背景
webpack 打包完成之后,资源有可能不保存在本地,有可能会放到了 CDN 上,这时如何配置?
图片字体等文件
图片、字体等基于 file-loader 或 url-loader 的文件的 cdn 配置,需要填写 publicPath 参数,如下:
/** ./webpack.config.js **/module.exports = {//...module: {rules: [{loader: 'url-loader',options: {limit: 10240,publicPath:'https://www.baidu.com/img',outputPath: 'img'}}]}//...}
这边注意的是 publicPath 和 outputPath 没有直接的关系。
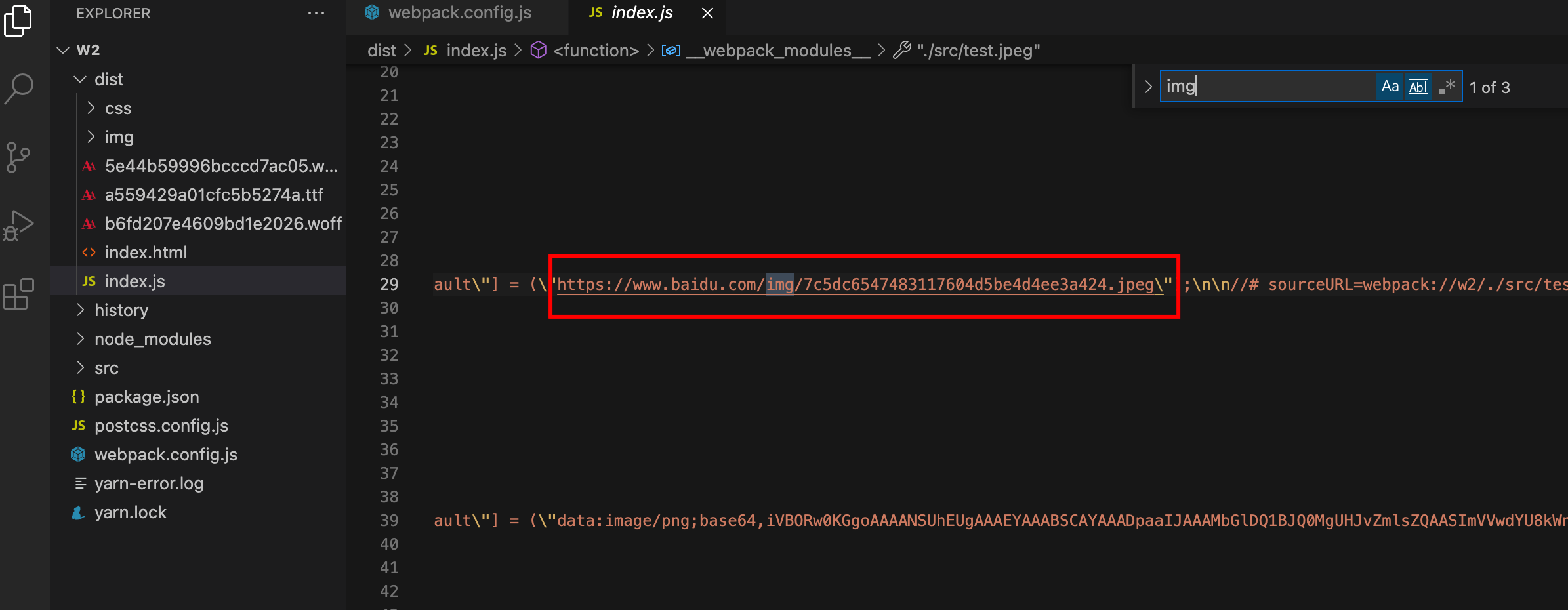
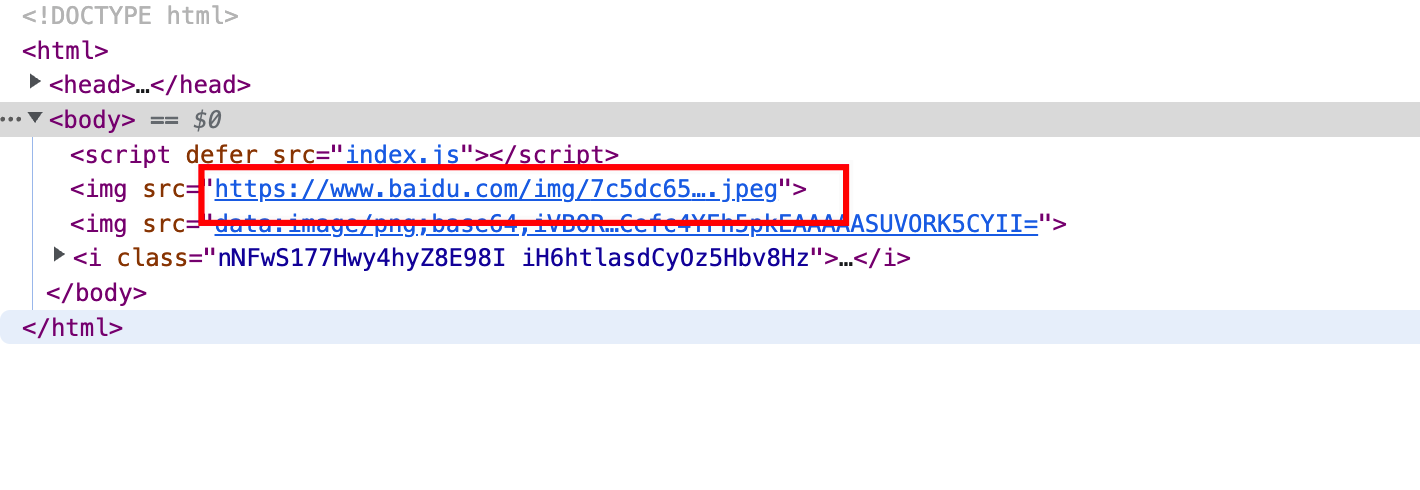
打包过后,结果如下:

发现路径前加了 cdn 前缀,这就成功了。
javascript 文件
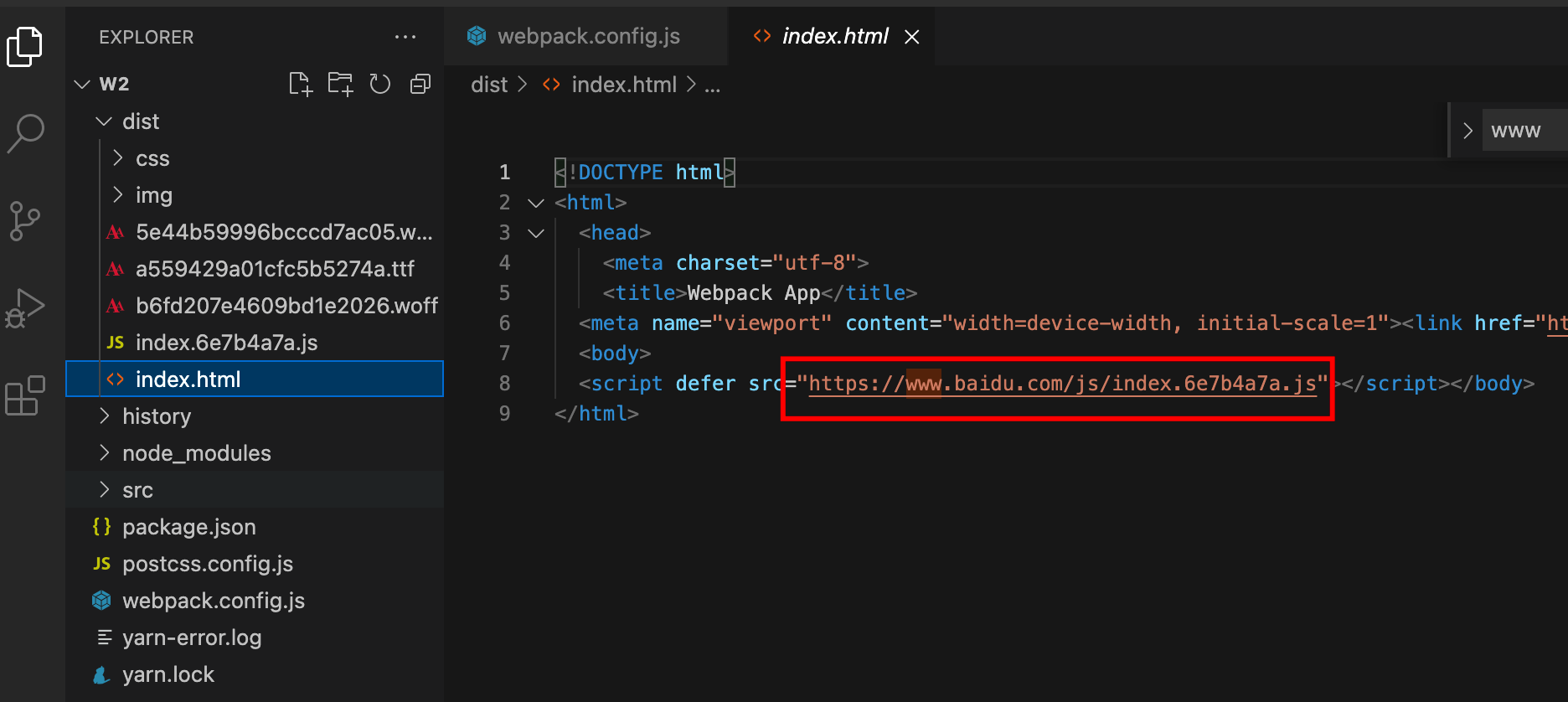
对于 cdn 的 js 文件,只要在 output 参数中,设置 publicPath 即可,如下:
/** ./webpack.config.js **/let path = require('path');//...module.exports = {//...output: {publicPath: 'https://www.baidu.com/js'filename:'[name].[contenthash:8].js',path: path.resolve(__dirname, 'dist')}//...}//...
css 文件
对于 cdn 中的 css 文件也是在 loader 中配置,如下:
/** ./webpack.config.js **/let MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {module:{rules:[{test: /\.css$/,use:[{loader: MiniCssExtractPlugin.loader,options: {publicPath: 'http://www.baidu.con/css'}}]}]},plugins: [new MiniCssExtractPlugin({filename: 'css/main.css'})]}
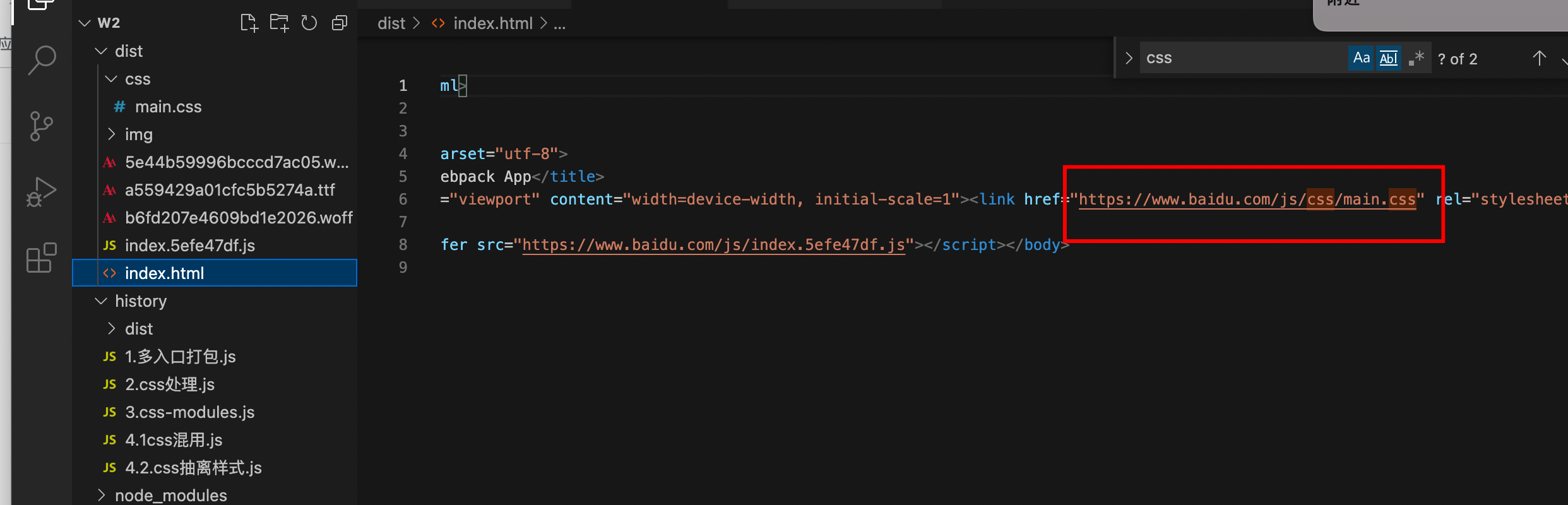
打包结果如下:
这时我们发现 css 也是访问 cdn 路径了。
其他文件
其他大多数 loader 都是类似的,都可以这么配置,具体看一下 loader 的说明文档就行。