AR设计案例
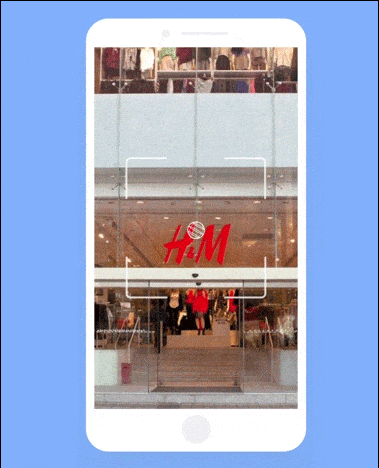
小白墙:角度,转场动效
「小白墙」产品项目,这是一款通过 Mobile Phone 摄像头识别品牌 logo,以 AR模型承载内容,为用户展现该品牌展示的商品内容。
腾讯穿越赛场/寻找红包 AR 的设计流程的建议
- 在定义玩法的时候,交互和操作要尽量的简单,降低用户的参与门槛与操作门槛,不要让用户形成挫败的心理;
- 在交互阶段的时候,我们通过用研定出最佳的新手引导方案,确保用户懂得玩这个活动;
- 在视觉阶段的时候,需要预留时间给开发做测试,反复去调试还原视觉效果,AR 的设计原则其实跟大部分设计原则都是一样的,它是一个金字塔的三角形关系,首先要确保应用性,应用性就是要有一些简单明了的操作,还有一些引导暗示用户是会使用 AP 或是会玩这个活动的,避免给用户的心理造成一些挫败感;
- 稳定性。需要确保整个体验流程是通畅的,要多维度的给到一些操作反馈,避免用户在体验过程中发生意外或者中断;
- 最后才是愉悦感,通过设计的手法让用户得到一些娱乐感和满足感,沉浸其中,忘记真实世界的场景
HoloLens 中窥探 Fluent Design System
https://zhuanlan.zhihu.com/p/26877591
光晕,深度,动效,材质,scale(“Beyond the Screen”)
AR交互原则
空间化
• 信息承载量更⼤。
• 根据空间位置摆放信息。
• 单线任务体验变多线操作。
• 更好的和3d元素信息互动。
• 真实⾃然的体验。
去UI化
• 信息布局更加简洁。
• 融合到真实世界。
• 视觉交互更加⾃然。
• 构建⽤户体验沉浸感
驾驭感
• ⾼效低能耗的操作。
• 累积按键操作习惯。
• 盲操作。
• ⼿势操作触⼿可及。
• 构建移动式交互的信息布局标准。

