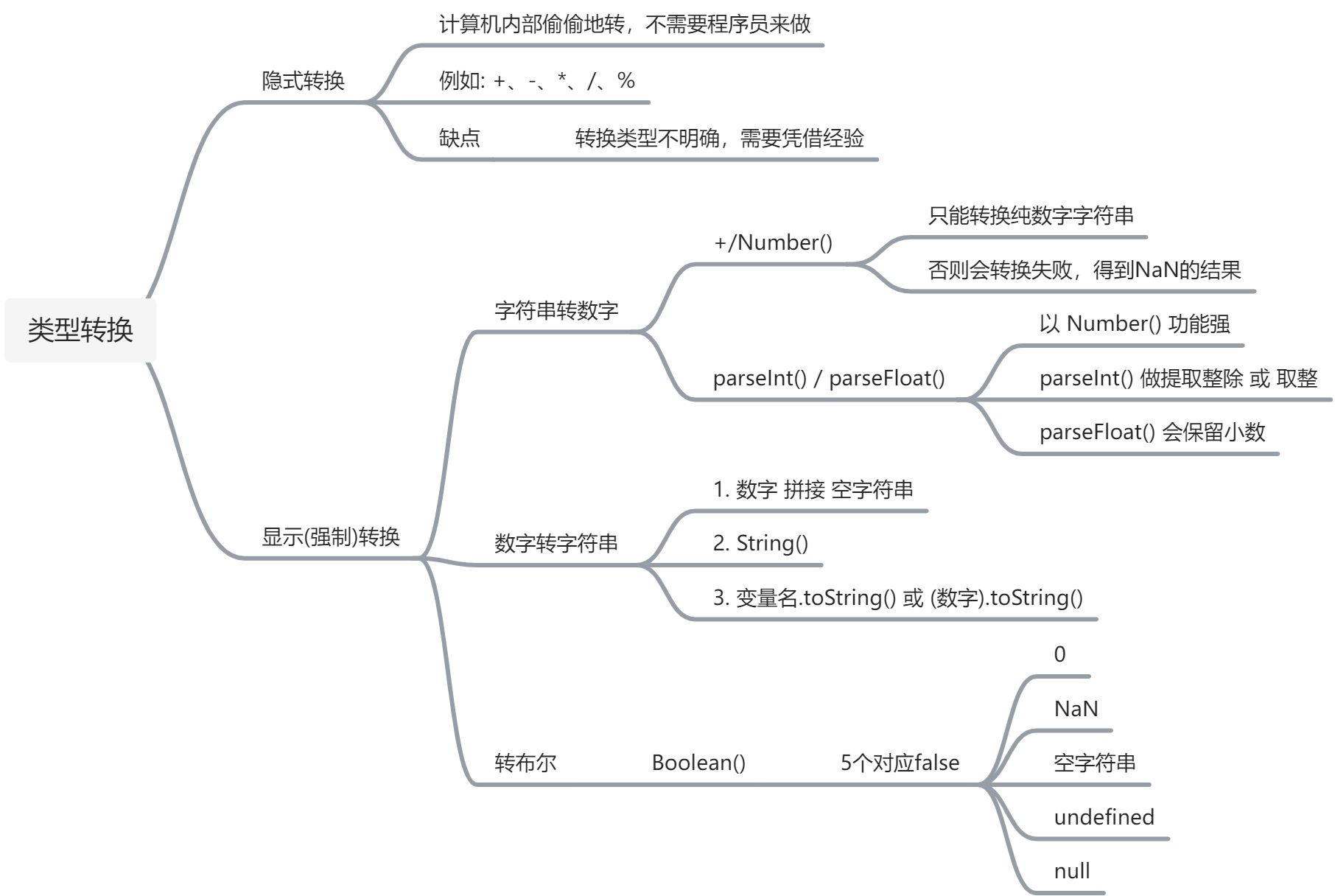
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
➢ + 号两边只要有一个是字符串,都会把另外一个转成字符串
➢ 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
小技巧:
➢ +号作为正号解析可以转换成数字型
➢ 任何数据和字符串相加结果都是字符串
显式转换
转换为数字型
Number(数据)
✓ 转成数字类型
✓ 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
✓ NaN也是number类型的数据,代表非数字
parseInt(数据)
parseFloat(数据)
转换为字符型
String(数据)
变量.toString(进制)
转换为Boolean型
显示转换:
记忆: ‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
隐式转换:
- 有字符串的加法 “” + 1 ,结果是 “1”
2. 减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 “” 转换为 0
3. null 经过数字转换之后会变为 0
4. undefined 经过数字转换之后会变为 NaNconsole.log('' - 1) // -1console.log('张三' - 1) // NaNconsole.log(null + 1) // 1console.log(undefined + 1) // NaNconsole.log(NaN + 1) // NaN