关于舟游的的设计思想考据,2019 年便已有许多分析,以下两篇基本能了解全面。
现今运营两周年有余,舟游界面也有几次大更新。不再是炫酷的系统概念,而是应用了一些经过时间检验的传统设计方法论。主要思路:
- 增强布局框架的扩展性,容纳更多维度更大体量的内容。
- 延续沉浸情景,加强空间、镜头等现实存在。
扩展性:栅格化的应用
最早上线时,成就项只有关系网和敌方档案,玩法入口也只有主线+资源副本+剿灭。
随着运营增加新项目后,各处内容都变得庞杂起来。
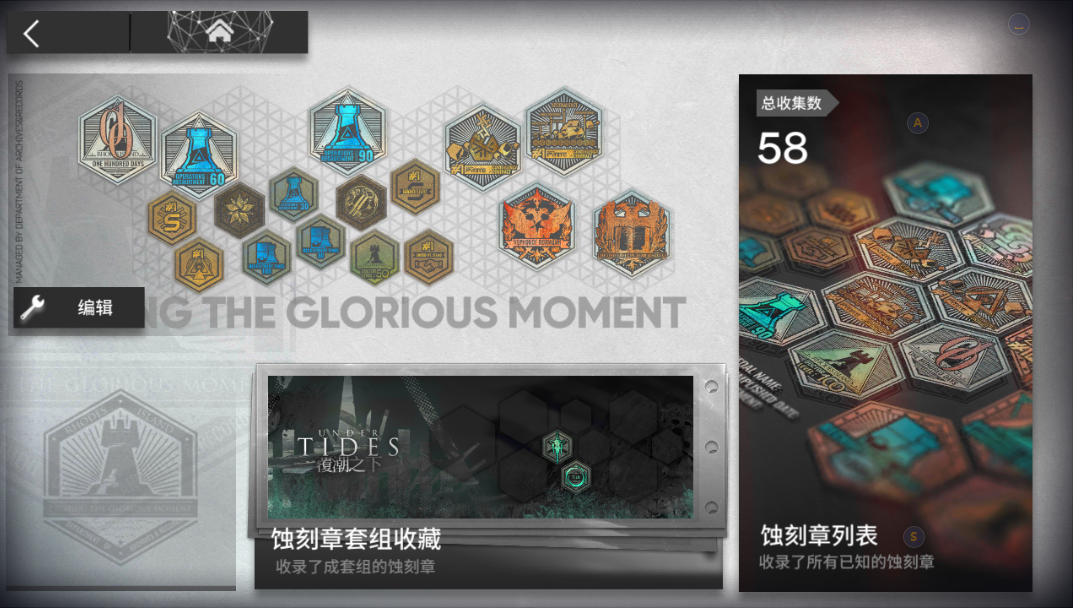
早在「任务」「档案」的更新中,就使用了栅格化思路。
只因为「任务」的内容维度较为单一,「档案」子模块功能过于独立,表现出来仍像个别系统的单纯迭代。



在今年 4、7 月对玩法入口的这两波迭代,终于通过多维度大体量互相关联的内容填充,达成了秩序提炼出的美感。
玩法入口的初始版本
底部分栏平铺「主线」「日常素材副本*2」「周常副本」「赛季」「限时活动」。
在主界面的外部入口附有「最近一次快速跳转」「限时活动」。
随着内容量增长,三个问题被凸显:
- 主线本章节过多,CD封面式的氛围渲染开始显得局限,且横向滑动列表查看不便。
- 底部分栏归类不合理,表现形式上未能体现功能目的。
- 过期的限时活动不可查看,复刻活动与新活动时间冲突,大量剧情被雪藏。
2020/04 大改版
- 底部分栏用 icon 表达,增强识别度、减少干扰。
- 通用点阵化背景图,规范内容形状。
- 主支线三个剧情模块,为沉浸代入,保留个性化封面图,使用各自全屏扩展的背景画面。
- 首页增加集成入口,将各玩法整合形成视觉上的关联(作战目标任务板),各入口尺寸大小也形成差序记忆点。

除了强调氛围感的主线,其他页面也终于能够以统一风格的背景展示:

这个版本的问题是:
当加入任何新模块,比如同时存在上个活动的商店和新活动入口时,优先级高的入驻C位,低的被挤到左侧。
此时视觉动线其实是很混乱的。中上 > 中下 > 左 >右。
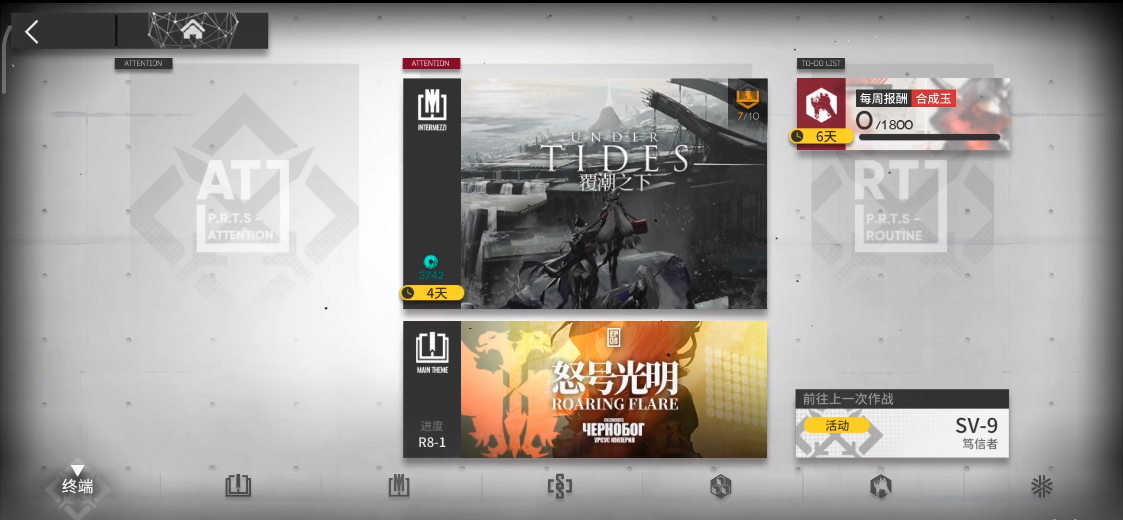
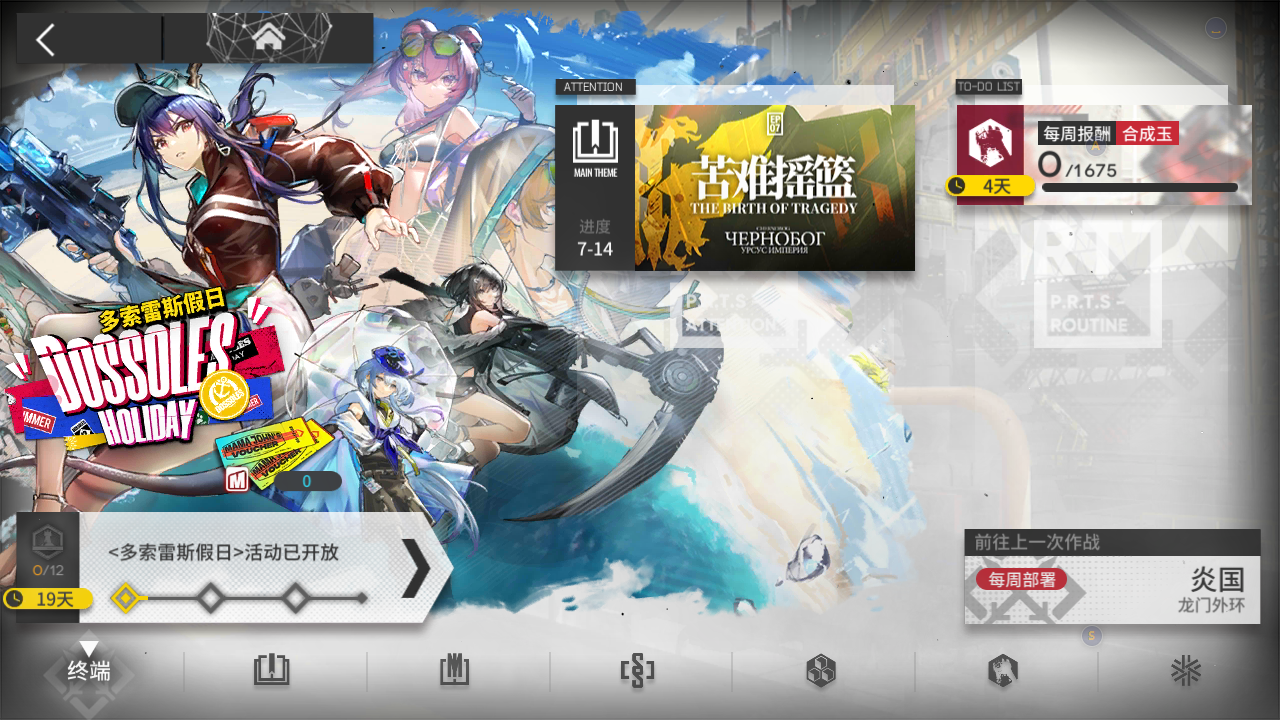
2020/07 夏活更新
- 压缩主线面积,左列 2/5 屏宣传限时活动。
- 视觉动线呈从左向右、同列从上到下的 Z 字形,各入口大小也按此规范过。

问题出在主题图:
从尺寸上考虑优先级排列如下图,当前布局希望达成的效果是:限时活动 > 中列(上到下)> 右列(上到下)。
但由于主题图色彩、造型的过量污染,实际很难注意到左下角限时活动的入口。
提高该入口的认知优先级的方法:
- 大小、表现形式(线条材质等意像)、色彩、动势
- 时间轴(整体页面进场动效,这个按钮最后出来,将玩家的注意力集中到最后,从这开始)
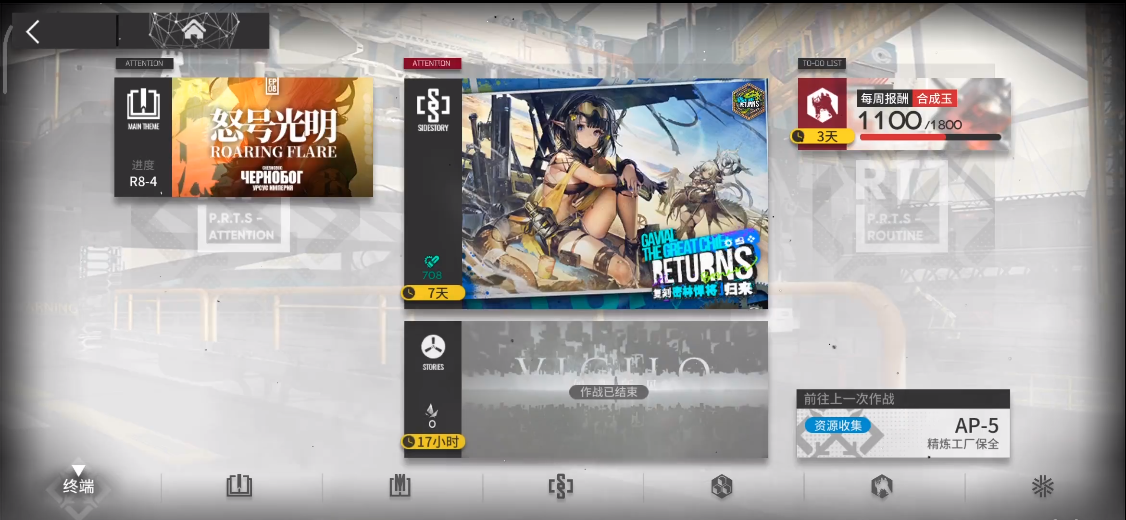
后续改进
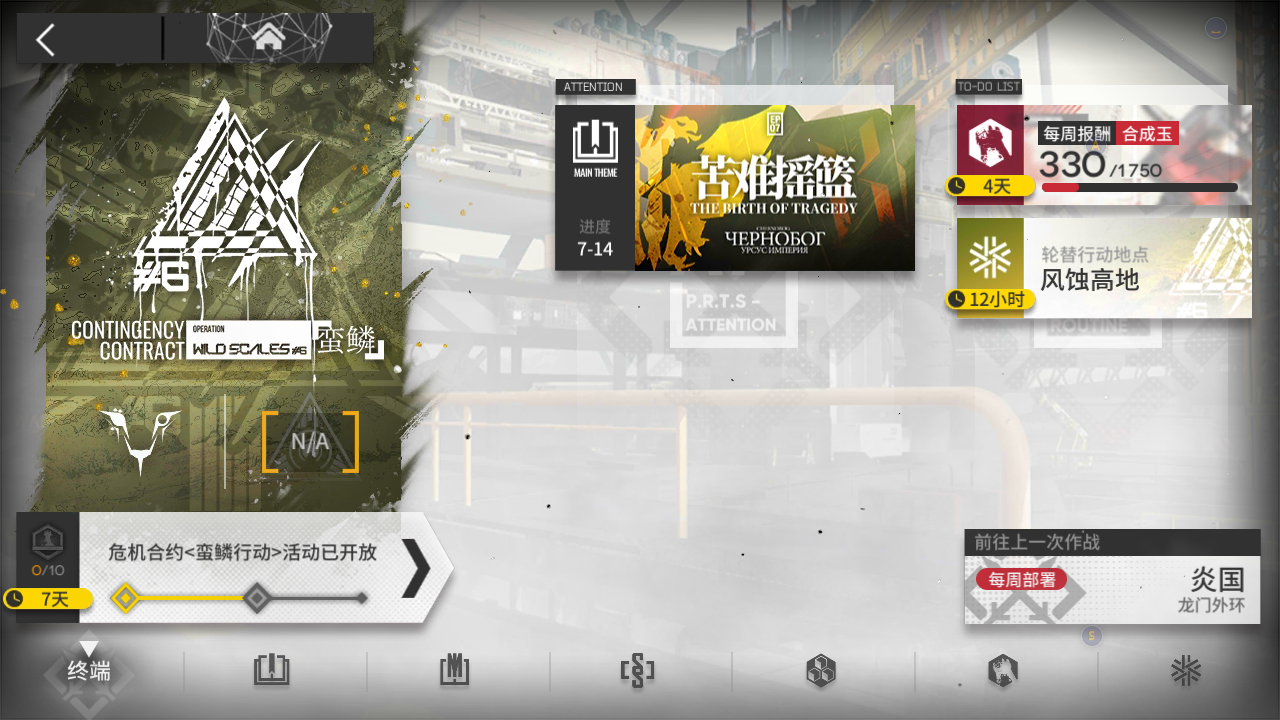
在此次夏活结束后,各类活动控制住了主题图的尺寸和色彩,模糊边界线条增强表现力。

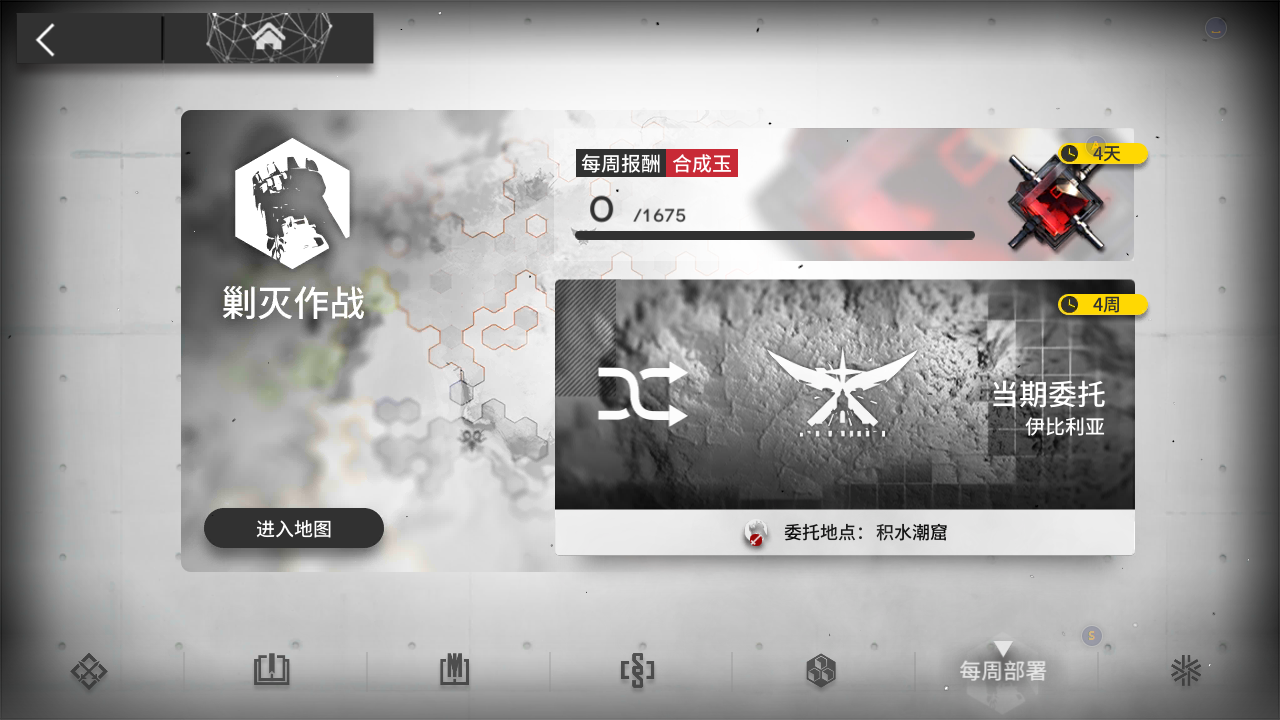
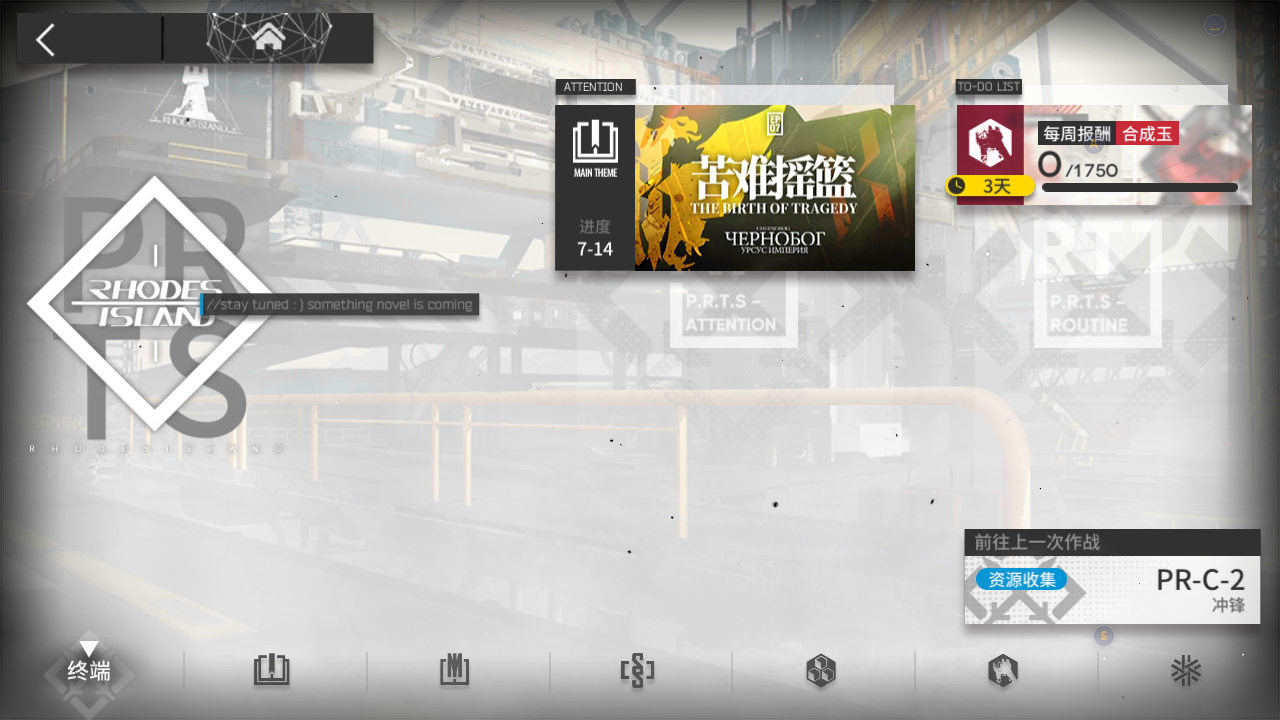
补充左右列空状态效果:
主线不会再占据一级位置,一级位空置时增加强烈的占位符。二级三级AT和RT水印始终有内容覆盖。

代入感:构筑情景
对于没有 Pattern 的游戏世界,帮助用户沉浸的最佳隐喻都来自于现实。
场景 - 卫星云图


镜头 - 隔行扫描
「登录」界面接入神经网络、「关卡详情」预览地图的 CCTV 边框,老刀客塔应该都很熟悉了。
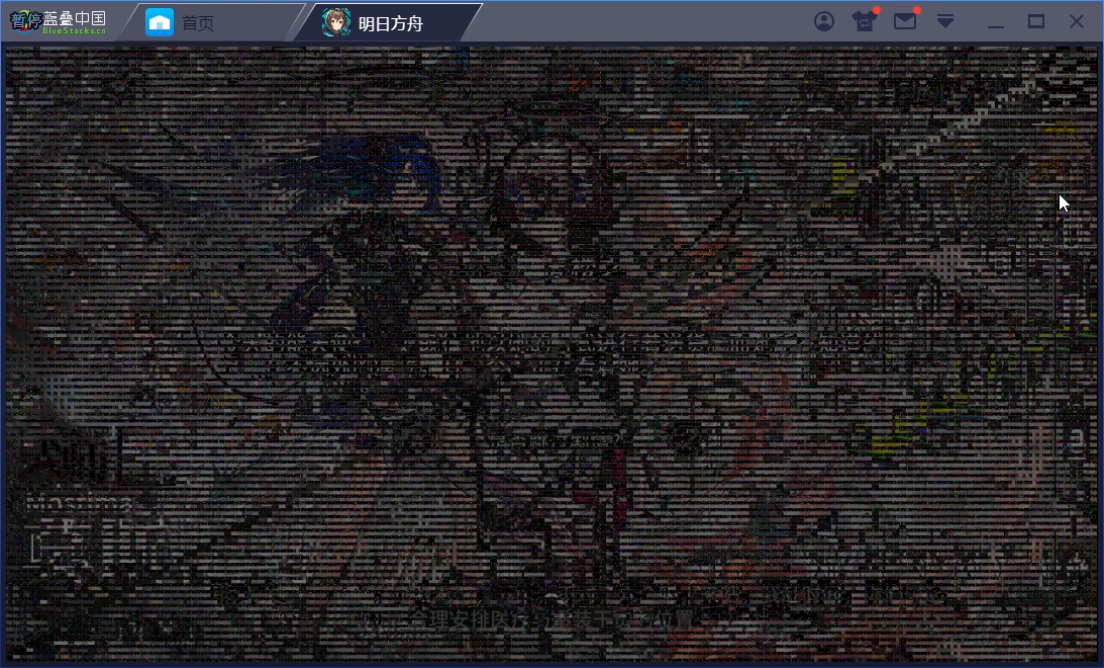
除了这些直观的图形表达,还有一些模仿分镜处理的操作。比如在场景切换时,模仿老式显示屏的隔行扫描效果,奇数行和偶数行加载不同场景的画面帧。
下图是离开基建时加载画面前的闪屏,能看到溶解成隔行白色轮廓的基建房间,甚至控制室的 5.0 字样。
从剧情中离开时人像的表现更明显。这是离开密录剧情时,剧情最后一帧的能天使,与返回后密录界面的小莫。

其他
极简风格 UI 的信息层级很容易做清晰(是否合理是另一码事),动态中很容易破坏原来的平衡。
这两年中也能看到舟游在单帧静止画面的打磨,也有不断提升 VX 调整动态的信息表达。
诸多细节不再赘述,相信舟游会给我们带来更多的惊艳,期待比心。



