async
顾名思义,异步。async函数对 Generator 函数的改进,async 函数必定返回 Promise,我们把所有返回 Promise 的函数都可以认为是异步函数。特点体现在以下四点:
- 内置执行器
- 更好的语义
- 更广的适用性
- 返回值是 Promise
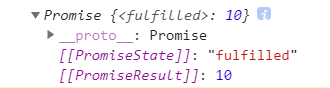
async function go(){return 10;}console.log(go())

await
顾名思义,等待。正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。另一种情况是,await命令后面是一个thenable对象(即定义then方法的对象),那么await会将其等同于 Promise 对象。
混合使用
先看示例:
<body><script>async function go() {return 10;}go().then(res=>{console.log(res)})async function getResult(){var res = await go();console.log(res)}getResult()</script>
function sleep(ms) {return new Promise(function(resolve, reject) {setTimeout(resolve,ms);})}async function handle(){console.log("AAA")await sleep(5000)console.log("BBB")}handle();// AAA// BBB (5000ms后)
我们定义函数sleep,返回一个Promise。然后在handle函数前加上async关键词,这样就定义了一个async函数。在该函数中,利用await来等待一个Promise
异步同步
promise是代码层面的异步,在执行的时候为异步,渲染到页面时同步
<script>var a = new Promise((resolve, reject) => {setTimeout(() => {resolve("http1")}, 2000)})var b = new Promise((resolve, reject) => {setTimeout(() => {resolve("http2")}, 1000)})//在加载数据的时候异步,1s后加载出b,2s加载出a//渲染时因为var res = await a;在前,所以先输出a中"http1"async function go(){var res = await a;var sum = await b;console.log(res);console.log(sum);}go();//http1//http2</script>
async封装ajax
/*async*/function http(url){return new Promise(function(resolve,reject){$.ajax({url:`http://192.168.4.18:3000/${url}`,method:"get",success:res=>{resolve(res)},error:err=>{reject(err)}})})}/* async函数做ajax请求*/async function go(){var res = await http("banner");var a = res.banners;a.forEach((item)=>{var htmlItem = `<img src=${item.imageUrl}>`$("#list1").append(htmlItem)$("#list").append(htmlItem)})var res = await http("top/playlist?cat=%E5%8D%8E%E8%AF%AD")var a = res.playlists;a.forEach((item,index)=>{afterHandle = handleCount(item.playCount)var htmlItem = `<div class="hot-contents"><a href="list.html?id=${item.id}"><img src=${item.coverImgUrl} alt="" class="img"></a><div class="play"><span></span><span>${afterHandle}</span><a href="#"></a></div><p class="hot-content-name"><a href="">${item.name}</a></p></div>`$("#hotContent").append(htmlItem)})}go()

