百度研究院
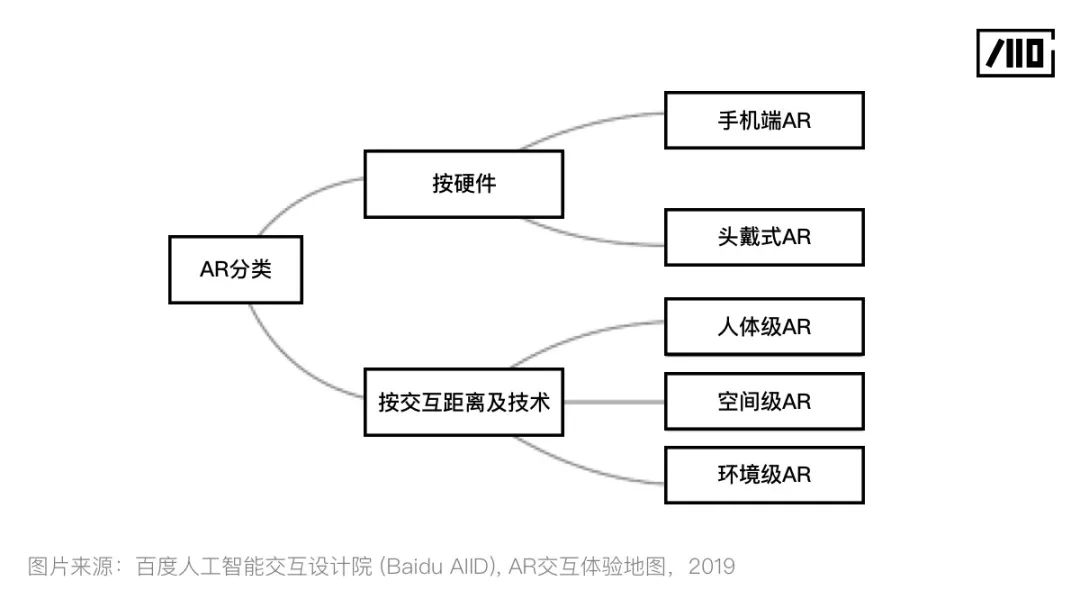
AR分类

手机端AR指用户以手机屏幕为交互界面,进行AR交互体验。头戴式AR目前以AR眼镜为主要载体,以及少量纸盒AR及AR头盔。
按照AR场景中人与虚拟模型距离的远近与交互内容的差异,AR交互可分为三类,分别调用了不同的底层技术。具体为:
1.物体级AR
物体级AR是基于物体上的特征点来叠加AR虚拟图像及物体。这里的虚拟物体附着在物体的固定位置上,会跟着物体移动而移动,时刻附着在物体上。目前主流应用在规则物体、人体等两个方向上。
物体AR
- 人民币、可乐瓶、二维码等的叠加——常用技术是平面图像检测法(如下图1)
硬装辅助——物体检测+深度学习



图1:物体级AR案例(从上至下依次为图片、二维码)
人体AR
定义:用户与人脸/人体相关对象进行AR体验与内容交互。包括人脸特效、肢体特效、手势特效等。如图2。
应用举例:如各类相机贴纸类应用。
图2:人体AR案例(从左至右依次为人脸、肢体、手势特效)
2.空间级AR
定义:用户可在其所处空间内的场景/物体进行AR交互。比如在桌面、地面放置物体、家具、模型、人物/动物等,并与之交互。由于其交互内容的多元性和具备一定的空间拓展性,可以生成的AR交互模式很多,因此也是目前应用最为广泛的AR应用。
应用举例:如教育知识类展示型AR、游戏互动型AR、家居测距等功能型AR等,如图3。
3.环境级AR
定义:用户可与物理世界里的大场景进行AR体验与内容交互。
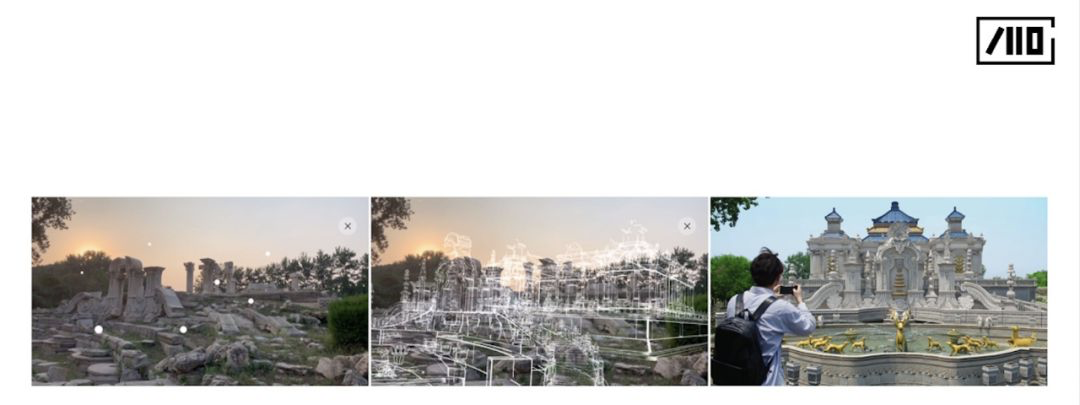
应用举例:百度地图-圆明园大水法复原。如图4。
图4:圆明园大水法复原案例(从左至右分别为在线定位、融合跟踪等过程,及最终效果图)
AR应用与一般app相比:
| AR应用 | 一般app | |
|---|---|---|
| 视觉 | 三维(空间) | 二维(平面) |
| 交互方式 | 点触、手势、肢体 | 点触 |
| 交互对象 | 人-机-环境 | 人-机 |
手机端空间级AR 交互
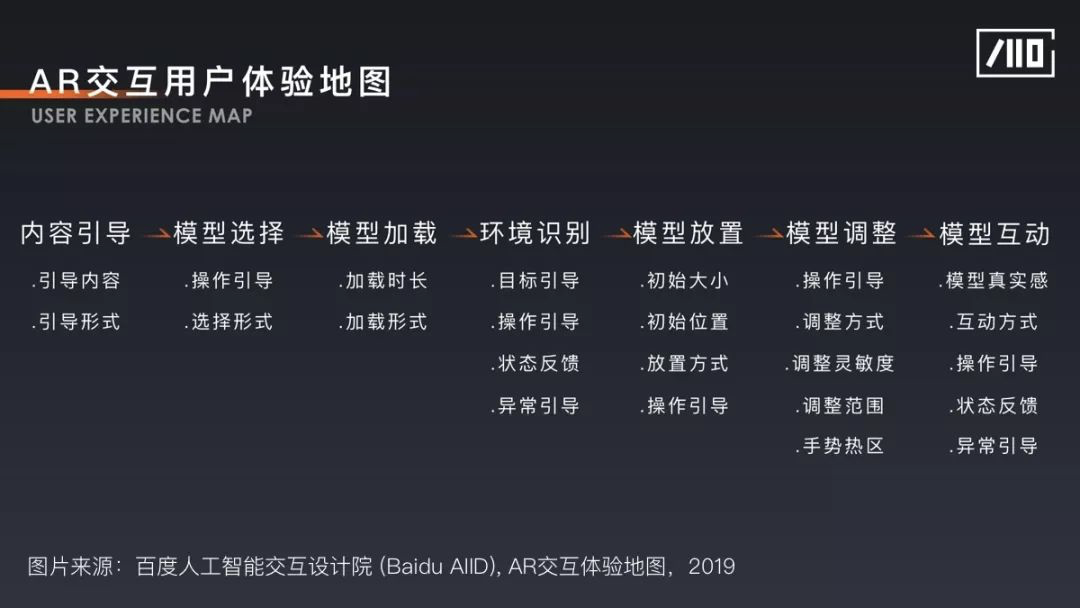
AR交互可总结为7大环节,包括内容引导、模型选择、模型加载、环境识别、模型放置、模型调整、模型互动等,共24个体验要素,如图。

整体的设计原则可总结为:

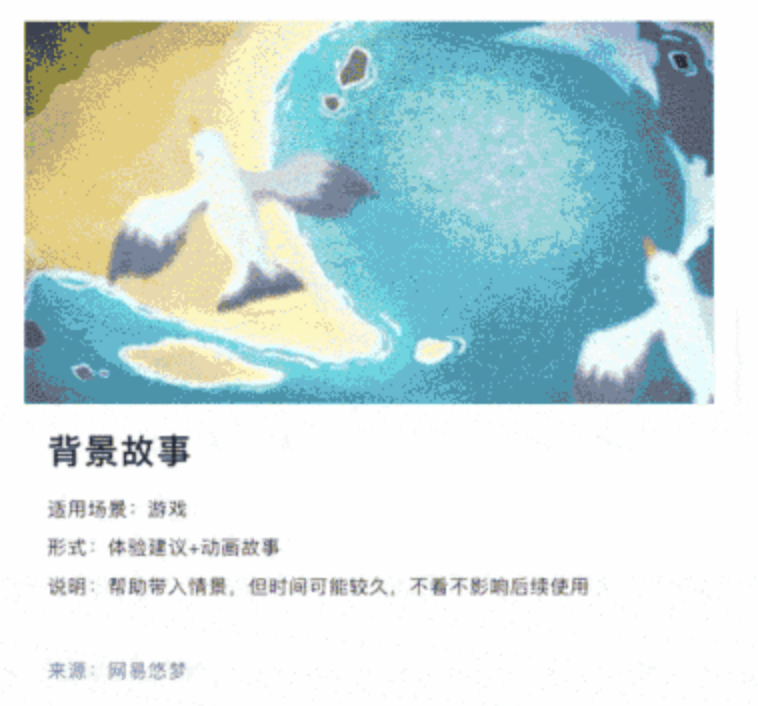
环节零:启动页
作用:品牌露出;渲染氛围,迅速将用户带入。
设计原则:根据APP类别选择恰当的形式,尽量简单直接,尽快进入后续内容页。游戏类可形式丰富,时长稍长。
设计手段:音乐、音效、视觉、文字、动效,具体运用根据实际设计需求而定。可以参考以下两种设计内容:
- 品牌露出。围绕 logo 进行设计,给用户强化品牌的印象。
氛围烘托。围绕主场景/故事设计海报式的视觉设计,让用户对之后的AR应用的情节/人物/模型有初步印象。
环节一:内容引导
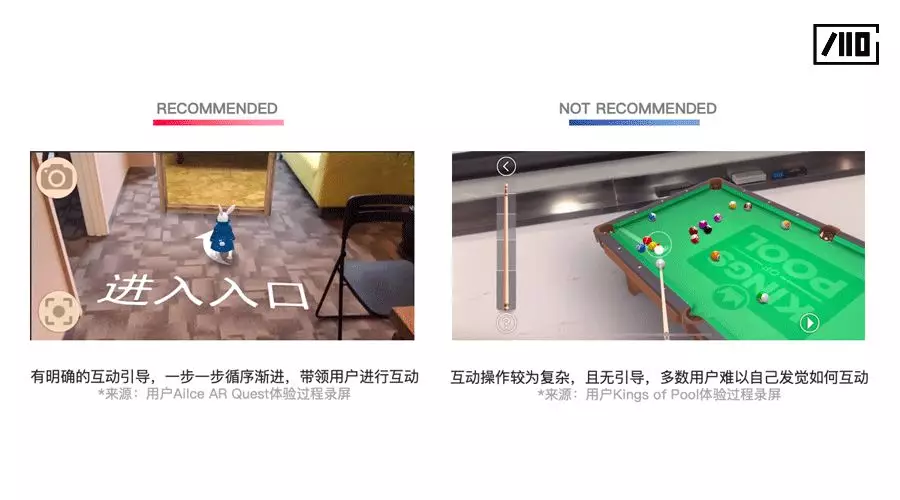
内容引导也可以称为初始引导或启动引导。作为AR体验的第一个环节,起着将用户带入AR体验情境,为用户建立预期,填补用户认知空白等重要作用。此环节以引导用户开启摄像头,作为标志性结束。
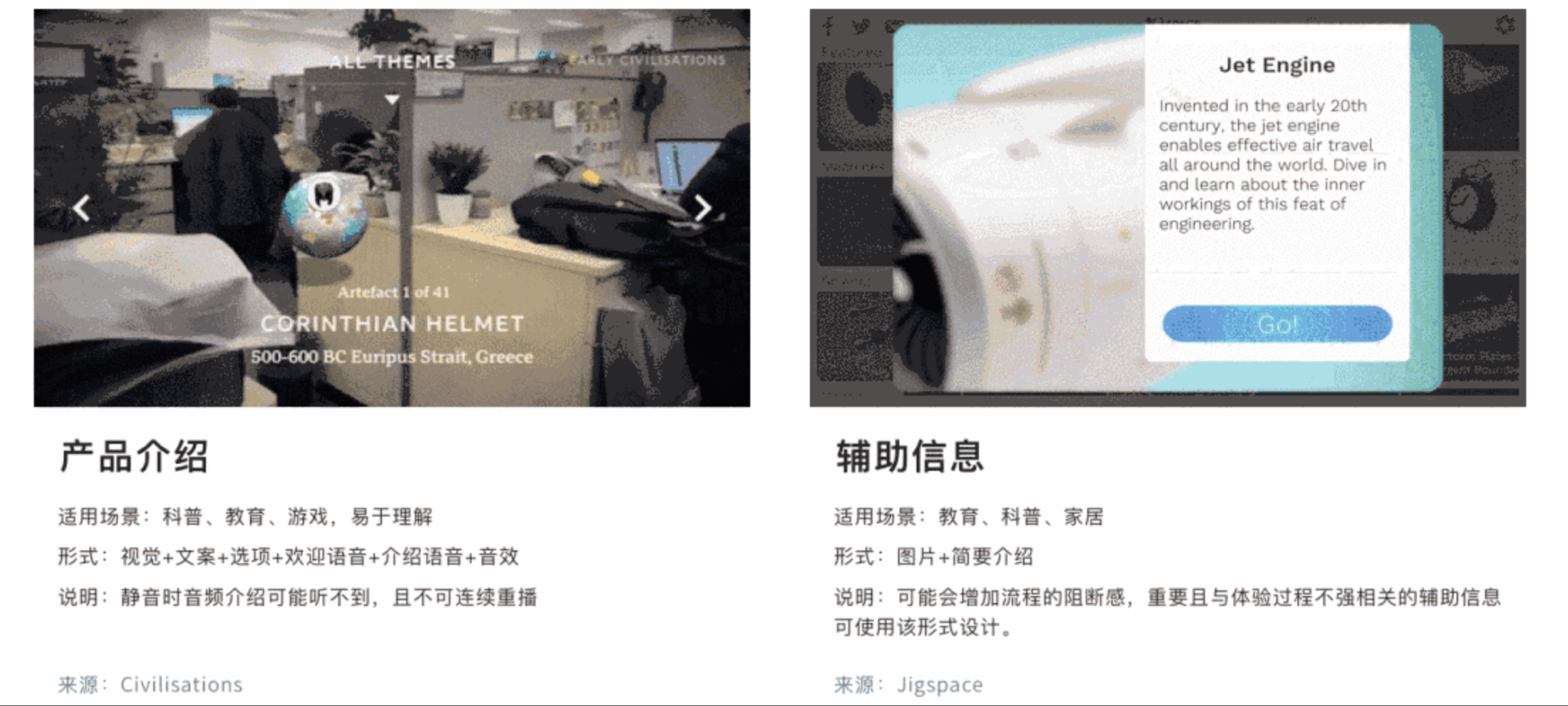
根据应用类型选择设计内容和形式。不管是启动页还是引导页的设计,都需要根据应用的类型去决定以何种形式给用户展现必要的信息。例如:游戏类注重用户的沉浸感,引导以故事介绍+体验建议为主。科普类的需要通过界面+三维的形式展示更多信息给用户,引导以产品介绍和信息补充为主。
1.体验要点
这个环节用户所需的操作和其它手机app类似,需要逐步点击浏览。
在这个过程中,用户会受手机端APP操作习惯的影响,习惯性快速点击跳过或直接关闭,不看引导。
2.设计指南
设计原则:简单直接,使用多维度设计手段增加引导信息的丰富度
引导内容:内容介绍、新手引导、安全警告、体验建议、环境要求、玩法介绍等。
引导形式:语音、音乐、音效、视觉、文字、动效。具体运用根据实际设计需求而定。
①内容介绍
帮助用户了解应用的目标和功能。
互动类应用可简单交代故事背景;知识类可有辅助信息引导,引导用户了解模型背景知识等。
具体操作引导可以在后续环节中详细介绍。



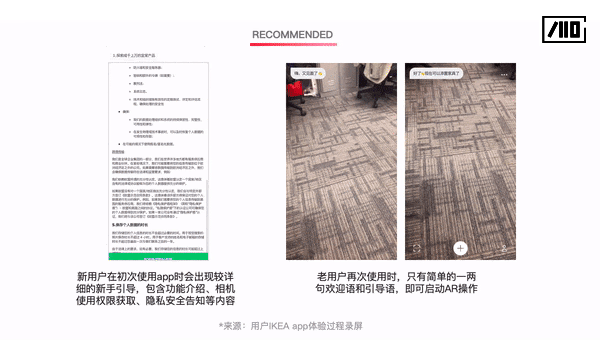
②新手引导
对于新手用户,需进行较为详细的引导,并设置可以跳过的选项;经验用户则直接快速进入正式的AR体验。对于AR的新手用户,引导起到用户教育、培养预期的作用。用户如果在此环节没有建立起合理预期,就会对AR交互需要调用手机摄像头存在疑惑,或在后续使用中出现遮挡摄像头的情况。
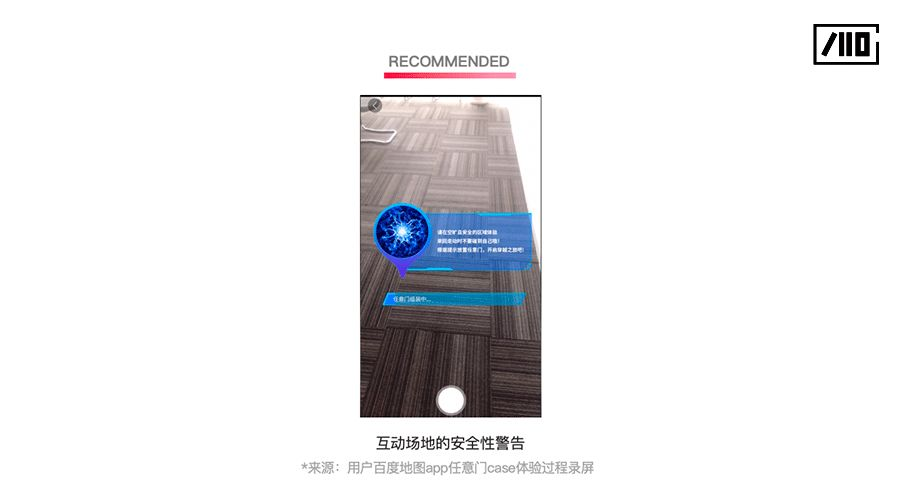
③安全警告:若需要用户较大幅度移动,应告知场地需求和安全须知
用户认为所需场地的提醒和安全警告有必要存在,尤其对于特殊人群(老人、小孩)。
④体验建议/要求式引导。
简明扼要地提出会直接影响AR应用体验沉浸感的建议或者要求,以引导用户照做,获得后续最佳体验。
⑤试玩式引导。
直接以某个模型举例,引导用户一步步进行交互,获得该模型的完整交互体验。
④使用图文结合内容引导,让用户更容易理解
避免使用纯文字进行引导,用户认为该形式的引导不够直观、简洁。

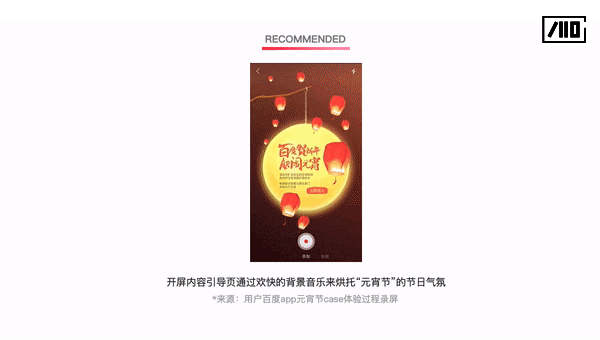
⑤可以通过音效烘托气氛,增强代入感
音效提前烘托AR场景气氛,帮助用户代入体验场景。
环节二:模型选择
模型选择是用户在AR体验中第一次与虚拟模型的建立联系的环节。
1 体验要点
用户需要做的操作是:点击模型选择入口、浏览、点击选中模型。
如果用户没有在内容引导环节建立起操作预期(且如果这个环节的操作引导不足),可能出现两种问题。一是自行尝试性点击,比如会点最显眼的按钮。但在很多案例中,屏幕底部中间最大的操作按钮实际是拍照按钮,导致用户常常发生错误。二是直接操作模型,把模型直接拖到屏幕中央,却不成功。这是因为对于AR交互来说,用户需要先让手机进行环境识别后才能放置物体。为此,在此环节的操作引导,仍然十分关键。
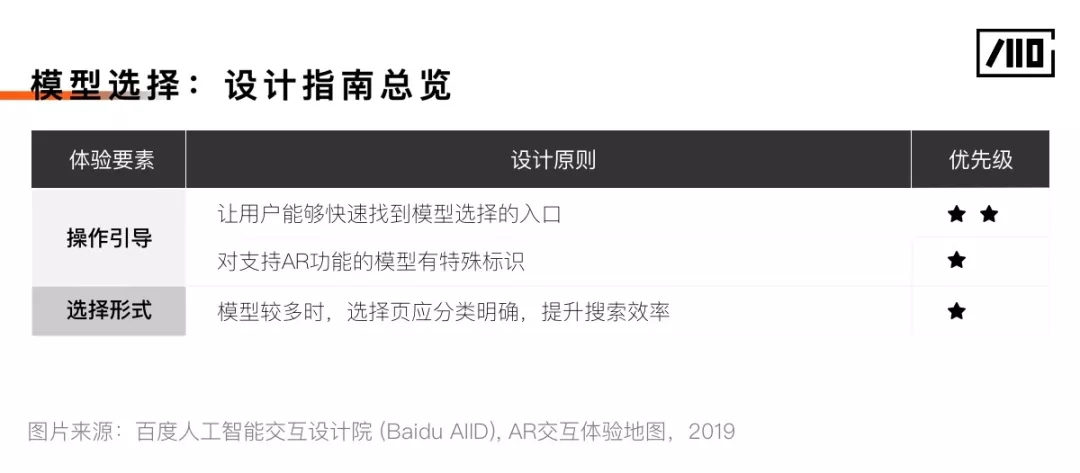
2 设计指南
此环节包括操作引导、选择形式2个体验要素,涉及3条设计指南。
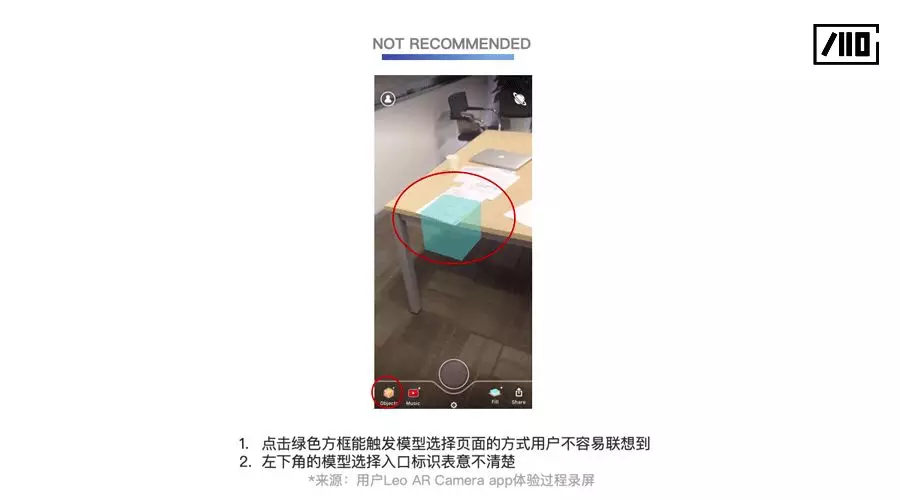
①让用户能够快速找到模型选择的入口
用明显的入口图示,让用户能够快速准确找到模型选择页面的入口;避免使用难以理解的入口标识。
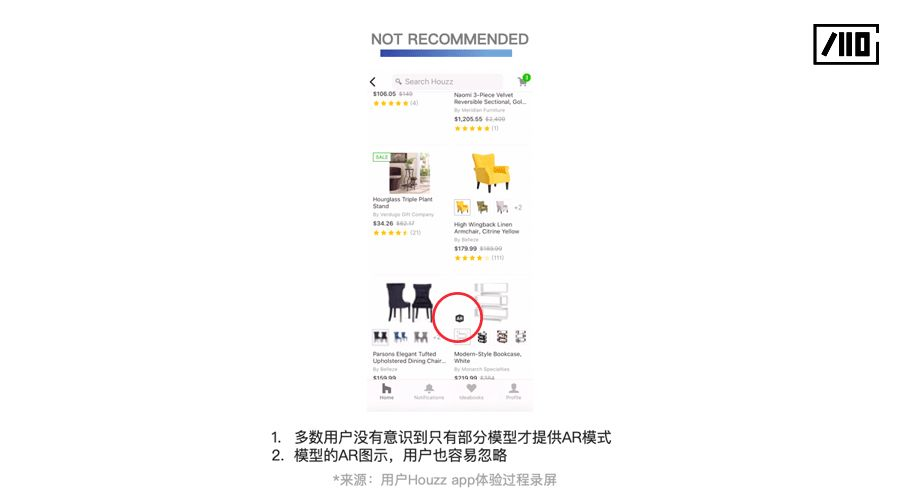
②对支持AR功能的模型进行特殊标识
若只有部分模型支持AR功能,应对支持AR的模型进行清晰的标识,或在模型选择页设置相应的AR专区。
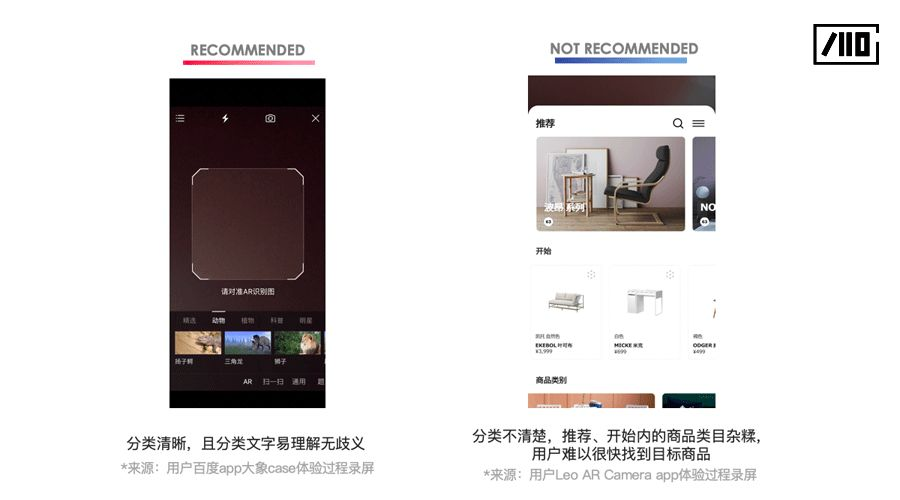
③模型较多时,选择页应分类明确,提升搜索效率
为方便用户快速找到目标模型,聚合页的分类应该清晰明确。
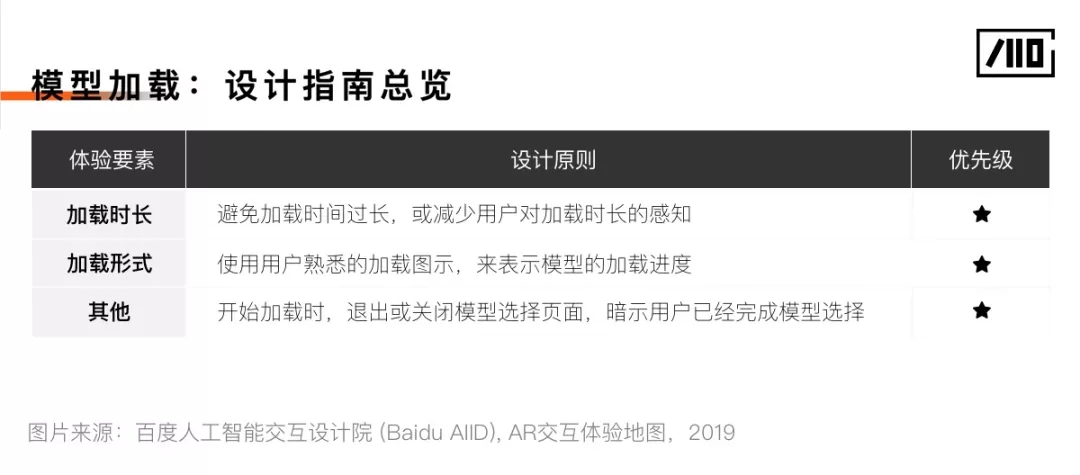
环节三:模型加载
此环节需要用户等待。模型加载是后台在运算,过程可能包含素材下载、模型加载、材质渲染、界面UI等。
1 体验要点
此环节用户唯一需要做的事情就是等待。但是加载过慢、加载动效表意不明等,会导致用户重复点击。
在其它手机app上,用户重复点击一般不会造成问题,但在AR交互体验中,用户重复点击可能会导致模型的重复加载,或者对后面环节发生误点击,导致放置异常。
2 设计指南
设计原则:加载页设计优先考虑无感知加载,否则根据加载时长使用不同形式
设计手段:文字、视觉、动效、音乐、音效。具体运用根据实际设计需求而定。
设计形式:(图片见eagle-加载页)进度条式。常见的是浮层样式。感知最弱,通常设计样式跟随移动应用的框架样式。
- 文案式。通过文案传达加载过程中的信息,让用户知道进行到哪个步骤了,后台正在做什么。但需要注意进程描述的文案不超过3条,且语言需要简单好理解,避免使用技术性语言迷惑用户。
- 转场式。完整的转场页设计,视觉需要符合产品的整体调性,以保证整体的和谐统一。游戏中最常见。
- 下载式。下载式的加载可取消加载,因为模型较大,需要较长时间进行下载体验。并且通常用户只对单一模型感兴趣,没有连续体验多个模型的需求。必须下载成功,才能进入后续的AR体验。
静默式。将模型下载过程并入引导页,使用户无感知。该方法适合情节连贯的AR体验。

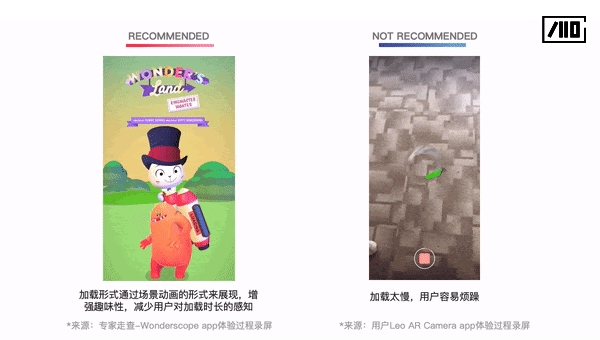
①避免加载时间过长,或减少用户对加载时长的感知
通过和场景结合的动效、静默式加载等,让用户对加载时长无感知/弱感知。
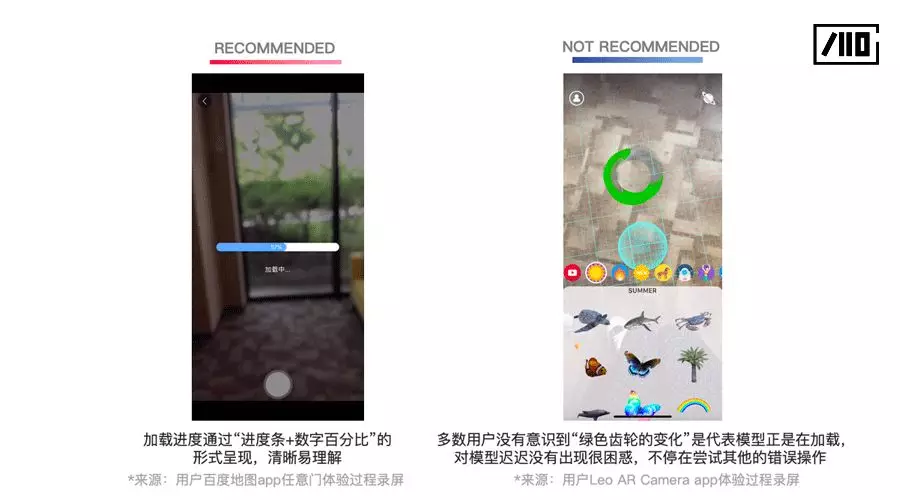
②使用用户熟悉的加载图示,来表示模型的加载
加载时间较长时,图示应直观表示模型加载的进度,图示语义清晰易理解,给用户明确的预期。尽可能避免阻断式的加载过程。通过设计方法增加长时间等待的愉悦感,减少不耐烦。
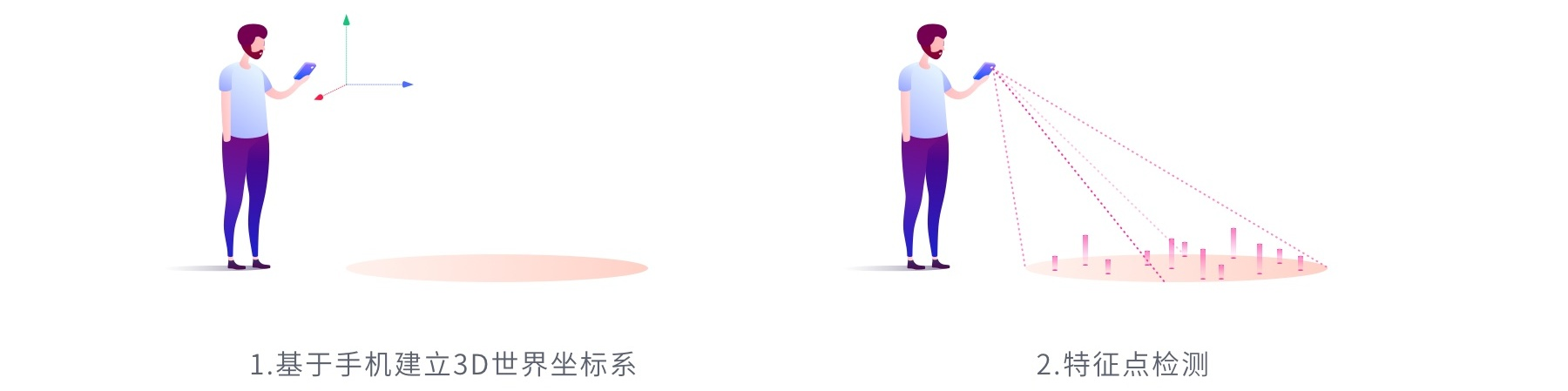
环节四:环境识别
环境识别是基于对真实环境的特征感知,建立虚拟坐标系与真实环境之间联系的过程。虽然是技术环节,但需要用户的动作配合来进行特征点的检测(需要用户将手机摄像头对准平面并移动手机,从而获得更多平面的特征点、确定平面)。环境识别是AR特色,这让它显著区别于其它应用,成为用户在交互体验中的门槛。


1 体验要点
该环节需要用户倾斜手机、对准地面、左右移动手机。
但由于多数用户对这个环节存在认知空白,无法建立合理预期,包括该环节要实现什么目标,每一个操作会有什么反馈等,进而无法建立引导内容和操作之间的联系。所以即使简单清晰的图示,用户也会产生困惑,并尝试一些错误操作,集中表现为各种尝试性点击。
2 设计指南
此环节包括目标引导、操作引导、状态反馈、异常引导等4个体验要素,涉及7条设计指南。
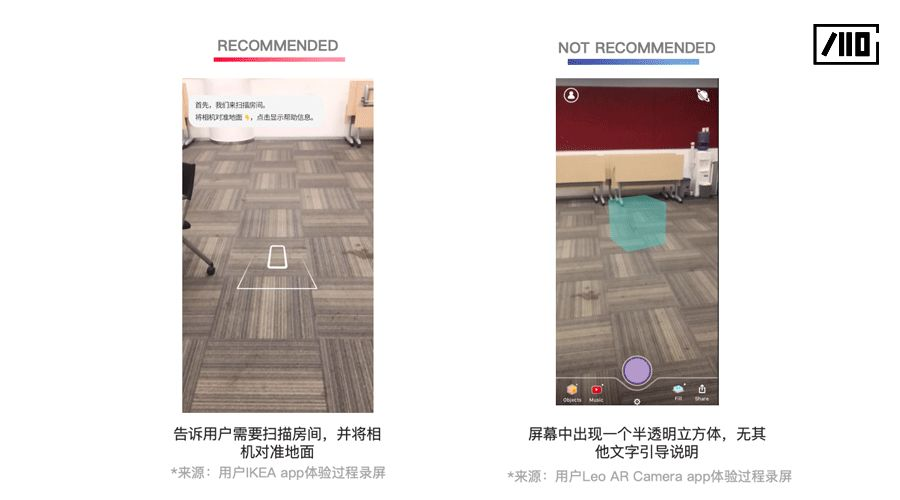
①帮助用户理解环境识别的整体目标
提前告知用户该环节的目的,即“通过相机,找到一个可以放置物体的平面”。
②图文结合的引导,能让用户更快上手操作
图示+文字 > 纯文字/纯图示
图示+语音,视觉+听觉双通道提示,使信息更有效传达。
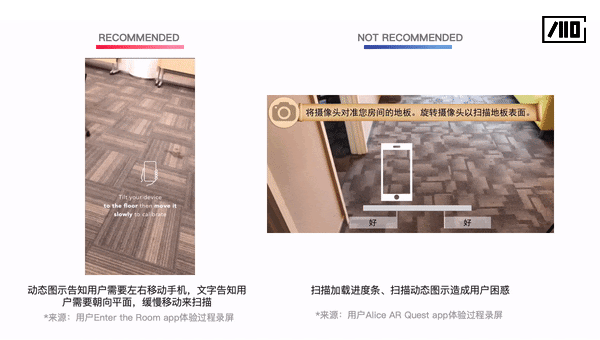
动态图示 > 静态图示(动图更容易帮助用户理解手机的移动方式)

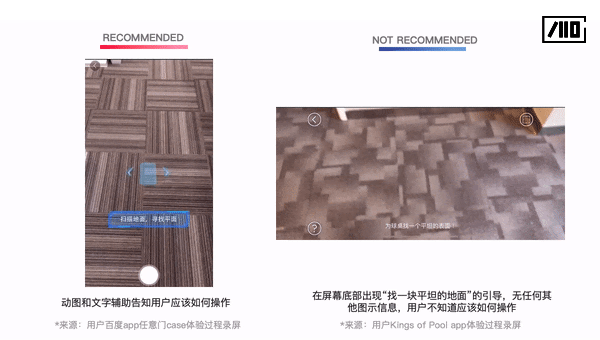
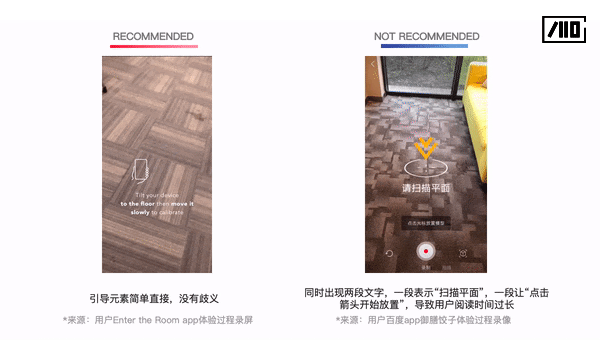
③引导图示表意清楚,一看即懂
引导图示语义清晰,避免用户的理解歧义。
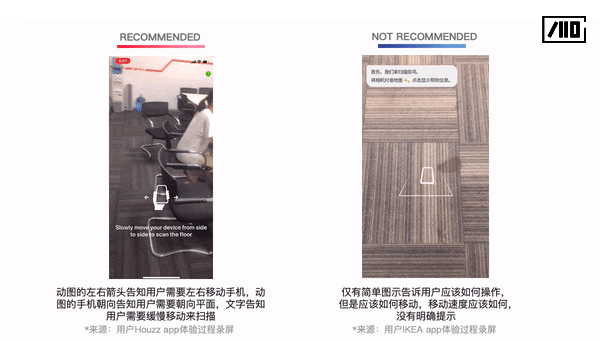
④告知用户手机应有的朝向和移动方式
让用户明确手机需要朝向平面,并左右移动手机,移动速度适中。
⑤避免多余的引导元素干扰用户完成操作
过多的引导信息会增加用户的认知负荷,分散注意力,干扰用户完成正常操作。
⑥在识别中、识别成功时,给予用户状态反馈
识别过程中,将识别状态可视化,让用户理解当前状态为正在检测;
识别成功过后,通过将识别成功的平面可视化或其他形式,告知用户已识别成功。
⑦发生识别异常时,及时给予针对性的引导
明确提示用户具体的异常原因(如光线过暗、平面纹理不足、移动速度不合适),并给出可操作的改善建议(调亮光线、换一块平面、改变移动速度等)。
平面识别主要依赖对环境特征的检测,在一些情况下会很难识别到平面。经过前期技术调研,平面识别异常的情况主要有以下几种:光线过暗,没有足够的光。
- 光线过曝,光太强造成画面过曝。
- 缺少纹理,扫描纹理很少的平面很难成功,例如扫描纯白的墙是无法成功识别平面的。
图像模糊 ,如果用户快速移动手机,就会造成拍摄图像模糊,导致无法识别或识别不准确。
这里建议的异常提示策略主要有两种:针对性提示。在用户长时间检测不到平面时,根据当前具体的异常情况给出针对性提示。如检测到光线太暗,就提示用户去光线充足的地方体验。
- 总结式提示。若无法获得具体的异常情况,可总结、合并4个原因的解决方法进行提示。
环节五:模型放置
模型放置是环境识别后,将虚拟模型放置在完成识别的虚拟平面上的过程,可分为以下情况:
- 自动放置。检测到平面后,模型自动出现在场景中,用户无需做任何操作。此方式适合用户不需走动的AR场景,对模型的位置要求不高。
- 点击手动放置。检测到平面后,用户需要点击屏幕触发模型放置。此方式适合场景互动类应用,需要用户在环境中走动,对模型位置有一定要求。
- 拖拽手动放置。检测到平面后,将模型从屏幕的模型库中拖拽到平面上。

1 体验要点
自动放置无须用户做出任何操作,手动放置通常需要用户点击特定位置或屏幕任意位置。
在前四个环节用户无论如何困惑或出错,都容易通过尝试性点击进入下一步,但到了放置环节,失败及问题屡屡发生。因为这个环节完整体现了前序环节的完成质量。放置位置、大小不符合预期,模型过远、过大、过小,都是经常发生的问题。
另外,用户通常会在放置后模型不符合预期时进行调整,但其实对于一些对放置位置和大小要求高的应用,在交互设计上会包含模型预览及放置前调整环节,这种情况下要做好环节提示和操作引导,因为此时如果用户不能进行调整或返回操作,会带来失望和挫败情绪,导致任务放弃,甚至用户流失。
2 设计指南
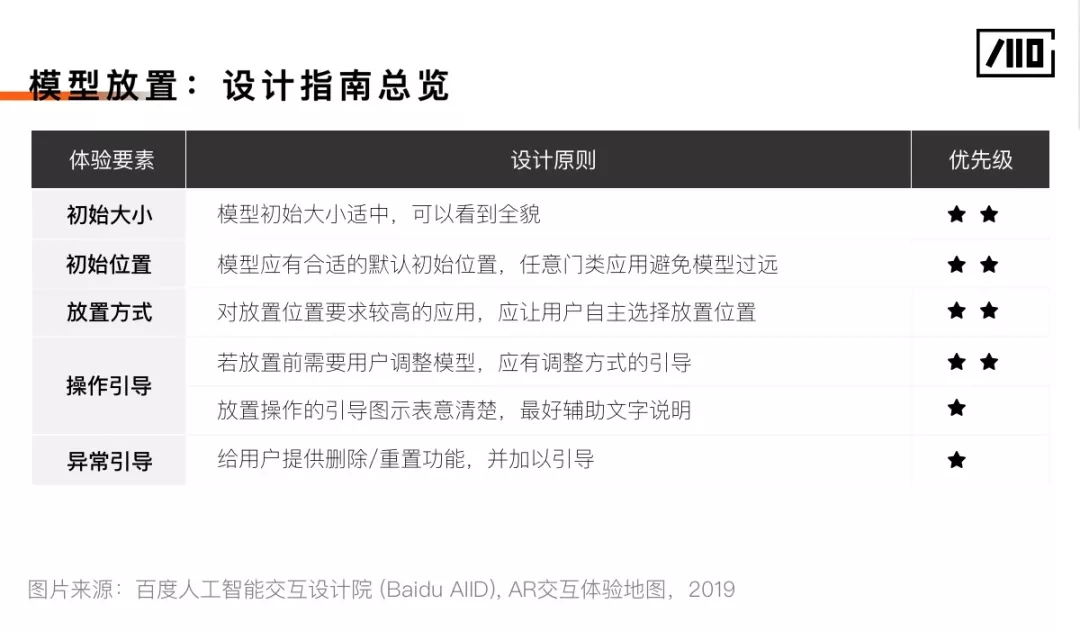
此环节有初始大小、初始位置、放置方式、操作引导、异常引导等5个体验要素,涉及6条设计指南。
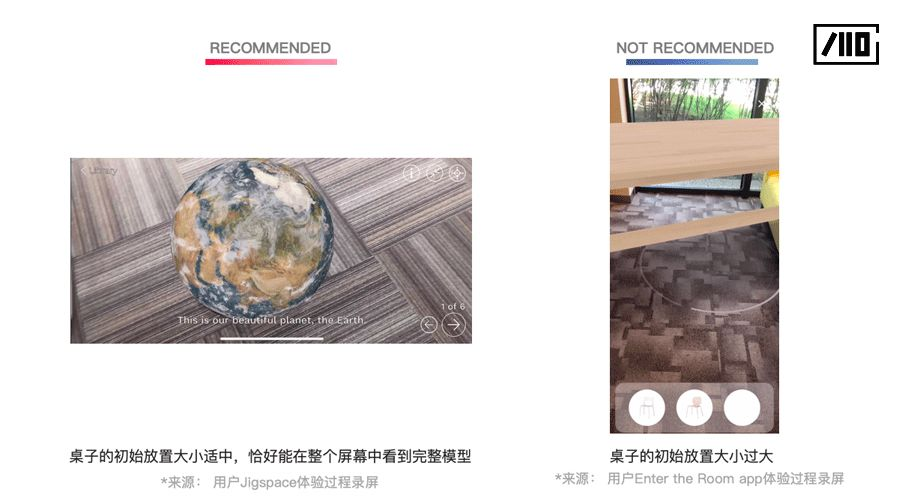
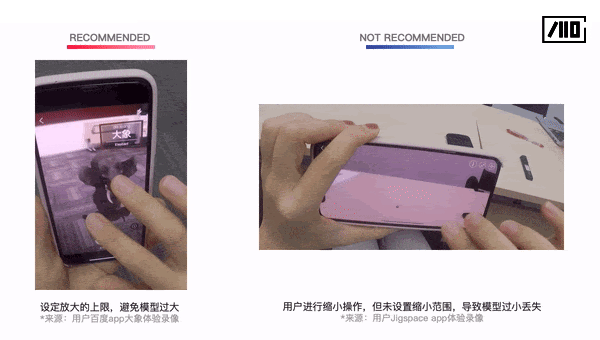
①初始大小适中,可以看到模型全貌
避免模型初始出现时(包括放置前预览、放置时)过大和过小,应让用户看到模型全貌。
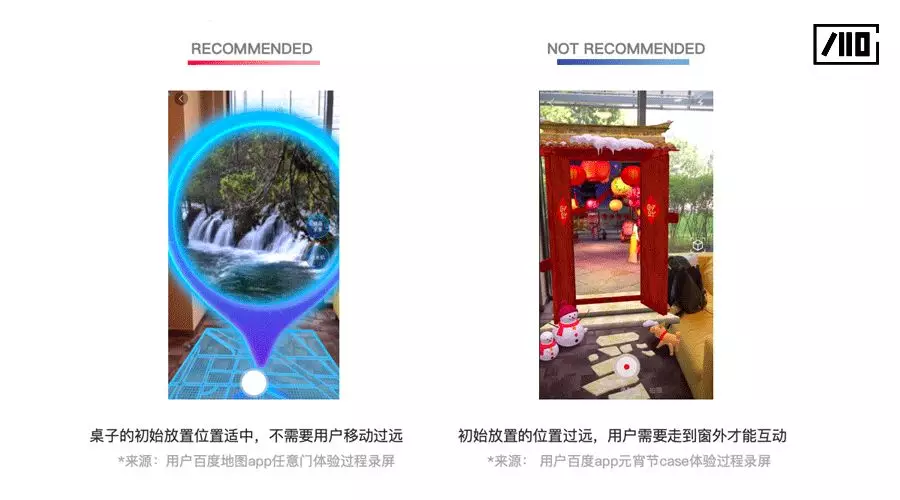
②模型应有合适的默认初始位置,任意门类应用避免模型过远
模型初始出现时(包括模型预览、放置时),应出现在平面上合适的位置(居中、避免与障碍物重叠)。任意门类应用应避免模型离用户过远,导致用户无法进入门内。
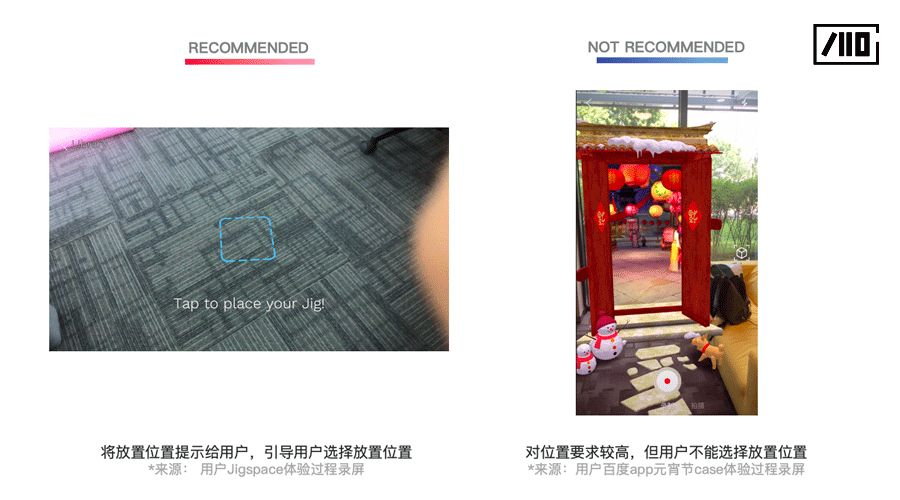
③若对放置位置要求较高,应让用户自主选择放置位置
若应用对放置位置的要求较高,应避免采用自动放置的方式,并在放置时给予用户选择位置的提示。
④若放置前需要用户调整模型,应有调整方式的引导
部分应用需要用户尽量在放置前对模型进行调整,但用户通常不知道可调整,因此需要引导用户进行调整操作。
⑤放置操作的引导图示表意清楚,最好辅助文字说明
图示和文字应清晰告知用户所需的操作,避免产生歧义;任意门类应用告知用户放置前竖起手机,避免模型出屏。
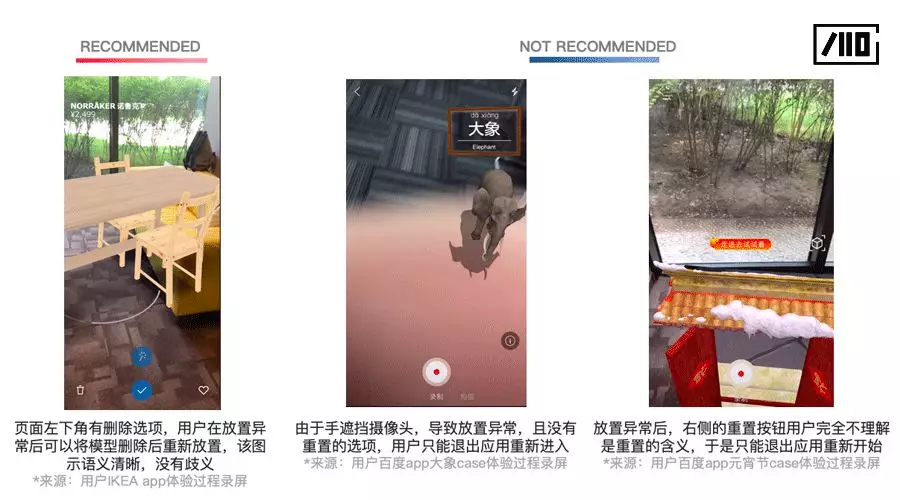
⑥给用户提供删除/重置功能,并加以引导
在模型放置异常且不能恢复正常的情况下,用户需要重新放置。但目前,用户普遍对各产品中重置按钮的认知模糊,不清楚其功能,主要问题是不理解图示含义。
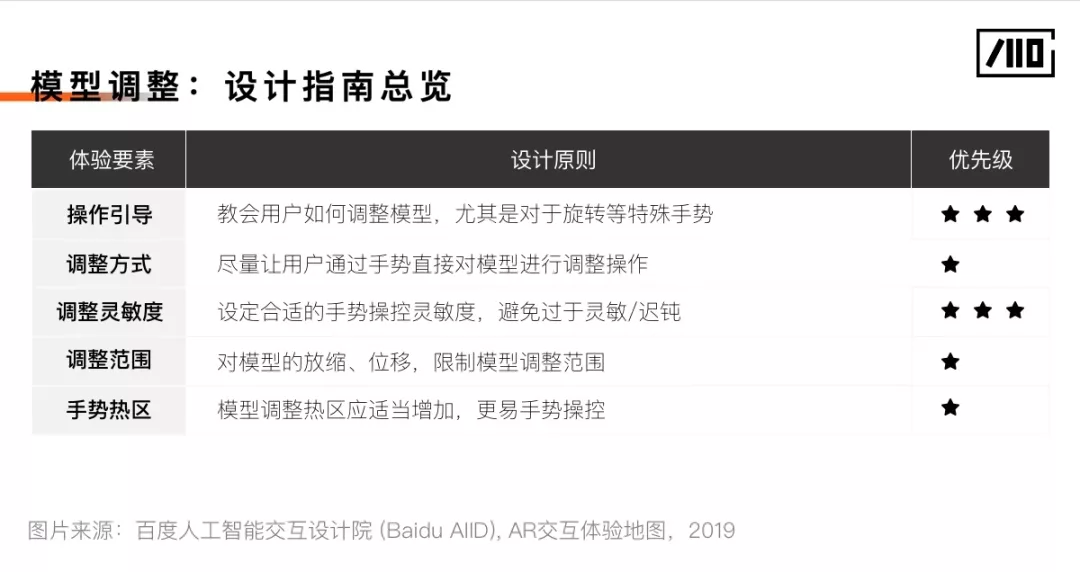
环节六:模型调整
模型调整是用户对模型进行大小、位置调整的过程。
1 体验要点
此环节用户包括三个常见的核心操作:位移、放缩和旋转。
在这个环节最让用户困惑的体验为模型根本无法调整,但没有任何操作提示。此外,有些AR应用需要点击选中模型后再进行相关调整操作,为此用户可能出现未选中直接调整模型的问题,这种情况用户通常可以快速自行纠错。
而对于提供了模型调整功能的AR交互,用户也可能使用错误手势进行操作。在AR的三维空间坐标轴下,用户存在不区分Z轴的远近移动和放缩操作的情况,这对于偏展示的AR应用问题不大,但对于偏互动的AR,尤其是与现实环境结合紧密的应用,如任意门、台球等应用,用户对距离的误判会影响后续互动。
除此之外,调整的灵敏度、调整范围的限制及调整的手势热区,会影响用户的掌控感及交互体验。
2 设计指南
此环节有操作引导、调整方式、调整灵敏度、调整范围、手势热区等5个体验要素,涉及5条设计指南。
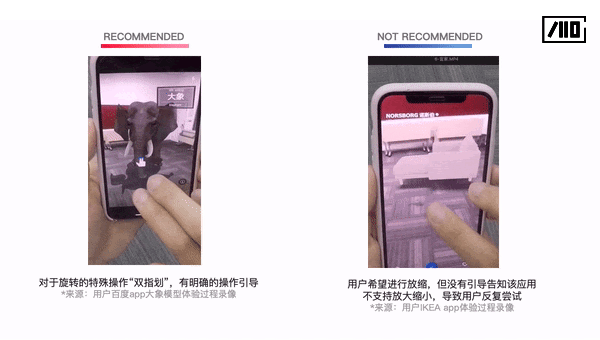
①教会用户如何调整模型,尤其是对于旋转等特殊手势
目前产品普遍缺少模型调整的相关操作引导,尤其是对于旋转等特殊手势(双指拧、双指划),用户难以通过自由体验发现正确的操作方式。
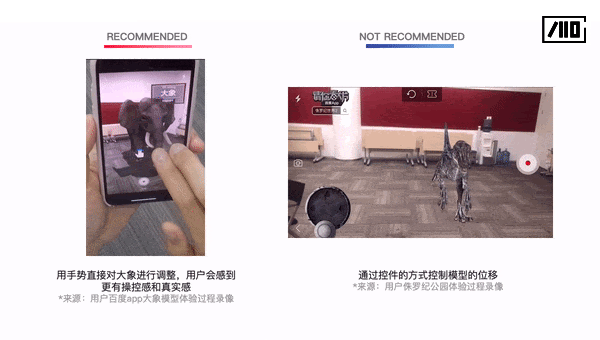
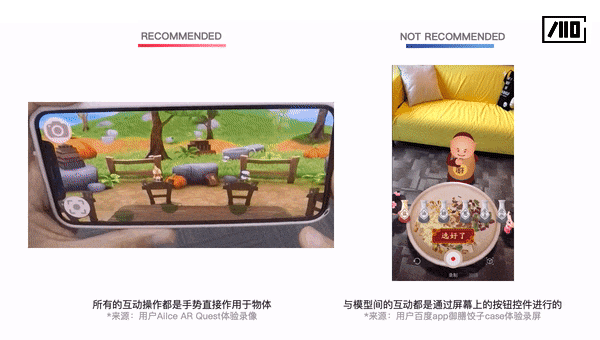
②尽量让用户通过手势直接对模型进行调整操作
用户喜欢直接对模型进行操作,通过控件等形式对模型调整会降低操控感和真实感。
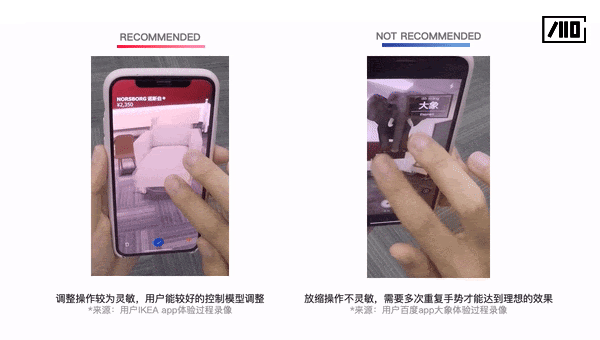
③设定合适的调整步幅,避免过于灵敏/迟钝
调整过程中的灵敏度应适中,过于灵敏/迟钝均会影响用户的操控感。
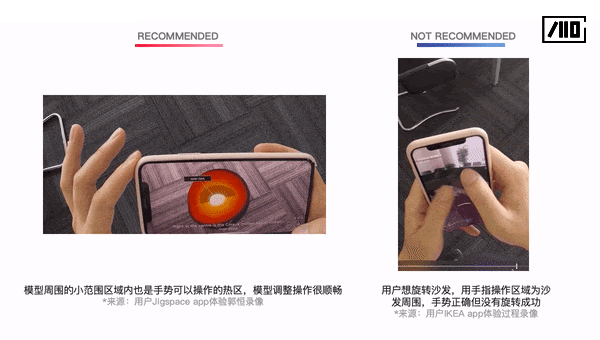
④模型调整热区应适当增加,更易手势操控
应适当的增加部分模型周围的手势操作热区;如果热区范围仅限于模型本身的边界,在模型较小时难以操作。
⑤对模型的放缩、位移,限制模型调整范围
避免放缩时的误操作导致模型过大或过小;若能识别平面边界,也应限定位移的范围在平面边界范围内。
环节七:模型互动
当经过重重关卡,用户终于真正与AR模型进行互动。该环节是AR交互体验的主体环节,包含每个AR应用的核心内容线,会因为每个AR应用的目的不同,在内容和互动方式上呈现较大差异。
1 体验要点
在这个环节用户通过多种输入方式,包括触屏、隔空手势,语音,肢体等,与虚拟模型发生交互。当成功到达这一环节,用户会愿意更多探索、对更多元互动方式有更多期待,操作有效性反而不那么影响用户情绪。
尽管体验到了AR交互的乐趣,但此环节也仍会出现体验问题。如需要肢体互动的应用类型上,如任意门、台球等,用户不知道通过实际走动来进行互动,而是直接操作虚拟模型,如反复尝试点击、缩放、拖拽模型等。即使是具备AR经验的用户,第一时间也想不到肢体互动,这仍是一种需要更多用户教育和引导的互动方式。
但不论是用户自己探索还是经提醒,用户成功与AR互动后,都体现出了较高的满意情绪。相信在AR更多普及和体验优化之后,相信会有更多用户热爱通过AR的方式进行互动,但当前阶段,还需为用户做好操作上的引导。
2 设计指南
此环节有模型真实感、互动方式、操作引导、状态反馈、异常引导等5个体验要素,涉及7条设计指南。
①尽可能让模型看起来真实,提升用户的沉浸体验
模型的立体程度、光影效果、精细程度、是否稳定、是否有漂浮感、与环境的融合度,以及有无音效都会影响模型的真实感。真实感越强,用户的沉浸体验越好。
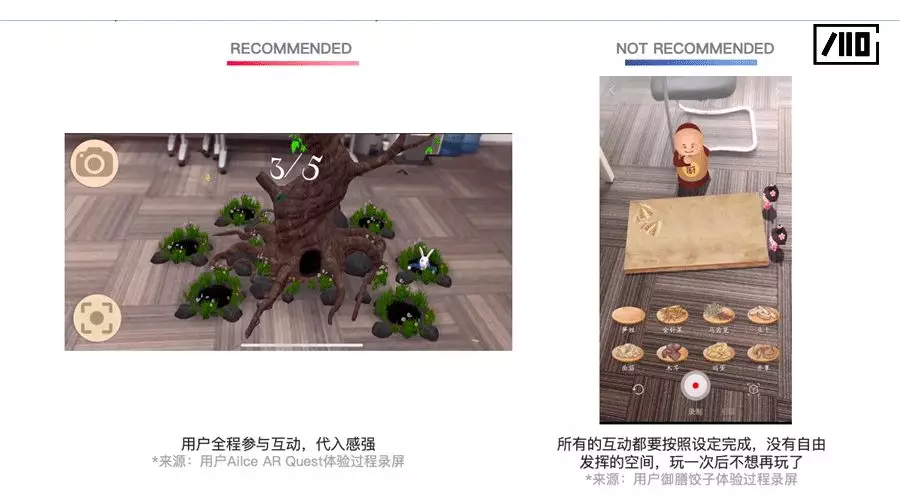
②增加趣味性/实用性,提高用户的互动参与度
用户认为,如果能带来有趣的互动,或者实用的功能,他们才愿意使用。
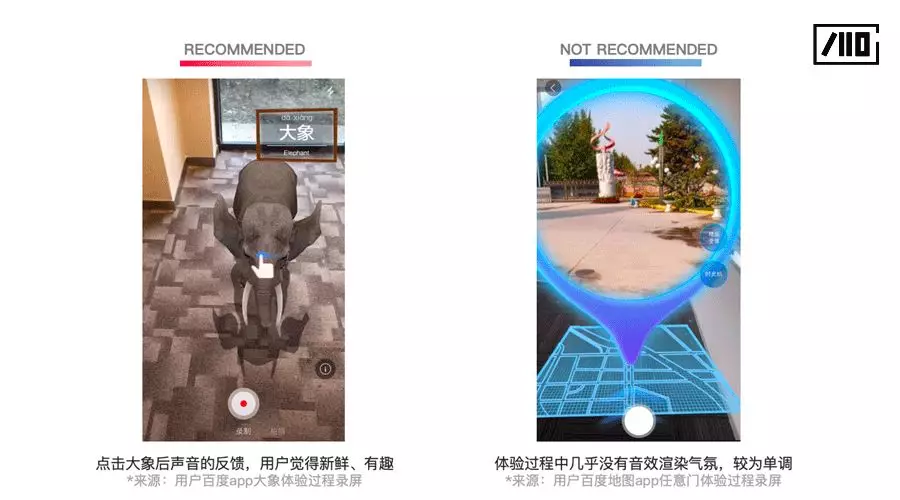
③声音的引入可以让互动更有趣,提升沉浸感
相较于点击、移动的互动形式,声音(语音、音效)的互动对于用户而言较为新颖,可以增加互动的趣味性;若有音效,需要增加音效的开关。
④尽量让用户通过手势直接对模型进行互动操作
用户喜欢直接对模型进行互动,通过控件等形式对模型调整会降低互动的真实感。
⑤循序渐进地让用户学会如何互动
多数新手用户在初次使用AR时,很多互动形式较为陌生(如移动),因此需要时刻给予用户明确的互动引导,增加过程中的掌控感;较为复杂的操作,可以给予详细的新手引导,减少用户的“摸索”成本。
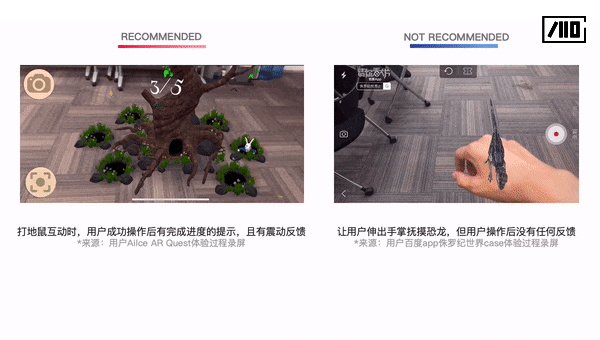
⑥在用户完成互动后,给予用户成功反馈
让用户感知到互动效果,给予用户明显的反馈(动效、声音、振动等)激发互动意愿,避免用户输入后没有任何反应。
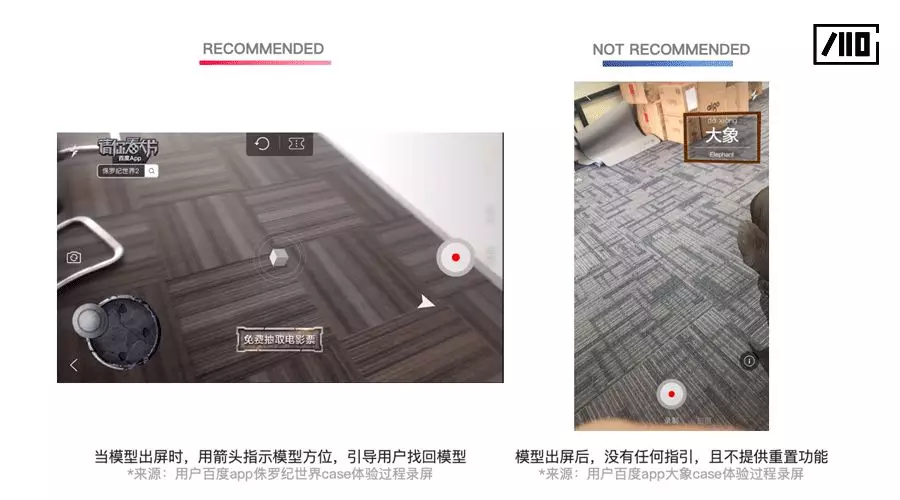
⑦模型出屏/丢失时,指引用户找回模型,或提供重置功能
互动过程中经常出现模型出屏的情况,用户需要明确的指引找回模型位置;或至少提供重置功能。
整体建议
最后,分享几点整体建议。来源于对行为及认知的整体梳理,满意度和使用意愿的访谈。
首先,产品设计之初要充分考虑AR适用性,避免『强行AR』
用户在评价AR体验的满意度和使用意愿时通常会考虑它有没有做成AR的必要,AR功能是否实用。如果把虚拟物体融入环境,并且在现实环境中互动,可以带来体验增益,那么用户会表示更加用户会表示满意以及乐于使用。
第二,找准认知盲区,建立目标引导
在恰当时机给予贴心引导是所有app的设计通则。在AR设计中要特别注意找准认知盲区,建立目标引导。对用户来说,环境识别是最大的认知盲区,造成目标迷惑、操作不明、并引发后续异常等系列等问题。
第三,考虑物理空间的影响
AR区别于其它应用,需要用户在物理世界中行动。空间便利性会影响用户的使用意愿;互动的便利和舒适会影响用户体验。
第四,让应用实用、有趣,更能吸引用户使用
用户表达影响使用意愿的因素中,提及最多的是趣味性和实用性。如果应用有趣,或者功能实用,他们愿意更多使用。反之,用户的使用意愿也很薄弱。
手机端物体级AR交互设计
物体级AR与空间级AR不同的地方在于,物体级AR是基于物体上的特征点来叠加AR虚拟图像及物体。这里的虚拟物体附着在物体的固定位置上,会跟着物体移动而移动,时刻附着在物体上。


图:基于人民币的叠加(左),基于人脸的叠加(右),
用户体验地图:
新手教学
- 使用中提供帮助
让用户快速启动AR。使您的教程成为整个体验流程的一部分。避免一次教给用户所有关键任务或技巧。逐步展示帮助——当它们在游戏中时,向他们展示如何执行这些任务。
- 视觉引导用户
结合视觉提示,动作和动画来教用户。文字说明会使用户脱离体验,使其更难以记住他们应该做的事情。
例如,如果要用户滑动,请给他们一个箭头或一个手形图标,而不要显示单词“ swipe”。
- 使用熟悉的UI模式
擅用用户已有的知识。如果某个动作有标准的UX交互模型,例如点击或拖动,请使用它!您不必教用户执行简单任务的全新方法。
初始化(进入AR)
从屏幕界面进入AR界面
- 明确将要过渡到AR,使用视觉效果让用户知道他们将要从2D屏幕过渡到AR。当过渡即将发生时,您可以使手机显示变暗或使用效果使屏幕模糊。使用简单的过渡,例如动画或淡出,让用户自然地进入您的AR环境。
- 可使用按钮(例如AR图标),让用户自己触发启动从2D界面到AR的过渡,增加用户的掌控感。
权限
明确告诉用户应用程序为何需要某些权限。
仅在用户有必要继续体验时才请求权限。
明确每个许可的相关性和好处。例如,如果应用需要访问摄像头以使AR工作,或者需要用户定位以获得多人游戏体验,请告知他们。
横/纵向画面
提供纵向和横向模式支持。如果无法做到这一点,请选择最适合您的体验的一种。
考虑每种模式下的相机和按钮位置。请注意相机位置如何影响每种模式下的深度感应,空间感知和精确的表面测量。
横纵向模式下按钮位置尽量保持不变,仅方向旋转。
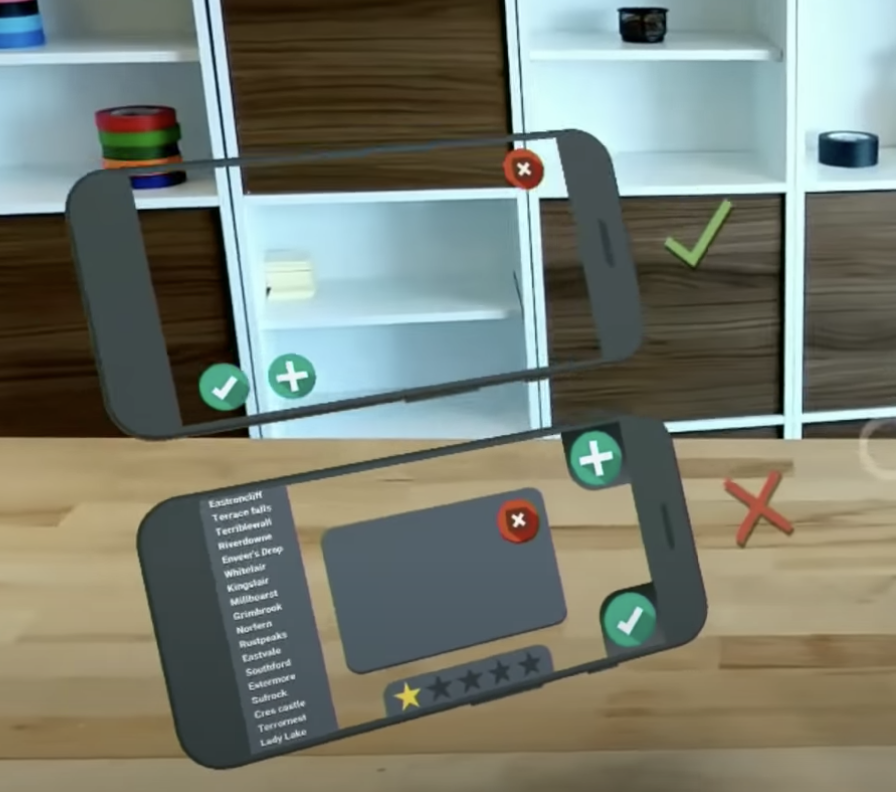
界面设计
理想的界面:引人入胜,直观干净,不会遮挡用户视线(engaging,intuitive,yet clean)
- 尽量简洁的2D UI
- 界面上的UI控件:需要高频操作的,需要快速到达的
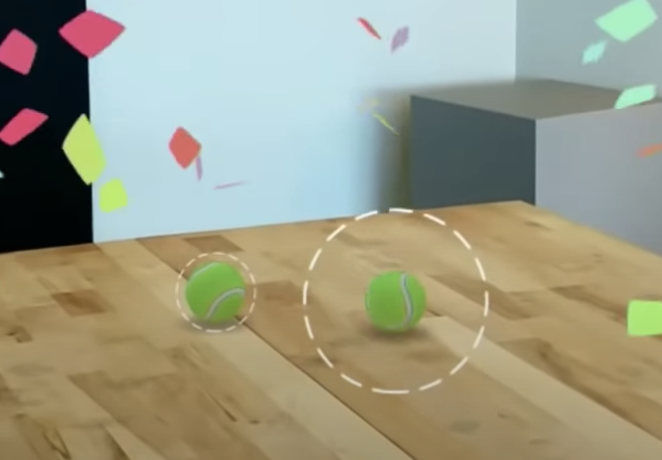
- 尽量使目标保持适合手指操控的大小(图2,虚线表示可触控目标大小)
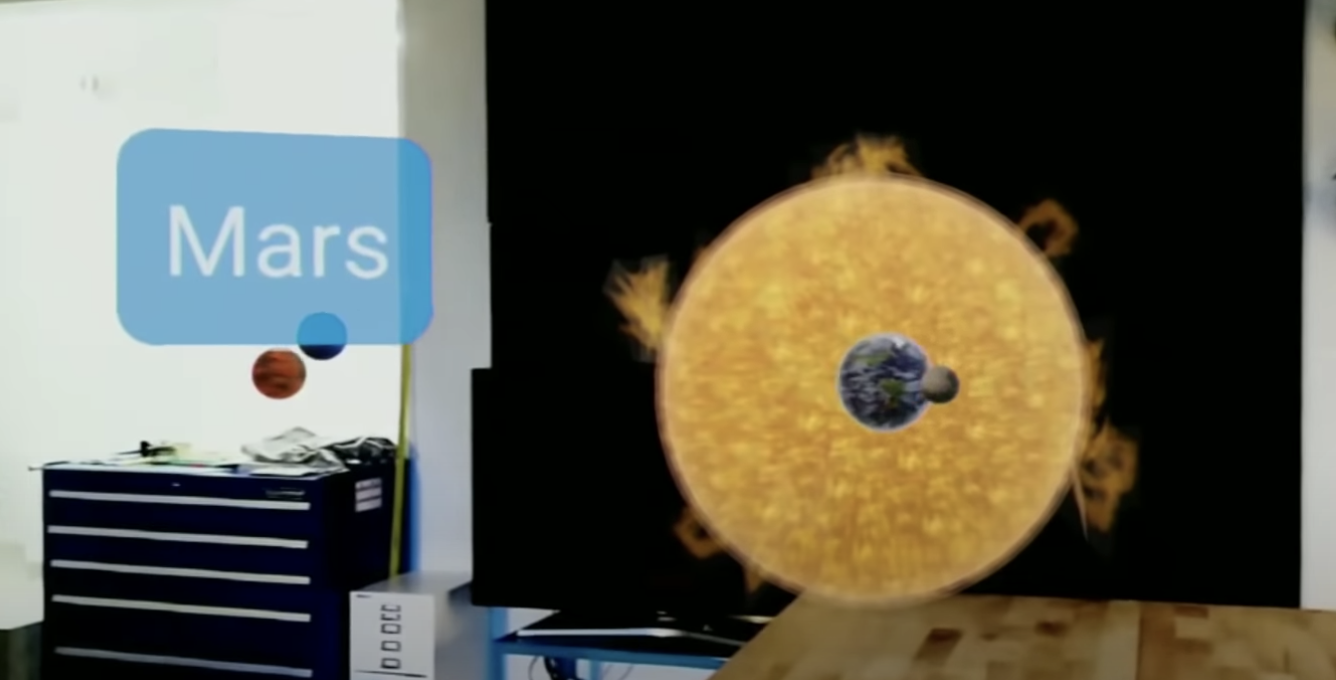
- 与虚拟物体进行交互(点击星球出现相关信息)




叠加信息
- 信息标签保持静态,当焦点对准时旋转,使标签始终面向用户。注意标签之间的遮挡碰撞。
- 多信息时,根据交互显示信息(容积响应设计)
根据远近距离:走近聚焦——最大化显示。远离——最小化显示,通过条件筛选
根据聚焦:在焦点处的物体最大化显示,其他保持最小化
跳出手机做设计
- 了解用户的环境
- AR在手机外,跳出屏幕在环境里做设计
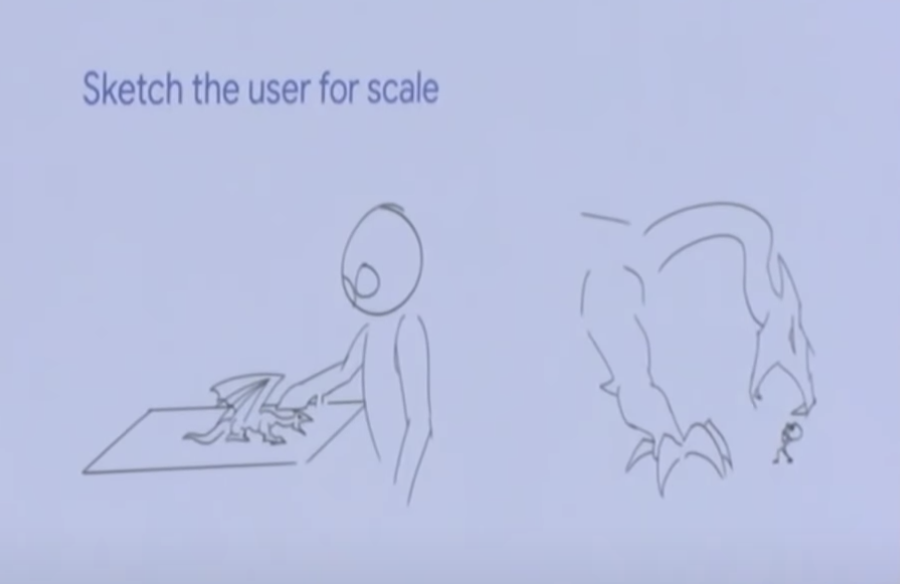
- 勾勒出周边环境及AR物体
- 绘制比例(物体相对于用户)
允许重置
如果需要,允许用户重置体验。
轻松快速地进行重置过程,并让用户在体验完后立即重新体验。
提出建议
帮助用户轻松地从错误中恢复,无论错误是来自系统还是用户。使用视觉提示,动画和文本的组合。
您可以展现出出问题的地方,尤其是在将来可以避免该错误的情况下。避免责怪用户。专注于让用户采取正确的行动。
错误状态示例:
- 黑暗的环境:太暗而无法扫描。尝试打开灯或移到光线充足的地方。
- 用户移动设备太快:设备移动太快。尝试缓慢移动。
- 用户阻止传感器或摄像机:看起来传感器被阻止。尝试移动手指或调整设备的位置。。
音频探索
使用音频提示来增强用户的体验并鼓励参与。
音频鼓励用户参与该应用程序并探索360度环境。确保您的音频增加了体验,而不是分散注意力。
如果您将音频用于3D对象或360环境,请注意以下几点:
- 避免同时播放声音
- 增加衰减以产生适度的声音效果
- 如果用户未与对象互动,则将音频设置为淡入淡出或停止播放
允许用户手动关闭单个对象的音频
不建议将触觉反馈用于AR体验。
由于不同Android手机之间的技术差异,触觉反馈可能无法预测。在某些情况下,它可能导致AR跟踪丢失。
要创建触觉反馈的效果,可以使用低频声音。
与模型交互
模型具有选中态
eg1:未选中——选中(地上有白色的环及位置点阵)

eg2:周边发亮
移动模型建议突出显示目的地(物体将要坐落的地方)表面,这样用户对于物体将要落在哪里会有心理预期,帮助用户精确的放置物体。
- 移动远处物体时,记得增加隐形触摸大小。否则用户将无法将远处的物体拿回来,需要身体走向目标物。
放置物体需注意设置物体可放置的最近位置和最远位置,使用户无需走动就可轻松操控物体
缩放模型
需设置物体可缩放的最大尺寸和最小尺寸。到达极限尺寸后可给予反馈,如缩到最小后,让物体弹跳一下。
模型交互的设计分析及体验建议模型交互的作用范围及交互特点
当用户在真实环境的场景中稳定放下物体模型后,会有与模型进行进一步互动的需求。这类模型交互,通常会改变模型本身的物理属性。例如:移动:改变物体在环境中的位置。
- 缩放:改变物体的大小。
- 旋转:旋转物体便于用户不改变自身位置观察物体。
- 删除/重置:让模型在环境中消失或出现。
基于目前的 AR技术和手机设备限制,目前的模型交互主要是通过屏幕利用二维交互驱动 AR 三维场景中的模型,从而与模型进行互动。屏幕二维交互设计,主要是利用二维手势和界面控件去达到交互的目的。例如:
- 按钮/摇杆:在手机界面中设计按钮、摇杆。
- 手势:目前技术支持的瞬间的手势操作、连续的手势操作。比如单指点击、单指长按、双指缩放、双指旋转等等,我们在日常使用APP常用的手势操作。
通过进行合理的分析设计,赋予这些手势和界面控件具体的功能,去控制三维场景中模型的移动、旋转、缩放。
AR设计5个要点:
- 了解用户的环境
- 为用户的移动做规划
- 通过顺利的初始化来吸引用户
- 设计自然物体的相互作用
- 平衡平面与立体的交互设计

解释:
- 针对用户移动做设计
- 让用户意识到他们可以移动(如果您的体验需要探索,请提醒用户他们可以四处走动。)
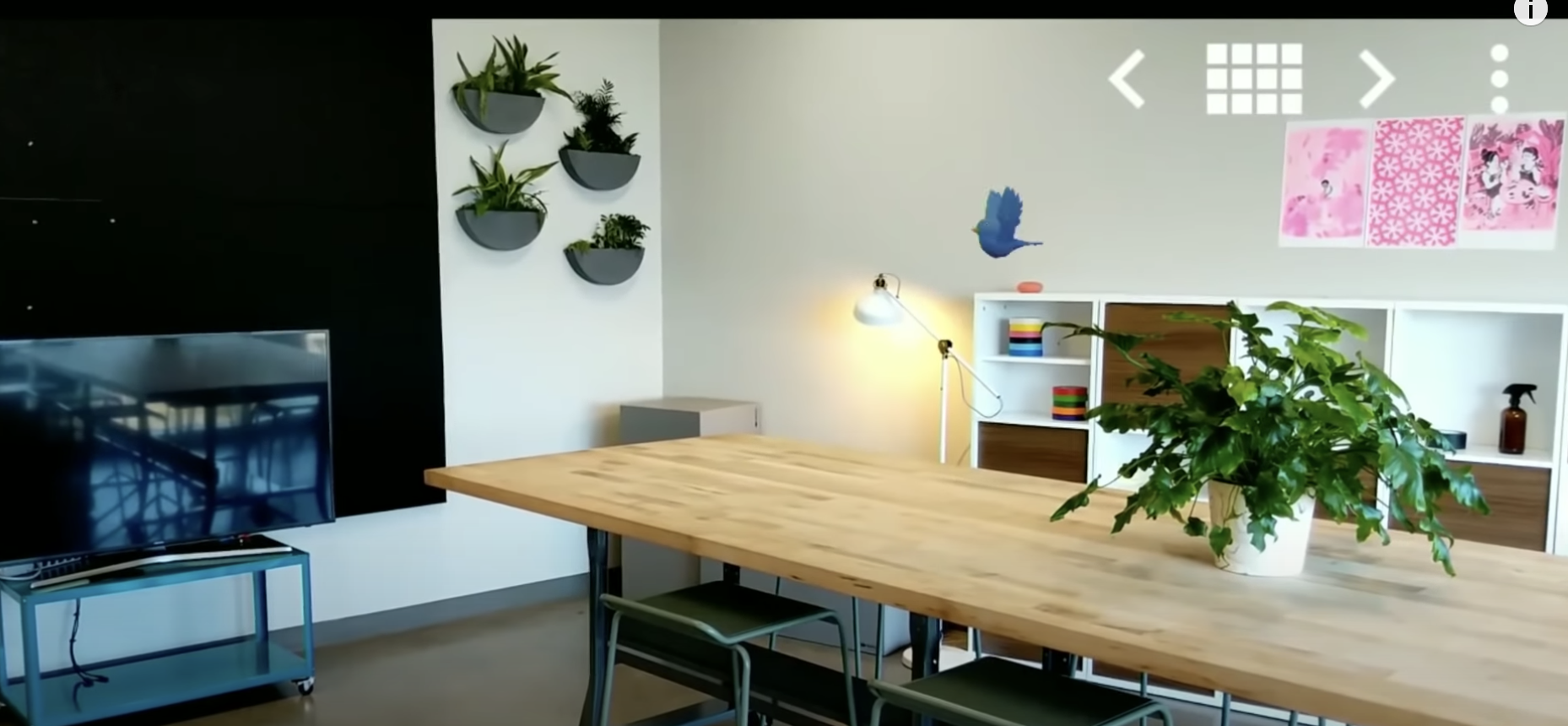
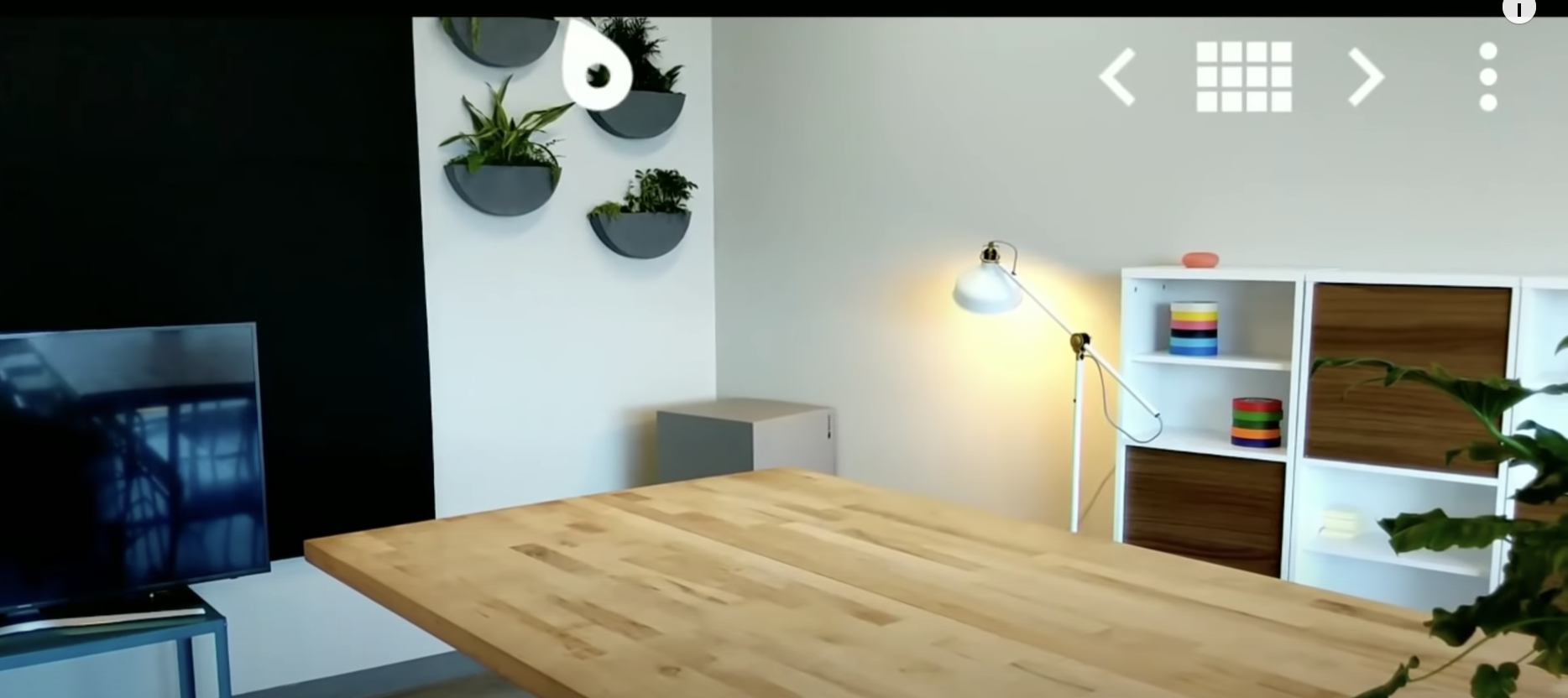
- 让有趣的东西移动出屏幕外,激励用户移动探索(如下图的小鸟,移出屏幕后显示箭头)
- 给用户一个只能通过移动才能完成的目标。在屏幕边缘放置一个虚拟对象,鼓励它们向屏幕边缘移动。将对象隐藏在虚拟或物理对象后面。(青蛙在地球仪后)



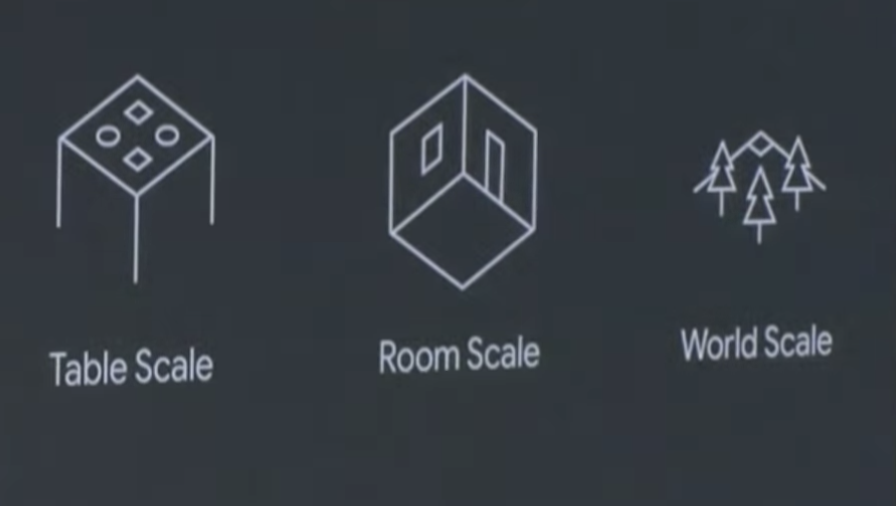
- 考虑用户可移动的空间大小
桌子级——房间级——世界级
- 让用户对AR所需空间有预期,因为用户可能会因为没有足够的空间享受AR而感到沮丧
- 游戏类的应用可将远近距离作为触发某一有趣体验的开关
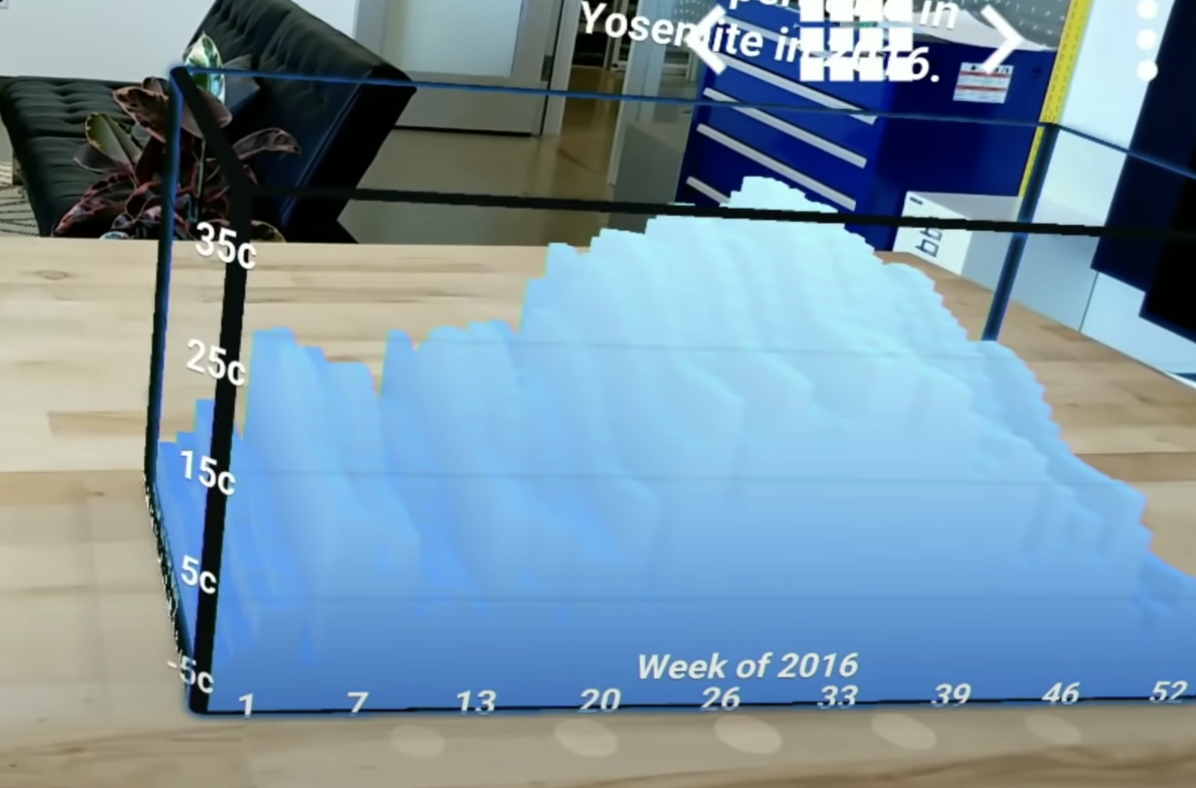
- 对于较为复杂的数据型物体,让用户通过移动来读取信息很累人,需要支持用户手动操纵物体(旋转、放大缩小),让用户轻松的获取到信息

4,自然的物体交互
- 为碰撞设计(用户进入物体内部物体会消失,需设置模糊或暗效果提示用户)
- surface feedback:向用户反馈物体将要放置的位置

(熊底下的点阵为它落下时放置的位置)
- 将虚拟物体放入真实环境
苹果AR人机界面设计指南
解读:https://www.uisdc.com/ar-design-guideline
Google 官方 AR 设计指南
中文:http://www.woshipm.com/pd/1195054.html
HoloLens 官方设计文档
https://docs.microsoft.com/zh-cn/windows/mixed-reality/app-patterns-landingpage
Magic leap
https://developer.magicleap.com/en-us/learn/guides/design-principles
头戴式AR交互方式
头瞄(Head aim)
头部追踪还能建⽴⼀个头瞄系统。也就是通过头部运动能指引 确定⽬标对象。你在哪看。就会瞄准哪⾥。这是⼀种⽐较常⻅ 的交互⽅式
01 随头运动,和视线⽅向保持⼀致。
02 视觉中⼼容易精准保持。
03 短时间使⽤⾼效低能耗。
04 配合⼿势较为⽅便。
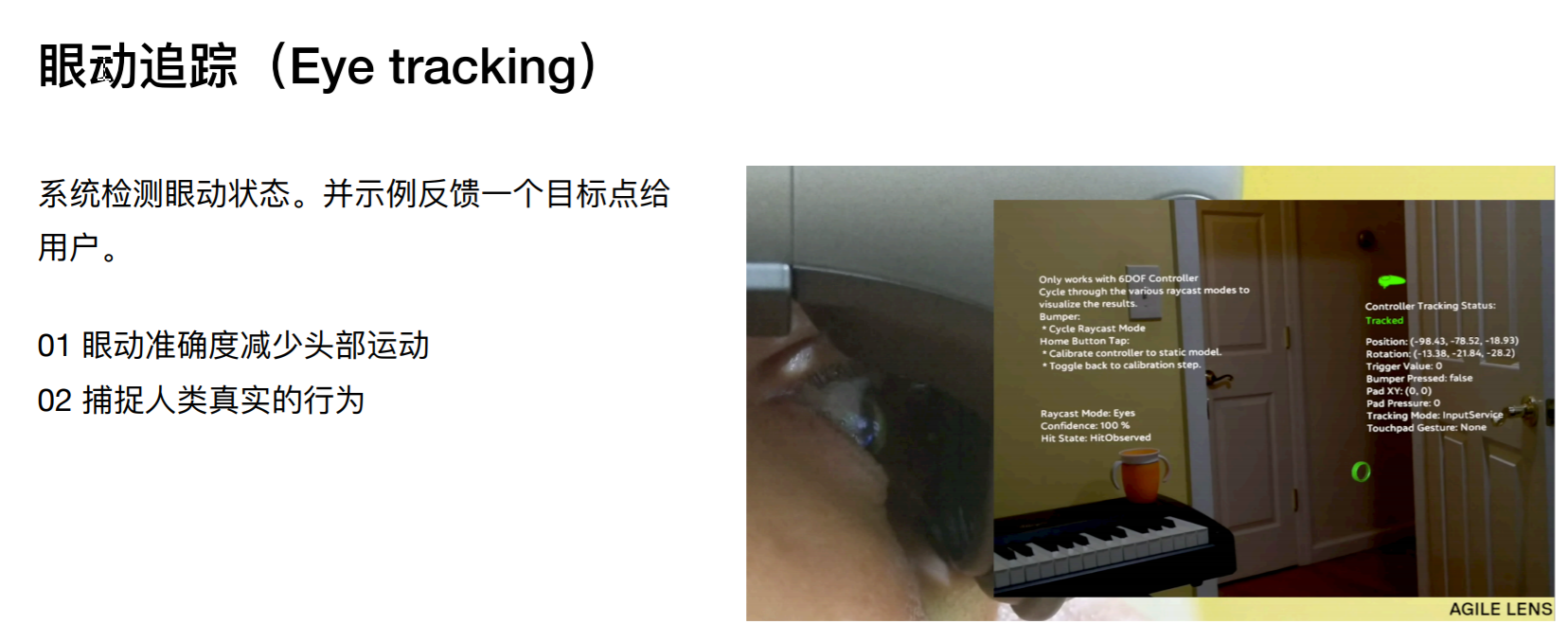
眼动追踪(Eye tracking)
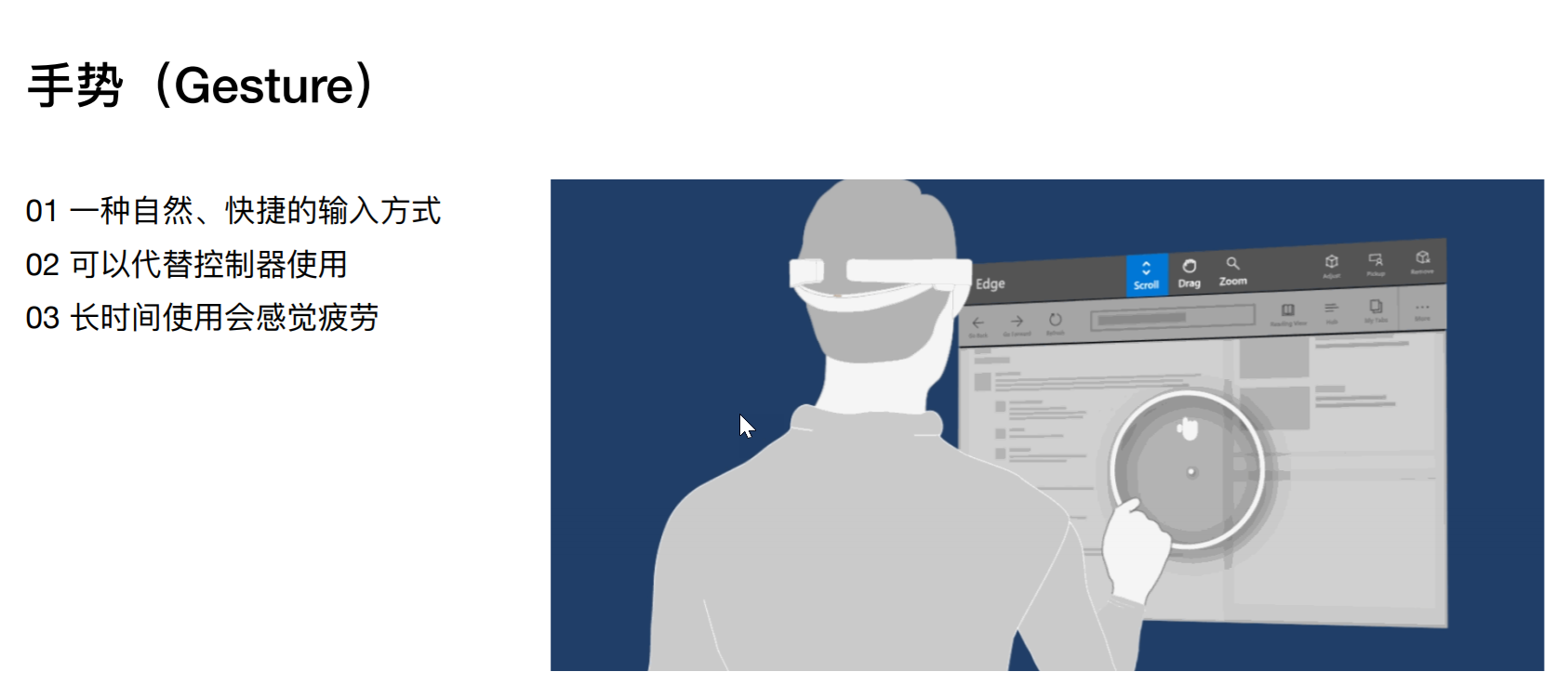
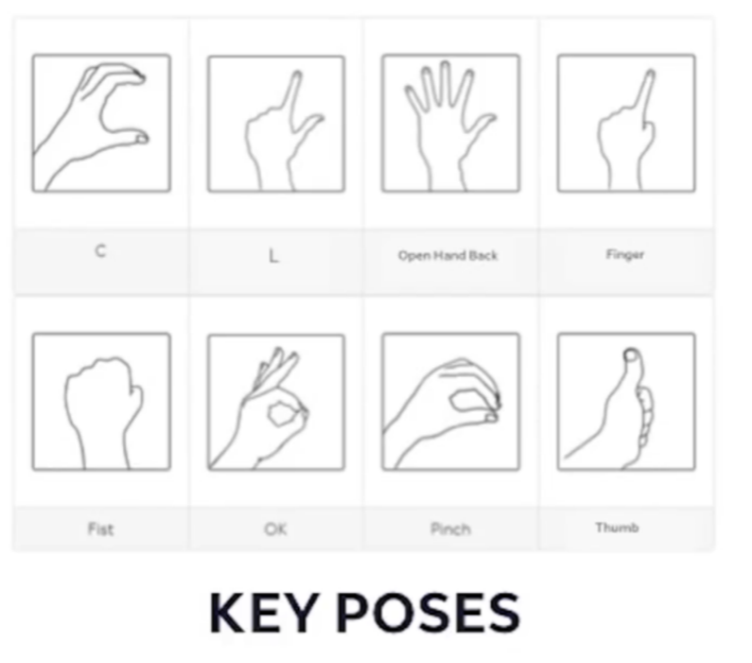
手势(Gesture)
语音识别输入
Touch Pad
手柄控制器(Control)
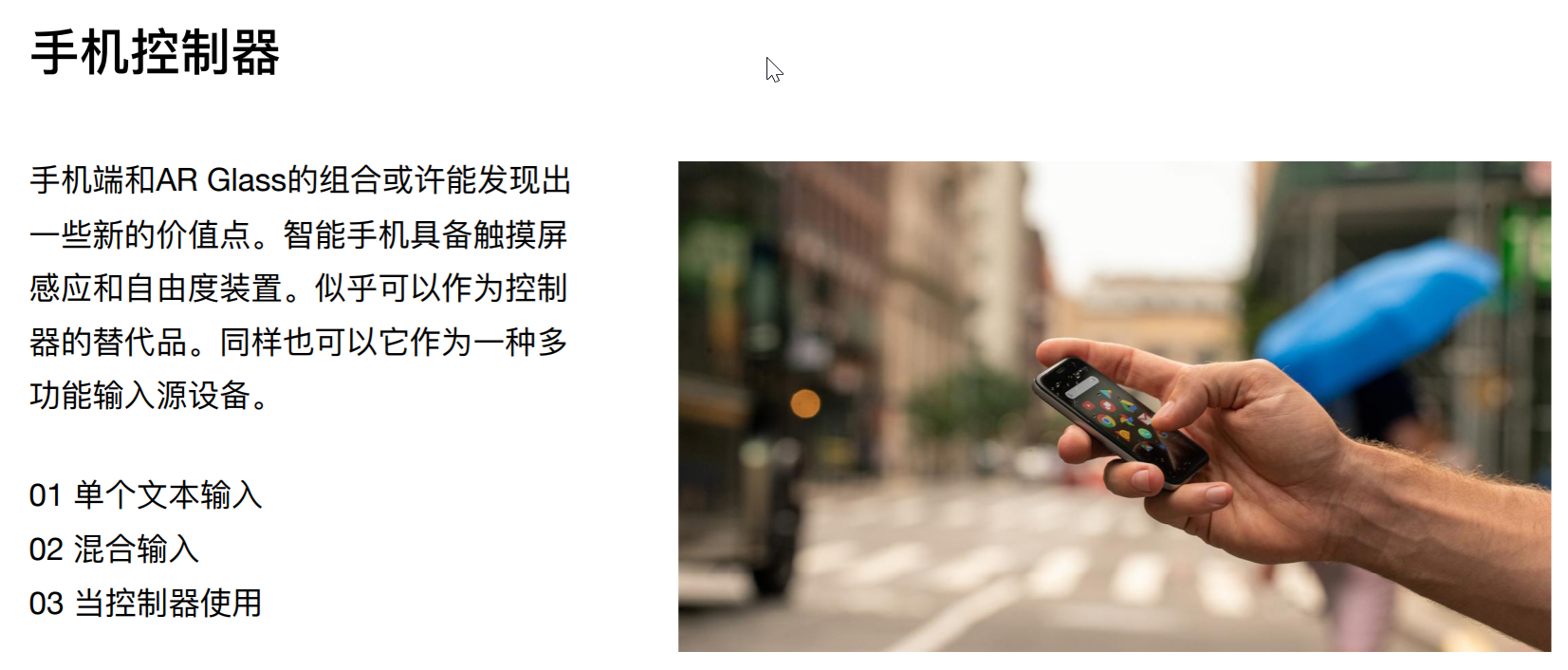
手机控制器
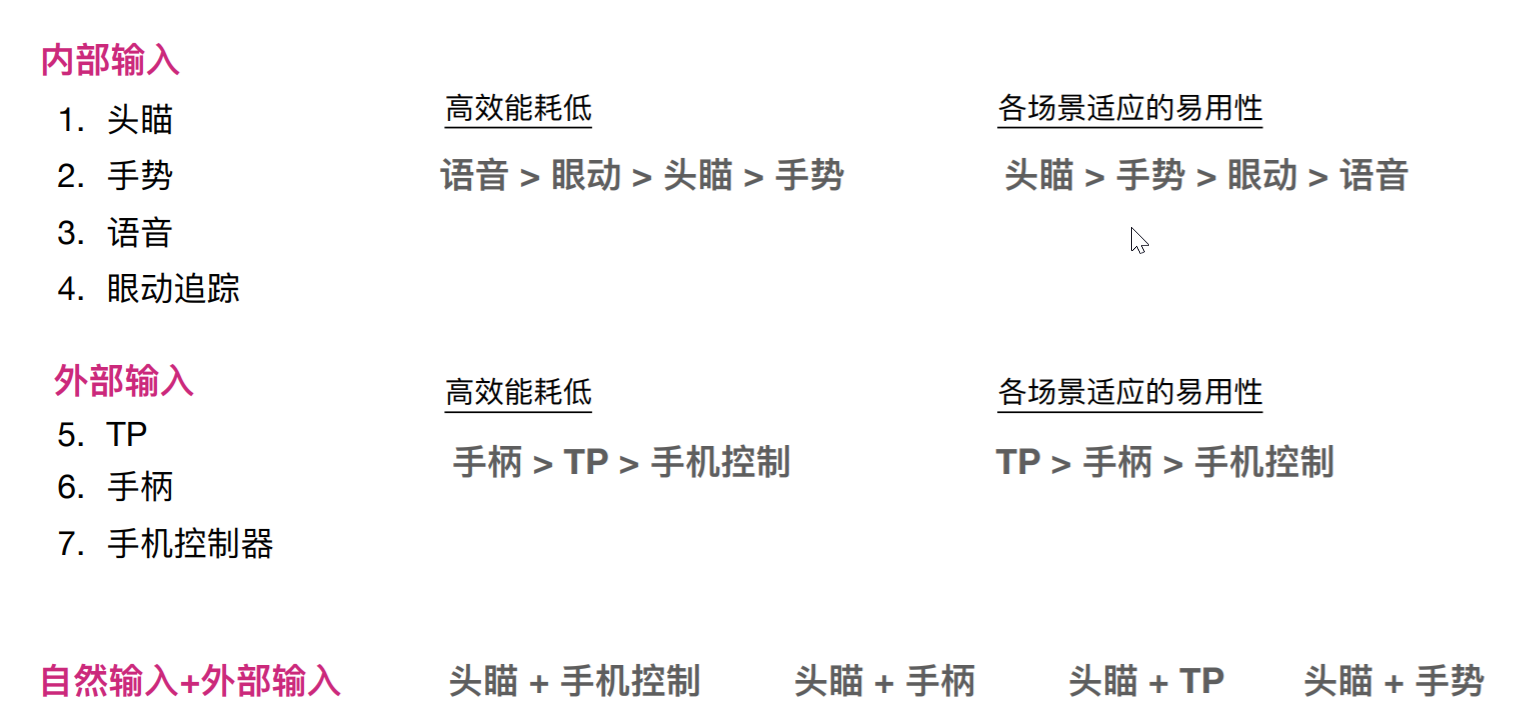
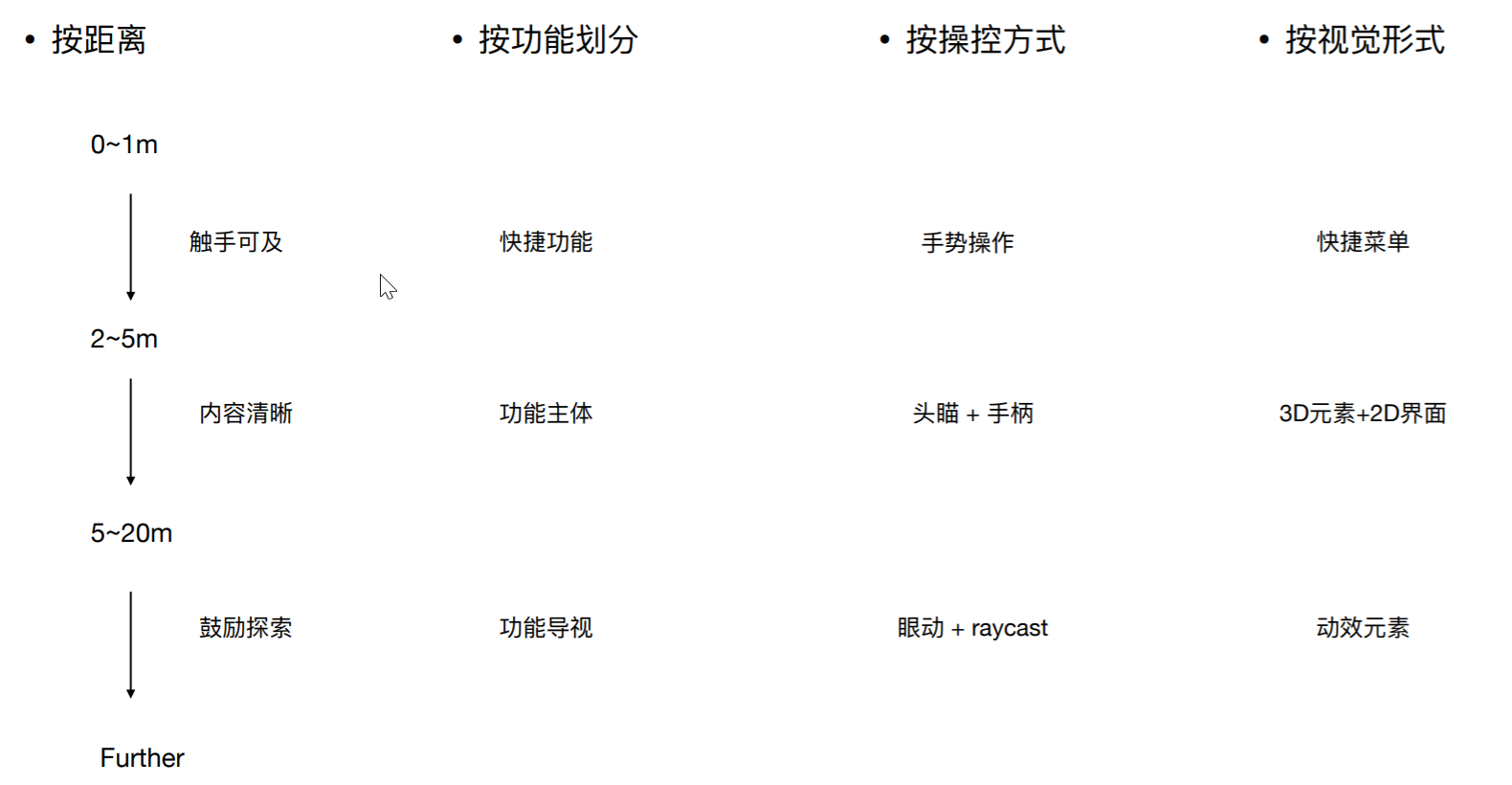
智能化地组织操控⽅式
AR眼镜软件产品设计
原文地址:https://www.uisdc.com/ar-product-design-experience
3D 界面有着区别于 2D 界面特殊的属性,所以在设计上需要考虑更多,包括但不限于以下内容:
- 交互空间:空间大小、平面类型、遮挡关系
- 输入方式:语音、手势、控制器、外部传感器
- 呈现信息类型:3D模型、图片、2D界面
- 音效:空间音效、界面反馈音效
- 信息与环境的融合方式:无中生有、真实物体与虚拟信息叠加、遮挡真实环境
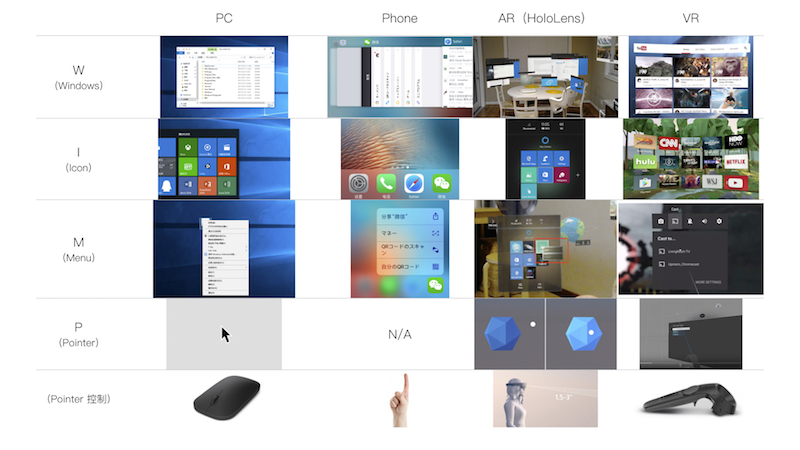
WIMP模式
AR 眼镜(头盔)跟手机、平板电脑等手持设备有着很大区别。但是从基础的人机交互界面来说,它们还是有很大的共性,也比较符合经典的WIMP模式。
WIMP是图形界面电脑所采用的界面典范。在人机互动领域之中最普遍的电脑互动界面,WIMP堪称无人能出其右,举凡微软的Windows、苹果电脑的MacOS,甚至其它以X Window系统为基础的操作系统,均采用WIMP此一界面典范。WIMP是由“视窗”(Window)、“图标”(Icon)、“选单”(Menu)以及“指标”(Pointer)所组成的缩写,其命名方式也指明了它所倚赖的四大互动元件。

了解了这些共性之后,我们就能将多种交互方案有效地进行结合。这也是为了在多种不同的场景下,选用不同的交互方式,最终达到同一个目标。比如在 HiAR Glasses 上,作出“确认”(需要与头部光标配合)的操作可以通过四种方式实现:手势、语音、触控板和蓝牙外设。如果当环境音嘈杂时,就可以使用手势;当不方便使用双手的时候,可以使用语音;当设备处于低电量模式下,可以自动关闭很耗性能的手势和语音,仅使用触控板。
屏幕与光学显示的差异(重点!)
人在看近处的物体时,远处的影就会虚化;若看远处的物体时,近处的影像就会虚化。就是依靠这种本能,人才会察觉到距离感。而 AR 眼镜则是在两块光学镜片上显示有细微差异的画面,迫使眼球主动对焦以合成清晰的图像,再配合环境实物的参照、AR 虚像的运动与缩放,从而让人感觉到 AR 虚像的距离感和空间感。
对于一般的电子屏幕,设计师一般只需考虑屏幕密度和尺寸比例即可。但对于光学镜片显示方案来说,还要考虑设计稿(电脑屏幕)与实机显示的差异、虚实环境融合的效果及不同亮度的现实环境。
举个最简单的例子,Photoshop 中使用 灰白相间的网格图来表示透明,而在 AR 眼镜中则使用黑色来表示透明。因为 AR 眼镜的画面不是直接显示在镜片上,而是将 OLED 微显示屏幕(可理解为手机显示屏)上的画面,并配合相关元器件折射到镜片上的。OLED 这种屏幕的特性就是不需要背光,所以显示黑色的时候像素点是不发光的,故没有光可以折射到镜片上,也就没有任何画面。这种显示方案也导致呈现的界面几乎都会带有一点透明度,且会受到环境光源和现实场景的影响。
PS:真机预览尤为重要,我们团队还专门开发了预览界面设计的应用。
三种设计方法
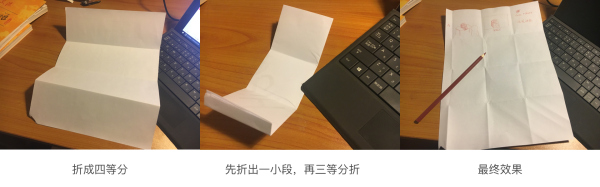
1,视频分镜法
- 序号:可选项
- 场景:用户主要描绘用户、场景和 AR 虚像的关系
- FOV 界面:在光学镜片上,视野范围内的 AR 虚像的线框图
- 内容:可填写一些补充内容,比如交互方式、声音、动画等
你可以根据自己需求自行设计表格和内容,然后打印出来;也可以直接用 A4 纸折出来,省去打印的麻烦。
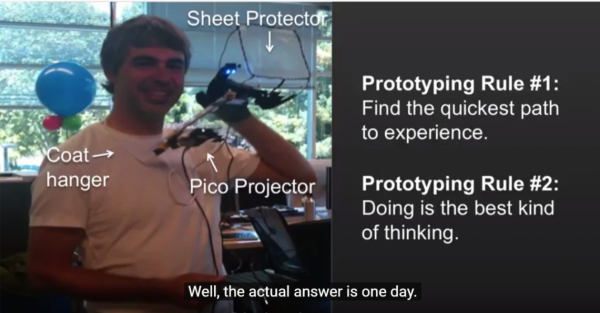
2,手工模拟法
我们可以利用手上的任何东西来制作简易的物体,放置在真实的环境中,以此代替 AR 虚像。除了 A4 纸、便签、胶布、直尺等常用办公用品以外,还可以用乐高积木来拼搭一些不规则的物体。戴眼镜的朋友可以在自己的眼镜上用白板笔画上黑色方框,用来表示 FOV 区域。(当然我还是更推荐去买一个护目镜。会议室用到的激光笔,则可以绑在头上当作人眼的视线,模拟视觉光标。
3,脑补法
建议结合真实的一些产品体验、视频图文介绍等,结合自身的经验来构想设计方案。(我建议大家在 Youtube 订阅 HoloLens 的视频,然后全部都看一遍,全部看,甚至还要包括它官方文档中的视频。)
OOBE(Out-of-box experience)是指电⼦设备开箱之后的开机向导。 在⽤户第⼀次使⽤时。对系统进⾏⼀些初始化的设置
参考
手机端空间级AR交互设计指南 百度AI交互设计院
放置类AR设计(上)百度AI交互设计院
放置类AR设计(下)百度AI交互设计院
ardesign.club 这是一个 AR 设计知识的网站
推荐体验AR app
游戏类:Angry Birds AR、AR Robot、网易悠梦
教育类:Jigspace、civilisation、洪恩双语绘本、Complete Anatomy ‘21、Wonderscope
工具类:IKEA place 、canvas、magicplan、测距仪(苹果自带)、Reality Composer