- Cesium介绍
- Cesium功能点介绍
- Cesium功能点:Viewer
- Cesium功能点:Scene
- Cesium功能点:影像图层ImageryLayer
- Cesium功能点:地形图层 TerrainProvider
- Cesium功能点:常用坐标系
- Cesium功能点:后期处理(postProcessStage)
- Cesium功能点: Entity和Primitive
- Cesium功能点:Property机制
- Cesium功能点:材质(Material Fabric)
- Cesium功能点:Gltf小模型
- Cesium功能点:3D Tiles三维模型Cesium3DTileset
- Cesium功能点:CZML数据格式
- Cesium功能点:粒子系统ParticleSystem
- Cesium功能点:结语
- 初学者常见问题
Cesium介绍
Cesium是一款Web三维地球的世界级的开源产品。基于WebGL技术,使用JavaScript技术开发,方便用户快捷搭建一款零插件跨平台跨浏览器的虚拟地球Web应用。
Cesium具备的功能
通过Cesium提供的Javascript API,可以实现以下功能:
- 支持鼠标和触摸操作的三维空间渲染、缩放、惯性平移、飞行、任意视角漫游
- 支持各种几何体:点、线、面、走廊、管径、墙体、立方体、圆柱、球体等
- 支持标准的矢量格式:KML、GeoJSON、TopoJSON,以及矢量的贴地效果
- 支持多种资源的图像层,包括WMS,TMS,WMTS以及时序图像。支持透明度叠加、亮度等参数的调整
- 全球高精度地形数据可视化,支持夸张效果以及可编程实现的等高线和坡度分析效果
- 使用gtlf和3DTiles格式加载各种不同的3d数据,包含倾斜摄影、人工模型、BIM、点云数据等
- 大气、雾、太阳、阳光、月亮、星星、水面
- 支持3d地球,2d地球,2.5d哥伦布模式。3d视图可以使用透视和正视两种投影模式
-
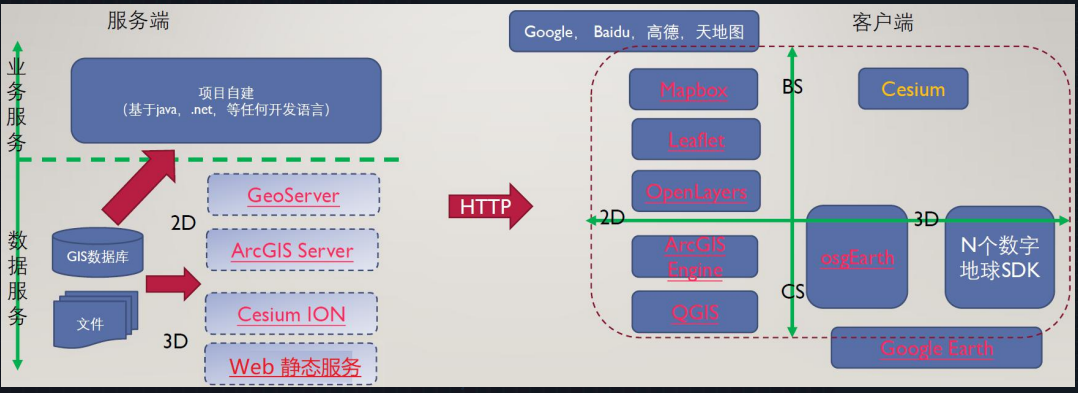
Cesium在项目中的定位
在GIS的数据、服务、应用三层架构中,Cesium属于客户端应用层面的开发框架

Cesium开发的依赖性
必须有HTTP Server 发布后运行(http方式访问)
- 基于WebGL技术实现三维,所以尽量使用最新版本浏览器(最新版本已经不支持IE)
-
Cesium所涉及的领域
Cesium是涉及三个知识领域:Web前端、计算机图形学、地理信息系统(GIS)的跨界SDK
Cesium官方包目录介绍
Apps/SampleData目录:示例数据目录
- Apps/Sandcastle目录:官方示例目录
- Build/Cesium目录: 压缩好的cesium目录,项目中主要用到的
- Build/CesiumUnminified目录:未压缩的cesium库,可用于项目调试
- Build/Documentation目录: API文档目录
- Source目录:Cesium源码
ThirdParty目录:外部依赖库,不同于Cesium的三方库
Cesium自学的第一步
如今Cesium教程在网上也不少,但是我还是建议初学者在看教程之前,先跟着Cesium自带的案例学习一边,有个初步印象,比如Cesium都能展示什么点线面,渲染那些类型的数据,如何拾取,怎么让模型动起来,过程中熟悉它的功能,并对着API文档理解类和方法的含义,并尝试修改一些代码F8运行看看修改后呈现什么效果

Cesium学习路线
官方示例 => 查阅API文档=>Github=> 百度谷歌 => QQ群或者社区
Cesium功能点介绍
掌握这些,基本上就玩转Cesium
Viewer
- 小控件
- 场景Scene
- 影像图层 ImageryLayer
- 地形图层 TerrainProvider
- 坐标坐标系转换
- 相机 Camera
- 交互性(鼠标动作处理器,事件)
- 后期处理 PostProcessStage
- Entity矢量数据
- Primitive矢量数据
- Property机制
- 材质(Material、Fabric)
- gltf小魔仙
- 3DTiles三维模型 Cesium3DTileset
- CZML数据格式
- 粒子系统
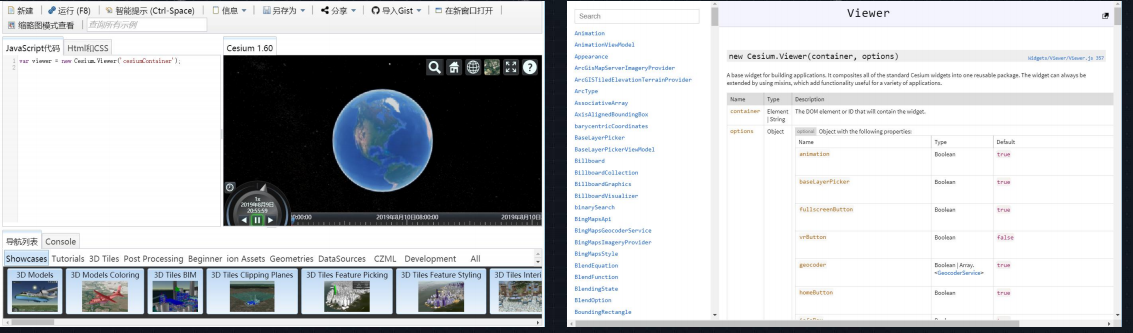
Cesium功能点:Viewer
Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演着必不可少的核心角色
Viewer是一切API的开始点,new Viewer之后构造的就是我们能看得见的地球对象,Viewer有很多属性,下面表格就是我们常用的
- Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
- HomeButton : Flies the viewer back to a default view.
- SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
- BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
- NavigationHelpButton : Displays the default camera controls.
- Animation : Controls the play speed for view animation.
- CreditsDisplay : Displays data attributions. Almost always required!
- Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
- FullscreenButton : Makes the Viewer fullscreen. 翻译
- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
Cesium功能点:Scene
Scene场景是所有3D图形对象的容器(HTML canvas),Scene不是由我们直接创建,它是在Viewer或CesiumWidget内部隐式创建的
在场景对象中,我们可以控制:Globe椭圆体(imageryLayers 底图,terrainProvider地图)、camera相机、skybox天空盒、sun太阳、moon月亮、primitives默认矢量数据层、postProcessStage后处理效果等
Scene场景渲染监听事件触发顺序(addEventListener和removeEventListener进行绑定和解绑)
- viewer.scene.preUpdate 在更新或呈现场景之前将引发的事件
- viewer.scene.postUpdate 在场景更新后以及渲染场景之前立即引发的事件
- viewer.scene.preRender 在场景更新后以及渲染场景之前将引发的事件
viewer.scene.postRender 在渲染场景后立即引发的事件
Cesium功能点:影像图层ImageryLayer
Cesium支持多种数据来有的高精度影像地图数据的加载和渲染。图层支持排序和透明混合。每个图层的亮度(brightness),对比度(contrast)、gamma、hue 和saturation都可以动态修改
可以在Viewer构造时,传参进行设置
- baseLayerPicker 底图图层控件显示隐藏
- imageryProviderViewModels 可选底图组(baseLayerPicker: true)
- terrainProviderViewModels 可选地形组(baseLayerPicker: true)
- imageryProvider 底图设置(baseLayerPicker: false)
- terrainProvider 地形设置 (baseLayerPicker: false)
在地球构造后,可通过viewer.scene.imageryLayers(ImageryLayerCollection类)来控制
Cesium功能点:地形图层 TerrainProvider
支持渐进流式加载和渲染全球高精度地形,并且包含海、湖、河等水面效果。相对2D地图,山峰、山谷等其他地形特征的更适合在这种3D地球中展示
地形数据集是巨大的,通常都是GB或者TB级别,在普通的3D引擎中,使用底层图形API去搞笑显示地形数据的可视化需要做很多事情,幸好Cesium已经完成了这个体力活,而我们只需要写纪航代码。主要就是修改viewer.terrainProvider属性Cesium功能点:常用坐标系
常用坐标系如下:
屏幕坐标(像素值)
- 笛卡尔平面坐标 new Cesium.Cartesian2(x,y)
- 笛卡尔空间直角坐标 new Cesium.Cartesian3(x,y,z)
地理坐标(默认为弧度制) new Cesium.Cartographic(longitude, latitude, height)
Cesium功能点:后期处理(postProcessStage)
Cesium支持对整个场景的后期处理,包括模型描边、黑白图、明亮度调整、夜视效果,环境光遮蔽等。后期处理有点类似与照片的ps
PostProcessStage: 对应于某个具体的后期处理效果,它的输入为场景渲染图或者上一个后期处理的结果图,输出结果为一张处理后的图片
- PostProcessStageComposite: 一个集合对象,存储类型为PostProcessStage 或者PostProcessStageComposite对象
- PostProcessStageLibrary 负责创建具体的后期效果,比如Silhouettes,Bloom、AmbientOcclusion等。创建返回的结果是PostProcessStageComposite或者PostProcessStage对象
PostProcessStageCollection: 是一个集合类型的类负责管理和维护放到集合中的元素,元素的类型是PostProcessStageComposite或者PostProcessStage对象
Cesium功能点: Entity和Primitive
Cesium加载点线面矢量数据分为两部分
Primitive API 面向三维图形开发者,更底层一点 (灵活,性能高,使用复杂)
- Entity API 是数据驱动更高级一点点(性能略低,接口一直,容易使用)
Primitive API的主要目的是为了完成可视化任务的最少的抽县固球,它很强大有很灵活,要求我们以一个图形开发者的方式去思考,并且使用了一些图形学术语。它是为了更高效更灵活的实现可视乎效果,忽略API的一致性,她们每种都有自己独特的性能提升方式,也需要遵守不同的优化原则
Entity API的主要要目的是定义一组高级对象,它们把可视化和信息存储到统一的数据结果中,这个对象叫Entity,它让我们更专注我们的数据展示而不是底层的可视化机制。它提供了很方便的创建复杂的与静态数据相匹配的随时间变化的可视化效果。Entity内部也是使用了Primitive,它的实现细节,我们无需关心,Entity暴露一些一致性的、容易去学习和使用的接口
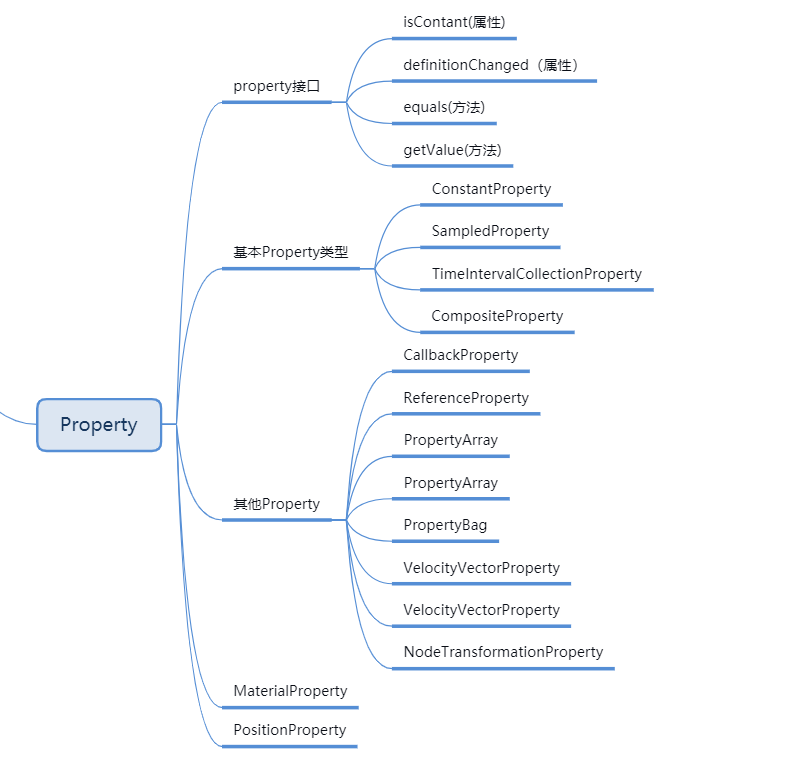
Cesium功能点:Property机制
Cesium宣称自己是数据驱动和time-dynamic visualization,这些都是仰仗Property系统实现的。Property最大的特点就是和时间相互关联,在不同的事件可以动态的返回不同的属性值。而Entity则可以感知这些Property的变化,在不同的时间驱动物体进行动态展示
Cesium功能点:材质(Material Fabric)
Fabric 是Cesium中基于JSON格式来秒速Material的机制。材质描述多边形、折线、椭球等对象的外观特征。材质可以简单的是覆盖一张图片,或者是条纹或棋盘图案。使用Fabric或者GLSL,可以从零开始写脚本,新建材质,也可以从现有的材质中派生。比如潮湿易碎的砖块,可以通过程序生成的纹理、凹凸贴图和反射贴图来组合,对象通过material属性来支持材质效果
Cesium功能点:Gltf小模型
gltf小模型只是Primitive或Entity的其中一种类型数据,代码加载方式是一致的,这里单独拿出来讲解一下他的数据特性GLTF规范
Cesium支持包含关键帧(key-frame)动画、骨骼(skinning)动画的gltf格式的三维模型,并且支持模型节点(node)的拾取。gltf是Khronos Group定义的一个基于web的新兴三维模型格式行业标准。Khronos Group是WebGL和COLLADA背后的财团
Cesium功能点:3D Tiles三维模型Cesium3DTileset
Cesium与开源社区合作开发了3D Tiles,这个是一个开放的规范,用于传输海量的异构三维地理控件数据集。使用概念上类似于terrain和imagery的瓦片流技术,3D Tiles使得建筑物数据集、BIM模型、点云和摄影测量模型等大模型比较流畅的在Web端进行浏览展示
3D Tiles 还允许我们使用3D Tiles styling遇烟来调整我们的样式。3D Tiles样式定义了用来评估颜色(RGB和透明度)的表达式,并显示路Cesium3DTileFeature特征的属性,这是tileset的一部分,样式是用json定义的,而表达式是在js的小子集中编写的,用于样式化。此外样式语言内部提供了一组内置函数来支持常见的数学运算。
参考资料: 数据规范
Cesium功能点:CZML数据格式
CZML是一种用来描述动态场景的JSON架构的语言,主要用于Cesium数据和程序分离,就如Google Earth和KML的关系。采用数据驱动的方式,即不写代码即可构建出丰富的动态场景。
一个CZML文档包含一个JSON数组,数组中每一个对象都是一个CZML数据包(packet),一个packet对应一个场景中的对象,例如一个飞机 Cesium.CzmlDataSource.load可以加载czml对象或者czml文档的url
CZML比较特殊的是跟时间序列相关的属性
[{"version": "1.0","id": "document","clock": {"interval": "2019-03-27T05:57:05.33299999999871943Z/2019-03-27T05:57:47.33299999999871943Z","currentTime": "2019-03-27T05:57:05.33299999999871943Z","multiplier": 1}},{"id": "油田联合站","availability": "2019-03-27T05:57:05.33299999999871943Z/2019-03-27T05:57:47.33299999999871943Z","orientation": { "velocityReference": "#position" },"position": {"epoch": "2019-03-27T05:57:05.33299999999871943Z","cartographicDegrees": [ 0, 121.92203, 40.896242, 1.99, 8, 121.924326, 40.897139, 1.98, 13, 121.923628, 40.898229, 6.41, 13, 121.923628, 40.898303, 1.99, 18, 121.925196, 40.898912, 1.99, 18, 121.92534, 40.898912, 1.99, 18, 121.925431, 40.898843, 1.99, 23, 121.926071, 40.897773, 1.98, 25, 121.926401, 40.897214, 1.98, 25, 121.926364, 40.897107, 1.98, 33, 121.923994, 40.896208, 1.98, 36, 121.923247, 40.895924, 1.99, 38, 121.922717, 40.895664, 1.99, 38, 121.922615, 40.895601, 1.99, 39, 121.922382, 40.89559, 1.99, 42, 121.921941, 40.896196, 1.98, 42, 121.922029, 40.896241, 2.15 ]},"model": {"show": true,"gltf": "//data.mars3d.cn/gltf/mars/qiche.gltf","scale": 0.1,"minimumPixelSize": 50}}]
Cesium功能点:粒子系统ParticleSystem
粒子系统是一种图形技术,可以模拟复杂的物理效果。粒子系统是小图像的几和,但它们一起观看时,会形成一个更复杂的“模糊”物体,如火,烟,天气或烟花。通过使用诸如初始位置,速度和寿命等属性指定单个粒子的行为,可以控制这些复杂的效果。
粒子发射器(ParticleEmitter)控制了粒子产生时候的位置以及初始速度方向,并依据emissionRate来决定每秒产生多少粒子,根据发射器的类型不同,决定了粒子的随机速度方向
- CircleEmitter: 圆形发射器使用CircleEmitter类在圆形面上随机一个位置,粒子方向是发射器的向上向量。它接受一个float参数,指定了圆的半径。
- BoxEmitter: 在盒子里(box)随机一个位置,沿着盒子的六个面的法向向量向外运动,它接受一个Cartesian3参数,定义了盒子的长宽高
- ConeEmitter:锥形发射器使用ConeEmitter在椎体顶点产生粒子,粒子方向在锥体内随机一个角度向外,它接受一个float参数,制定了锥角
SphereEmitter:球形发射器,使用SphereEmitter类在球体内随机产生粒子,初始速度是沿着球心向外,它接受一个float参数制定了球体半径
Cesium功能点:结语
以上的讲解只是简单的让大家对Cesium的功能体系有个大概了解,其实每一个功能点,都可以作为单独课程来讲解,后面将会根据大纲进一步的深入学习,可以根据管网示例和互联网课程等资源进行实践开发,一步步加深印象,学以致用。
初学者常见问题
Cesium是一个跨学科的产品。web前端,图形学,GIS相关问题都可能碰到,下面将会讲解一些初学者遇到的一些毫无头绪的问题及其解决思路和方法。当然遇到的问题用韵无法全面罗列,下面就几个常见问题分析一下:
加载的模型会在地面上漂移
- 加载外部资源的跨域问题
- 加载的矢量模型数据或倾斜模型有偏移
- 加载的gltf模型不出现
- 立体面的拉伸高度设置问题
这些问题只是抛砖引玉,讲解下解决问题的思路和方法, 实际上我们学习和研发就是不断发现问题,解决问题的过程。
初学者常见问题:加载的模型会在地面漂移
问题: 加载的矢量数据或模型,浏览的时候会在地面上飘逸
解决办法:
因为模型或数据的高度在地面以下造成的(可类比水面折射看水底物体的现象)
- 开启深度检测viewer.scene.globe.depthTestAgainstTerrain = true
- 如果看不到模型,说明高度确实有问题,调整模型高度
关闭深度检测 viewer.scene.globe.depthTestAgainstTerrain = false
初学者常见问题:加载外部资源的跨域问题
问题: 浏览器提示CORS policy错误,所加载的底图、地形、模型等外部数据没有显示
解决办法:
因为浏览器和WebGL的安全性要求,cesium加载的所有外部资源,都需要服务端允许跨域访问,跨域问题的终极解决办法就在服务端若服务端可控:添加跨域头
-
初学者常见问题:加载的矢量数据或倾斜摄影模型位置不正确
问题:使用国内公开访问的底图服务时(如高德百度、国内谷歌等)都是国测局偏移坐标系,如果数据是标准无偏的,叠加后肯定会有偏移
解决办法:
坐标系问题,使用与数据相同坐标系的底图,或者对矢量数据进行加偏处理初学者常见问题:加载的gltf模型不出现
问题:按照示例代码加载gltf模型后在地球上看不到
解决办法: 把URL地址拷贝出来,在浏览器烂里访问下,保证network请求成功了模型
- 模型比例大小问题,修改模型,缩放scale参数或缩放下视角浏览
模型位置在地面以下,可以常识关闭深度检测(viewer.scene.globe.depthTestAgainstTerrain = false)
初学者常见问题:立体面的拉伸高度设置问题
问题:polygon entity对象的高度与拉伸高度无论怎么设置好像都不是想要的值
问题原因:
polygone与高度的两个参数具体含义是:height 是指polygon距离地面的高度
- extrudedHeight 是指polygone拉伸后的面距离地面的拉伸高度
ps: 只有当extrudedHeight大于height的时候才会挤出高度的效果,而polygone的厚度就是两者的差值

