ESLint
TSLint专做TS检查,ESLint使用更广的工具
https://eslint.org/
https://github.com/typescript-eslint/typescript-eslint/tree/main/packages/eslint-plugin
/* ESLint */// npm install --save-dev eslint// 根目录新建 .eslintrc.js 文件// 可以在package.json scripts 中添加 eslint 命令, 如 "eslint": "eslint src --ext .ts", --ext代表匹配哪些规则文件document.getElementById('button').addEventListener('click', async () => {let sum = await import(/* webpackChunckName: "sum" */ './sum')alert(sum.default(1, 2))})// 如果运行 npm run eslint 则会报错: 9:61 error Parsing error: Assigning to rvalue// Parsing error代表使用的es的parser版本, 不是ts的parser// 先安装 npm i --save-dev @typescript-eslint/eslint-plugin// 然后.esintrc.js中添加 "parser": "@typescript-eslint/parser",// 然后再次运行 npm run eslint 则报错:error Unexpected var, use let or const instead no-var (使用let 或 const)// 可以通过eslint修复,在packsage.json scripts 中添加 "eslint:fix": "eslint src --ext .ts --fix"// 值得注意的是,在.eslintrc.js中的"no-var": "error",这个是eslint的规则,不是typescript的规则,所以还需要安装 npm i --save-dev @typescript-eslint/eslint-plugin// 在.eslintrc.js中添加 "plugins": ["@typescript-eslint"],,// 此处推荐使用AlloyTeam的规则: https://github.com/AlloyTeam/eslint-config-alloy// 例如使用 npm install --save-dev eslint typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-config-alloy// 然后将.eslintrc.js 替换成 推荐的规则
答案
解析
ESLint 是一款插件化的 JavaScript 静态代码检查工具,ESLint 通过规则来描述具体的检查行为。
添加规则的方式:
- 使用 JavaScript 注释把配置信息直接嵌入到一个代码源文件中。
- 使用配置文件来添加规则。
ESLint 支持几种格式的配置文件:
- JavaScript
- 使用 .eslintrc.js 然后输出一个配置对象。
- YAML
- 使用 .eslintrc.yaml 或 .eslintrc.yml 去定义配置的结构。
- JSON
- 使用 .eslintrc.json 去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。
- package.json
- 在 package.json 里创建一个 eslintConfig 属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
- .eslintrc.js
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json
- package.json
所以正确选项为 A B C D E。
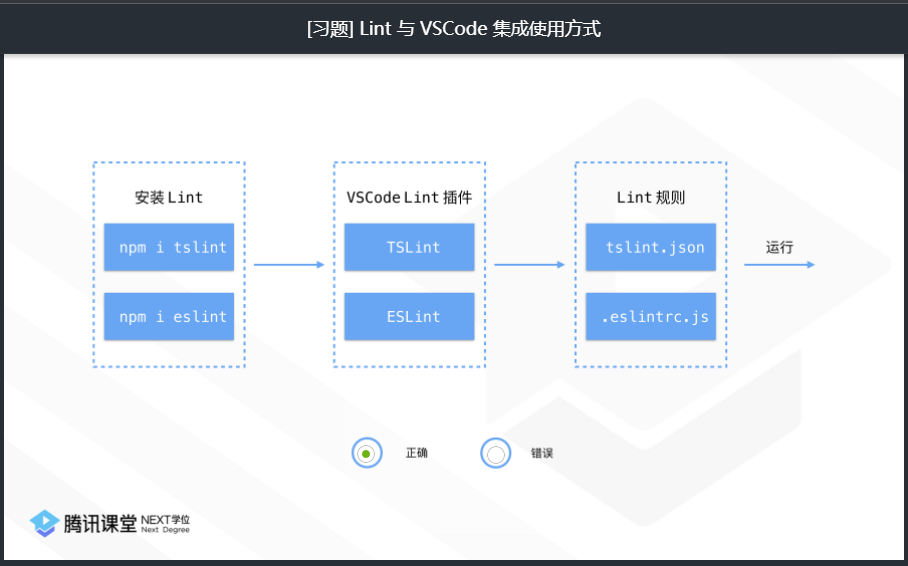
与 VS Code 集成
答案
解析
图中展示了 Lint 和 VSCode 集成方式,描述如下(步骤部分先后)
- 第一步 - 安装 npm 包
npm i tslint -D npm i eslint -D
- 第二步 - 安装 VSCode 插件
- ESLint VSCode 插件名 - ESLint
- TSLint VSCode 插件名 - TSLint
- 第三步 - 编写 Lint 配置文件
- ESLint 配置文件名 - .eslintrc.js
- TSLint 配置文件名 - tslint.json
值得注意的是,根据 TypeScript 2019 上半年发展规划可以看出,使用 ESLint 是趋势。
所以题目是正确的。