前言
“少即是多” 这句密斯·凡德罗的名言,对每一个设计行业的学生和从业者而言,都可谓耳熟能详。这句话本身的简洁,决定了其巨大的解读空间。对密斯·凡德罗本人而言,他主要处理的是建筑设计的问题;对平面设计师而言,这可能意味着要凸出主要元素,避免不必要的装饰打扰观众的注意力;对忙碌的人而言,少即是多很好的总结了一种极简的生活态度… … 那么在交互设计当中,“少即是多” 到底意味着什么?不难想象,即使我们先定了探讨的范围,这个问题仍然是开放性的。下面我会通过两个案例,来说明我的两个答案。
iOS 的圆角矩形
和大多数同龄人一样,我接触的第一个电脑系统是 Windows XP。当时我想要给同学拷贝一份软件的安装包,于是我选中这个软件的桌面图标,复制到U盘中,然后带着它去了同学家。直到安装的时候,我才发现我根本没法启动安装程序,并且拷贝来的文件只有 2kb。没错,我把那个软件的快捷方式安装了过去。
现在看来,这种错误太搞笑了。但后来我发现,并不是只有我遇到了这样的问题,其他人同样遇到了。究其原因,在 Windows XP 中,一个应用的 ”替身“ 和 “入口” 太多了。要进入一个应用,可以从快捷方式找到它,可以从开始菜单找到它,可以从控制面板里找到它,也可以自己去文件管理器中搜索。但究竟哪个是软件的 “本体” ?现在我们都知道,文件夹里那个才是 “本体”(但如果要安装,也无法直接使用文件夹里的文件)。但对于刚刚接触电脑的人,他会很容易地将 “软件本体” 和他最容易看到的桌面图标联系到一起,并且认为可以在这个图标上进行一切可能的操作。
现在,让我们看看 iOS 做了什么。在 iOS 当中,他们将手机几乎所有的功能都抽象为了 “应用”,然后将所有应用一股脑地抛到了主页上。不仅如此,他们又为所有的应用赋予了一致的几何轮廓——经典的圆角矩形,给用户留下了极其深刻的视觉印象。更重要的是,在 iOS 上,图标就是软件的 “本体”。首先,早期的 iOS 根本没有文件管理,因而用户无需关心软件存储在哪里,也没有办法自己拷贝。要获取软件,正常的途径有且仅有 App Store 一条。如果要移动或者删除软件,直接对主页图标进行操作即可。在这个系统里,“应用” 成为唯一的功能概念,“主页” 成为唯一的位置,App Store 成为获取软件的唯一途径,圆角矩形成为唯一的视觉形象。所有这些 “唯一”,代表着 iPhone 选择了所有可能性中最简单的一套交互体系,也正因此,获得了它的成功。
很多发烧友和深度使用者对 iPhone 的设计不会感到开心。他们希望对自己的设备有更多控制权,从而选择其他更复杂的系统,甚至用命令行操作电脑。但我们必须认清一个事实,这个世界上绝大多数电脑用户,都是新手小白。iPhone 的极简,虽然在功能上有所欠缺(比如没有文件管理就曾为人诟病),但也让它拥有了最低的理解门槛和上手成本,从而在消费级市场获得了最大的成功。当然了,对桌面端系统而言,一方面用户对它们的功能性期待本就更高,另一方面也带着很多历史上的演化包袱。可这并不影响我们从它与 iPhone 的对比中学习一些东西。
对我们这一代人,学校机房里的大屁股电脑是我们对计算机的最初记忆。但现在,越来越多的人从智能手机接触数字世界。这也导致智能手机的交互设计原则,再反过来影响桌面端。前两年苹果将 macOS 的应用图标也统一成圆角矩形,有人觉得这让 macOS 失去了自己的个性,但我觉得这对于减少新用户的困惑,提高生态系统的使用体验有实实在在的作用。移动端的壮大和不同设备交互原则的统一,给了我们一个重新思考的机会,去探索一些古老的东西是否能够被新的经验改变。我觉得这是接下来几年交互和 UI 设计领域最值得观察的趋势之一。
Notion, Page, Block, Database
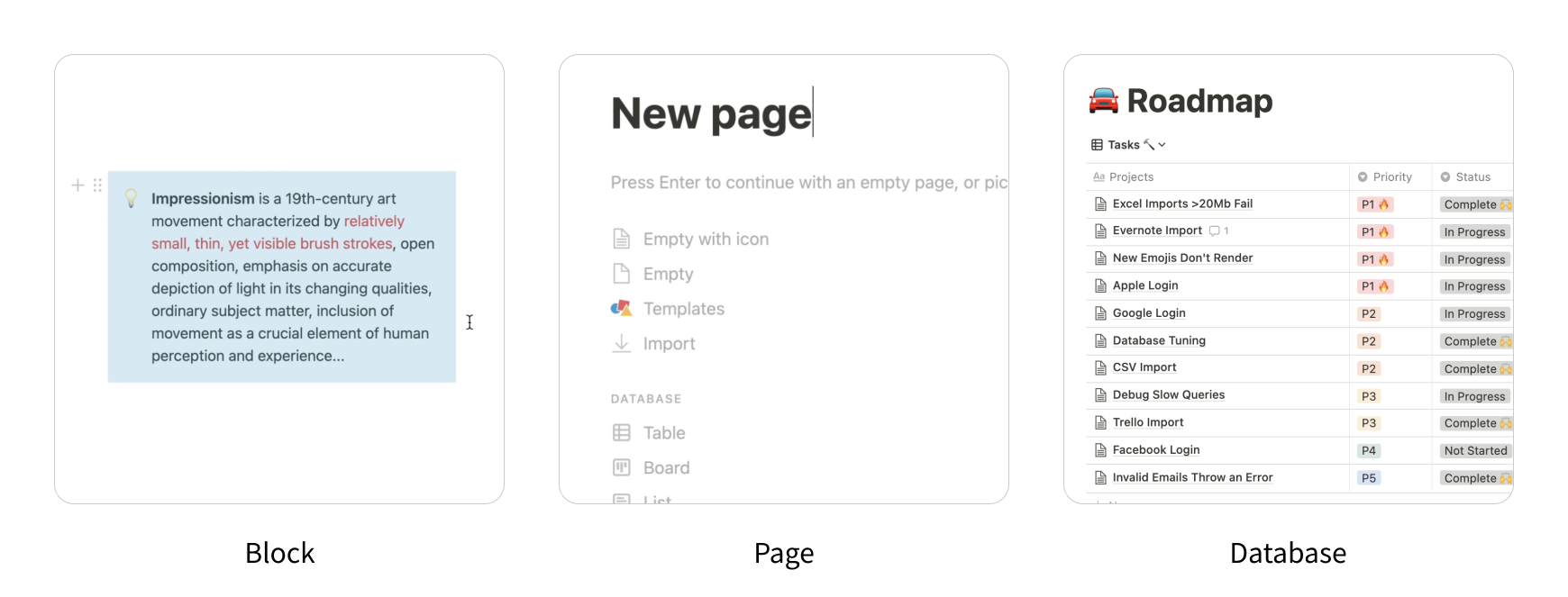
最近几年,在笔记软件的领域,Notion 无疑一枝独秀,取得了极大的成功。在设计上,Notion 有许多亮点,其中最重要的,在我看来莫过于其对软件功能的抽象与总结:Page、Block 和 Database。
首先说 Block。Block 的意义在于为文档内容赋予了一个大小适中的 “单元”,允许用户方便地进行定位、引用,或者更换不同的内容格式。Page 本身,则是一个比 Block 更大,可以自我嵌套的结构,让用户以更大的自由度组织文档。Database 则是将许许多多的 Page 与特征字段结合起来,结构化地存储信息,方便用户对大量信息进行归类、查找和管理。我们可以发现,这三种结构中,Page 和 Database 是基本一致的,或者说 Database 只是对 Page 的特化。而 Block,是对文章中元素和段落的一种总结归纳。
说到这,我们可以发现,Notion 和前面提到的 iOS 一样,对于 ”唯一“ 有着执着的追求。面对文档内容的千变万化,它们采用唯一的 “Block” 去总结;面对文档之间关系的千变万化,他们使用唯一的 ”Page” 去管理(甚至连 “文件夹” 这种东西都没有留下)。在 Notion 的案例中,这种 ”唯一性“,带来的是无穷的灵活性和可能性。任何一个 Block 都是平等的,只要信息的类型恰当,就可以互相引用、转化、移动。任何一个 Page 也都是平等的,他们可以包含更多的页面,也可以被其他页面所包含或引用,无论是一般的页面,还是 Database,都一样。这也是为什么 Notion 在不同的人手里起到了不同的作用:笔记本、知识库、甚至是个人网站。
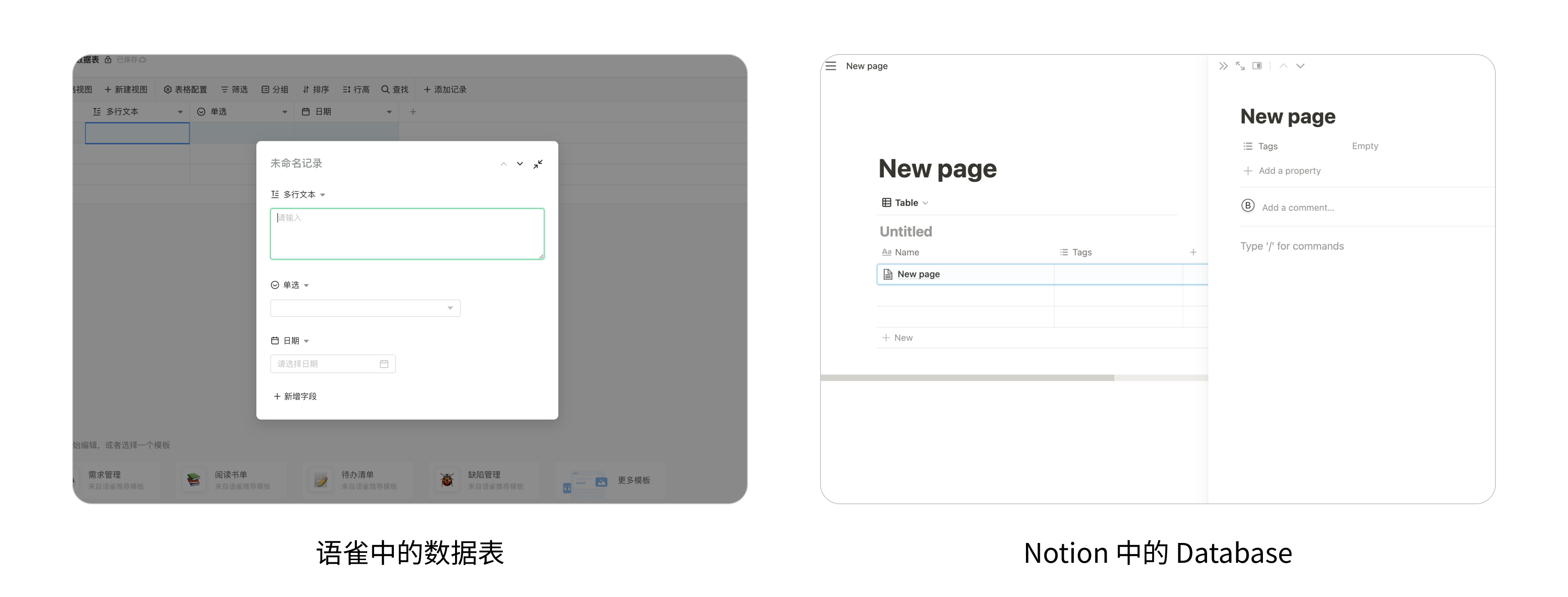
Notion 自己如此成功,也带动了笔记领域新一轮的竞争热潮。但在我看来,很多竞争者的设计与notion还是存在本质上的不同。就拿我现在使用的语雀举例,语雀在文档之上建立了 “知识库” 的概念。同时,在与 Databse 相似的 “数据表” 当中,只有不同字段的组合,并不是一个完整的 “文档” 或 “页面”。这就导致,语雀的使用者必须按照预设的结构和模式来组织信息,无法像在 Notion 中那样 “为所欲为”。
当然了,我自己也很喜欢使用语雀。事实上,我现在正在语雀里打下这段文字。语雀设计出的 ”知识库“ 的概念并不是一件坏事,在对应的场景下(尤其是长文档),这种预先设计的结构对用户体验能起到有利的作用。但同时,它也无可置疑地限制了语雀的灵活性,使得它在此方面注定无法达到 Notion 的高度。这样看来,使用唯一、极简的概念,还是针对特定的使用场景预先设计对应的结构,这是一种选择。然而就像我经常说的,在无意识的情况下做出选择,和在明白因果利弊的情况下做出选择,这是两回事。
结语
所以 “少即是多” 在交互设计里意味着什么?在上面两个例子里,意味着简化的概念模型,唯一的操作路径,统一的模块功能;也意味着更低的理解门槛,更好的用户接纳度,无限的灵活性与可能性。这些案例一再说明着 ”少即是多” 所代表的极简理念,并不是一种简单的审美追求或者生活态度,它能在软件设计的过程中给予我们实实在在的帮助和指导。

