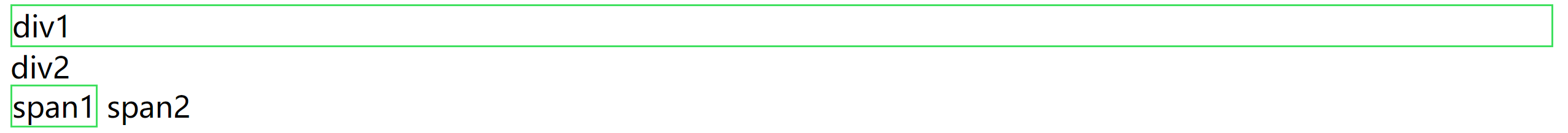
第一种:
<!--第一种:在标签style属性上设置“key:value value”修改标签样式--><!--缺点:每个标签都要修改一遍,可读性差,没有通用性,所以不推荐使用--><div style="border: 1px solid #3fe05f">div1</div><div>div2</div><span style="border: 1px solid #3fe05f">span1</span><span>span2</span>

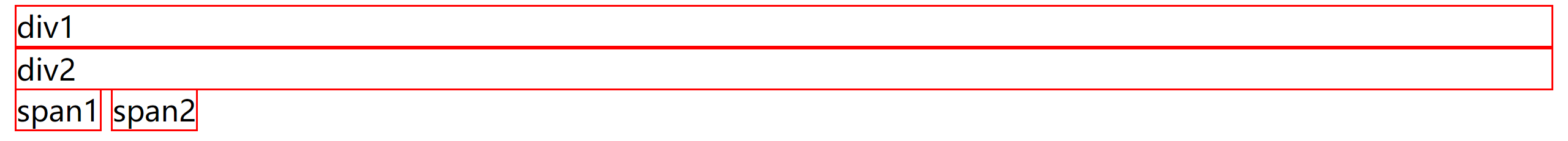
第二种:
<!--第二种:可以在head标签中使用style标签定义自己需要的各种CSS样式--><head> <meta charset="UTF-8"> <title>CSS与HTML结合使用2</title> <style type="text/css"> /*缺点:只能在一个页面里复用*/ div{ border: 1px solid red; } span{ border: 1px solid red; } </style></head><body><div >div1</div><div>div2</div><span >span1</span><span>span2</span></body>

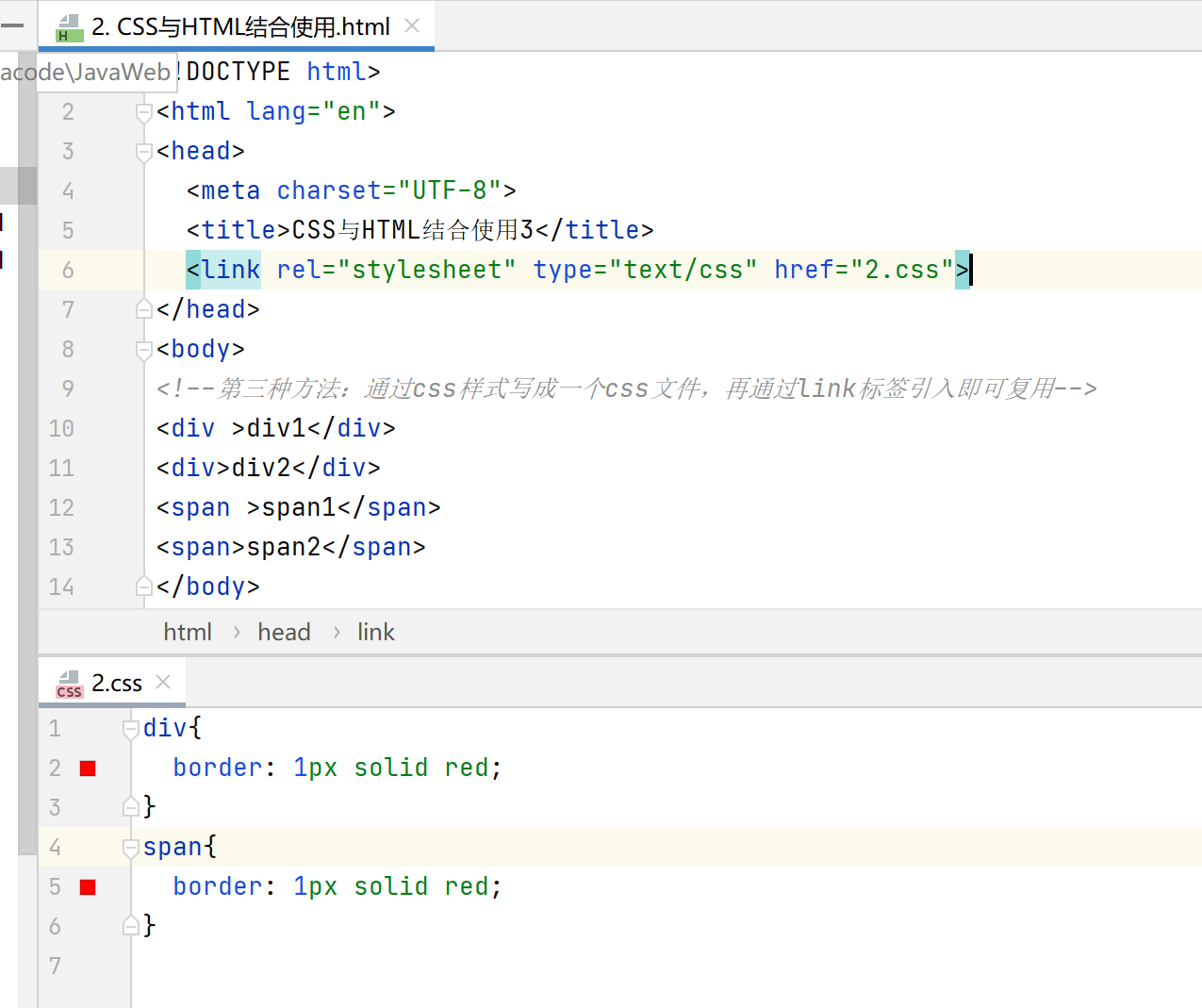
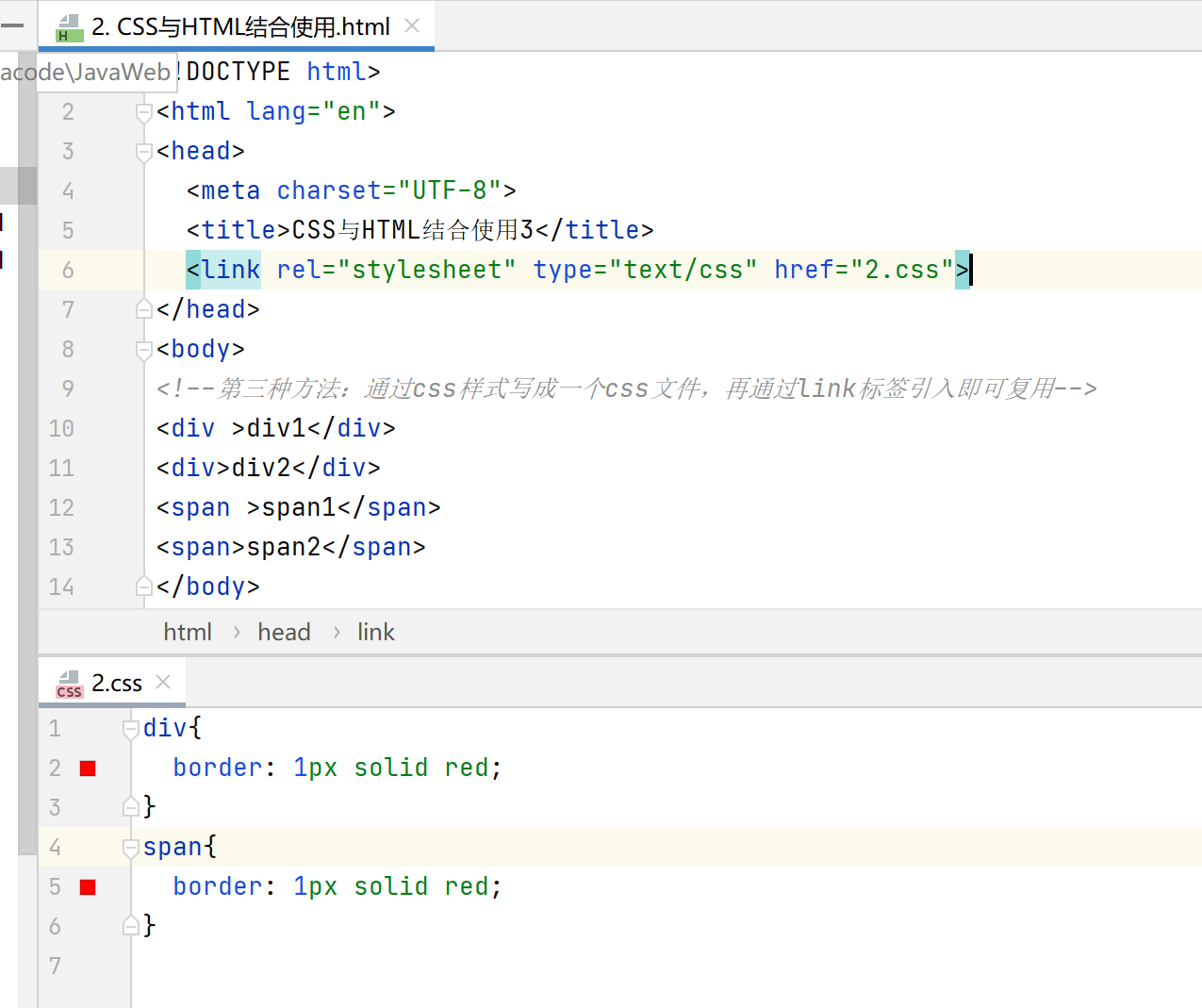
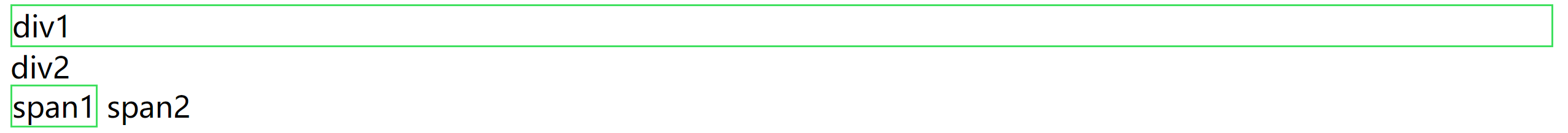
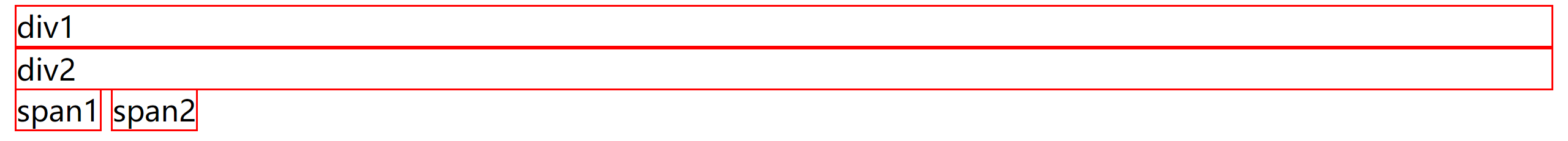
第三种