一、事件是电脑输入设备与页面进行交互的响应。
二、事件的注册(分为动态和静态两种)
概念:
静态事件注册:
动态事件注册:
先通过js代码先得到标签的dom对象,然后再通过dom对象.事件名 =function(){};这种形势赋于事件响应后的代码,叫动态注册。
步骤:
```java<script type="text/javascript">//定义一个 onload functionfunction onloadfun(){alert("静态注册onload事件")//所有代码放这里};</script><body onload="onloadfun()">

动态:
window.onload =function (){alert("动态注册onload事件");}

onclick:常用于按钮的点击响应操作
静态:
<script>function onclickfun(){alert("静态注册onclick事件");}</script><button onclick="onclickfun();">按钮1</button>
当点击按钮1时,会出现:
动态:
<script>window.onload = function (){//1.获取标签对象var btnObj = document.getElementById("btn001");/*document是js语言提供的一个对象,实际上是这整个页面里所有的内容* document.getElementById即在整个页面中通过id属性获取标签*///2. 通过标签对象.事件名 = function(){}btnObj.onclick = function (){alert("动态注册onclick事件");};}</script><button id="btn001">按钮2</button>
当按下按钮2 时,会出现:
onblur:常用于输入框失去焦点后验证其输入内容是否合法
什么是失去焦点?
点第一个文本框时就是聚焦了,点其他地方就失去焦点了
静态:
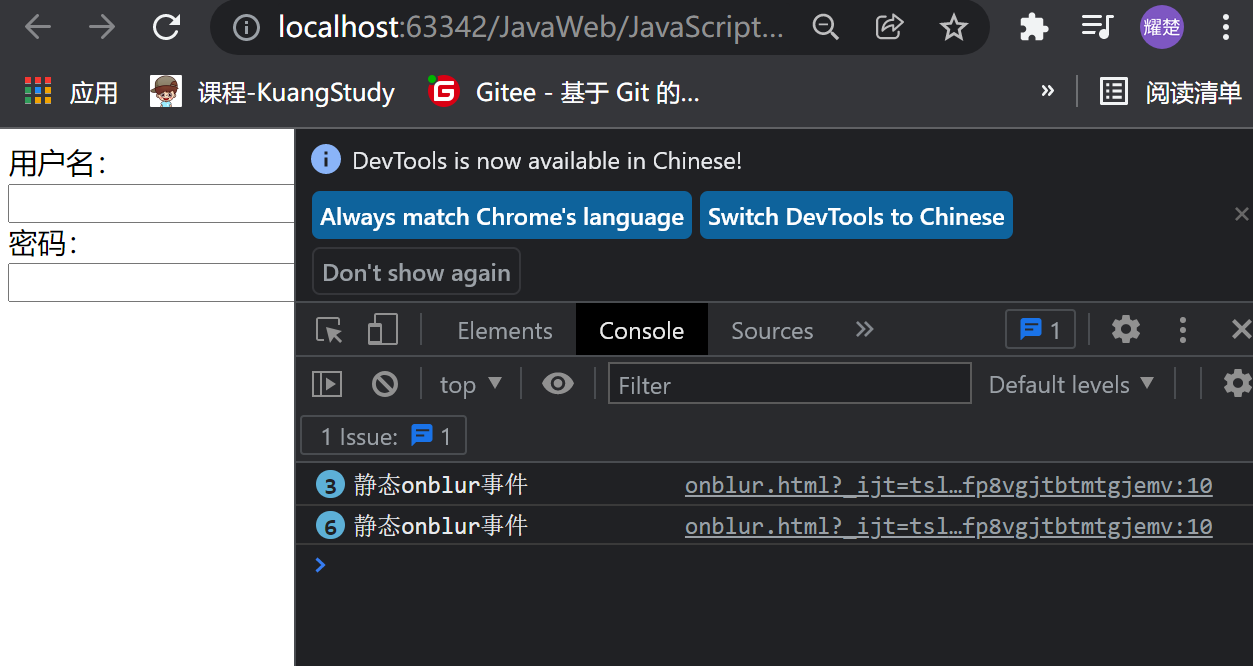
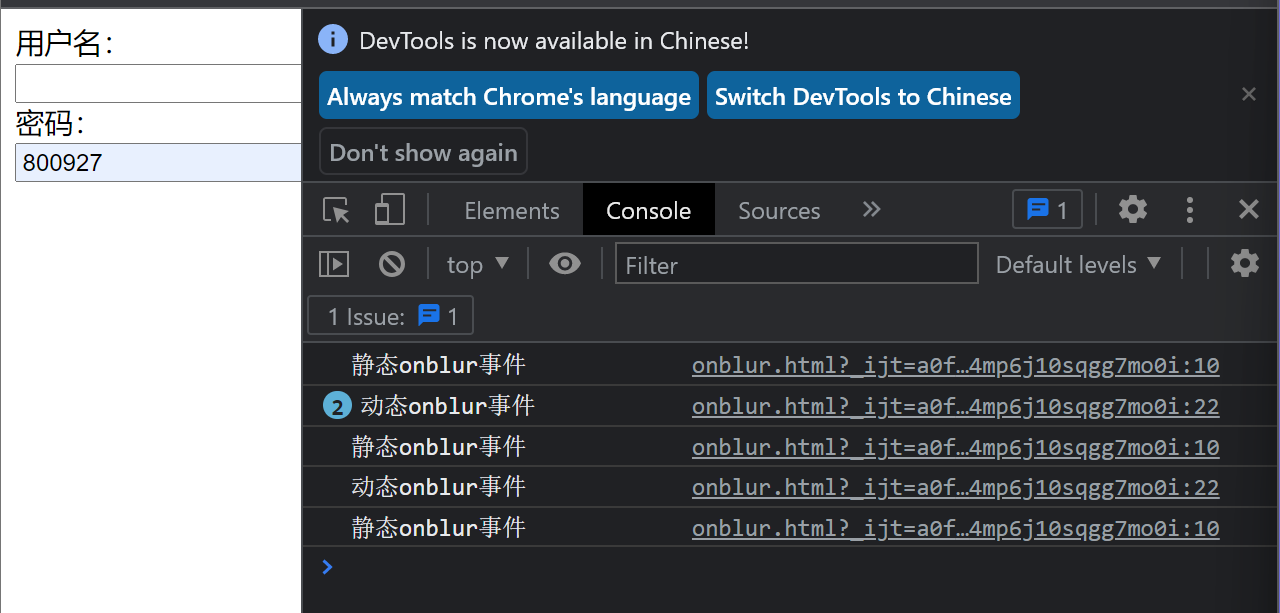
<script type="text/javascript">//静态function onblurfun(){console.log("静态onblur事件");/*console是控制台对象,是由JavaScript语言提供,用来向浏览器的控制器打印输出,用于测试使用*///log是打印方法};</script><body>用户名:<input type="text" onblur="onblurfun()"></br>密码:<input type="text" id="password"></body>
多次点击用户名的文本框后,在浏览器控制台有onblur事件次数的记录
动态:
<script>window.onload =function (){var passwordObj = document.getElementById("password");passwordObj.onblur = function (){console.log("动态onblur事件");}}</script><body>用户名:<input type="text" onblur="onblurfun()"></br>密码:<input type="text" id="password"></body>
多次点击用户名和密码的文本框后,在浏览器控制台有onblur事件次数的记录
onchange: 常用于下拉列表和输入框内容发生改变后操作
静态:
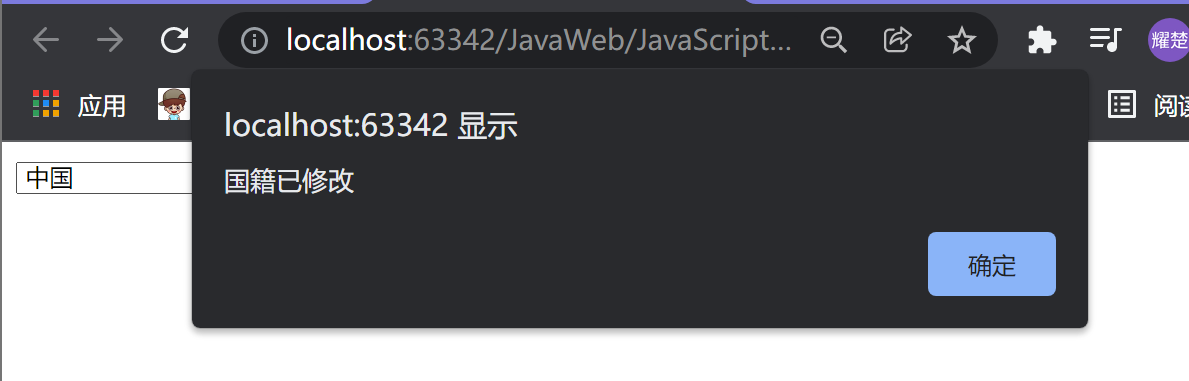
<script>function onchangefun(){alert("国籍已修改")}</script><body><select onchange="onchangefun()"><option>--请选择你的国籍--</option><option>中国</option><option>美国</option><option>日本</option></select></body>
当点击不同的选项时会出现:
动态:
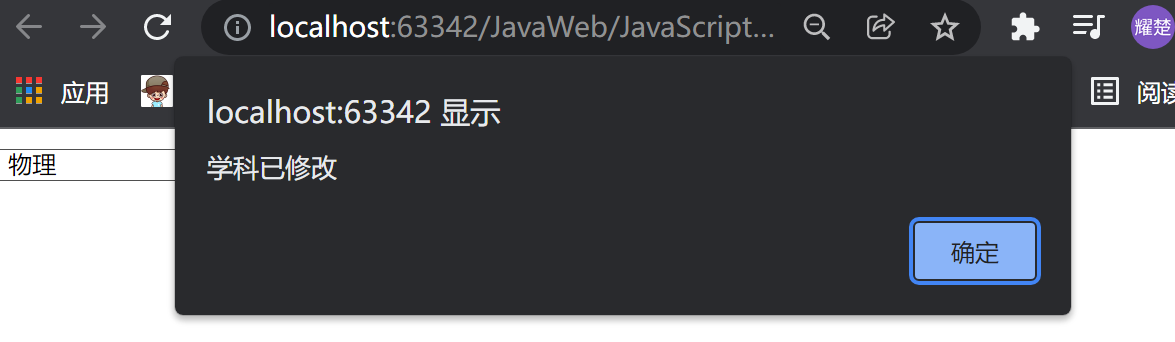
<script>window.onload = function (){var change = document.getElementById("007")change.onchange = function (){alert("学科已修改")}}</script><body><select id ="007"><option>--请选择你的学科--</option><option>物理</option><option>化学</option><option>生物</option></select></body>
当点击不同的选项时会出现:
onsubmit: 常用于表单提交前,验证所有表单项是否合法
静态:
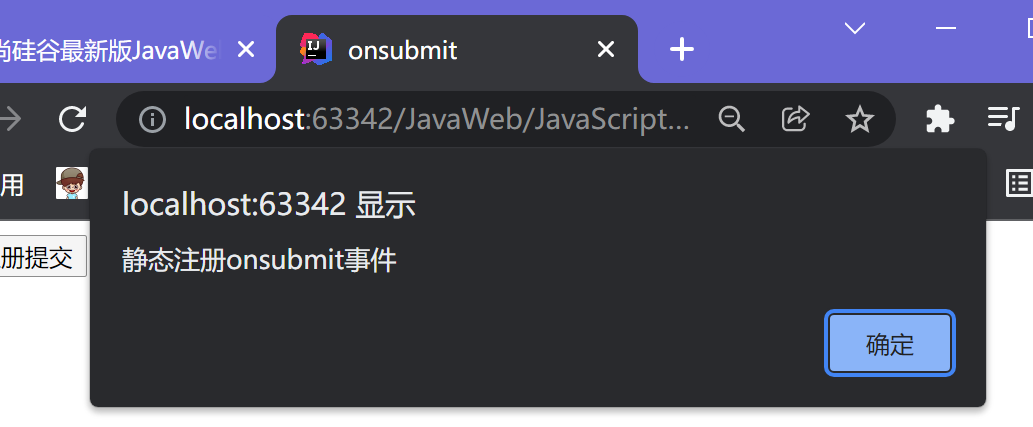
<script type="text/javascript">function onsubmitFun(){alert("静态注册onsubmit事件");alert("当发现不合法时阻止提交");return false;}</script><body><form action="www.baidu.com" method="get" onsubmit="return onsubmitFun()"><input type="submit" value="静态注册提交"/></form></body>


动态:
<script>window.onload = function (){var submit = document.getElementById("id008");submit.onsubmit = function (){alert("动态注册onsubmit事件");alert("当发现不合法时阻止提交");return false;}}</script><body><form action="www.baidu.com" id="id008"><input type="submit" value="动态注册提交"/></form></body>