创建项目
- 首先确定我们当前开发目录,在根目录自动创建
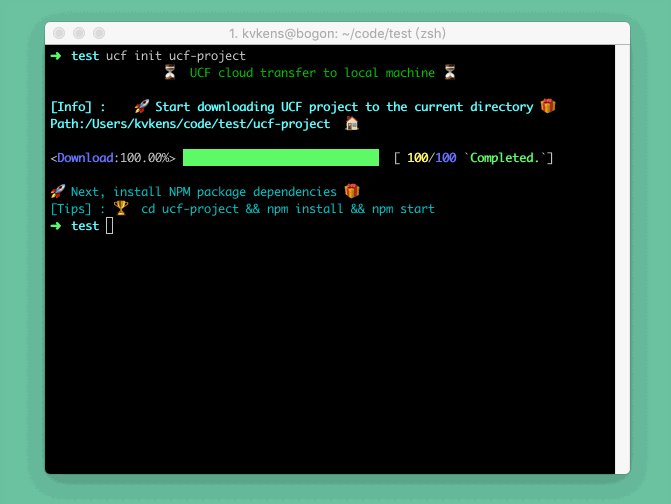
ucf-project工程,执行如下:
ucf init ucf-project

依赖安装
在运行微前端工程之前,需要我们安装依赖包,可以使用npm、cnpm,在园区内网还可以使用ynpm
# 切换到我们刚才创建好的工程ucf-project目录下npm install# 淘宝国内镜像源cnpm install# 用友内网镜像源ynpm install

运行
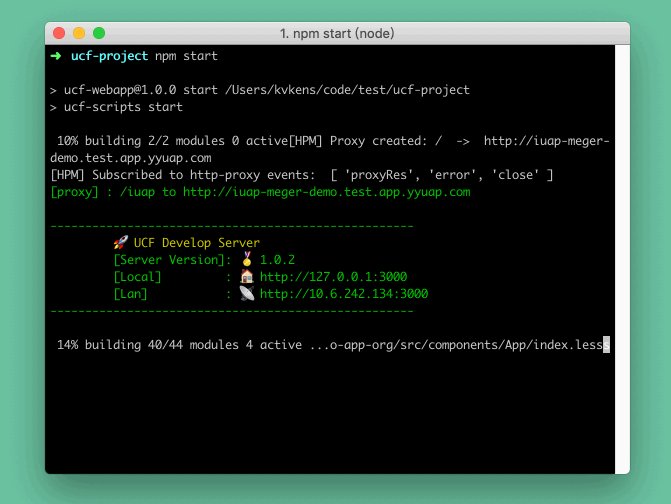
安装好我们的依赖包后,开始运行前端服务,如下:
# 开启调试服务npm start

如何访问
访问的路径实际上就是ucf-apps文件夹内的名字,需要配合bootList进行设置
- 访问模式一:直接访问
启动完成后按照提示访问即可!http://127.0.0.1:3000/#/singletable-query
- 访问模式二:集成到应用平台后访问
也可以访问本地开发portal环境:http:127.0.0.1:3000(访问密码:admin/123qwe,user/123qwe,demo/123qwe)。
注:访问模式一即通过URL的方式直接查看对应页面效果;
注:但为了方便集中挂载管理,以及调试集成后效果,单独应用或节点功能往往会被集成到应用平台的门户导航框架中,所以提供第二种访问方式。
提示
默认启动端口是3000,如果被占用的话,工具会随机使用无占用端口进行开启服务,注意查看启动日志
资源构建
ucf 工程上线之前的前端构建如下:
# 开始构建前端静态资源到 ucf-publishnpm run build