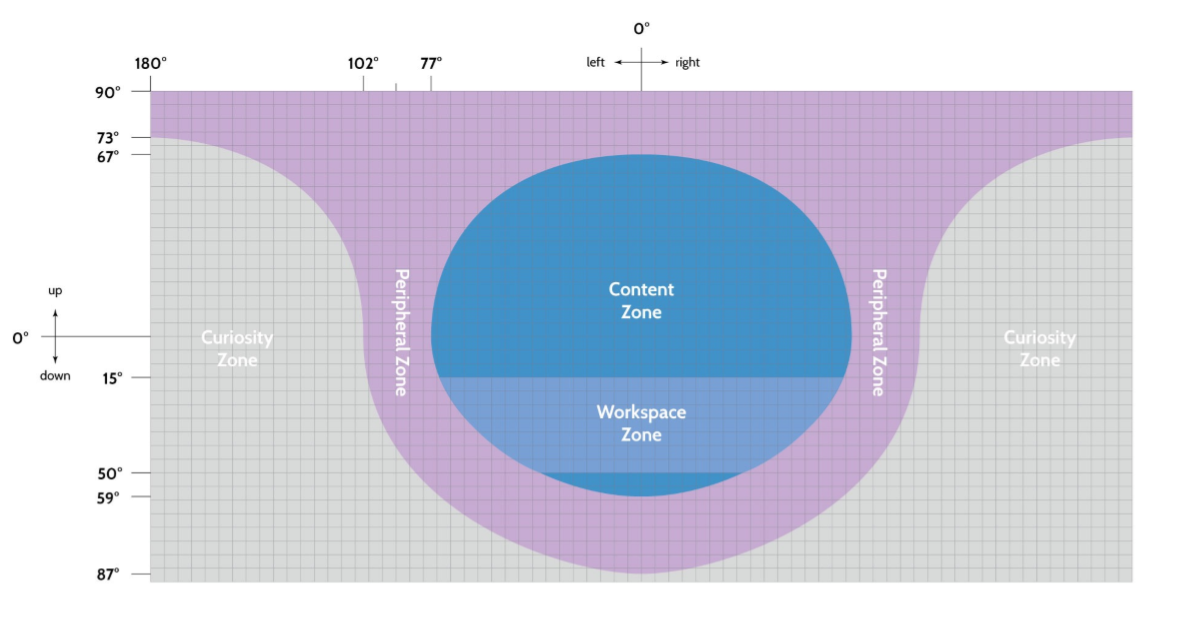
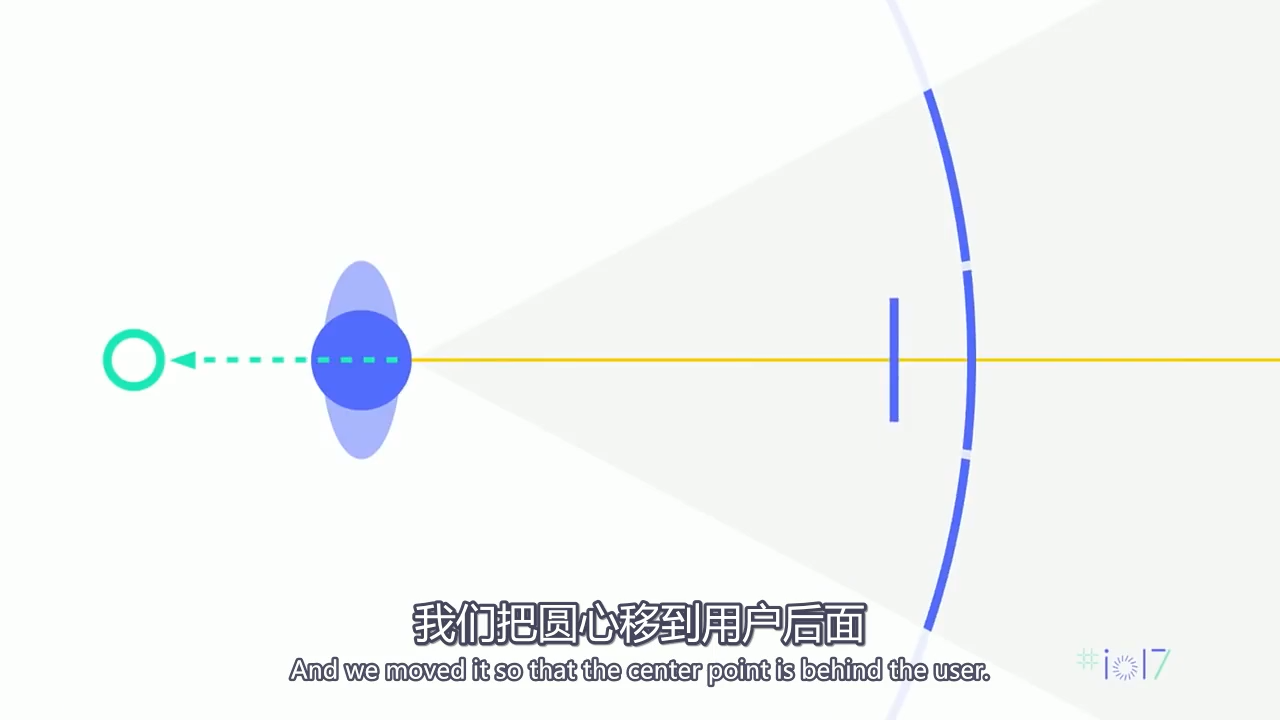
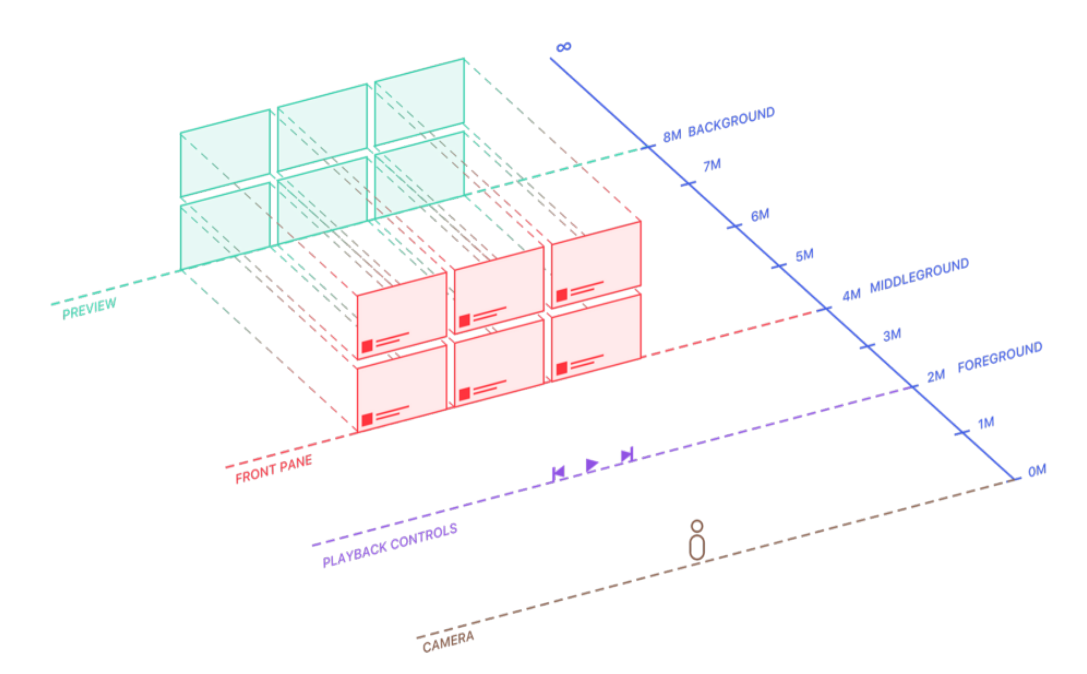
UI 定位(三维坐标)
- 真实的视平线



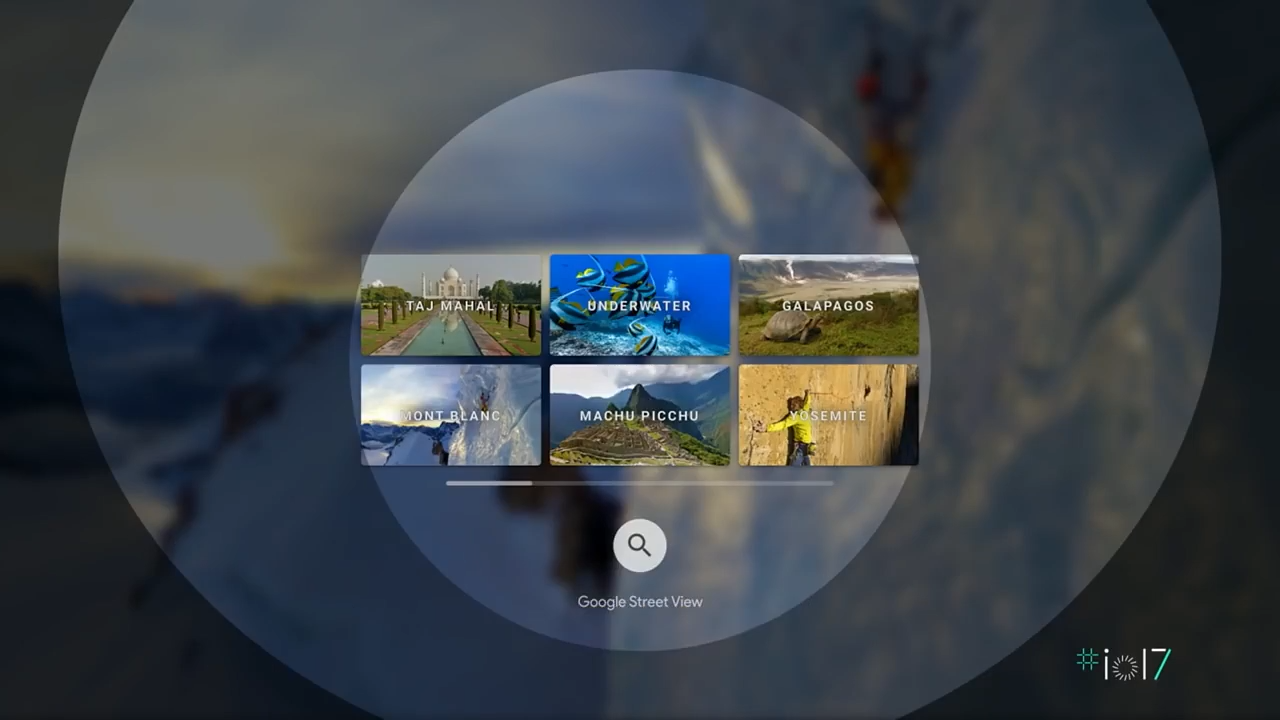
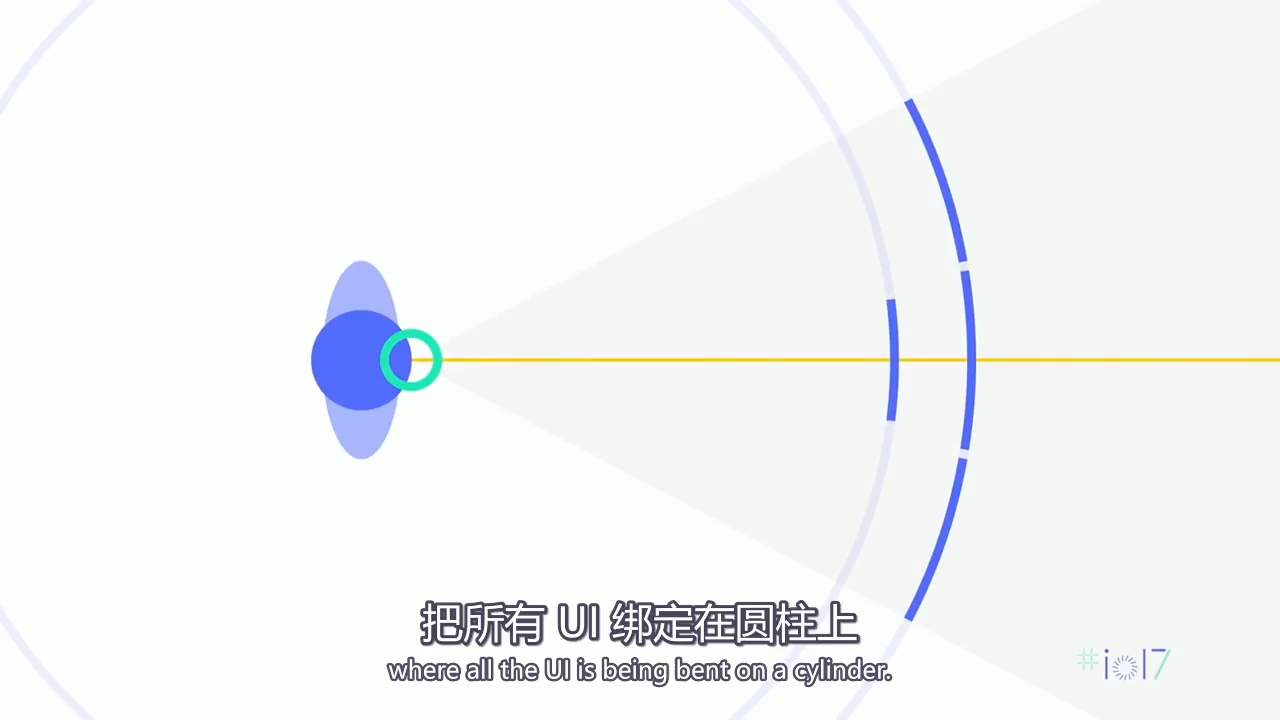
- 围绕用户显示的 UI 层,适当平缓曲率更便于阅读


- 操作层和表现层分离,表现层焦点与背景分离

3. UMG 开发指北
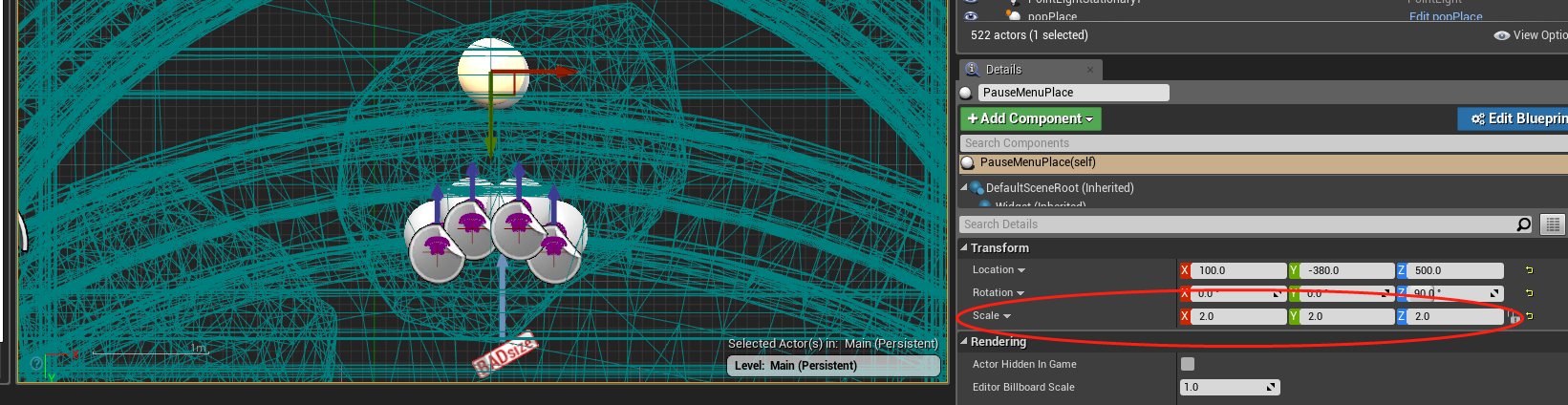
3.1 DMM 怎么用?
设计稿使用单位 px。默认1px=1dmm,以便预览效果
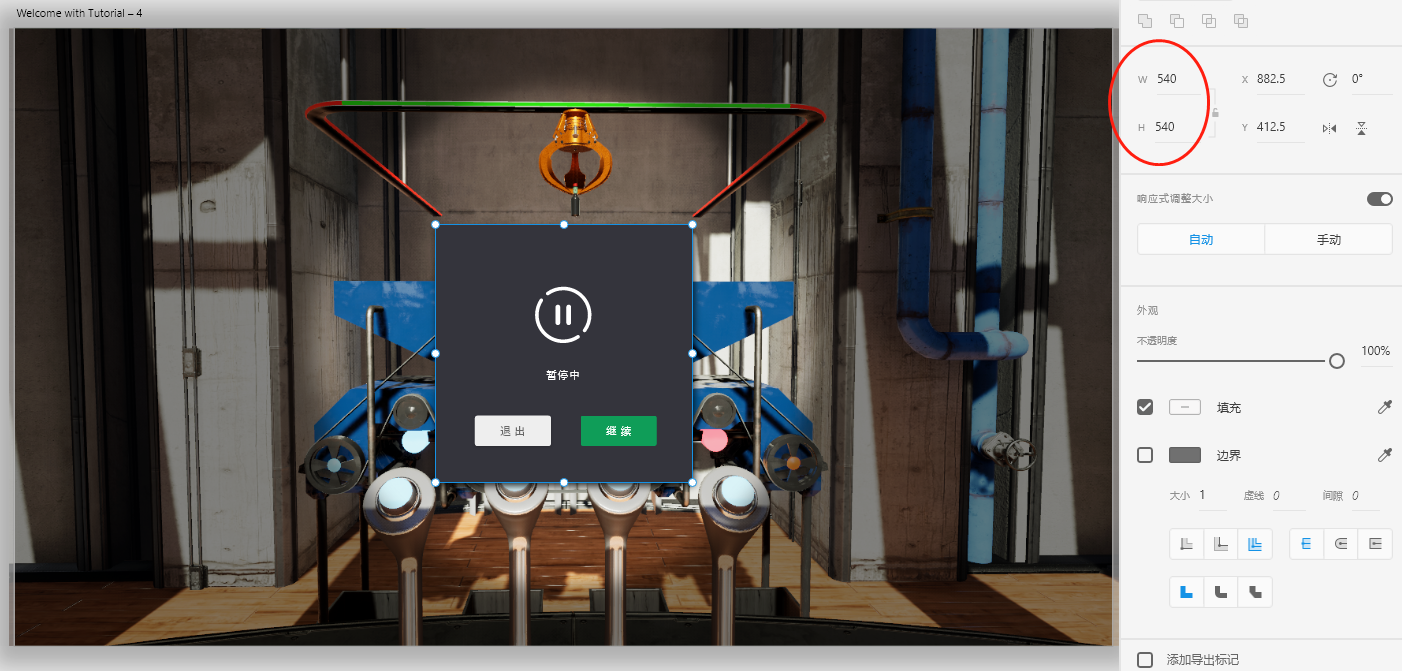
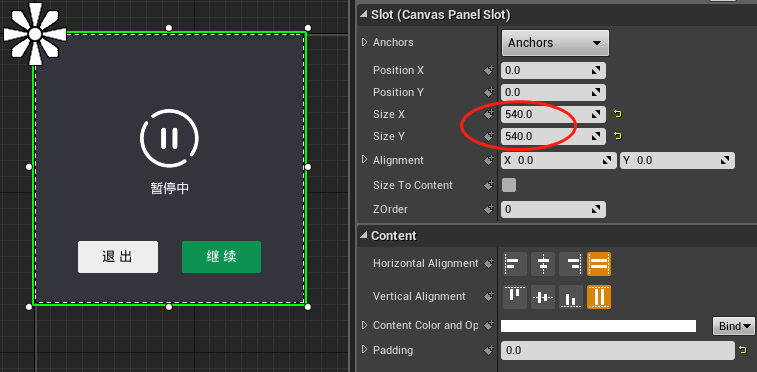
UMG 单位 px。各部件填写尺寸按切图尺寸即可
Actor 单位 cm。当 UMG 链入 Actor,DrawSize 按原 px 数值填写,Scale*0.1
拖入场景后,按观测距离(n米)设 Scale*n
3.2 默认 DPI 导致的字号错误
字体排版单位:点(pt)
「点」是目前最常用的排版单位,在中文排版中也称该单位为“磅”
它与英寸及毫米的折算关系是 1 pt = 1/72 inch = 0.3528mm
该单位经常被误认为等同于像素 (pixel) 单位,其实 “点” 并不是 “像素”。
排版单位渲染换算
**UE4 中输入字号数值为原稿的 3/4**
原因是 UE4 默认文字渲染 dpi 为 96
字号单位是点 (pt),1pt=1/72 inch。
仅在分辨率是 72 dpi 时,1 pt 才与 1 pixel 相同;如果分辨率是 96 dpi,1 pt = 96/72 pixel = 4/3 pixel 。
所以 UE4 中要使显示效果与普通屏幕上相同,需要:UE4 字号 = 原字号 * 3/4
3.3 材质图片的 PPI
「视网膜」效果是一个没有清晰定义的概念。根据Steve Jobs在发布iPhone 4时的定义,它是指在10-12英寸(约30厘米)的距离上,设备的像素密度达到300ppi(每英寸300像素)的水平时的显示效果。然而实际上人眼在12英寸的距离上的分辨率可以超过900ppi。
以设备分辨率为上限,保证运行效率下最大精度。
如 RIFT S: 2560 x1440,5.6寸屏,dpi 524

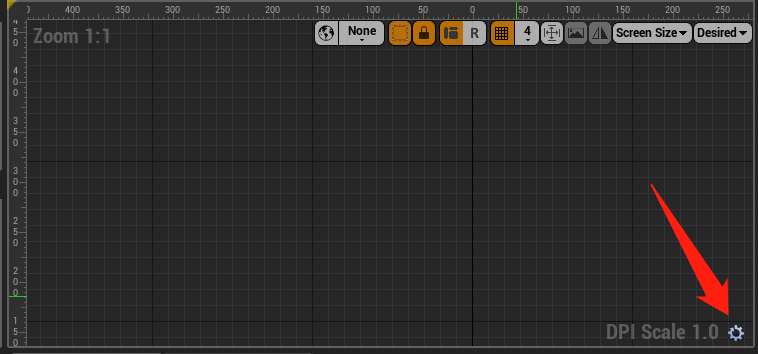
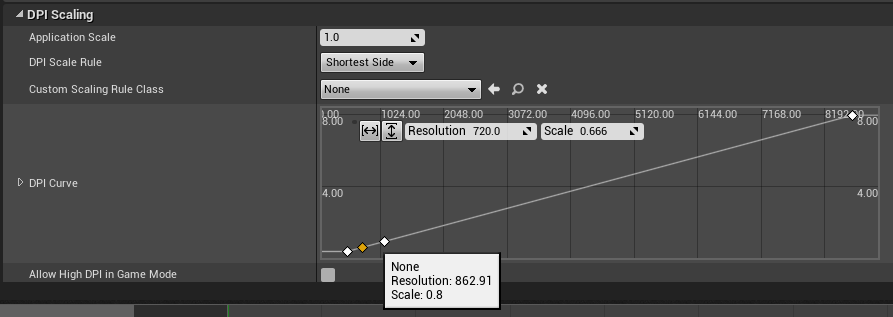
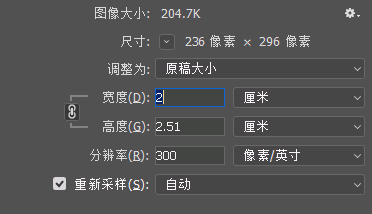
3.4 多屏幕适配之一:界面 DPI 设置
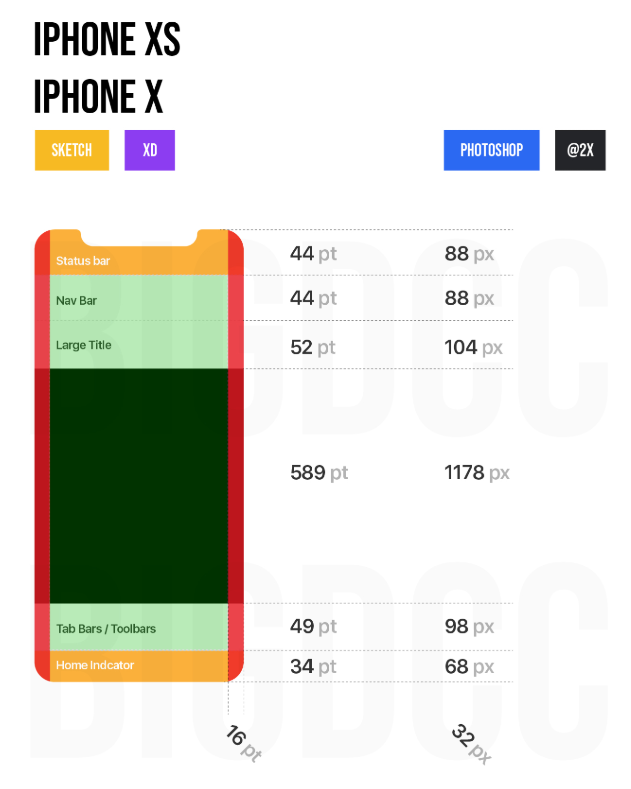
3.5 多屏幕适配之二:刘海屏安全区
iOS 设备 Safe Area 示意如图,具体配置参见官方文档。
HIG - Adaptivity and Layout
How iOS Apps Adapt to the various iPhone 12 Screen Sizes
使用 Safe Zone 控件分区。