1. Math对象最大值
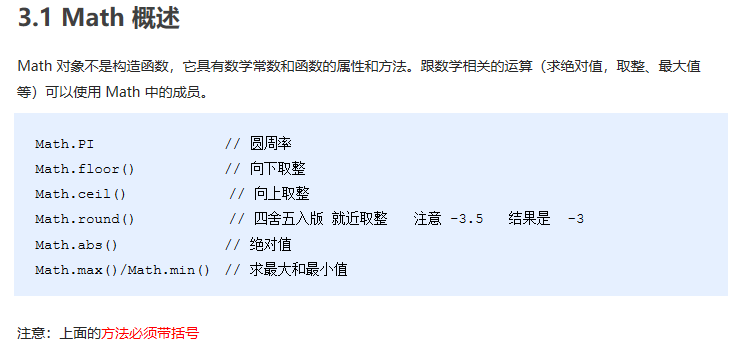
Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可
console.log(Math.PI); // 一个属性 圆周率console.log(Math.max(1, 99, 3)); // 99console.log(Math.max(-1, -10)); // -1console.log(Math.max(1, 99, '老师')); // NaNconsole.log(Math.max()); // -Infinity
2. 封装自己的数学对象
利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {PI: 3.141592653,max: function() {var max = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;},min: function() {var min = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] < min) {min = arguments[i];}}return min;}}console.log(myMath.PI);//3.141592653console.log(myMath.max(1, 5, 9));//9console.log(myMath.min(1, 5, 9));//1
3. Math绝对值和三个取整方法
// 1.绝对值方法console.log(Math.abs(1)); // 1console.log(Math.abs(-1)); // 1console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型console.log(Math.abs('pink')); // NaN// 2.三个取整方法// (1) Math.floor() 地板 向下取整 往最小了取值console.log(Math.floor(1.1)); // 1console.log(Math.floor(1.9)); // 1// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值console.log(Math.ceil(1.1)); // 2console.log(Math.ceil(1.9)); // 2// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取console.log(Math.round(1.1)); // 1console.log(Math.round(1.5)); // 2console.log(Math.round(1.9)); // 2console.log(Math.round(-1.1)); // -1console.log(Math.round(-1.5)); // 这个结果是 -1
4. Math对象随机数方法

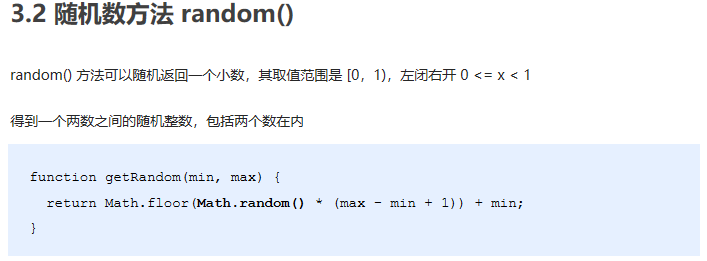
// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1// 2. 这个方法里面不跟参数// 3. 代码验证console.log(Math.random());// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数// Math.floor(Math.random() * (max - min + 1)) + min;function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}console.log(getRandom(1, 10));// 5. 随机点名var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', '老师'];// console.log(arr[0]);console.log(arr[getRandom(0, arr.length - 1)]);
案例:猜数字游戏


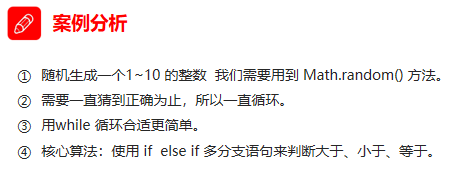
// 猜数字游戏// 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。// 2.需要一直猜到正确为止,所以需要一直循环。// 3.while 循环更简单// 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}var random = getRandom(1, 10);while (true) { // 死循环var num = prompt('你来猜? 输入1~10之间的一个数字');if (num > random) {alert('你猜大了');} else if (num < random) {alert('你猜小了');} else {alert('你好帅哦,猜对了');break; // 退出整个循环结束程序}}// 要求用户猜 1~50之间的一个数字 但是只有 10次猜的机会