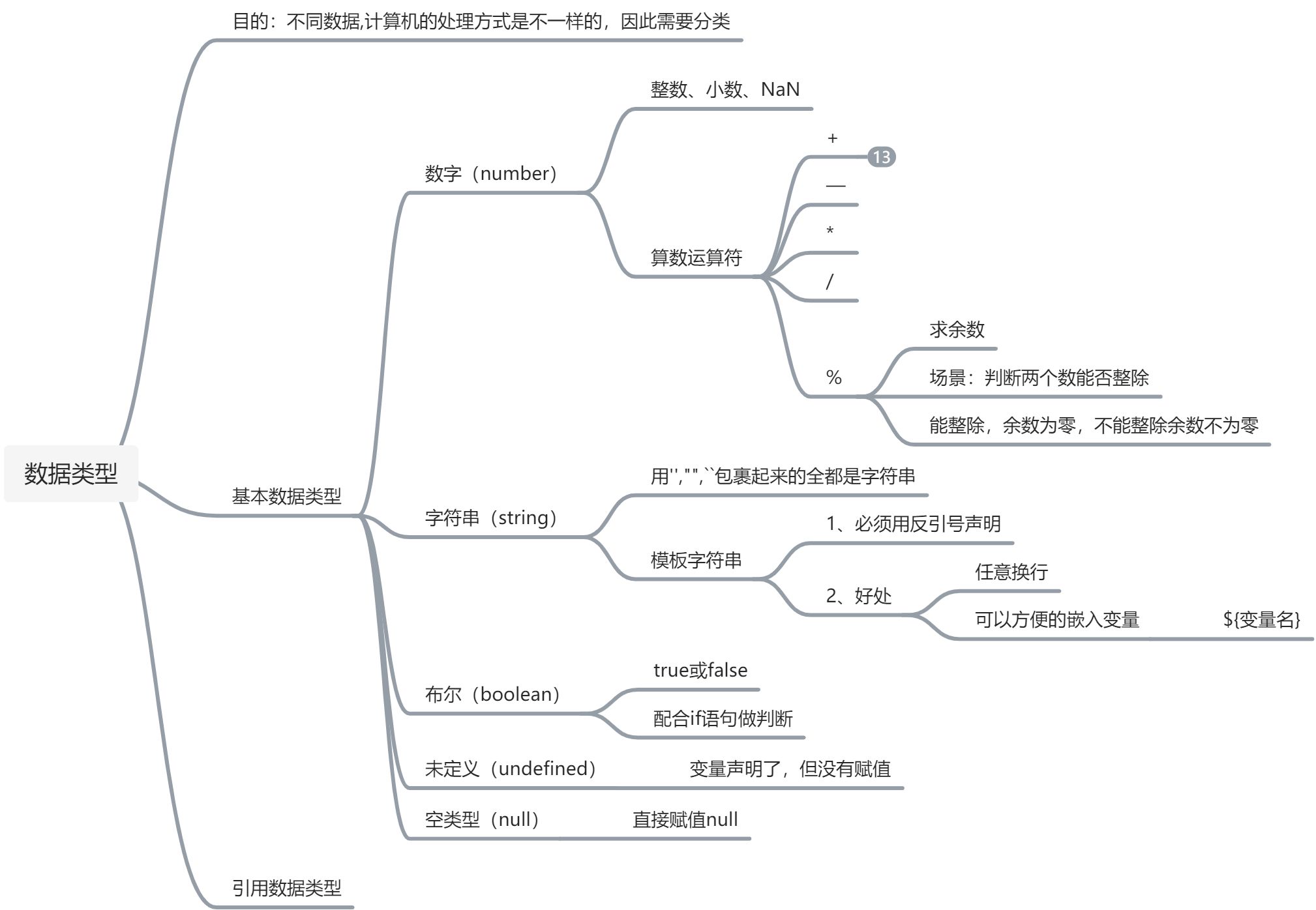
数字类型(Number)
JavaScript 中的正数、负数、小数等 统一称为 数字类型
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数):开发中经常作为某个数字是否被整除
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
➢ 乘、除、取余优先级相同
➢ 加、减优先级相同
➢ 乘、除、取余优先级大于加、减
➢ 使用 () 可以提升优先级
➢ 总结: 先乘除后加减,有括号先算括号里面的~~~
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
字符串类型(string)
通过单引号( ‘’) 、双引号( “”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接:
场景: + 运算符 可以实现字符串的拼接。
document.write('我叫' + '刘德华') // 我叫刘德华let uname = '刘德华'let song = '忘情水'document.write(uname + song) //刘德华忘情水
模板字符串
语法 :
➢ `` (反引号)
➢ 在英文输入模式下按键盘的tab键上方那个键(
1左边那个键)
➢ 内容拼接变量时,用 ${ } 包住变量
document.write(`大家好,我叫${name}, 今年${age}岁`)
布尔类型(boolean)
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
未定义类型(undefined)
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1. 作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。let age = 18let uname = '刘德华'let flag = falselet buyconsole.log(typeof age) // numberconsole.log(typeof uname) // stringconsole.log(typeof flag) // booleanconsole.log(typeof buy) // undefined