属性和方法
/* 在TS中对类的定义 */class Cat_3101 {name: string;sayHello(): string {return 'Hello, ' + this.name;}}let tom = new Cat_3101();tom.name = 'Tom'console.log(tom.sayHello());
答案
解析
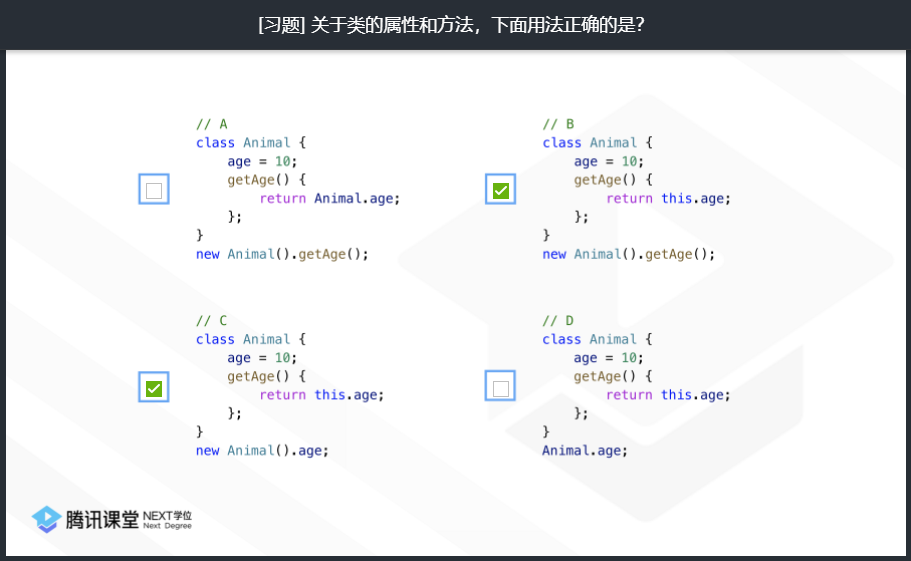
类的属性默认为实例属性,类的方法默认为实例方法。访问控制修饰符章节会详细介绍。
new Animal() 使用 new 关键字对类 Animal 进行了实例化并返回实例化结果。
new Animal().getAge() 链式写法,可以看作是 (new Animal()).getAge() 的省略写法。使用 new Animal() 得到类 Animal 的实例,接着实例执行 getAge 方法。
Animal.age 当属性为静态属性(方法)时,可以直接使用类名调用该属性(方法)。
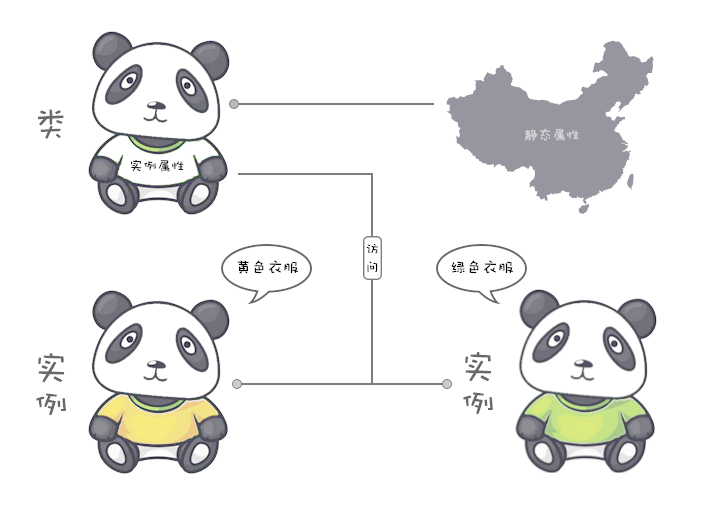
下图示意了静态属性和实例属性的区别,实例属性(方法)存在于实例对象中,每个实例对象都会单独拥有。静态属性(方法)存在于类中,所有实例对象共享静态属性(方法)。
我们开始分析四个选项:
- A - age 是类的实例属性,选项中 Animal.age 是静态方法的调用方式。故错误。
- B - 选项中使用 this.age 是正确的。 this 指向实例对象。
- C - 选项中 new Animal().age 调用是正确的。因为 age 是类的实例属性。
- D - 基于 C选项可以看出,此选项是错误的。
类的构造函数
/* 类的构造函数 */
class Cat_3102 {
name: string;
constructor (name: string) { // // 使用constructor
this.name = name
}
sayHello(): string {
return 'Hello, ' + this.name;
}
}
let tom_3102 = new Cat_3102("Tom");
console.log(tom_3102.sayHello());

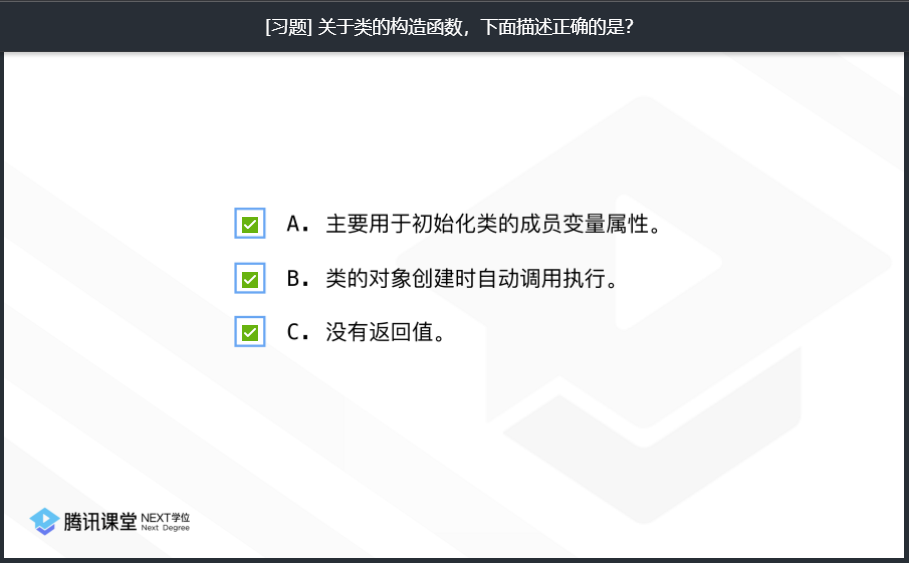
类的构造函数主要用于,创建类的时候初始化类的成员变量属性。构造函数会在类的对象创建时候自动调用。需要注意的是父类的构造函数需要手动调用,因为构造函数主要用于初始化操作,故没有返回值。