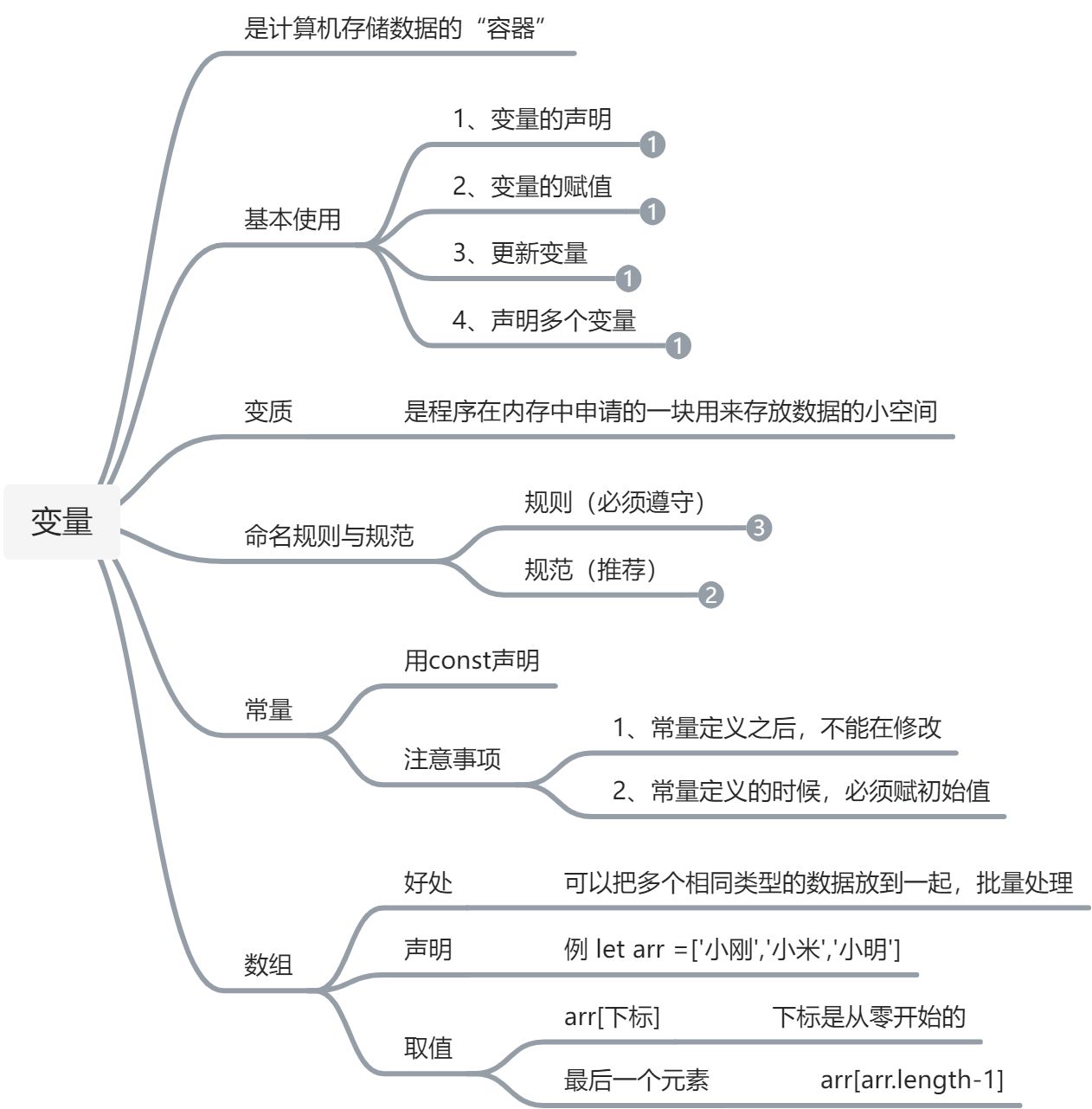
变量
通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
变量的基本使用
声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
语法 : let 变量名
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
let age//我们声明了一个变量//age即为变量的名称 , 也叫标识符
变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
是通过变量名来获得变量里面的数据
// 声明一个age变量let age// age变量赋值为18age = 18//输出age变量console.log(age)
简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。
//声明了一个age变量 同时里面存放了18这个数据let age = 18
更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
let 不允许多次声明一个变量。
// 声明了一个age变量 同时里面存放了18这个数据let age = 18// 变量里面的数据发生变化改为19age = 19//控制台输出的结果为19consol.log(age)
声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。 为了更好的可读性,请一行只声明一个变量。
//多行变量长 但是容易阅读let age = 18let name = '张三'
变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间 内存/存数据的
变量命名规则与规范
规则
- 不能用关键字
- 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
规范
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例:userName
变量拓展-let和var的区别
let 和 var 区别:
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
结论: var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
常量
概念: 使用 const 声明的变量称为“常量”。
使用场景: 当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
// 声明一个常量const sex = '男'console.log(sex)
注意 : 常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const