基本数据类型number,string,boolean
typeof 操作符去判断一个数据的类型
// 基本数据类型 number string booleanvar a = 10;var str = "hello world";var b = true;console.log(typeof a); // numberconsole.log(typeof b); // stringconsole.log(typeof c); // boolean
引用数据类型 Array,Function,Object
数组Array
// 数组 array [] typeof不能识别数组// 使用 Array.isArray 来判断var arr = [1,2,3];console.log(arr.length);//3console.log(Array.isArray(arr)) // true// 数组下标从0开始,下标越界之后输出undefined
Json对象
// 声明JSON对象// {key:value} {键:值}// 在js中key的引号可以省略var zheng = {"name":"zheng","sex":"女"}var obj ={name:"zhang",age:18}// 2.读取Json对象的值console.log(zheng.name)console.log(zheng["name"])// 3.给对象添加属性zheng.skill = "javascript"console.log(zheng)
json-array结合
var obj = [{name:"zcy",age:18},{name:"mhm",age:18}]console.log(obj)
函数function
// function 封装一段特定功能的代码function go(){console.log("hello world")}go();// 函数的参数是局部变量function show(x){console.log(x)}show(3);
全局变量和局部变量
// 函数里面使用var 定义的变量(包含函数的变量) --局部变量// 函数外面声明的变量 --全局变量var a = 10; // 全局变量function show(){console.log(a) // 10var b = 20; // 局部变量console.log(b); //20}show();console.log(b) // 报错 b is not defined
控制语句
//forvar arr = ["html","css","javascript","vue"]for(var i=0;i<arr.length;i++){console.log(arr[i]);}//if-elsevar age = 17;if(age>=18){console.log("去网吧")}else{console.log("家里蹲")}
逻辑判断
//逻辑与 && 只有两边为true,结果才为true// 逻辑或 || 只要有有一边为true,结果为true//逻辑非 ! 取反console.log(10>3 && 10>7)//trueconsole.log(10>3 && 10>11)//falseconsole.log(10>12 || 10>3)//trueconsole.log(!(10>12))//true
深拷贝和浅拷贝
深拷贝和浅拷贝都只针对引用数据类型浅拷贝:指 两个js 对象指向同一个内存地址,其中一个改变会影响另一个深拷贝: 指复制后的新对象重新指向一个新的内存地址,两个对象改变互不影响
浅拷贝
数组中每项是简单数据类型,实现浅拷贝
var arr = [1,2,3]var sum = arrconsole.log(sum); // [1,2,3]arr.push(4)console.log(sum); // [1,2,3,4]
数组中每项是复杂数据类型 ,实现浅拷贝
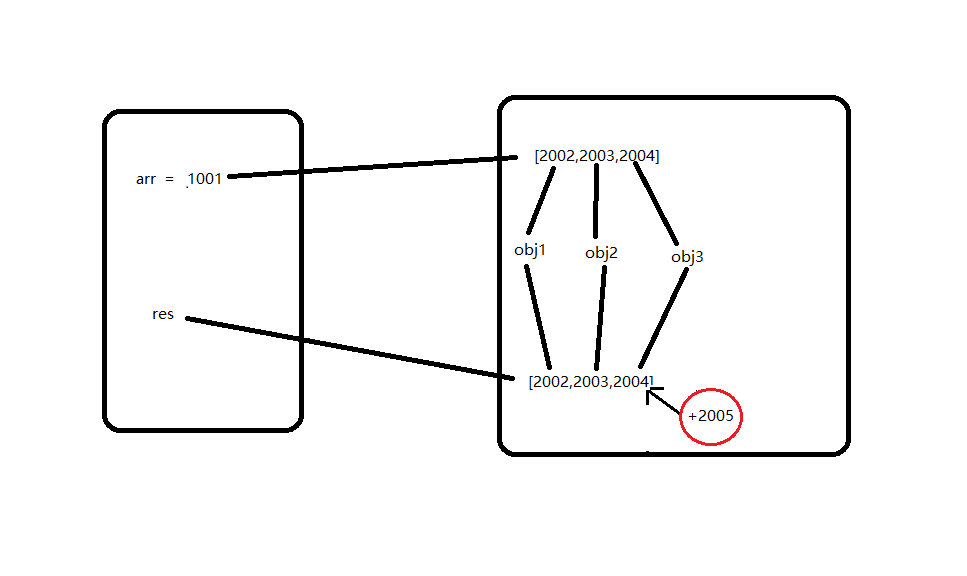
var arr = [{name:"zheng"},{name:"zhang"},{name:"li"}]var res = [...arr]res[0].name="huang" // arr变了res.push({name:"vue"})console.log(arr) // [{name:"huang"},{name:"zhang"},{name:"li"}]
深拷贝
每项为简单数据类型(实现深拷贝)
数组里每项是简单数据类型,实现深拷贝
/* 数组里面 每一项是基本数据类型的 是深拷贝 */var arr = [1,2,3]var sum = [...arr]console.log(sum); //[1,2,3]arr.push(4)console.log(sum); // [1,2,3]var arr = [1,2,3]var sum = [].concat(arr)console.log(sum); // [1,2,3]arr.push(4)console.log(sum); //[1,2,3]var arr = [1,2,3]var sum = arr.slice(0)console.log(sum); // [1,2,3]arr.push(4)console.log(sum); // [1,2,3]
对象的属性是简单数据类型,实现深拷贝
var obj = {name:"cheng",age:18}// var a = {...obj}var a = Object.assign({},obj)obj.id = 100;console.log(a) // {name:"cheng",age:18}
每项为复杂数据类型(array+object)
// 遇到复杂类型(array+object)如何实现深拷贝// var obj = nullvar obj = {name:{name:"cheng"}}function deepClone(obj){// 1. 能够识别数组和对象了let result;if(obj instanceof Array || obj instanceof Object){// 2.对拷贝的值做初始值的设定if(obj instanceof Array){result = []}else if(typeof obj == "object"){result={}}// 3.需要将obj克隆到result中for(let key in obj){result[key] = deepClone(obj[key])}return result}else{return obj}}deepClone(obj)console.log(deepClone(obj))