地图内是由各种不同的图层来叠加显示,形成整个三维地图场景的。 图层是地图中很重要的概念,也是平台内很重要的组成部分。
1. 图层类
平台的所有图层类都继承于BaseLayer类(opens new window),控件类均在mars3d.layer.*命名空间下面。,图层清单请访问LayerType类
下面我们演示创建一个图层对象 ,并调用map.addLayer添加到地图上。
//用工厂方法,指定type来创建图层对象var layer = mars3d.LayerUtil.create({type: 'xyz',url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',subdomains: 'abc',})map.addLayer(layer)//直接创建具体类型的图层对象var tileLayer = new mars3d.layer.XyzLayer({url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',subdomains: 'abc',})map.addLayer(tileLayer)
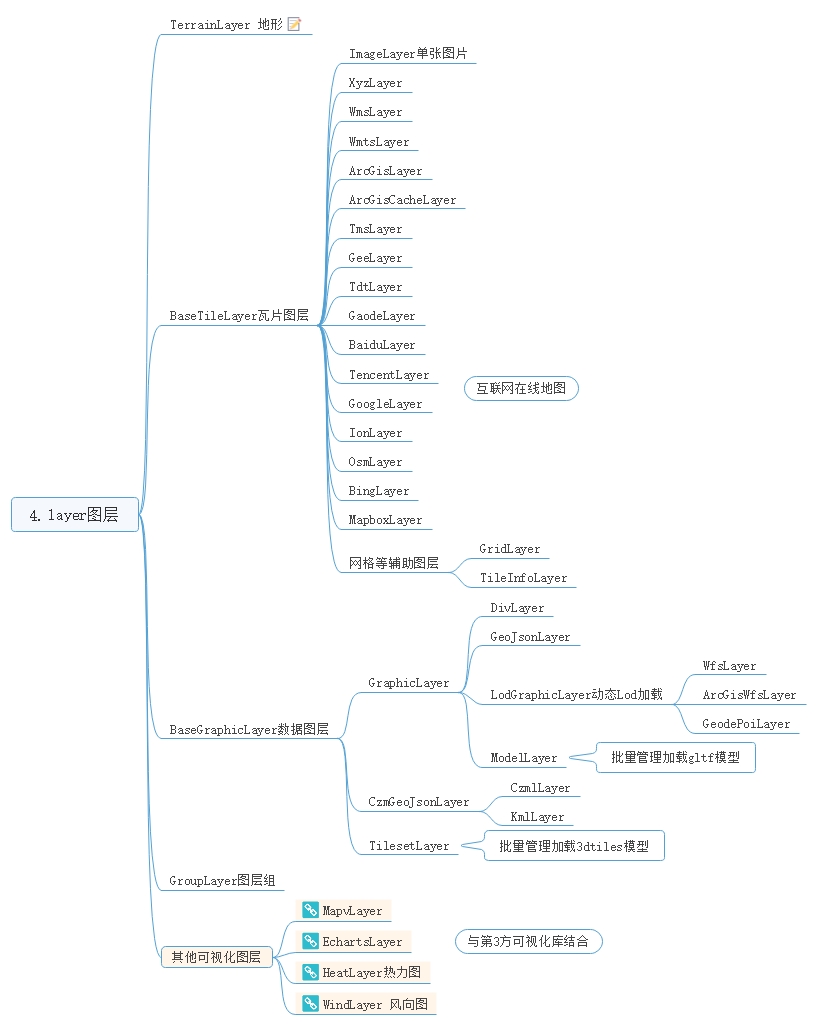
图层主要分以下几大类
- 地形图层 TerrainLayer(opens new window), 三维地图场景 的 基石和骨骼
- 栅格瓦片图层 BaseTileLayer(opens new window),三维地图场景 的 皮肤
- 矢量数据图层 GraphicLayer(opens new window)
- 三维模型图层 TilesetLayer(opens new window),呈现更细节的三维
- 图层组 GroupLayer(opens new window),方便组合管理
- 其他可视化图层
1.1 在config.json构造地图时候,涉及的图层
| 参数名 | 类型 | 参数API | 说明 | 支持的类 | | —- | —- | —- | —- | —- | | terrain | Object | 参数(opens new window) | 地形 | TerrainLayer(opens new window) | | basemaps | Array | 参数(opens new window) | 底图图层 | BaseTileLayer(opens new window) | | layers | Array | 参数(opens new window) | 图层 | LayerType清单 |

