类的继承
/* 类的继承 */class Animal_3301 {name: string;sayHi() {console.log(`hi`);}}class Cat_3301 extends Animal_3301 { //子类Cat继承父类AnimalsayHi() { //继承父类的方法,但是此处重写了方法console.log(`${this.name}`);}catchMouse() {console.log(`捉到老鼠`);}}
答案
解析
一个类(A)可以使用 extends 继承另一个类(B),我们叫类 A 为子类,类 B 为父类。
子类会拥有父类的所有属性和方法,子类中相同的属性或方法会覆盖父类。如果子类中存在构造函数,那么子类的构造函数需含有父类的 super 调用,即调用父类的构造函数。
子类 Panda 继承于父类 Animal,因此在子类 Panda 的实例对象 p 中会存在属性 age 和方法 getAge。因此 p.getAge() 的结果为 10,p.setAge(20) 的结果为 20。
this与super
/* this与super */
class Animal_3302 {
name: string;
constructor(name: string) {
this.name = name
}
sayHi() {
console.log(`hi`);
}
}
class Cat_3302 extends Animal_3302 {
tailLentgh: number;
constructor(name: string, tailLength: number) {
super(name)
this.tailLentgh = tailLength
}
sayHi() {
console.log(`我叫:${this.name},我的尾巴长度是${this.tailLentgh}`);
}
catchMouse() {
console.log(`捉到老鼠`);
this.sayHi(); //使用this调用子类的方法
super.sayHi(); //使用super调用父类的方法
}
}
let cat_3302 = new Cat_3302('Tom', 123)
cat_3302.catchMouse()
答案
解析
const question = `${this.name} is ${this.age} years old`;
const answer = 'Ta is 10 years old';
由结果可知 question 等价于 answer。因此空白处操作是将 10 赋值为 age。
子类的构造函数中需要包含父类的构造函数调用。使用关键字 super 在子类中访问和调用父类。
Panda 继承于父类 Animal,父类 Animal 的构造函数为
this.age = age;
恰好符合 age 的赋值操作,因此空白处应该填写 super(age)。
类实现接口(interface、abstract、implements)
接口就像插件,用来增强类
抽象类是具体类的抽象概念
类实现接口是多对多关系
- 一个类可以实现多个接口
- 一个接口可以被多个类实现
类和继承类是一对多关系
- 一个类的父类只能有一个
- 一个类的子类可以有多个

/* 类实现接口 */
// 通过interface约束接口类型
interface Wings_3301 {
fly(): void;
}
// implements实现接口的类都有同一个方法
class Bird_3301 implements Wings_3301 {
fly(): void {
console.log('bird fly');
}
jump() {
console.log('bird jump');
}
}
class Bee_3301 implements Wings_3301 {
fly(): void {
console.log('bee fly');
}
honey() {
console.log('bee honey');
}
}
// 一个类继承另一个类,再实现多个接口
interface Wings_3302 {
fly(): void;
}
interface Mouth_3302 {
sing(): void;
}
// 抽象类
abstract class Animal_3205 {
abstract eat(): void;
}
// Bird继承animal,实现了wings和mouth接口
class Bird_3302 extends Animal_3205 implements Wings_3302, Mouth_3302 {
fly(): void {
console.log('bird fly');
}
eat(): void {
console.log('bird eat');
}
sing(): void {
console.log('bird sing');
}
}
答案
解析
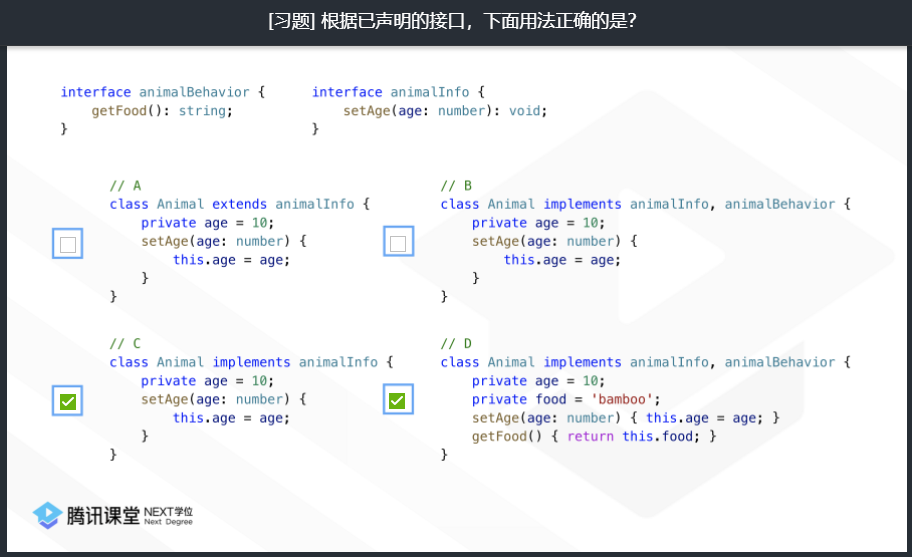
类可以使用 implements 关键字实现接口,类需要实现接口中的所有方法。
- A - 类使用 implements 实现接口而不是 extends。故错误。
- B - 类 Animal 同时继承了接口 animalInfo 和接口 animalBehavior,但是只实现了接口 animalInfo 的 setAge 方法,并未实现接口 animalBehavior 的 getFood 方法,故错误。
- C - 类 Animal 继承了接口 animalInfo,并实现了接口 animalInfo 中的方法 setAge,用法正确。
- D - 类 Animal 同时继承了接口 animalInfo 和接口 animalBehavior,并实现了接口中的所有方法,用法正确。
接口继承接口
/* 接口继承接口 */
interface Mouth_3302 {
sing(): void;
}
// Dragon继承Mouth接口
interface DragonMouth_3302 extends Mouth_3302 {
fire(): void;
}
class Dragon_3302 implements DragonMouth_3302 {
sing(): void {
console.log('dragon sing');
}
fire(): void {
console.log('dragon fire');
}
}
答案
解析
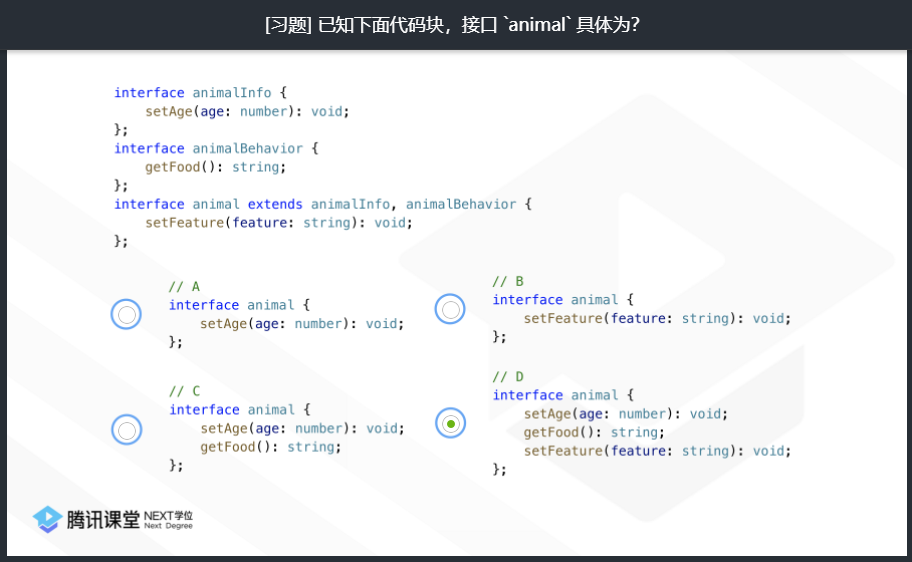
接口可以使用 extends 关键字继承其他接口,一个接口可以继承多个接口。
题目中接口 animal 同时继承了接口 animalInfo 和接口 animalBehavior,所以接口 animal 应该为
interface animal {
setAge(age: number): void;
getFood(): string;
setFeature(feature: string): void;
}
接口继承类
/* 接口继承类 */
class Dragon_3303 {
fly() {
console.log('dragon fly');
}
}
interface FireDragon_3303 extends Dragon_3303 {
fire(): void;
}
let f: FireDragon_3303 = {
fire: function() {
console.log('fire');
},
fly: new Dragon_3303().fly
}
答案
解析
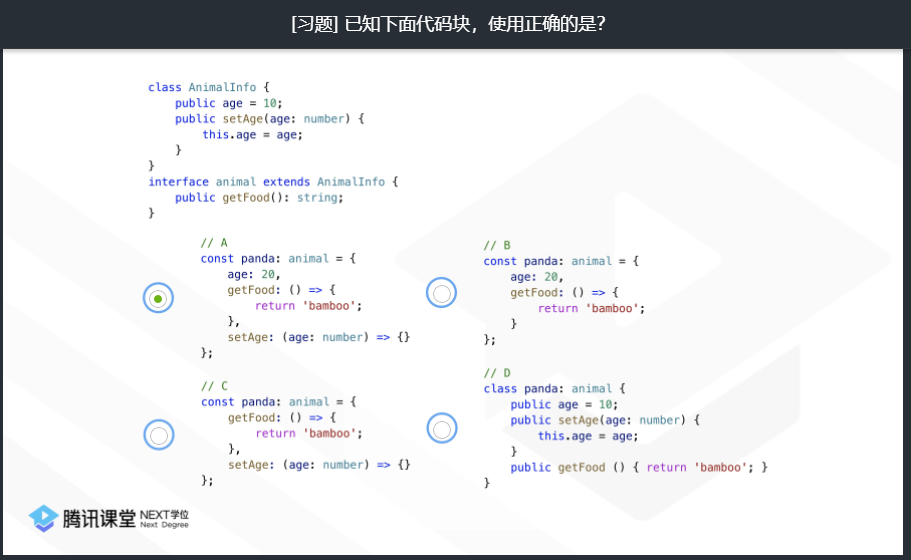
接口可以使用 extends 继承类。
题目中的接口 animal 继承自类 AnimalInfo。我们可以理解为 animal 表示的接口为
interface animal {
age: number;
setAge: (age: number) => void;
getFood: () => void;
}
所以答案选 A,D 是错误的语法哦!