1. Date日期对象的使用


// Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象var arr = new Array(); // 创建一个数组对象var obj = new Object(); // 创建了一个对象实例// 1. 使用Date 如果没有参数 返回当前系统的当前时间var date = new Date();console.log(date);// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'var date1 = new Date(2019, 10, 1);console.log(date1); // 返回的是 11月 不是 10月 var date2 = new Date('2019-10-1 8:8:8');console.log(date2);
2. 格式化日期年月日星期

// 格式化日期 年月日 var date = new Date();console.log(date.getFullYear()); // 返回当前日期的年 2019console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1 呦console.log(date.getDate()); // 返回的是 几号console.log(date.getDay()); // 3 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0
// 我们写一个 2019年 5月 1日 星期三var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
3. 格式化日期时分秒
// 格式化日期 时分秒var date = new Date();console.log(date.getHours()); // 时console.log(date.getMinutes()); // 分console.log(date.getSeconds()); // 秒
// 要求封装一个函数返回当前的时分秒 格式 08:08:08function getTimer() { var time = new Date(); var h = time.getHours(); h = h < 10 ? '0' + h : h; var m = time.getMinutes(); m = m < 10 ? '0' + m : m; var s = time.getSeconds(); s = s < 10 ? '0' + s : s; return h + ':' + m + ':' + s;}console.log(getTimer());
4. 获得Date总的毫秒数(时间戳)

<script> // 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数 // 1. 通过 valueOf() getTime() var date = new Date();console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数console.log(date.getTime());// 2. 简单的写法 (最常用的写法)var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数console.log(date1);// 3. H5 新增的 获得总的毫秒数console.log(Date.now());</script>
倒计时效果

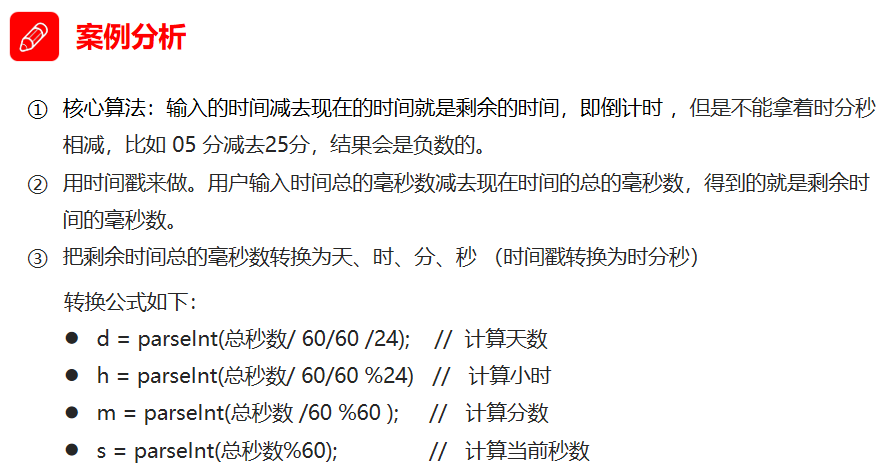
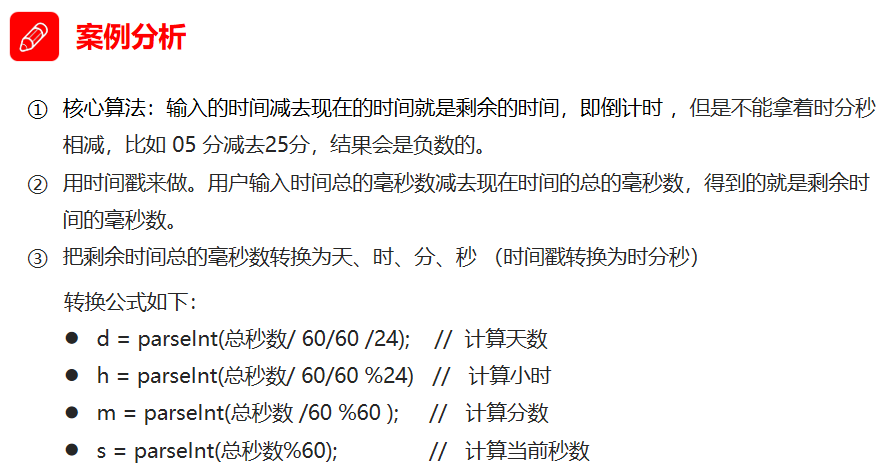
案例分析

<script> // 倒计时效果 // 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。 // 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。 // 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒) // 转换公式如下: // d = parseInt(总秒数/ 60/60 /24); // 计算天数 // h = parseInt(总秒数/ 60/60 %24) // 计算小时 // m = parseInt(总秒数 /60 %60 ); // 计算分数 // s = parseInt(总秒数%60); // 计算当前秒数 function countDown(time) { var nowTime = +new Date(); // 返回的是当前时间总的毫秒数 var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数 var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数 var d = parseInt(times / 60 / 60 / 24); // 天 d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24); //时 h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); // 分 m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); // 当前的秒 s = s < 10 ? '0' + s : s; return d + '天' + h + '时' + m + '分' + s + '秒';}console.log(countDown('2019-5-1 18:00:00'));var date = new Date();console.log(date);</script>