重点
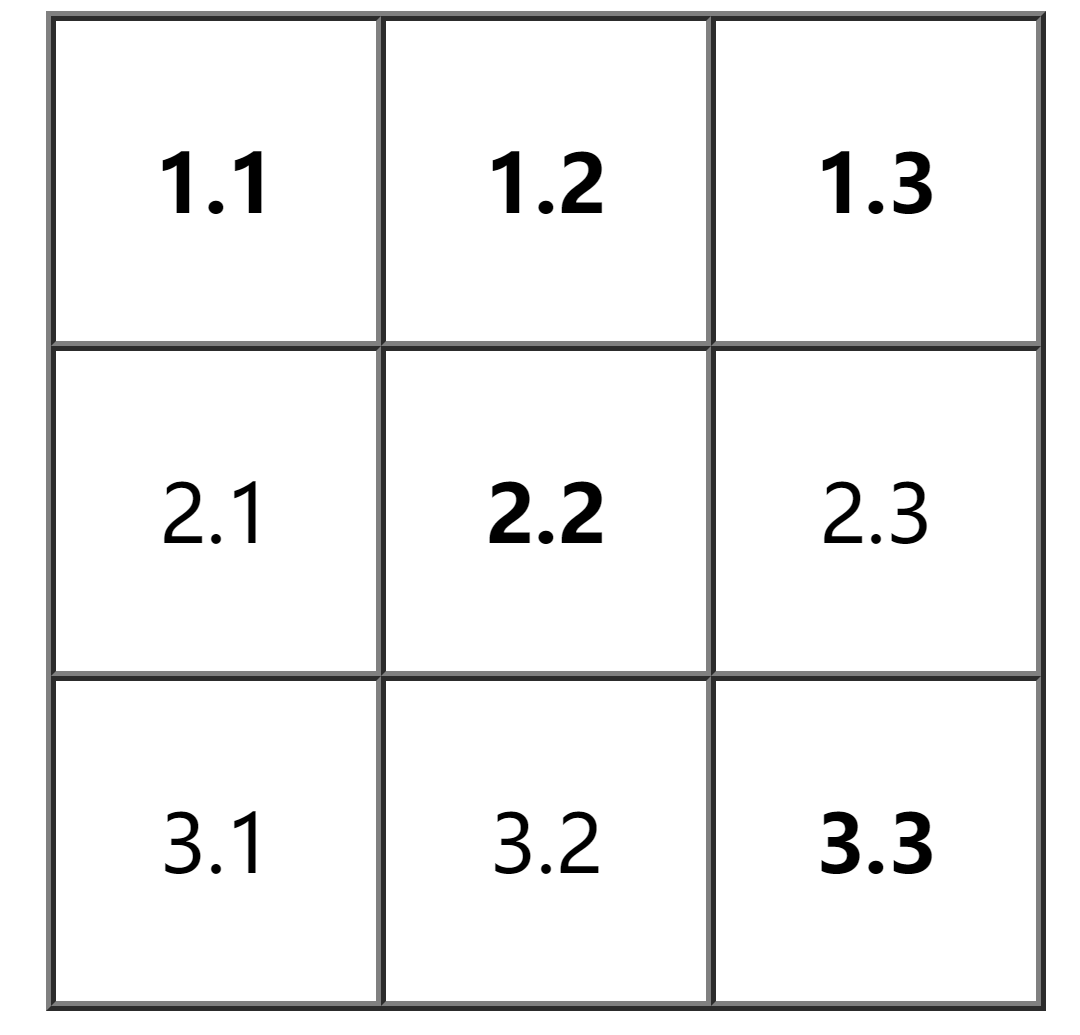
<body><!--<table>表示表格<tr>表示行<td>表示单元格border属性加边框<b>加粗align属性调整文本对齐方式<th>加粗居中</th>==<td align="center"><b>加粗居中</b></td><th>表示表头标签cellspacing表示单元格间距--><table border="1" align="center" width="200" height="200" cellspacing="0"><tr><th>1.1</th><th>1.2</th><th>1.3</th></tr><tr align="center"><td>2.1</td><td><b>2.2</b></td><td>2.3</td></tr><tr align="center"><td>3.1</td><td>3.2</td><td><b>3.3</b></td></tr></table></body>