案例一:找不到 npm 命令导致无法 install
场景描述
执行npm install 提示 npm 命令不存在,再执行 node -v 也提示失败,导致 npm install 安装包失败。
问题分析
这种问题一般是安装 node 的改了位置,需要配置环境变量。
解决方案
1、最快的方式是卸载 Node,重新安装 Node,安装的时候不要做任何修改,一路默认安装;
2、新增 node 的全局环境变量配置。
案例二:由于安装时的权限问题导致install失败
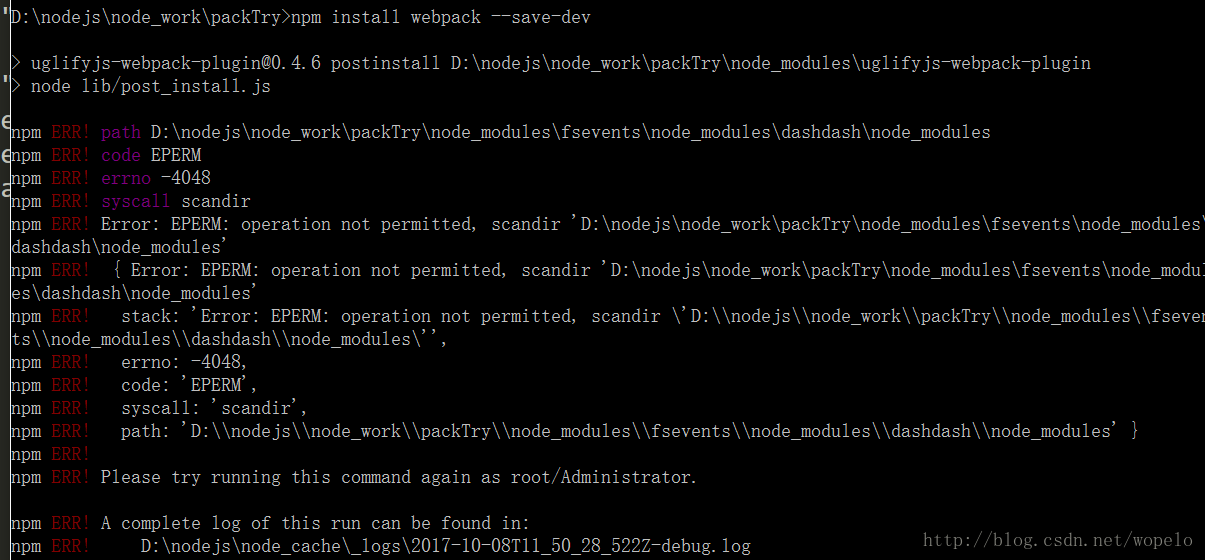
场景描述

问题分析
解决方案
右击目录,选择属性-》选择安全,加上当前用户对目录的写权限和读权限等
案例三:由于网络问题无法install
场景描述
问题分析
- 由于你本地的电脑设置了代理或是翻墙了;
- 由于你电脑连接的网络速度比较慢。
误区提示:npm 安装失败后不要立马切换使用 cnpm下载,会出现其他问题;因为npm 和 cnpm 将package解析到node_modules 下的解析规则不一样,容易出现冲突;切换使用前务必将node_modules目录删除掉
**
解决方案
1、首先执行以下命令查看包下载的详细进度:npm config set loglevel=http
2、然后删除本地的 node_modules 目录,删掉 package-lock.json 文件;
3、配置淘宝镜像代理:npm config set registry "https://registry.npm.taobao.org"
4、最后重新执行安装 npm install
案例四:无法代理到应用平台的数据
场景描述
问题分析
1、未登录,没有访问 http://127.0.0.1/wbalone;
2、uba.config.js 中的代理路径未修改,没有代理到目标服务器上面;
const proxyConfig = [{enable: true,headers: {// 与下方url一致"Referer": "http://172.20.52.215:8888"},//要代理访问的对方路由router: ['/iuap_walsin_demo', '/wbalone', '/iuap-saas-message-center/', '/iuap-saas-filesystem-service/', '/eiap-plus/', '/newref/', '/print_service/', '/iuap-print/'],url: 'http://172.20.52.215:8888'}];
解决方案
1、访问 http://127.0.0.1/wbalone进行登录;
2、修改 uba.config.js 中配置代理的 proxyConfig 字段。
案例五:由于cache缓存导致的安装失败
场景描述
- 先使用:npm cache verify
2. 在使用:npm cache clean -f
3. 可能需要:npm cache clean -—force
重新进行安装即可:npm install

