一共有22个API,需要重点学习的是:
app.set('views' | 'view engine',xxx)app.get('env')app.get('/xxx',fn)app.post / app.put / app.delete ...app.render()app.use()
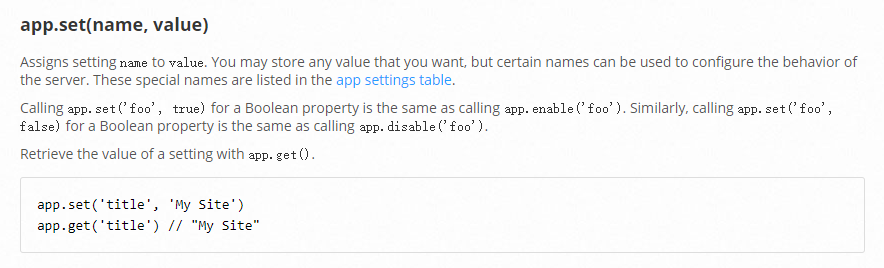
app.set | get

set一个东西就能get这个东西,但是有一些属性是内置的:
比如: case sensitive routing 是一个布尔值,默认是false,用于判断路由是否分辨大小写,false为不分辩,所有大写当小写(而且必须放在所有中间件的前面才会生效)
app.set(`case sensitive routing`, true)app.get('./style.css',(req,res,next)=>{res.send('style.css')})现在如果你去get STYLE.css 是拿不到 style.css的
文档都有的,比如:etag,json spaces, query parser,views等。
view是比较重要的,它是可以设置你的页面所在的目录,express-generator是默认生成了view文件夹的,所以页面都放在这里,你也可以不用view文件夹,通过 app.set(views,'你的目录')即可
app.get | post | put…
app.get(‘/xxx’,fn)
这个get是多态的,如果只有一个参数,就是上面的get,如果是一个参数加一个中间件,就是路由
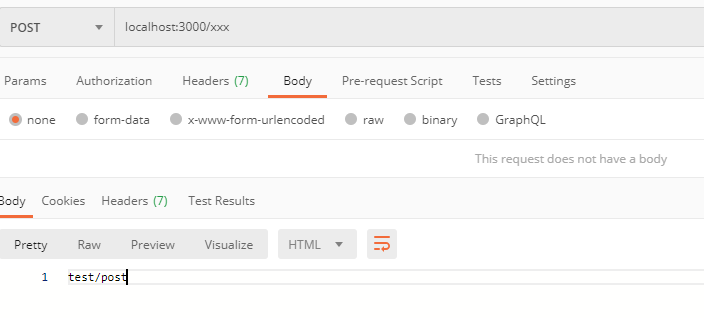
app.get('/xxx',(req,res,next)=>{res.send(`test/get`)})app.post('/xxx',(req,res,next)=>{res.send(`test/post`)})app.put('/xxx',(req,res,next)=>{res.send(`test/put`)})app.delete('/xxx',(req,res,next)=>{res.send(`test/delete`)})

app.all() 是不管你是get,post还是put,都执行回调。
app.render()
如果你set了views和view engine 的话,那么你在app.render()的时候,就默认去views找,用view engine去解析。
engine也是可以设置多引擎的
app.locals()
当我们的app需要设置一些局部的变量时(整个应用要使用的变量,比如title),可以使用这个api设置在local里面。
app.locals.title = '我的个人网站' //写console.log(app.locals.title) //读
跟const title = ‘我的个人网站’ 是不一样的
因为有时候你的中间件不在同一个文件里面的,所以拿不到const的title,但是可以拿到locals的title
app.param([name], callback)
app.param('user', function (req, res, next, id) {// try to get the user details from the User model and attach it to the request objectUser.find(id, function (err, user) {if (err) {next(err)} else if (user) {req.user = usernext()} else {next(new Error('failed to load user'))}})})
意思是:如果你参数里面有user,我就做…….。
也是很有用的,比如说要统一设置字符编码的时候。比如你写了’utf-8’:’yes’,那么我就把整个网站的编码变成utf-8
app.path()
就是打印一下app挂载到了哪个地方
const app = express()const blog = express()app.use('blog',blog)console.log(app.path()) // ''console.log(blog.path()) // '/blog'

