子应用
var app = express() //主应用var admin = express() // 另一个应用app.use('/admin', admin) // admin作子应用
意思是:如果你的路径是以’ /admin ‘开头的,app主应用就会把所有的事情交给admin子应用去处理。这样的好处就是可以隔绝出两个完全不同的应用,它们之间的关联会比较弱,方便去切割代码
‘/admin’ 就是admin的挂载点。 就像是admin应用挂靠在app的’/admin’上面
API
文档 http://expressjs.com/en/4x/api.html
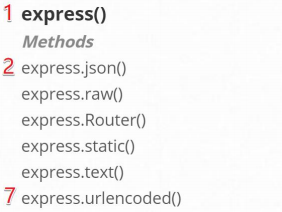
Express提供的API只有5部分
express(), Application(), Request(), Response(), Router()
express.xxx

特别重要的几个:
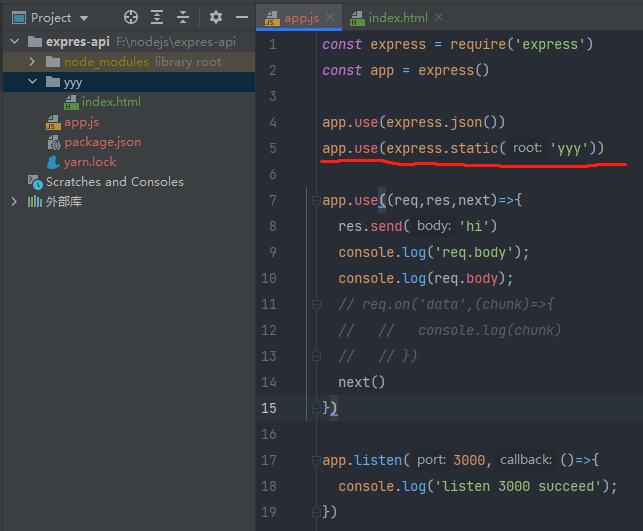
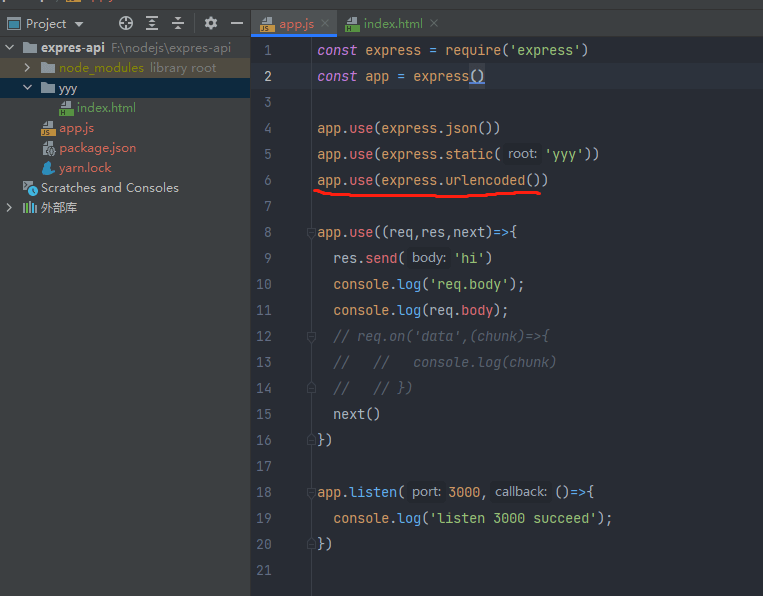
app.use((req,res,next)=>{ res.send(‘hi’) console.log(‘req.body’); console.log(req.body); //用了express.json才会显示,不用的话打印的是undefined // req.on(‘data’,(chunk)=>{ // // console.log(chunk) // // }) next() })
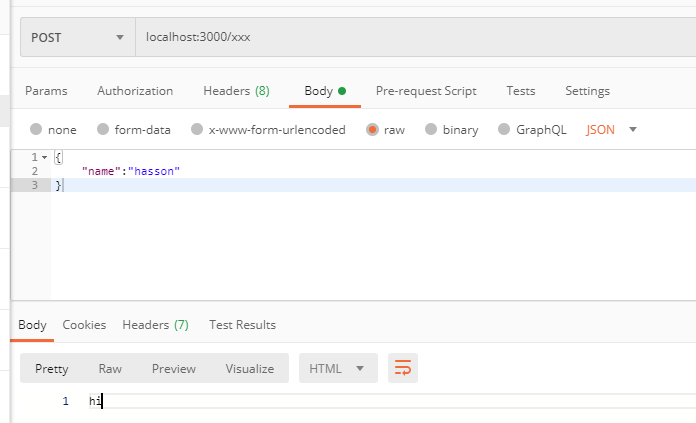
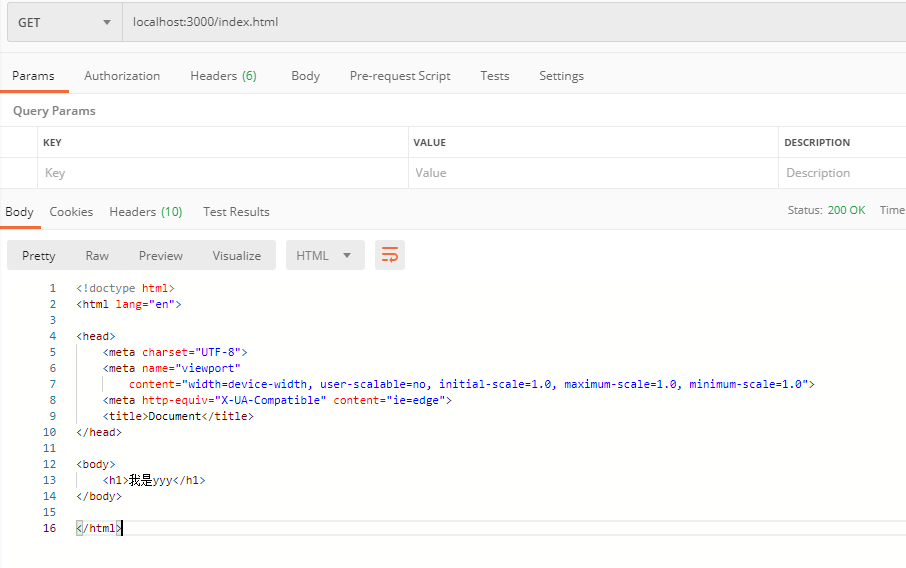
<br />用postman post一个对象给服务器<br />express.json()会通过监听data事件,把json完整地解析出来,不用的话是看不到的,因为有可能用户发送的数据是10m这么大的,requset.body不会把你解析这么大的数据。<a name="JetV1"></a>### express.static()用法:<br /><br />发送一个get请求index 就会得到yyy/index.html这个文件<br /><br />为什么请求/index.html会得到/yyy/index.html呢<br />因为exprsss.static()会默认帮你做一个静态服务器,只要你访问的路径在yyy里面有,就会给你找出来,如果没有就走之后的中间件。 比如你去get /style.css,就会得到hi,hi是后面的中间件返回的。所以express.static()的代码逻辑应该是这样的:```javascriptif(`有文件`){ //如果yyy有index.htmlsendFile('index.html') //那么就发送回去}else{next()}
express.raw()
如果你上传的是一个二进制文件(文档写的是application/octet-stream),那么这个方法就会把这个二进制文件写进req.body, req.body就是一个二进制文件了,不需要去处理监听data,回调chunk之类去处理的
express.text()
如果发现你上传的是一个文本,比如abc, 那么他就会把req.body变成abc。其实我们上传的东西一般是json或者encoded
express.urlencoded



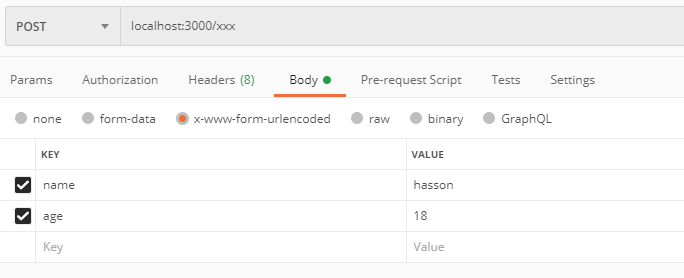
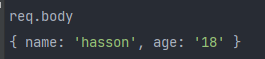
这个方法会把x-www-form-urlencoded的内容解析到req.body里。
请求的原始内容应该是:name=hasson&age=18
小结
以上,可以看出experss默认的中间件是非常常见的,基本上把常见的上次内容帮你解析成req.body

