数组拼接成字符串(join)
var arr = ["html","css","javascript"];console.log(arr.join());//html,css,javascriptconsole.log(arr.join(""))//htmlcssjavascriptconsole.log(arr.join("|"))//html|css|javascriptconsole.log(arr.join(" "))//html css javascript
例子
<script>var data = {country:"美国",year:1994,story:"犯罪"}var arr = []for(var i in data){arr.push(data[i])}var str = arr.join("/");console.log(str);//美国/1994/犯罪</script>
数组升序、降序(sort)
升序
var arr = [4,7,1,3,14];var res = arr.sort((a,b)=>{return a-b;})console.log(res)//[1,3,4,7,14]
降序
var arr = [4,7,1,3,14];var res = arr.sort((a,b)=>{return b-a;})console.log(res)//[14,7,4,3,1]
年龄升序排列
<script>var students = [{name:"zhang",age:20},{name:"li",age:18},{name:"wang",age:9},{name:"chen",age:14},]/*根据年龄升序根据年龄降序*/var result = students.sort((a,b)=>{return a["age"]-b["age"]})console.log(result)</script>
美团
求和(reduce)
reduce方法不会改变原arr的值
<script>var arr = [1,2,3,4];var sum = arr.reduce((a,b)=>{return a+b;})console.log(sum);//10</script>
取最大\小值Math.max\min(…arr)
var arr = [1,2,3];console.log(Math.max(...arr));//3console.log(Math.min(...arr));//1
遍历数组
forEach
forEach方法不会改变原arr的值
<script>var arr = [2,3,4,5];arr.forEach((item,index)=>{console.log(item+"--"+index)})</script>
of
var arr = [2,3,4,5]for(var i of arr){console.log(i);}
# of 支持异步循环function muti(num){return new Promise((resolve,reject)=>{setTimeout(()=>{resolve(num*num)},1000)})}var arr = [2,3,4];/*forEach 是一个同步的循环of 支持异步循环*/(async()=>{/* arr.forEach(async(item)=>{var res = await muti(item)console.log(res)}) */for(let value of arr){let res = await muti(value)console.log(res)}})()
map
可以改变数组每一个项,得到一个新的值
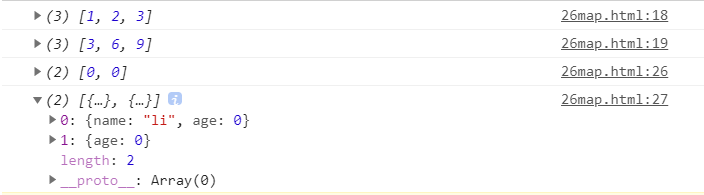
1.数组的每一项是基础(简单)类型,执行map不会改变数组原来的结构
2.数组的每一项是复杂类型{object},那么执行map方法会改变原来的数据结构
<script>var arr = [1,2,3];var res = arr.map(item=>{return item*3;})console.log(arr);// [1,2,3]console.log(res);// [3,6,9]var obj = [{name:"li",age:10},{age:"zhang",age:11}];var result = obj.map(item=>{return item.age = 0;})console.log(result);console.log(obj)</script>

例子
<script>var arr = [{name:"html",value:"12px"},{name:"css",value:"13px"},{name:"vue",value:"11px"},]arr.map(item=>{var value = parseInt(item["value"])*2;return item["value"] = value;})console.log(arr);/* [{name:"html",value:24},{name:"css",value:26},{name:"vue",value:22},]*/</script>
判断
some 返回boolean 只有数组中一项满足条件,就输出true
every 返回boolean 只有数组中m每一项满足某个条件,就输出true
<script>var arr = [1,2,3,4];var res = arr.some(item=>{return item>2;})var b = arr.every(item=>item>2);console.log(res);//trueconsole.log(b);//false</script>
筛选
var arr = [1,2,3,4];var res = arr.filter(item=>item>2);console.log(res)//[3,4]
例子
<script>var arr = [{name:"小米",price:1999},{name:"红米",price:999},{name:"iphone",price:9999},{name:"华为",price:3000},]var res = arr.filter(item=>item["price"]>1000)console.log(res)</script>
反转
sort方法会改变原arr的值
<script>var arr = [1,2,3,4]var res = arr.reverse()console.log(res)//[4,3,2,1]</script>
包含
<script>var arr = [1,2,3,4]console.log(arr.includes(5))//false</script>
对象变为数组
获取对象所有key值
Object.keys();
获取对象所有value值
Object.values();
去重
1.size 获取长度
2.add 添加数据
3.chear() 清除set中所有的数据
4.delete() 删除数据
5.forEach() 遍历
6.has 与includes类似
var arr = [1,2,3,4];var s = new Set([...arr]);

