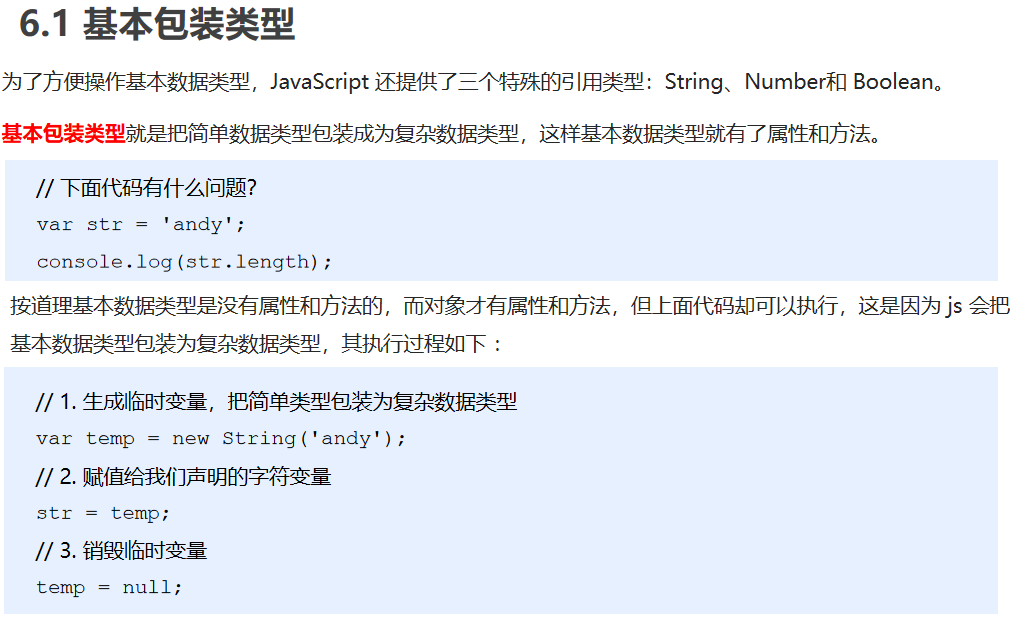
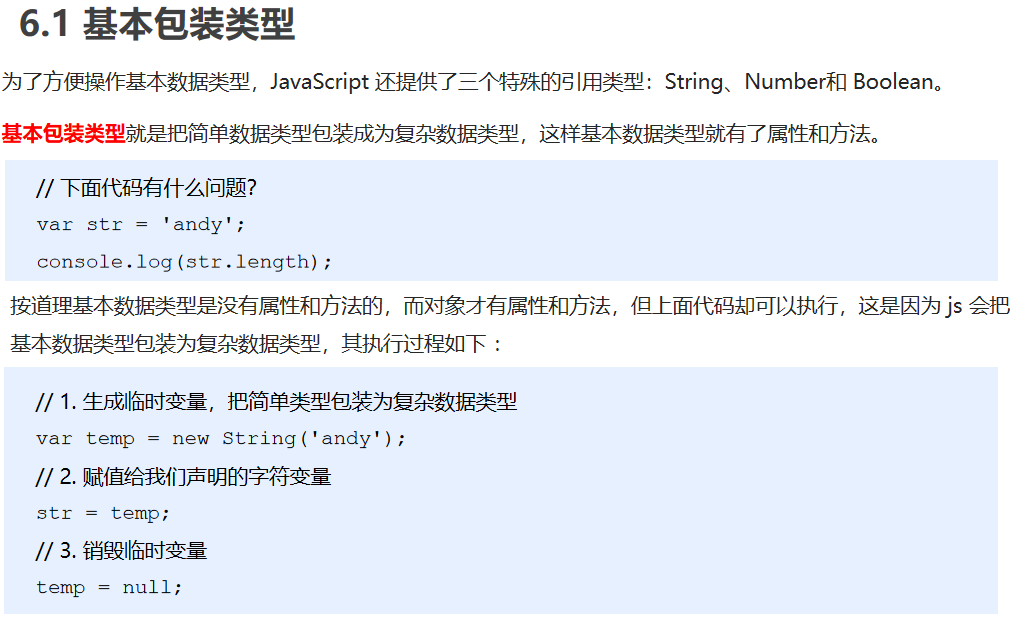
1. 基本包装类型

<script> // 基本包装类型 var str = 'andy';console.log(str.length);//4// 对象 才有 属性和方法 复杂数据类型才有 属性和方法 // 简单数据类型为什么会有length 属性呢? // 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型 // (1) 把简单数据类型包装为复杂数据类型 var temp = new String('andy');// (2) 把临时变量的值 给 strstr = temp;// (3) 销毁这个临时变量temp = null;</script>
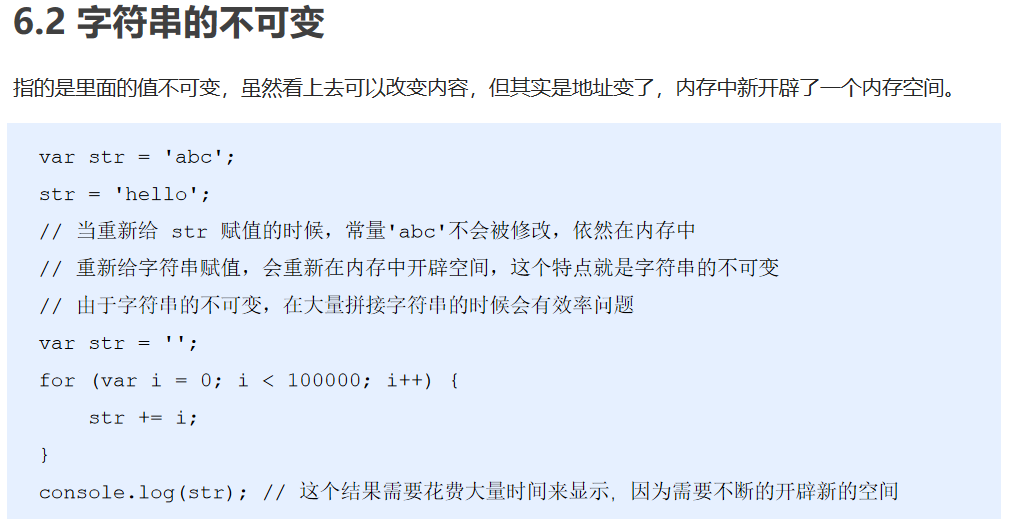
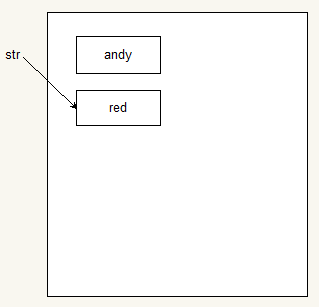
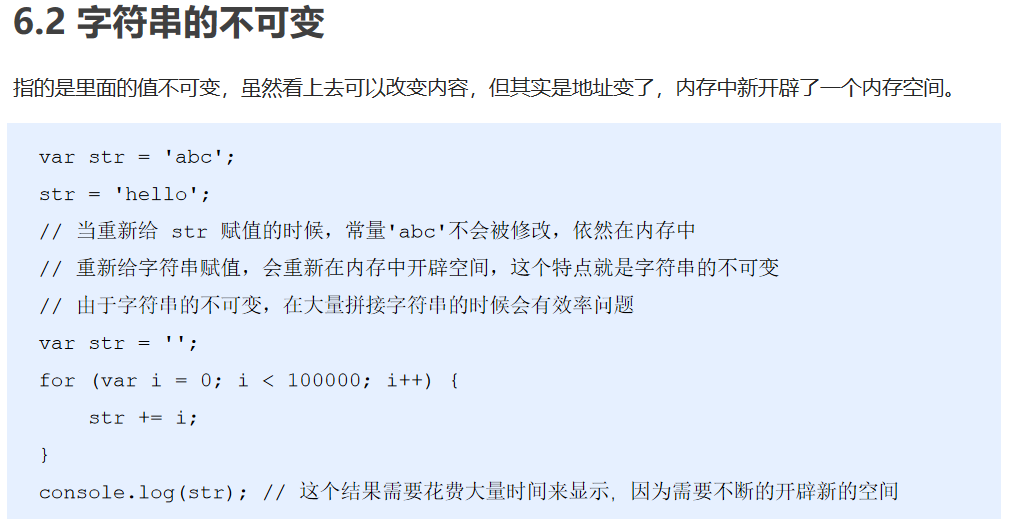
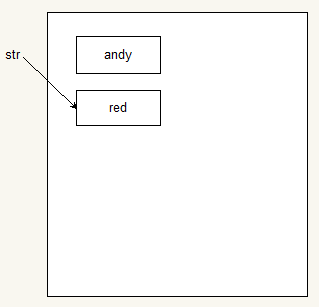
2. 字符串的不可变性


<script> // 字符串的不可变性 var str = 'andy';console.log(str);str = 'red';console.log(str);// 因为我们字符串的不可变所以不要大量的拼接字符串var str = '';for (var i = 1; i <= 1000000; i++) { str += i;}console.log(str);</script>
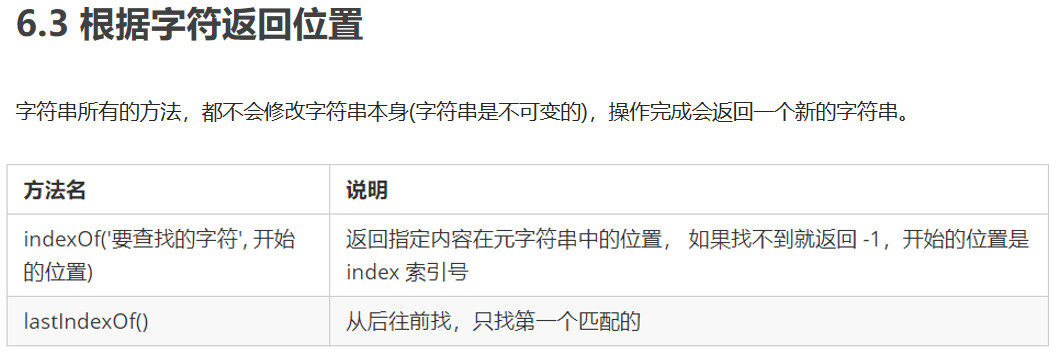
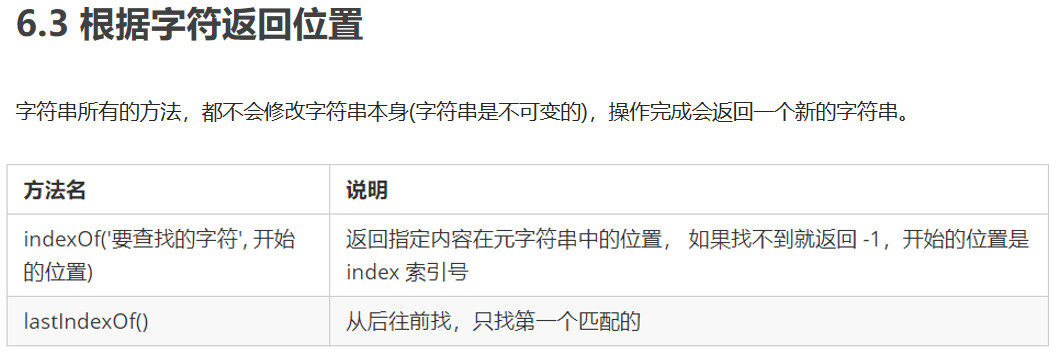
3. 根据字符返回位置

<script> // 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置]) var str = '改革春风吹满地,春天来了';console.log(str.indexOf('春'));//2console.log(str.indexOf('春', 3));//8 // 从索引号是 3的位置开始往后查找</script>
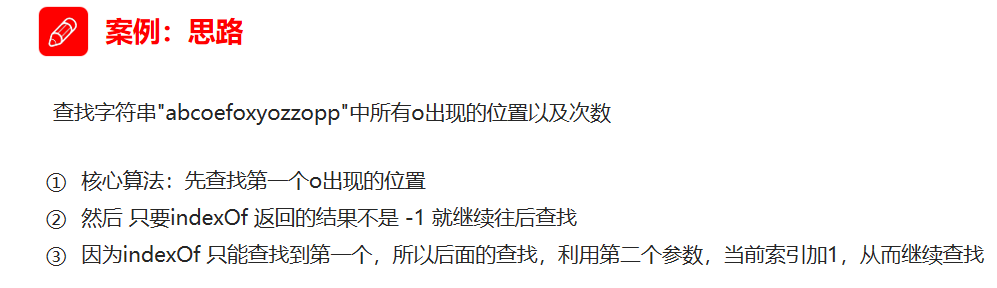
案例:返回字符位置


查找字符串中某个字符出现的次数
<script> // 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数 // 核心算法:先查找第一个o出现的位置 // 然后 只要indexOf 返回的结果不是 -1 就继续往后查找 // 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找 var str = "oabcoefoxyozzopp";var index = str.indexOf('o');var num = 0;// console.log(index);while (index !== -1) { console.log(index);//0 4 7 10 13 num++; index = str.indexOf('o', index + 1);}console.log('o出现的次数是: ' + num);//o出现的次数是: 5// 课后作业 ['red', 'blue', 'red', 'green', 'pink','red'], 求 red 出现的位置和次数</script>
4. 根据位置返回字符

ASCII值 目的: 判断用户按下了那个键

<script> // 根据位置返回字符 // 1. charAt(index) 根据位置返回字符 var str = 'andy';console.log(str.charAt(3));//y// 遍历所有的字符for (var i = 0; i < str.length; i++) { console.log(str.charAt(i));//a n d y}// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键 console.log(str.charCodeAt(0)); // 97// 3. str[index] H5 新增的console.log(str[0]); // a</script>
案例:返回字符位置


统计出现最多的字符和次数
<script> // 有一个对象 来判断是否有该属性 对象['属性名'] var o = { age: 18 }if (o['sex']) { console.log('里面有该属性');} else { console.log('没有该属性');}// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。// o.a = 1// o.b = 1// o.c = 1// o.o = 4// 核心算法:利用 charAt() 遍历这个字符串// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1// 遍历对象,得到最大值和该字符var str = 'abcoefoxyozzopp';var o = {};for (var i = 0; i < str.length; i++) { var chars = str.charAt(i); // chars 是 字符串的每一个字符 if (o[chars]) { // o[chars] 得到的是属性值 o[chars]++; } else { o[chars] = 1; }}console.log(o);// 2. 遍历对象var max = 0;var ch = '';for (var k in o) { // k 得到是 属性名 // o[k] 得到的是属性值 if (o[k] > max) { max = o[k]; ch = k; }}console.log(max);//4console.log('最多的字符是' + ch);//最多的字符是o</script>
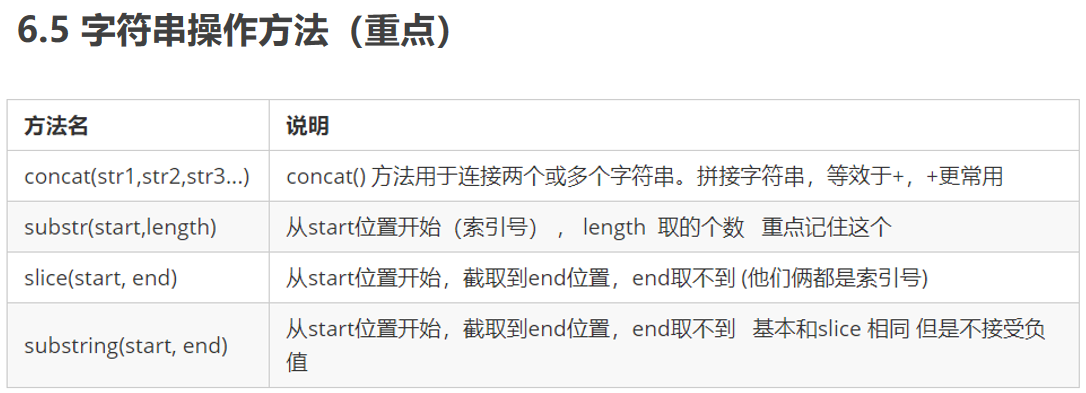
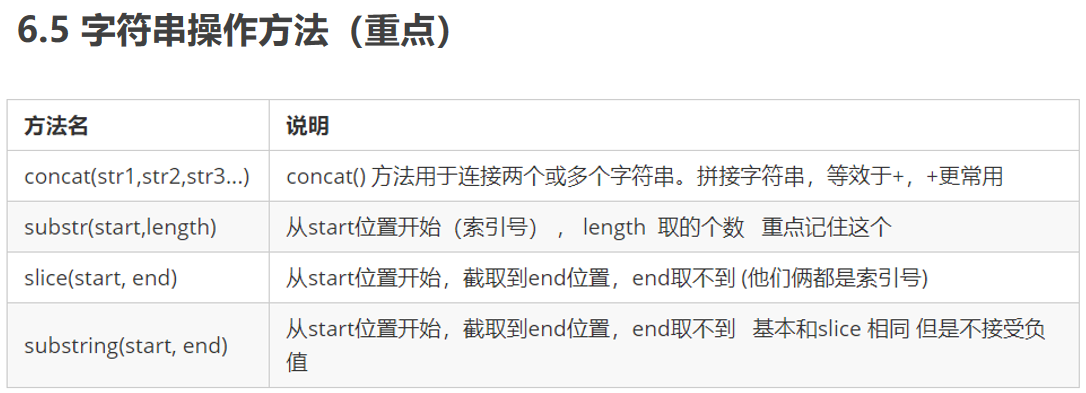
5. 字符串操作方法(重点)

拼接以及截取字符串
<script> // 字符串操作方法 // 1. concat('字符串1','字符串2'....) var str = 'andy';console.log(str.concat('red'));//andyred// 2. substr('截取的起始位置', '截取几个字符');var str1 = '改革春风吹满地';console.log(str1.substr(2, 2));//春风 // 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符</script>
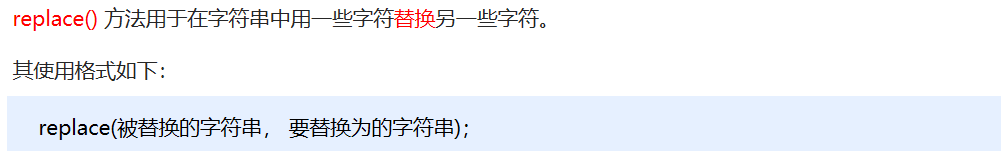
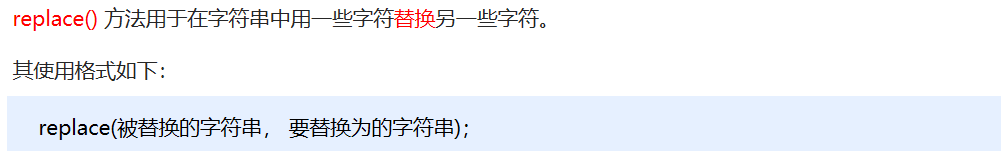
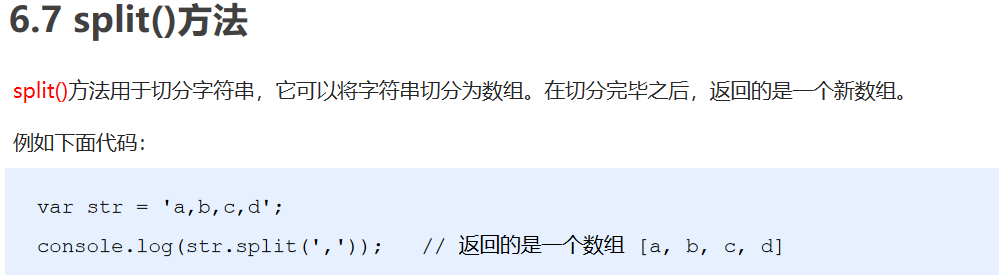
6. 其他方法


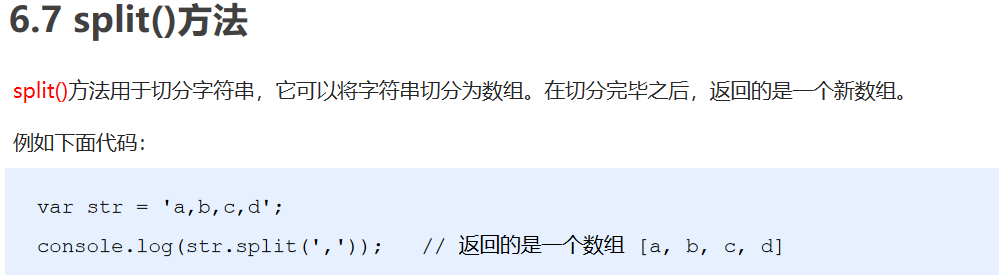
<script> // 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符 var str = 'andyandy';console.log(str.replace('a', 'b'));//bndyandy// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *var str1 = 'abcoefoxyozzopp';while (str1.indexOf('o') !== -1) { str1 = str1.replace('o', '*');}console.log(str1);//abc*ef*xy*zz*pp// 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串var str2 = 'red, pink, blue';console.log(str2.split(','));// ['red', ' pink', ' blue']var str3 = 'red&pink&blue';console.log(str3.split('&'));// ['red', ' pink', ' blue']</script>
7. toUpperCase()转换大写 与 toLowerCase()转换小写

作业