Http无状态
HTTP无状态协议,是指协议对于交互性场景没有记忆能力
参考
https://blog.csdn.net/u014044812/article/details/95899291
Cookie
Cookie的起源
网景公司当时一名员工Lou Montulli(卢-蒙特利),在1994年将“cookies”的概念应用于网络通信,用来解决用户网上购物的购物车历史记录,而当时最强大的浏览器正是网景浏览器,在网景浏览器的支持下其他浏览器也渐渐开始支持Cookie,到目前所有浏览器都支持Cookie了。
Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
Cookie的创建
用户在输入用户名和密码之后,浏览器将用户名和密码发送给服务器,服务器进行验证,验证通过之后将用户信息加密后封装成Cookie放在请求头中返回给浏览器。
HTTP/1.1 200 OKContent-type: text/htmlSet-Cookie: user_cookie=Rg3vHJZnehYLjVg7qi3bZjzg; Expires=Tue, 15 Aug 2019 21:47:38 GMT; Path=/; Domain=.169it.com; HttpOnly[响应体]
Cookie的保存
浏览器收到服务器返回数据,发现请求头中有一个:Set-Cookie,然后它就把这个Cookie保存起来,下次浏览器再请求服务器的时候,会把Cookie也放在请求头中传给服务器:
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: user_cookie=Rg3vHJZnehYLjVg7qi3bZjzg
注意
Cookie无论是服务器发给浏览器还是浏览器发给服务器,都是放在请求头中的!
Cookie是将数据保存在客户端的。
Cookie带来的安全性问题
会话劫持和XSS
跨站请求伪造(CSRF)
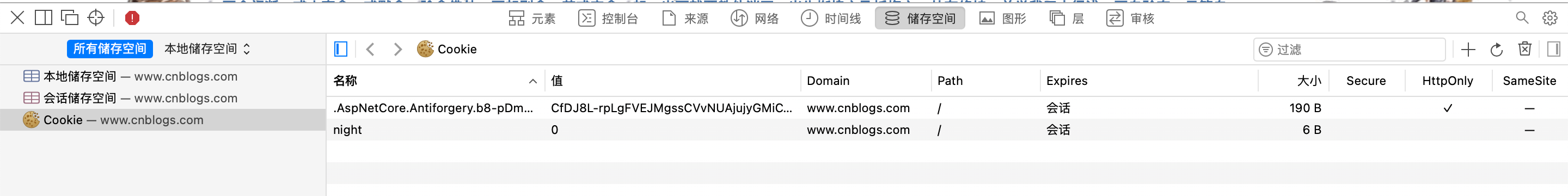
Cookie的属性

1.Name&Value
Name表示Cookie的名称,服务器就是通过name属性来获取某个Cookie值。
Value表示Cookie 的值,大多数情况下服务器会把这个value当作一个key去缓存中查询保存的数据。
2.Domain&Path
Domain表示可以访问此cookie的域名。
访问规则:顶级域名只能设置或访问顶级域名的Cookie,二级及以下的域名只能访问或设置自身或者顶级域名的Cookie。所以如果要在多个二级域名中共享Cookie的话,只能将Domain属性设置为顶级域名!
Path表示可以访问此cookie的页面路径。
3.Expires/Max-Age
Expires/Max-Age表示此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
提示:当Cookie的过期时间被设定时,设定的日期和时间只与客户端相关,而不是服务端。
4.Size
Size表示Cookie的name+value的字符数,比如又一个Cookie:id=666,那么Size=2+3=5 。
另外每个浏览器对Cookie的支持都不相同
5.HTTP
HTTP表示cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
设计该特征意在提供一个安全措施来帮助阻止通过Javascript发起的跨站脚本攻击(XSS)窃取cookie的行为
6.Secure
Secure表示是否只能通过https来传递此条cookie。
这种cookie的内容意指具有很高的价值并且可能潜在的被破解以纯文本形式传输。
Session
Session翻译为会话,服务器为每个浏览器创建的一个会话对象,浏览器在第一次请求服务器,服务器便会为这个浏览器生成一个Session对象,保存在服务端,并且把Session的Id以cookie的形式发送给客户端浏览,而以用户显式结束或session超时为结束。
当一个用户向服务器发送第一个请求时,服务器为其建立一个session,并为此session创建一个标识号(sessionID)。
这个用户随后的所有请求都应包括这个标识号(sessionID)。服务器会校对这个标识号以判断请求属于哪个session。
sessionId的使用有两种方式
Cookie:Cookie中存放sessionId
URL重定向:客户端浏览器禁用cookie后可以使用url重定向方式,在url拼上sessionid
Cookie是将数据直接保存在客户端,而Session是将数据保存在服务端,就安全性来讲Session更好!
参考
https://www.cnblogs.com/xuxinstyle/p/9675541.html
Token
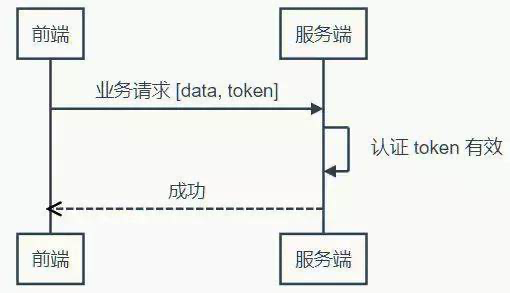
Token 是在服务端产生的。如果前端使用用户名/密码向服务端请求认证,服务端认证成功,那么在服务端会返回 Token 给前端。前端可以在每次请求的时候带上 Token 证明自己的合法地位
Token的优点
Token 完全由应用管理,所以它可以避开同源策略
Token 可以避免 CSRF 攻击(http://dwz.cn/7joLzx)
Token 可以是无状态的,可以在多个服务间共享
Token过期方案
1.自动推迟
用户每次操作都会自动刷新(推迟) Token 的过期时间。
缺点:高并发的站点,频繁读写,代价大。
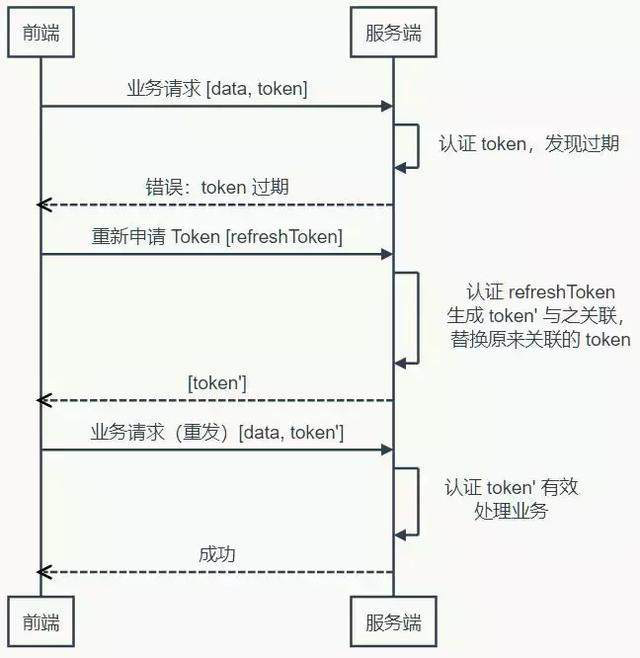
2.Refresh Token
服务端不需要刷新 Token 的过期时间,一旦 Token 过期,就反馈给前端,前端使用 Refresh Token 申请一个全新 Token 继续使用。当然 Refresh Token 也是有有效期的,但是这个有效期就可以长一点了,比如,设置30天失效。
优点:大大减少了更新有效期的操作,也就避免了频繁读写。
无状态 Token
如果我们把所有状态信息都附加在 Token 上,服务器就可以不保存。但是服务端仍然需要认证 Token 有效。不过只要服务端能确认是自己签发的 Token,而且其信息未被改动过,那就可以认为 Token 有效——“签名”可以作此保证。平时常说的签名都存在一方签发,另一方验证的情况,所以要使用非对称加密算法。但是在这里,签发和验证都是同一方,所以对称加密算法就能达到要求,而对称算法比非对称算法要快得多(可达数十倍差距)。
Session和Token比较
Token 完全由应用管理,所以它可以避开同源策略
Token 可以避免 CSRF 攻击
为什么Token可以防止CSRF攻击
Cookie 有一个过期时间,在这段时间内,Cookie 是存储在客户端的,当再次访问相同的网站时,浏览器会自动在 HTTP 请求中自动带上该网站用户登录后的 Cookie。
CSRF 攻击也正是利用这点,借用用户的 Cookie,去执行非用户本意的操作而token验证的规则是,服务器从请求体(POST)或者请求参数(GET)中获取设置的 token,然后和 Cookie 中的 token 进行比较,一致之后才执行请求
而 CSRF 攻击只是借用了 Cookie,并不能获取 Cookie 中的信息,所以不能获取 Cookie 中的 token,也就不能在发送请求时在 POST 或者 GET 中设置 token,把请求发送到服务器端时,token 验证不通过,也就不会处理请求了
所以,token 可以防止CSRF攻击