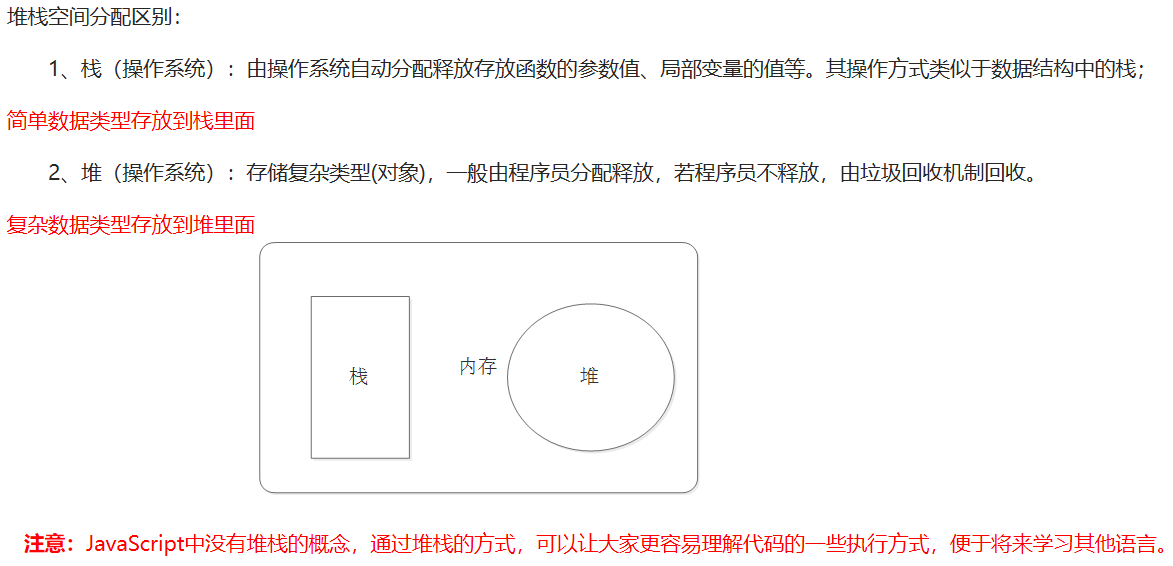
(一)数据类型内存分配
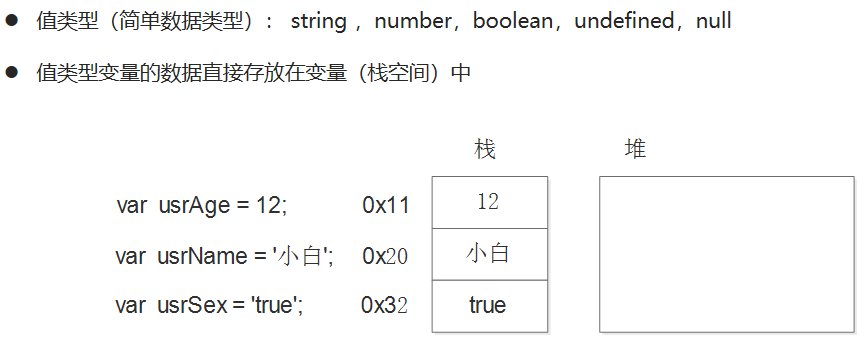
1. 简单数据类型

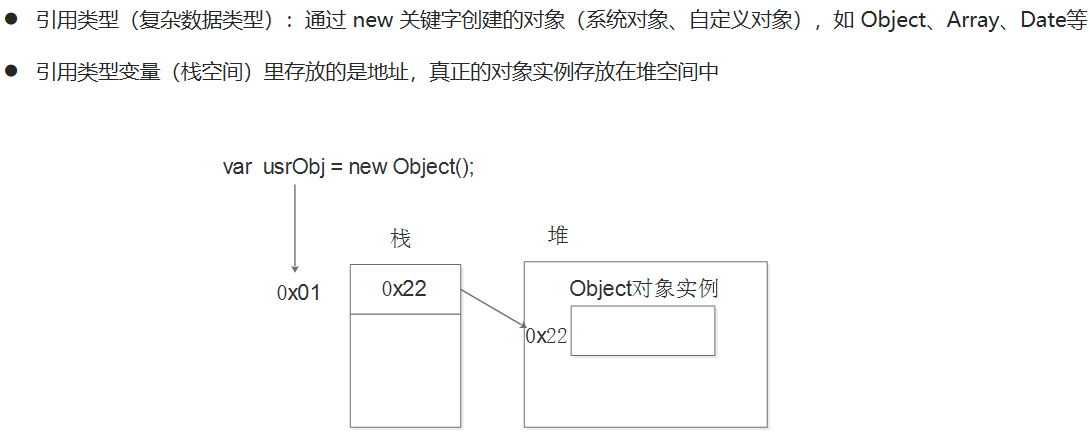
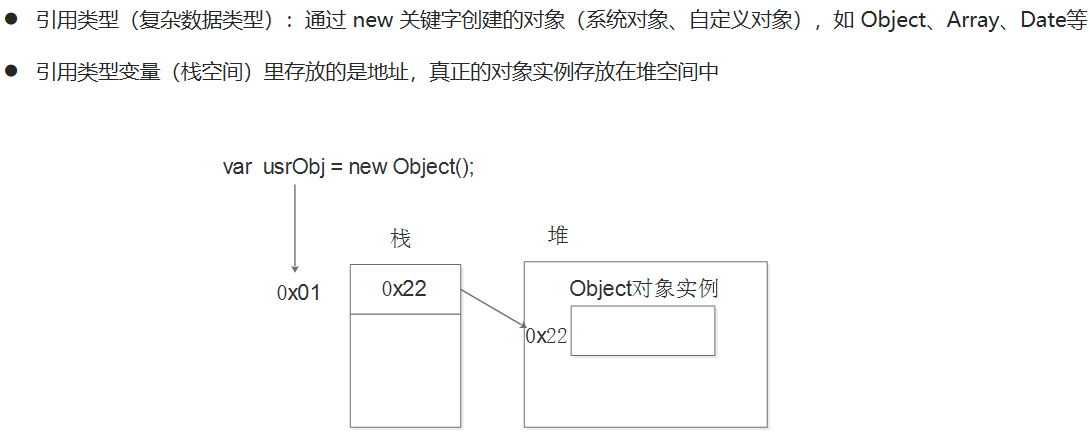
2. 复杂数据类型 或者叫 引用类型

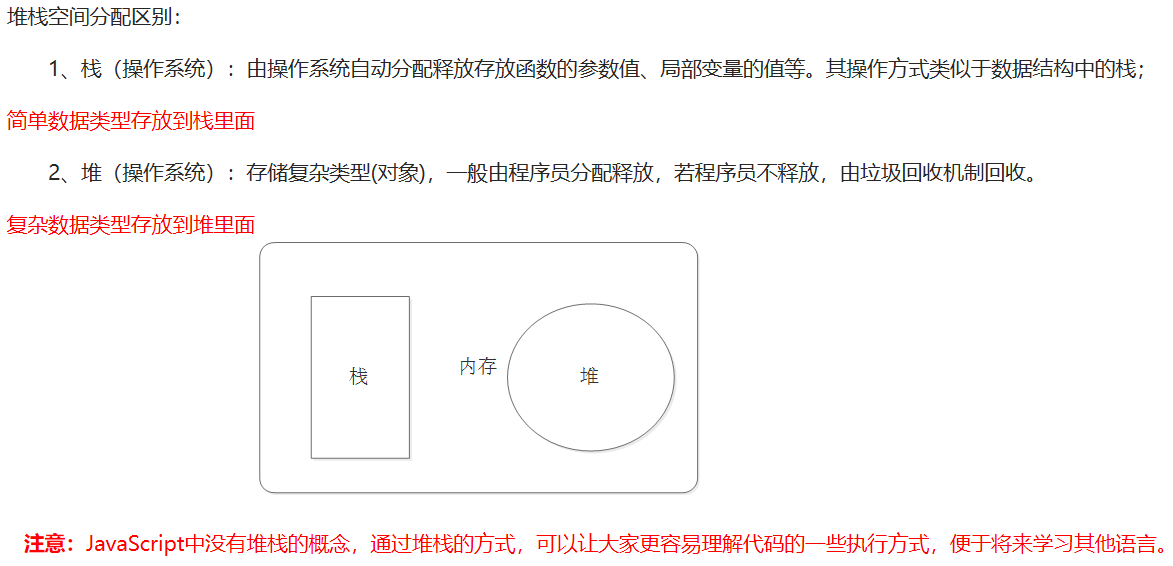
3. 堆和栈

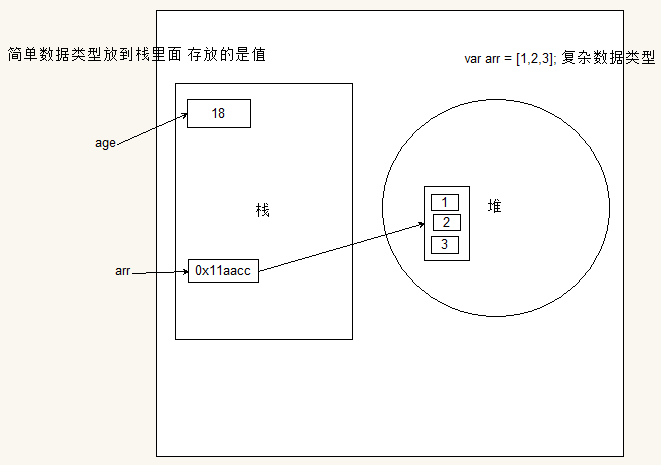
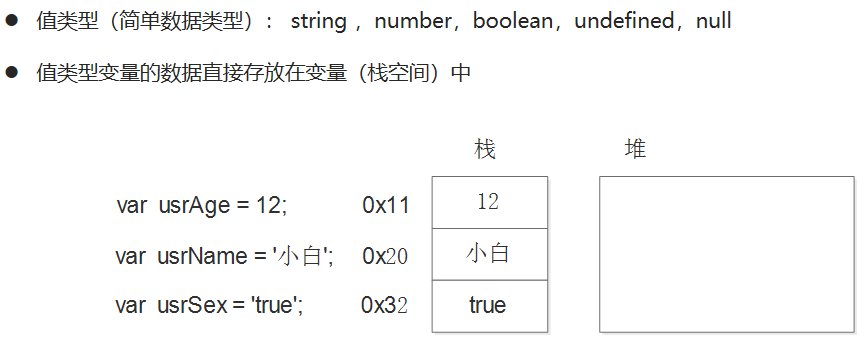
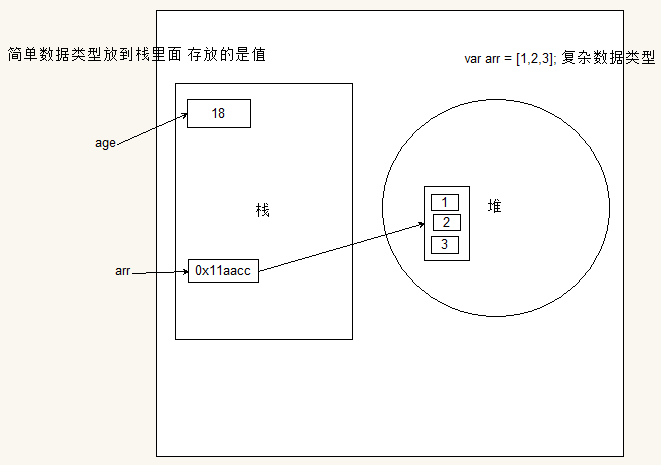
4. 简单类型的内存分配

5. 复杂类型的内存分配


<script> // 简单数据类型 null 返回的是一个空的对象 object var timer = null;console.log(typeof timer);//object// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null // 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据</script>
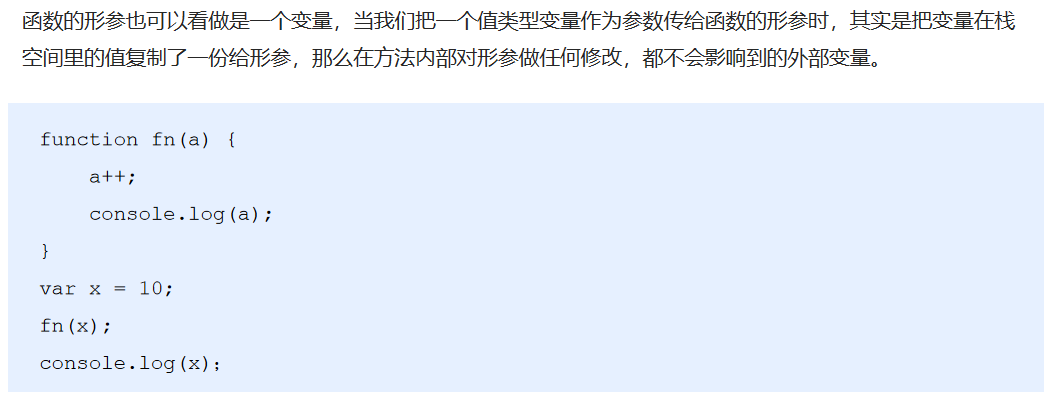
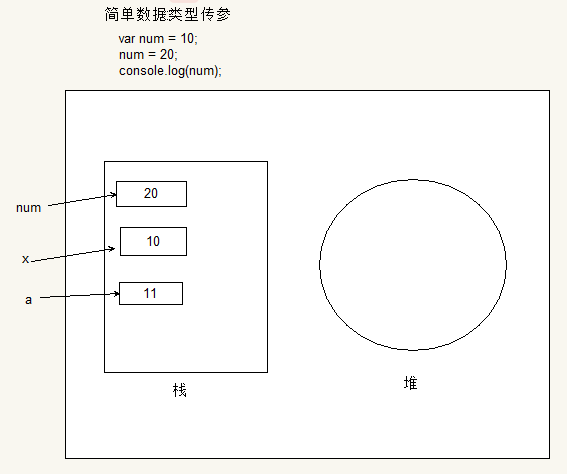
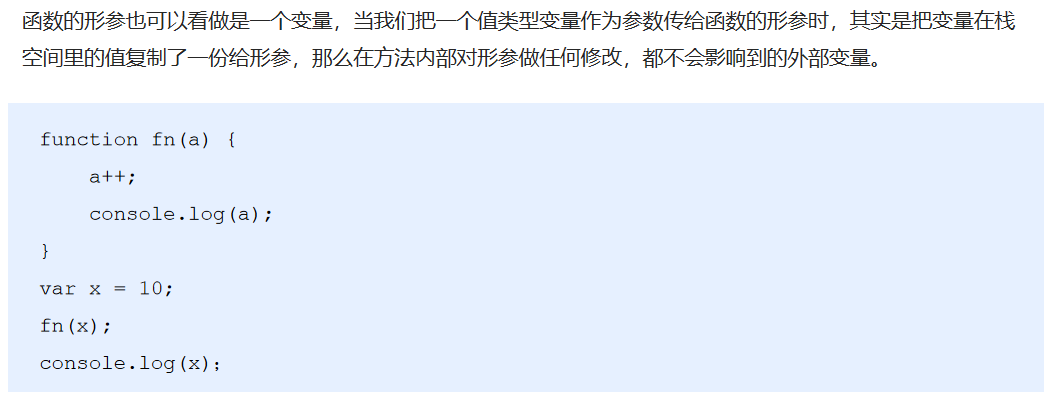
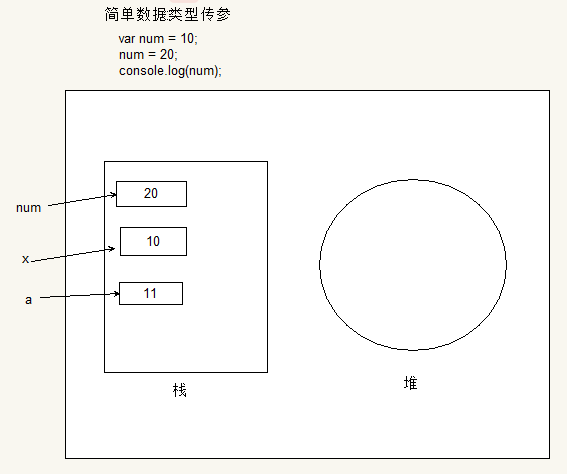
(二)简单数据类型传参


<script> // 简单数据类型传参 function fn(a) { a++; console.log(a);//11}var x = 10;fn(x);console.log(x);//10</script>
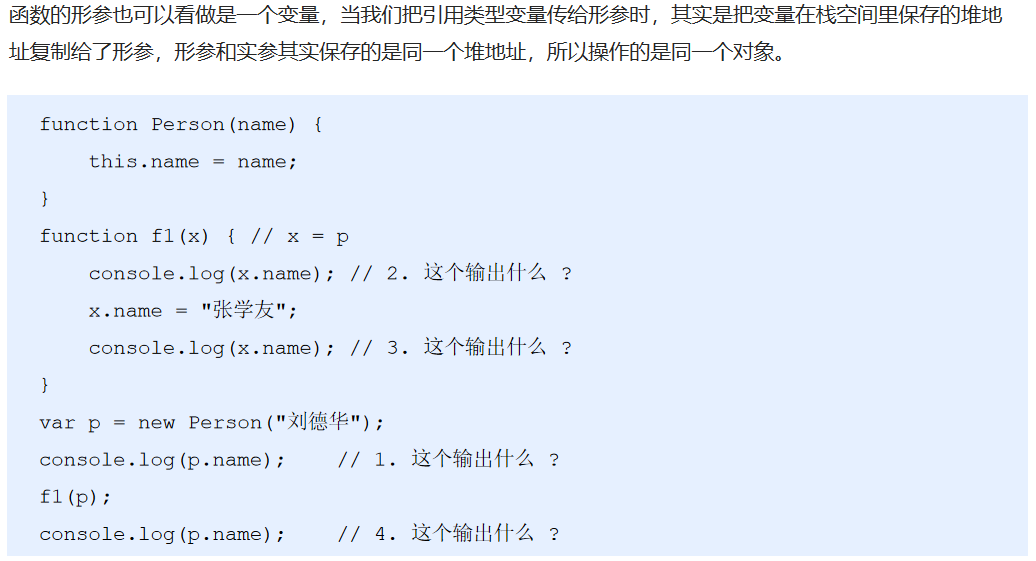
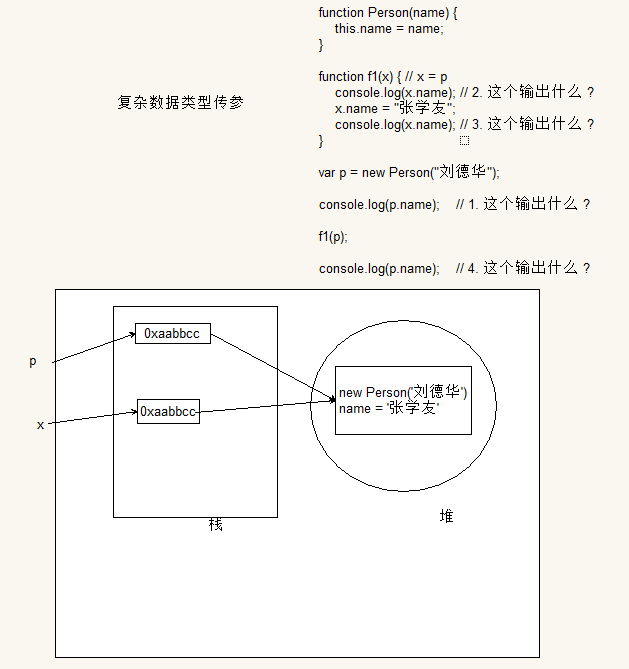
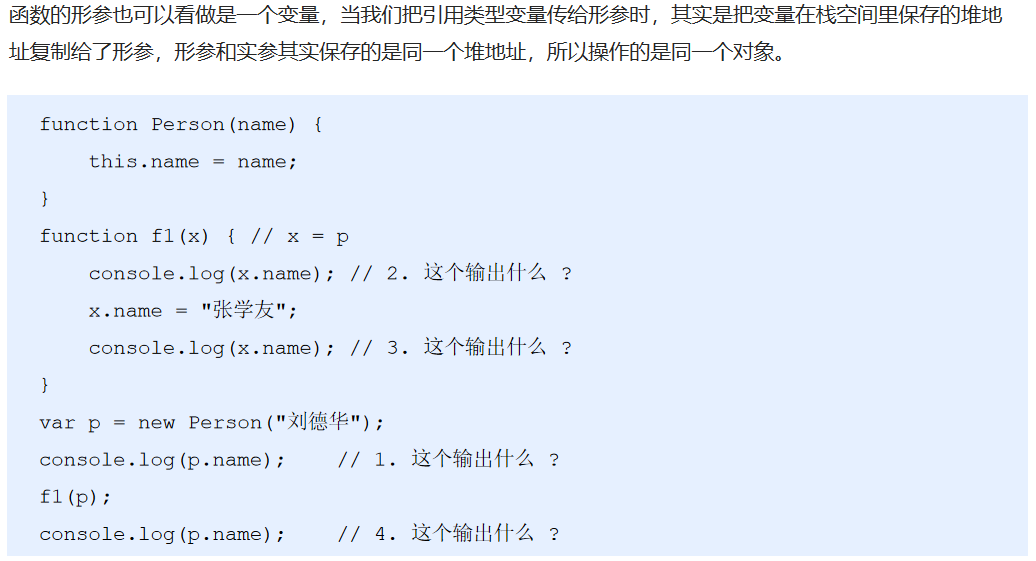
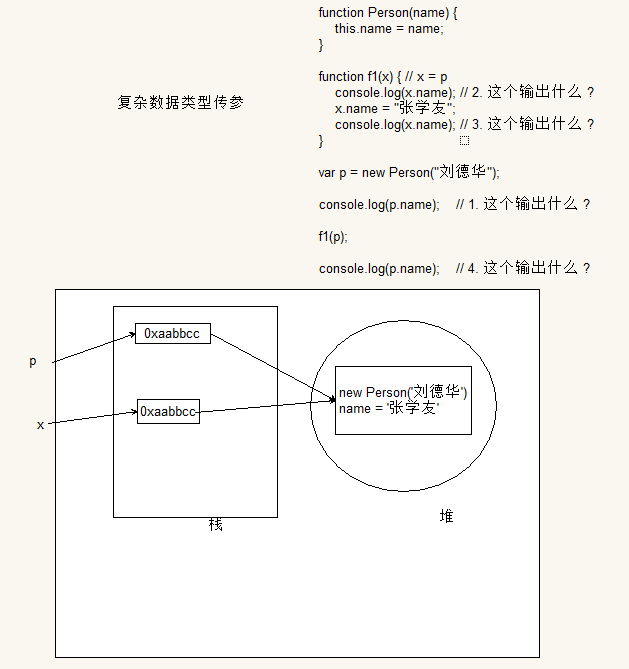
(三)复杂数据类型传参


<script> // 复杂数据类型传参 function Person(name) { this.name = name;}function f1(x) { // x = p console.log(x.name); // 2. 这个输出什么 ? 刘德华 x.name = "张学友"; console.log(x.name); // 3. 这个输出什么 ? 张学友}var p = new Person("刘德华");console.log(p.name); // 1. 这个输出什么 ? 刘德华 f1(p);console.log(p.name); // 4. 这个输出什么 ? 张学友</script>