server
文档:http://nodejs.cn/api/http.html#http_class_http_server
- 根据文档知道server是http.createServer的返回值的类型
- 所以server是http.Server的实例
- 因此server拥有不少的方法和事件(详细看文档
- 其中就request事件和listen()方法目前使用过
文档里的第一行:继承net.Server类
所以net.Server类有得方法和事件,server都有
net.Server文档:http://nodejs.cn/api/net.html#net_class_net_server
获取请求内容
get请求
- request.method 获取请求动词
- request.url 获取请求路径(含查询)
- request.headers 获取请求头
get 请求一般没有消息体/请求体
import * as http from "http";const server = http.createServer();server.on("request", (request, response) => {console.log("有人请求了");console.log(request.method)console.log(request.url)console.log(request.headers)response.end("hi");});server.listen(8888);
post请求
- 向8888端口发送post请求
- curl添加-v会把请求的内容打出来
- 跟之前的demo发起请求的方式一样:curl -v -d “name=hasson” http://localhost:8888
- -d “xxx:xxx” 就是post请求,xxx就是发过去的数据
- request.on(‘data’,fn) 获取消息体
- request.on(‘end’,fn) 拼接消息体
import * as http from "http";import { IncomingMessage, ServerResponse } from "http";const server = http.createServer();server.on("request", (request: IncomingMessage, response: ServerResponse) => {console.log(request.url);const array = [];request.on("data", (chunk) => {array.push(chunk);});request.on("end", () => {const body = Buffer.concat(array).toString();console.log("body");console.log(body);response.end("hi");});});server.listen(8888);
- chunk 可以理解为一小块数据
因为每一个chunk都是一个Buffer,用Buffer这个类去连接之前的每一个chunk,连成一块数组
(request,response)是什么
找类
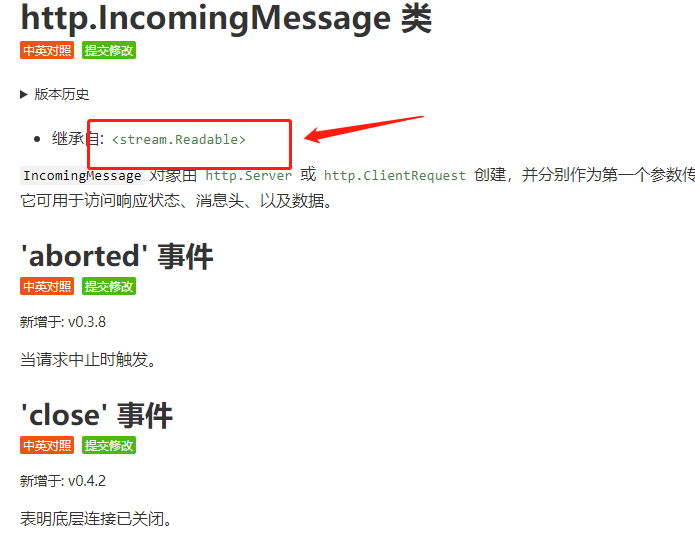
根据文档,request是http.IncomingMessage的实例
根据文档,response是http.ServerResponse的实例
Requset
拥有headers, method, url等属性
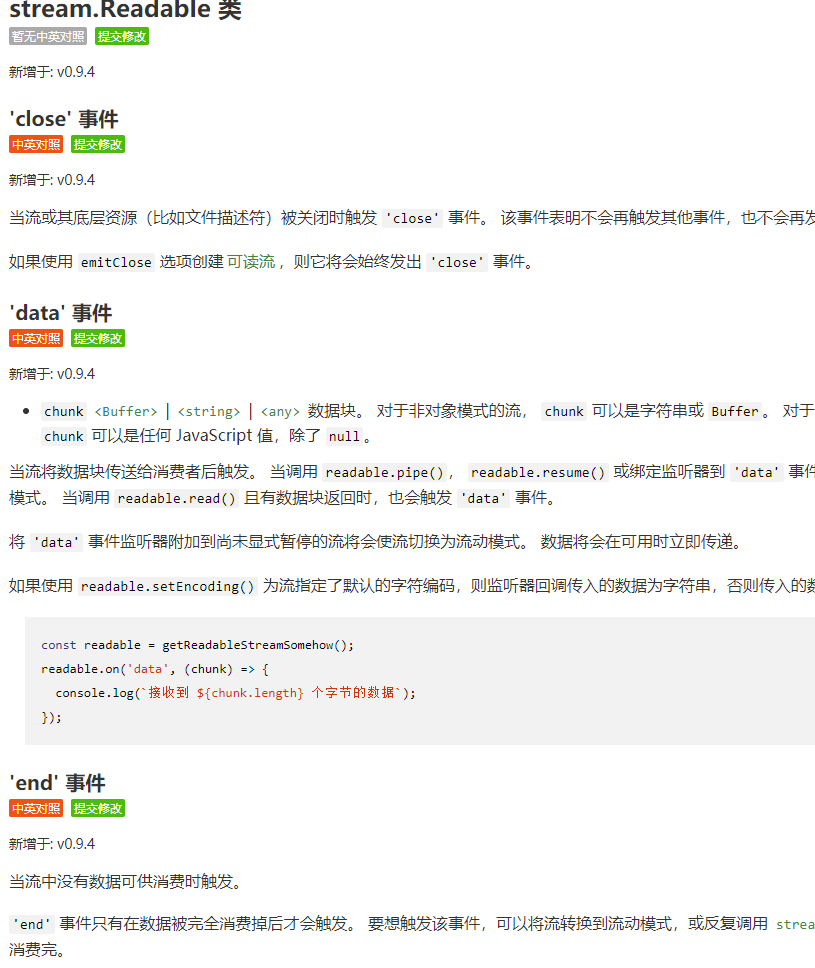
- 从strea.Readable类继承了data/end/error等事件
-
Response
拥有getHeader/setHeader/end/write等方法
- 拥有statusCode等属性,可读可写
- 继承了Stream ```typescript import * as http from “http”; import { IncomingMessage, ServerResponse } from “http”;
const server = http.createServer();
server.on(“request”, (request: IncomingMessage, response: ServerResponse) => { console.log(request.url); const array = []; request.on(“data”, (chunk) => { array.push(chunk); }); request.on(“end”, () => { const body = Buffer.concat(array).toString(); console.log(“body”); console.log(body);
response.statusCode = 202;response.setHeader("x-token", "cc1sdaooq");response.write("1\n");response.write("2\n");response.write("3\n");response.write("4\n");response.end();
}); });
server.listen(8888);
```
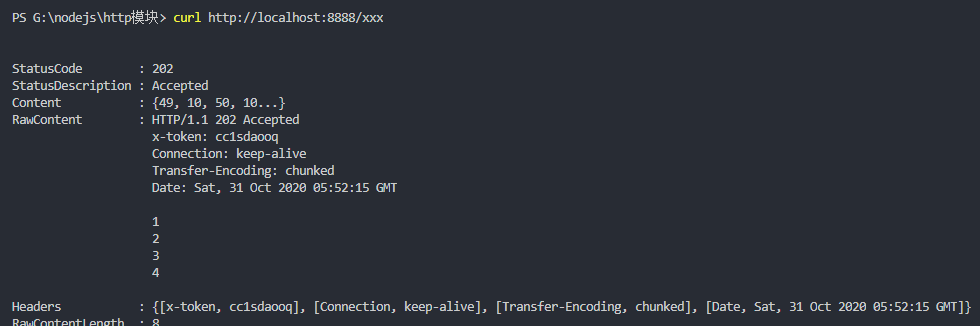
然后想服务器发送请求
所以你可以看到 这个响应的东西,都是可以修改的,意思是nodejs可以控制整个响应回去的东西。
如何在文档找到自己想要的api
比如:查找post请求例子中的request有什么api,request和response有什么用
- 根据代码一步一步找
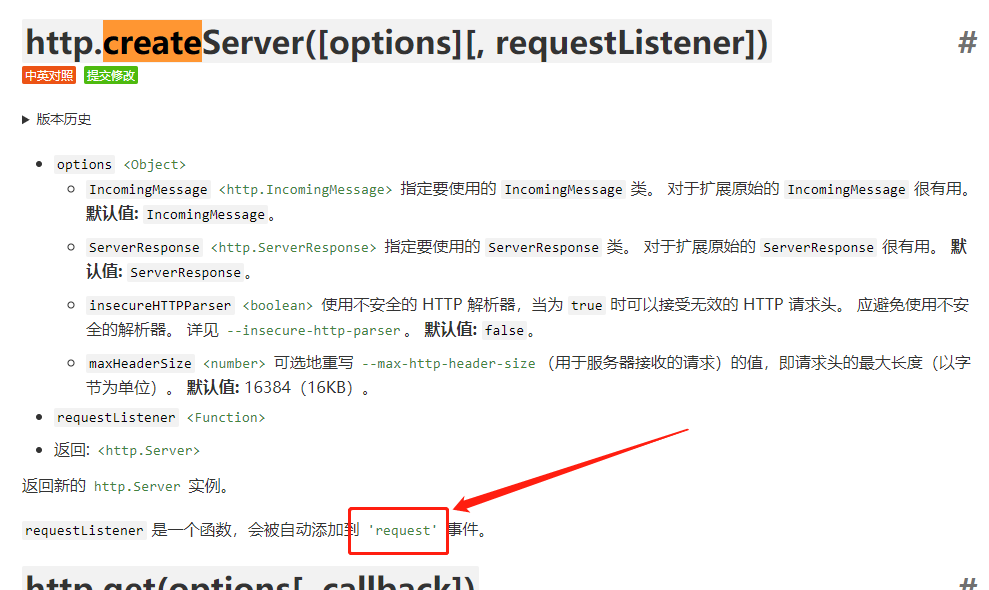
我们是先创建的一个http.server 所以先从 http.createServer();里面找
**
看到有request,点进去看看

看到request旁边的点进去看看,一般这种都是说明request继承自里面的类
所以request可以用**
比如这些:**