React 基本概念
通过组件化 保持 组件的独立性
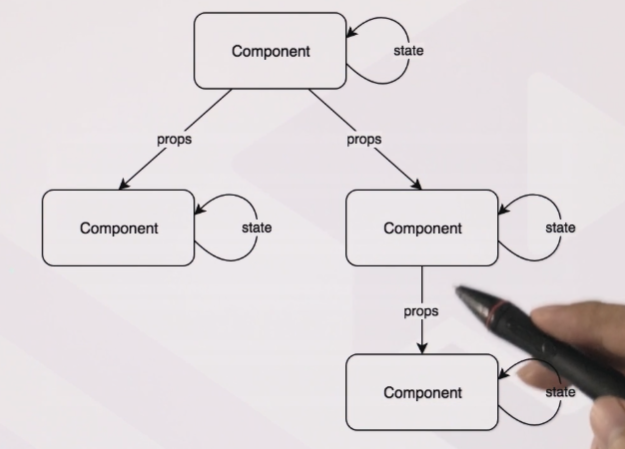
单个组件的组成
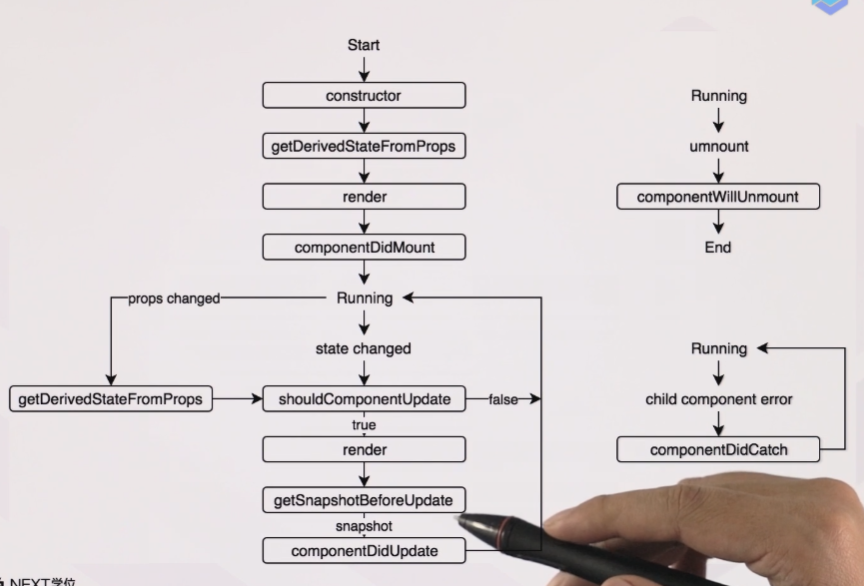
生命周期
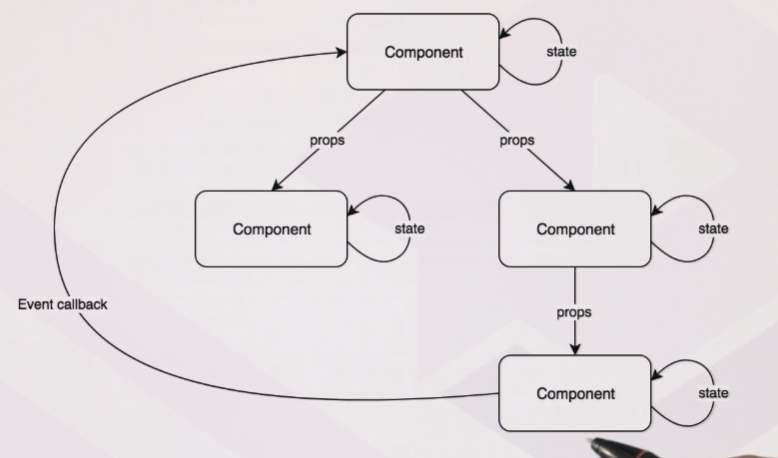
单向数据流

答案
解析
React 是用于构建用户界面的 JavaScript 库。
React 推荐使用组件来开发应用。把一个大的应用拆成一个个小的组件,每个小组件只聚焦于自己的功能,类似于搭积木的方式构建起整个应用。
JSX 是一种 JavaScript 的语法扩展,我们可以使用 JSX 语法来构建用户界面。
// JSX 语法 const dom =
Hello, world!
; React 中引入了 Virtual Dom(虚拟 Dom)的概念,通过 Virtual Dom 可以实现局部渲染,从而提升渲染性能。
所以正确答案为 A B C D。
JSX相关
/* JSX 相关 */// 要支持jsx 需要再tsconfig.json 中加入 "jsx": "react" 与 "allowJs": true// jsx不支持类型书写// 需要先安装react 和 @types/react