[TOC]
JavaScript
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
JavaScript作用
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端
- 服务端编程 (node.js)
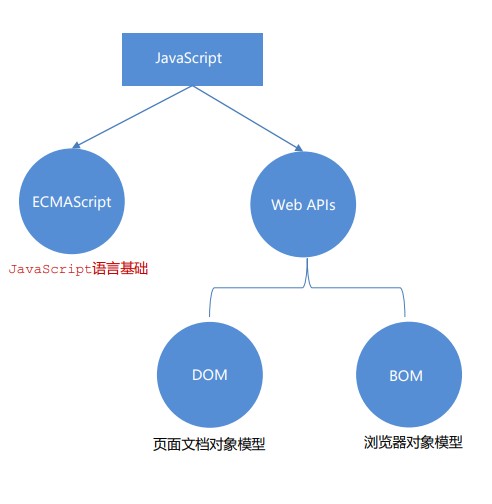
JavaScript组成
权威网站: MDN https://developer.mozilla.org/en-US/
ECMAScript
规定了js基础语法核心知识。 ECMAScript( 基础语法 )
比如:变量、分支语句、循环语句、对象等等
Web APIs
web APIs (DOM( 网页 页面 )、BOM(浏览器))
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
JavaScript 书写位置
书写的位置尽量写到文档末尾 前面
外部 js 标签中间不要写代码,否则会被忽略
行内 JavaScript
代码写在标签内部
此处作为了解即可,但是后面vue框架会用这种模式
<button onclick="alert (' 努力 , 奋斗')">点我一下</button>
内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在上面
<script>
alert('努力 , 奋斗')
</script>
注意事项:
我们将


