v-charts
- 具体使用参考官网文档地址链接
- 公有属性 extend 说明

公有属性如上图,具体看官方文档,下面只对extend进行说明
<ve-heatmap :data="chartData":loading="loading":events="chartEvents":extend="chartExtend"></ve-heatmap>data () {this.chartExtend = {// series 每个图表的专属设置项,用于控制图表的详细样式位置等series: {label: {normal: {show: true}}},// 用于控制图表的图例组件,包括位置、样式、类型、图标等legend: {right: 20,textStyle: {color: '#A0A0A0',fontSize: 12}}}}
详细说明可以查阅Echarts官方文档链接
- 事件 通过点击获得当前的数据

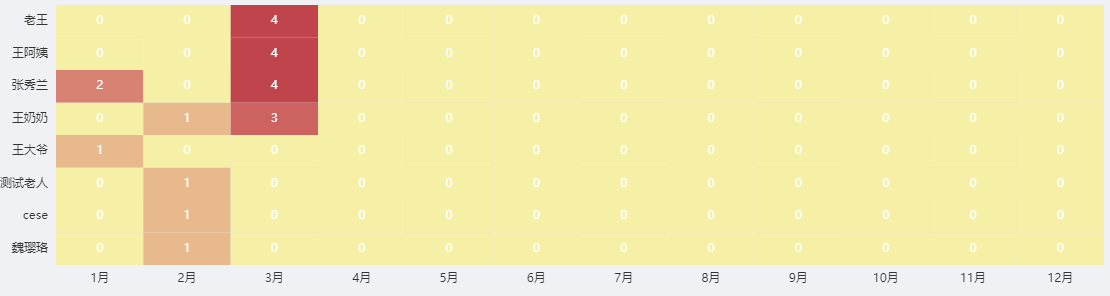
如图,我的目的是根据点击获得x,y轴的数据

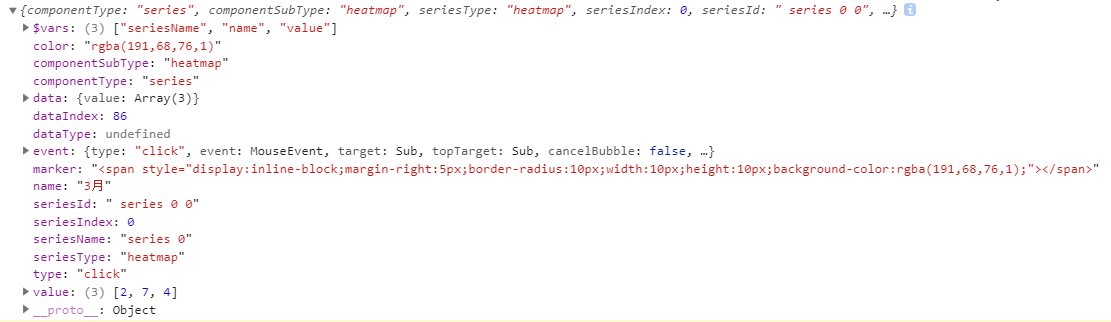
这是点击事件触发的东西,可以看到X轴点击的3月是name参数,那么Y轴的老人如何获得呢?
上图中 dataIndex: 86 代表的是数值序列,value中有三个值代表的分别是[x,y,z] 下标序列,注意不是值
接着打印我们的数据
得到下标86的刚好是数值序列的值,如此我们得到x轴的值:name,y轴的值rows[dataIndex]

