函数的类型
/* 函数的类型 *///声明输入和输出的类型function getName_2401(fristName: string, lastName: string): string {return fristName + ' ' + lastName}let myName = getName_2401('mmo', 'fun') // 正确let myName = getName_2401('mmo') // 报错,缺少值let myName = getName_2401('mmo', 'fun', '123') // 报错,没定义值//声明输入和输出的类型function getName_2402(fristName: string, lastName?: string): string {if(!lastName) {return fristName}return fristName + ' ' + lastName}let myName = getName_2402('mmo', 'fun') // 正确let myName = getName_2402('mmo') // 正确//可选参数:默认值function getName_2403(fristName: string, lastName: string = '666'): string {return fristName + ' ' + lastName}let myName = getName_2403('mmo', 'fun') // 正确 [LOG]: "mmo fun"let myName = getName_2403('mmo') // 正确 [LOG]: "mmo 666"
答案
// 第一处空白答案
number
// 第二处空白答案
animalType
解析
第一处空白是函数的参数类型,依据代码
foo(0);
可以看出参数的类型应该是 number 类型。
第二处空白是函数的返回值类型,函数返回的是数组 animal 的 0 号元素。所以函数返回值类型为
{ name: string; weight: number; }
由于代码块中已经声明类型别名 animalType,所以这里用 animalType 更合适,可以增加代码阅读性。
类型推论 - 函数
/* 类型推论 - 函数 */
// fristName, lastName推论为any,return推论为string(因为函数内进行string的拼接)
function getName_2404(fristName, lastName?) {
return fristName + ' ' + lastName
}
let myName = getName_2404('mmo')
// fristName, lastName推论为any
function getName_2405(fristName, lastName?) {
return fristName + '' + lastName
}
let myName = getName_2405('mmo')
// 自动推论为string
function getName_2404(fristName = 'mmo', lastName = '123') {
return fristName + ' ' + lastName
}
let myName = getName_2404('mmo')
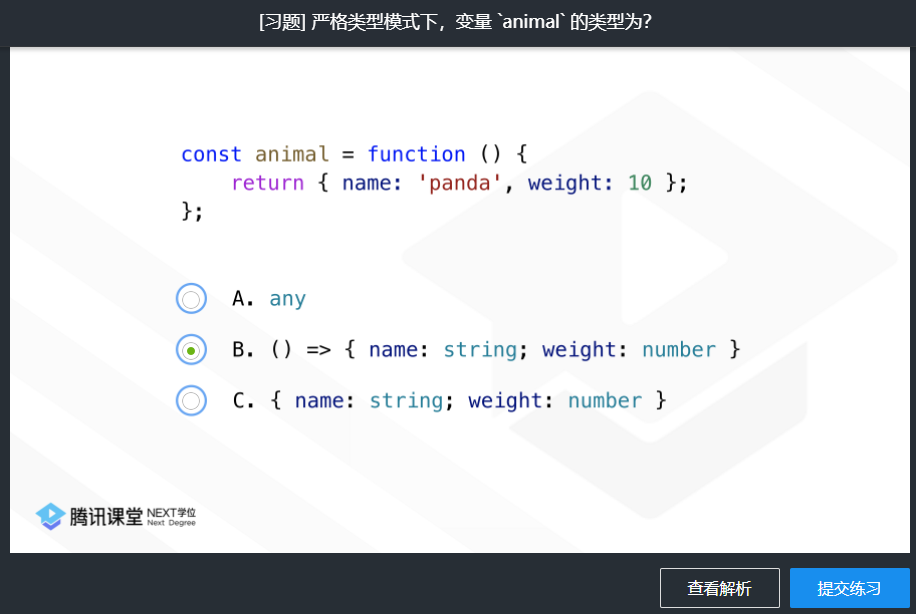
答案
解析
变量 animal 被赋值为函数,因此变量 animal 会被推论为具体的函数类型。
- A - any 不是具体的函数类型。故错误。
- B - 本选项是一个函数类型,且函数的参数和返回值类型与赋值函数的参数和返回值类型相符。故正确。
- C - 本选项是一个对象类型(函数的返回值类型)。故错误。
函数表达式 vs 函数声明
/* 函数表达式 vs 函数声明 */
// 函数声明
function getName_2407(fristName, lastName) {
return fristName + lastName
}
// 函数表达式,匿名函数赋值给变量
let getName_2408 = function(fristName, lastName) {
return fristName + lastName
}
// 通过类型别名 给变量定义类型
type GetUserNameFunc_2409 = (x: string, y: string) => string
let getName_2409: GetUserNameFunc_2409 = function (fristName, lastName) {
return fristName + lastName
}
getName_2409('mmo','123')
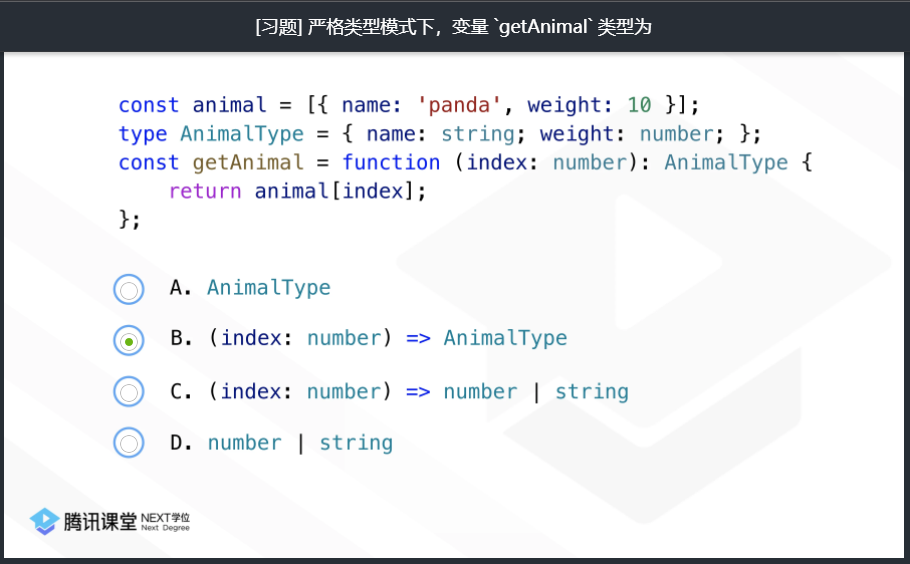
答案
解析
变量 getAnimal 被赋值为函数,因此变量 getAnimal 会被推论为具体的函数类型。
- A - 本选项的 animalType 类型是定义的类型别名,是一个对象类型。故错误。
- B - 本选项是一个函数类型,且函数的参数和返回值结构类型,与赋值函数的参数和返回值结构类型相符。故正确。
- C - 本选项是一个函数类型,但本选项中函数的返回值类型是一个联合类型,联合类型中均为基本数据类型。与赋值函数的返回值类型不符合。故错误。
- D - 本选项的联合类型中均为基本数据类型。故错误。
箭头函数
/* 箭头函数 */
// 箭头函数 箭头函数没有this,所以不能被当做构造函数使用
let getName_2410 = (fristName: string, lastName: string): string => {
return fristName + lastName
}
函数的重载
/* 函数的重载 */
// 错误示例
function double_2411(x: number | string): number | string {
if(typeof x === 'number') {
return x * 2
} else {
return x + "," + x
}
}
double_2411(1).toFixed(2) //报错,因为私有属性不能被调用
double_2411('1').length //报错,因为私有属性不能被调用
// 正确示例 注意:函数重载从上往下匹配,多个函数定义有包含关系,需要把精确的放在最前面
function double_2412(x: number): number;
function double_2412(x: string): string;
function double_2412(x: number | string): number | string {
if (typeof x === 'number') {
return x * 2
} else {
return x + "," + x
}
}
double_2412(1).toFixed(2) //正确
double_2412('1').length //正确