1.主题定制三部曲
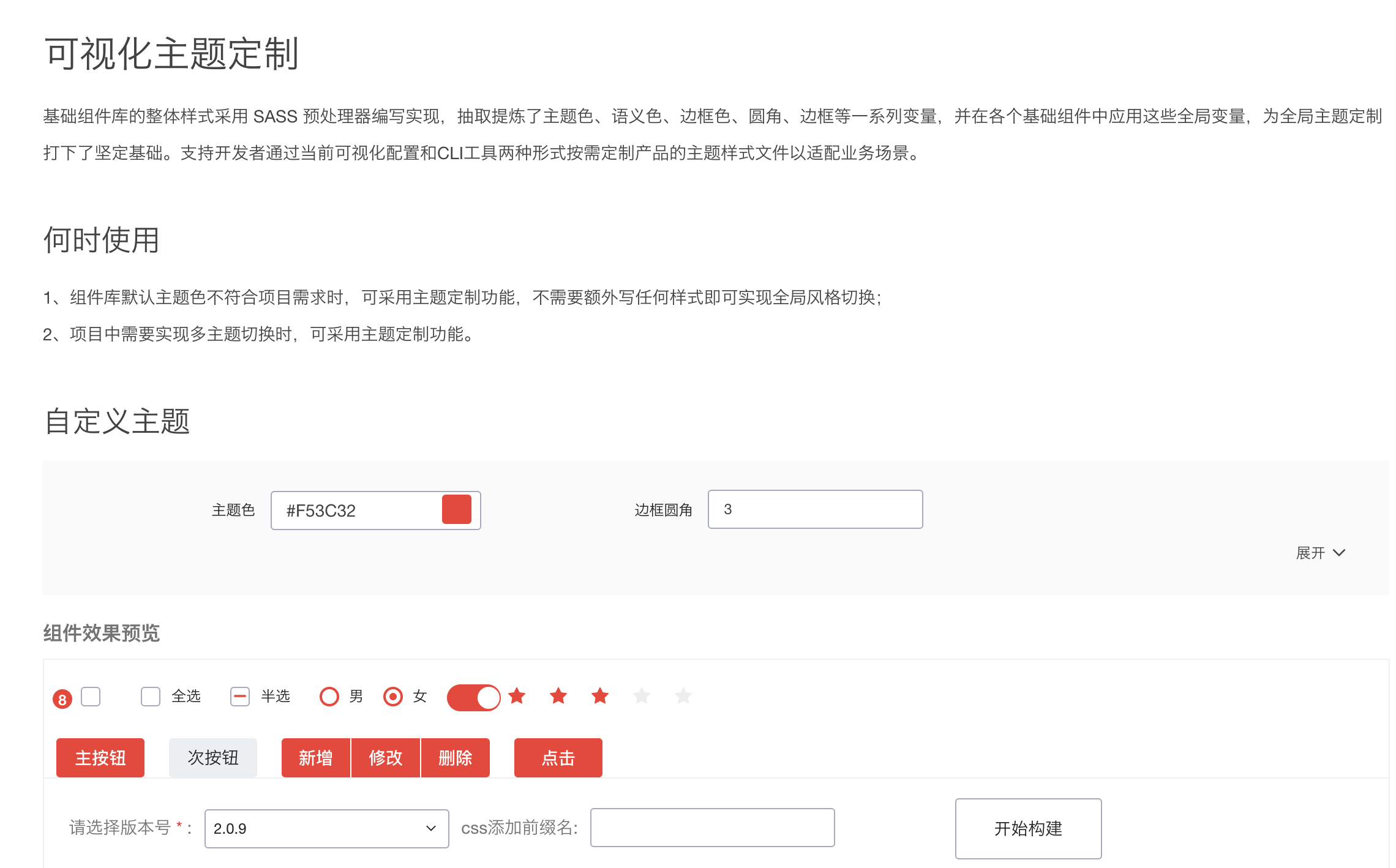
- 打开http://bee.tinper.org/tinper-bee/theme 选择可视化主题定制(如图)

选择主题色(注:如果需要详细的配色,可以展开其他配置)
选择版本号(注:项目中使用的哪个版本的tinper-bee,一定要选择对应的,否则样式会有不同)
点击开始构建,等待下载(如图)

2.定制的主题如何快速融入ucf-webapp
拷贝定制下来的tinper-bee-theme.css,放到 ucf-webapp/ucf-common/src/styles/下面,把文件名称改成tinper-bee.css 即可,刷新项目即可显示新的样式。
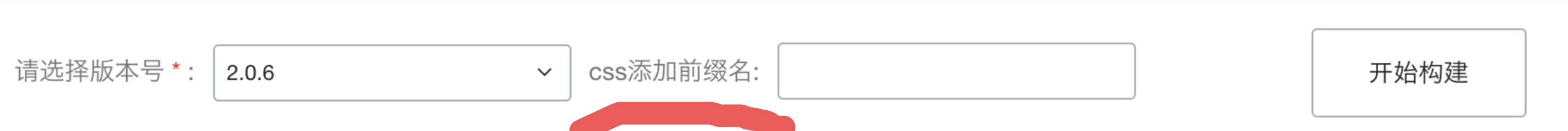
3.如何定制样式带有前缀的tinper-bee.css

输入定制的css样式的前缀,可编译出组件前均带有此前缀的样式。试用场景一般包括复杂的样式覆盖,提升样式优先级等功能。

