表单是html页面收集用户信息的集合,并用于发送给服务器
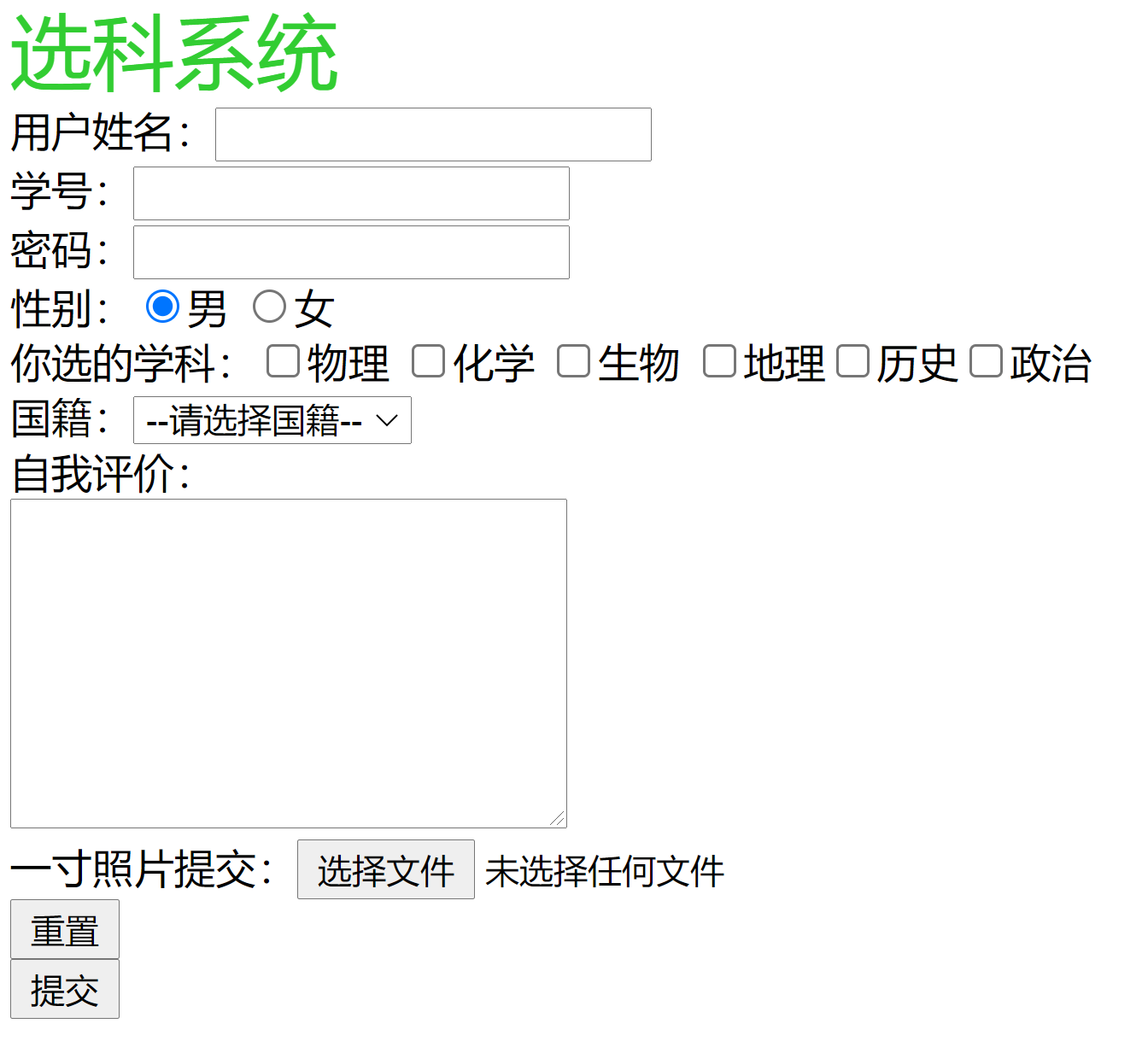
<body><!--from标签是表单--><!--iinput是输入框(单标签),type是输入类型input type=text是单行文本输入 value是默认值input type=password是密码输入 value是默认值input type=radio是单选,起名字给它分在一个组,实现单选功能,check=“check”表示默认勾选input type=checkbox是复选 check=“check”表示默认勾选input type=reset是重置 value是修改按钮上的文本input type=submit是提交 value是修改按钮上的文本input type=button是按钮 value是修改按钮上的文本input type=file是上传文件input type=hidden是隐藏域,当需要发送的信息不能给用户看见使使用select是下拉列表,option是选项 select=“select”是默认选中textarea是文本域 row设置行 cols设置每行可以显示多少个字符,<>这是默认值区域</>--><!--表单的一些细节--><!--from标签是表单标签,action属性设置提交服务器的地址,method属性设置提交服务器的方式GET(默认值),POST--><!--表单提交的时候,数据没有发给服务器的三种情况:--><!-- 1. 表单项没有name属性--><!-- 2. 单选复选(下拉列表中的option标签都需要添加value属性)都需要添加value属性--><!-- 3.表单项不在提交的from标签中--><!--get请求的细节:--><!--1. 浏览器地址栏格式:action属性+?+请求参数--><!--请求参数格式:name=value&name=value--><!--2. 不安全(密码可见)--><!--3. 有数据长度限制--><!--post请求的细节:--><!--1. 只有action地址--><!--2. 比get安全--><!--3. 理论上无长度限制--><form><font size="6" color="#32cd32">选科系统</font><br/>用户姓名:<input type="text"/><br/>学号:<input type="text"/><br/>密码:<input type="password"/><br/>性别:<input type="radio" name="sex" checked="checked"/>男 <input type="radio" name="sex"/>女<br/>你选的学科:<input type="checkbox"/>物理 <input type="checkbox"/>化学 <input type="checkbox"/>生物 <input type="checkbox"/>地理<input type="checkbox"/>历史<input type="checkbox"/>政治<br/>国籍:<select><option>--请选择国籍--</option><option>中国</option><option>美国</option><option>英国</option><option>日本</option></select><br/>自我评价:<br/><textarea cols="30" rows="8"></textarea><br/>一寸照片提交:<input type="file"/><br/><input type="reset" value="重置"><br/><input type="submit" value="提交"></form></body>

下面进行优化:
<form action="https://www.yuque.com/u21911226/ypfu0m/kpfgs7" method="post"><h1 align="center"><font color="#5f9ea0">选科系统</font></h1><table><tr><td >用户姓名:</td><td><input type="text" name="username"/></td></tr><tr><td>学号:</td><td><input type="text" name="stunum"/></td></tr><tr><td>密码:</td><td><input type="password" name="password"/></td></tr><tr><td>性别:</td><td><input type="radio" name="sex" checked="checked" value="男"/>男 <input type="radio" name="sex" value="女"/>女</td></tr><tr><td>你选的学科:</td><td><input type="checkbox" value="wuli" name="suj"/>物理<input type="checkbox" value="huaxue" name="suj"/>化学<input type="checkbox" value="shengwu" name="suj"/>生物<input type="checkbox" value="dili" name="suj"/>地理<input type="checkbox" value="lishi" name="suj"/>历史<input type="checkbox" value="zhengzhi" name="suj"/>政治</td></tr><tr><td>国籍:</td><td><select name="country"><option value="none">--请选择国籍--</option><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option><option value="jp">日本</option></select></td></tr><tr><td>自我评价:</td><td><textarea cols="30" rows="8" name="text"></textarea></td></tr><tr><td>一寸照片提交:</td><td><input type="file" name="pic"/></td></tr><tr><td><input type="reset" value="重置"></td><td><input type="submit" value="提交"></td></tr></table></form>
优化效果如下图:
提交
from标签是表单标签,action属性设置提交服务器的地址,method属性设置提交服务器的方式GET(默认值),POST

