1. 创建数组的两种方式

<script> // 创建数组的两种方式 // 1. 利用数组字面量 var arr = [1, 2, 3];console.log(arr[0]);// 2. 利用new Array()// var arr1 = new Array(); // 创建了一个空的数组// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素 var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3console.log(arr1);</script>
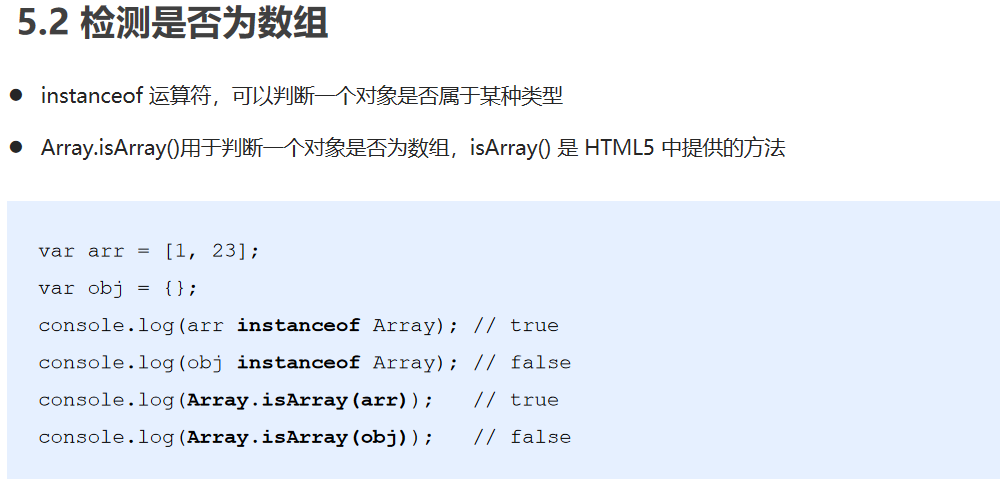
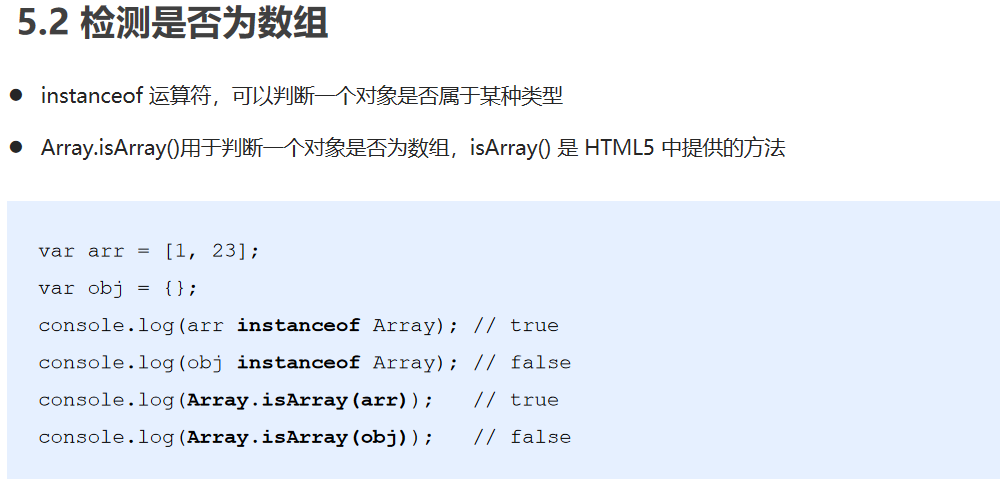
2. 检测是否为数组方法

<script> // 翻转数组 function reverse(arr) { // if (arr instanceof Array) { if (Array.isArray(arr)) { var newArr = []; for (var i = arr.length - 1; i >= 0; i--) { newArr[newArr.length] = arr[i]; } return newArr; } else { return 'error 这个参数要求必须是数组格式 [1,2,3]' }}console.log(reverse([1, 2, 3]));//[3,2,1]console.log(reverse(1, 2, 3));//error 这个参数要求必须是数组格式 [1,2,3]// 检测是否为数组// (1) instanceof 运算符 它可以用来检测是否为数组var arr = [];var obj = {};console.log(arr instanceof Array);//trueconsole.log(obj instanceof Array);//false// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持console.log(Array.isArray(arr));//trueconsole.log(Array.isArray(obj));//false</script>
3. 添加删除数组元素方法

<script> // 添加删除数组元素方法 // 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推 var arr = [1, 2, 3];// arr.push(4, 'pink');console.log(arr.push(4, 'pink'));console.log(arr);// (1) push 是可以给数组追加新的元素// (2) push() 参数直接写 数组元素就可以了// (3) push完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化// 2. unshift 在我们数组的开头 添加一个或者多个数组元素console.log(arr.unshift('red', 'purple'));console.log(arr);// (1) unshift是可以给数组前面追加新的元素// (2) unshift() 参数直接写 数组元素就可以了// (3) unshift完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化// 3. pop() 它可以删除数组的最后一个元素 console.log(arr.pop());console.log(arr);// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素// (2) pop() 没有参数// (3) pop完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化// 4. shift() 它可以删除数组的第一个元素 console.log(arr.shift());console.log(arr);// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素// (2) shift() 没有参数// (3) shift完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化</script>
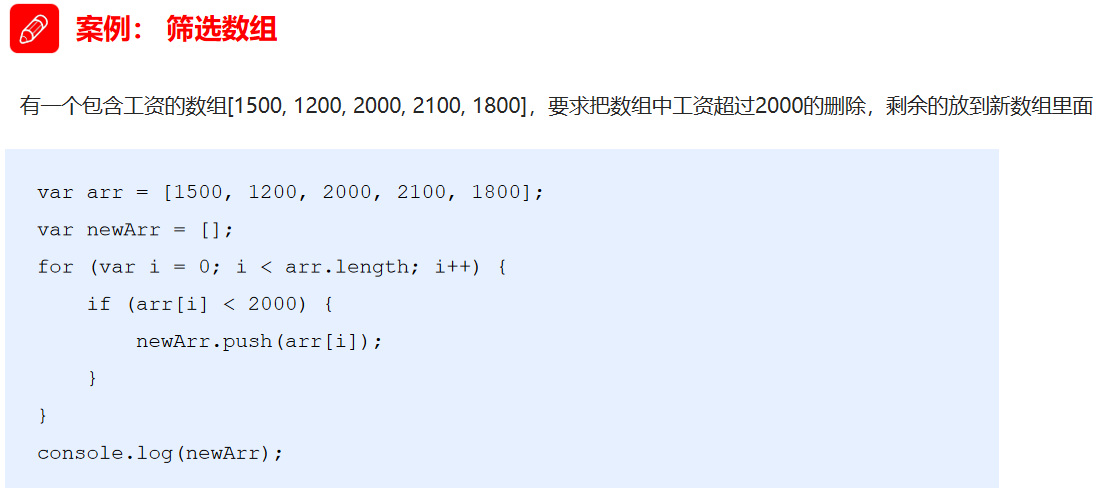
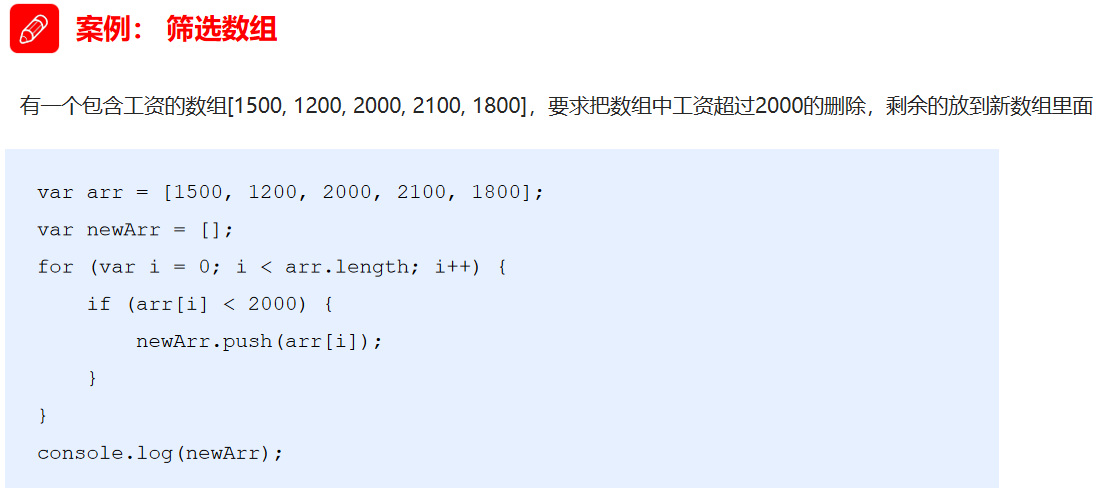
案例:筛选数组

<script> // 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面 var arr = [1500, 1200, 2000, 2100, 1800];var newArr = [];for (var i = 0; i < arr.length; i++) { if (arr[i] < 2000) { // newArr[newArr.length] = arr[i]; newArr.push(arr[i]); }}console.log(newArr);//[1500,1200,1800]</script>
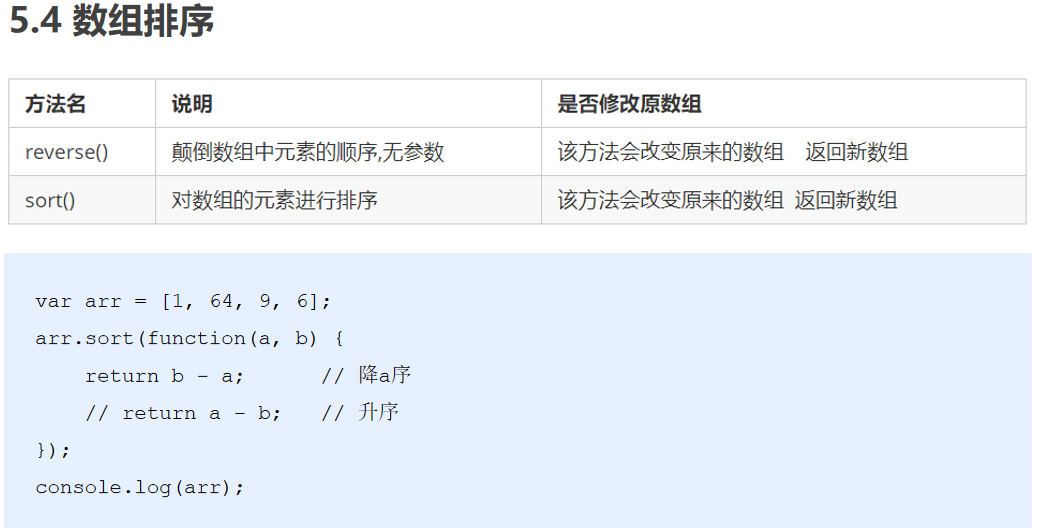
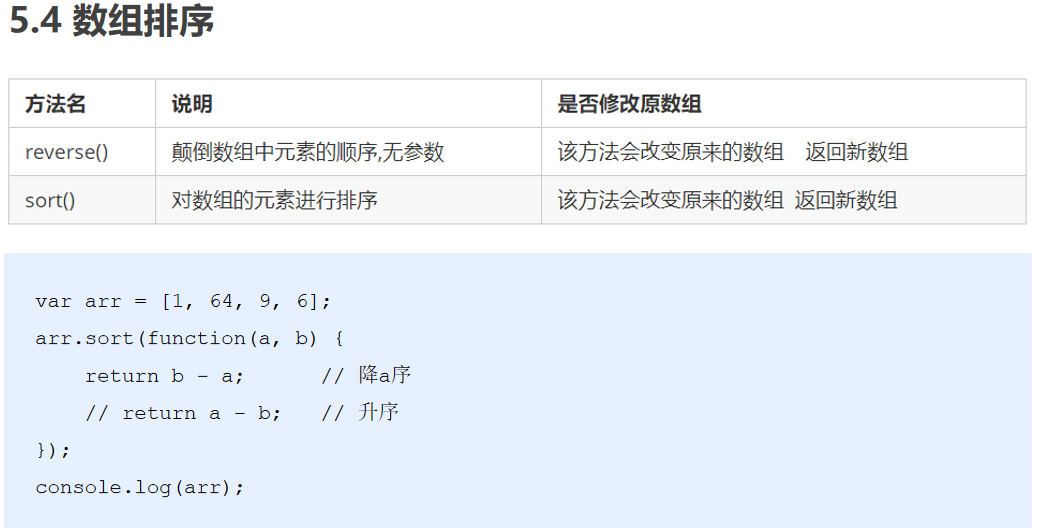
4. 数组排序(放到冒泡排序之后讲解)

<script> // 数组排序 // 1. 翻转数组 var arr = ['pink', 'red', 'blue'];arr.reverse();console.log(arr);// ['blue', 'red', 'pink']// 2. 数组排序(冒泡排序)var arr1 = [13, 4, 77, 1, 7];arr1.sort(function(a, b) { // return a - b; 升序的顺序排列 return b - a; // 降序的顺序排列});console.log(arr1);//[77, 13, 7, 4, 1]</script>
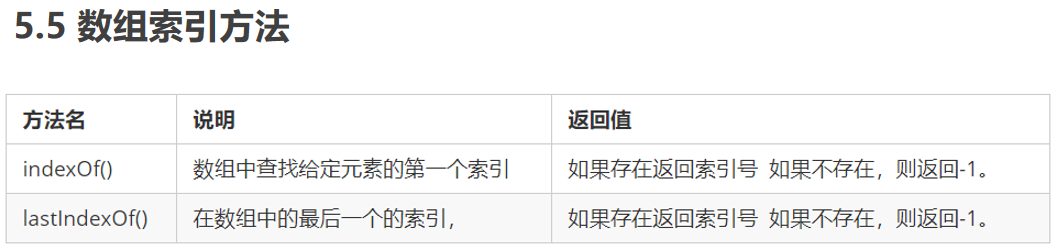
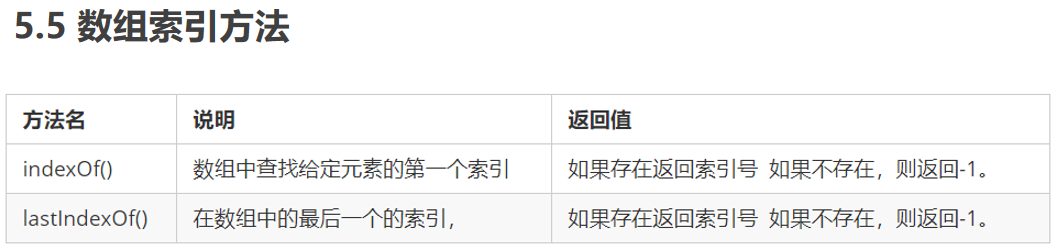
5. 获取数组元素索引方法

<script> // 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找 // 它只返回第一个满足条件的索引号 // 它如果在该数组里面找不到元素,则返回的是 -1 // var arr = ['red', 'green', 'blue', 'pink', 'blue']; var arr = ['red', 'green', 'pink'];console.log(arr.indexOf('blue'));//2// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找var arr = ['red', 'green', 'blue', 'pink', 'blue'];console.log(arr.lastIndexOf('blue')); // 4</script>
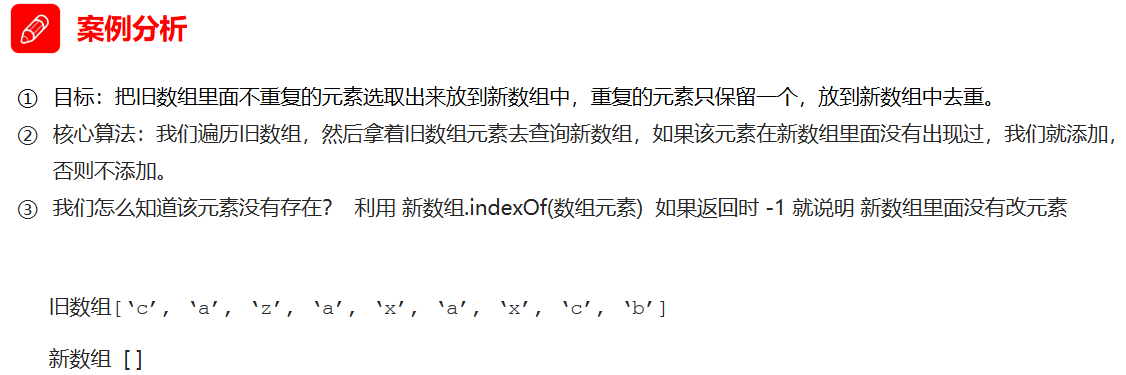
案例:数组去重


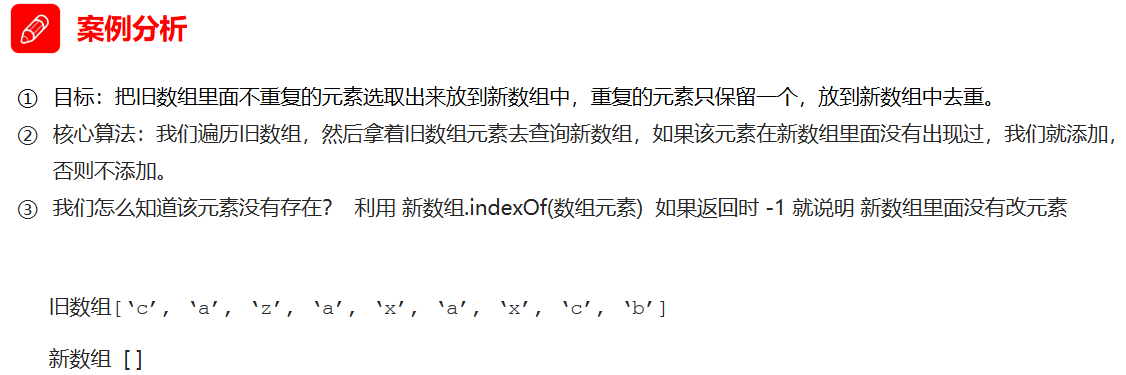
<script> // 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。 // 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。 // 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。 // 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素 // 封装一个 去重的函数 unique 独一无二的 function unique(arr) { var newArr = []; for (var i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i]) === -1) { newArr.push(arr[i]); } } return newArr;}// var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])var demo = unique(['blue', 'green', 'blue'])console.log(demo);//['blue', 'green']</script>
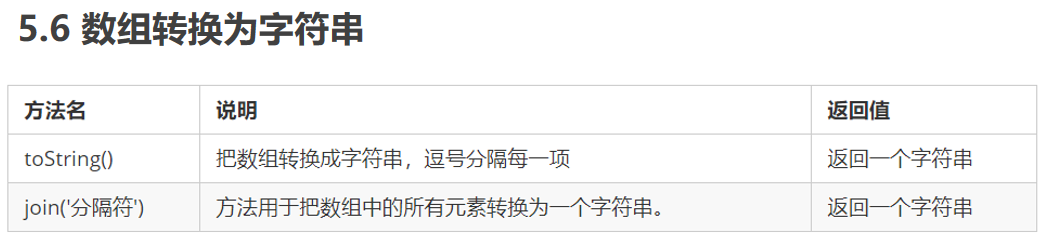
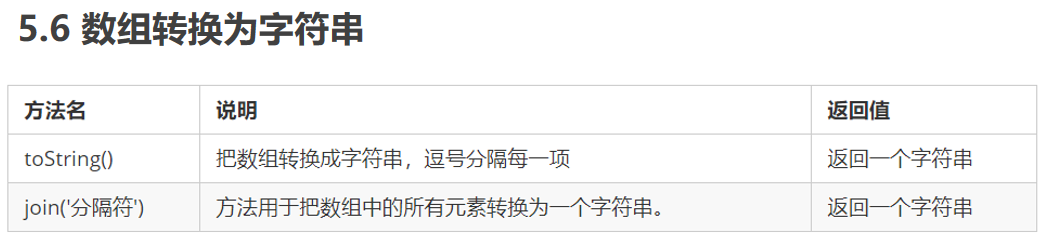
6. 数组转换为字符串

<script> // 数组转换为字符串 // 1. toString() 将我们的数组转换为字符串 var arr = [1, 2, 3];console.log(arr.toString()); // 1,2,3// 2. join(分隔符) var arr1 = ['green', 'blue', 'pink'];console.log(arr1.join()); // green,blue,pinkconsole.log(arr1.join('-')); // green-blue-pinkconsole.log(arr1.join('&')); // green&blue&pink</script>
7. concat(),slice() 和 splice()