- //图片,字体等基于 url-loader 或 file-loader 的输出路径配置,一般为 outputPath。
- css 输出路径配置可以通过 mini-css-extract-plugin 包配置
具体如下:
let MiniCssExtractPlugin = require('mini-css-extract-plugin');let path = require('path');module.exports = {//..output:{filename:'js/[name].[contenthash:8].js', //将 js 输出到 js 文件夹中path: path.resolve(__dirname, 'dist')}module:{rules:[{test: /\.(jpg|jepg|png|gif)/,use:[loader: 'url-loader',options:{limit: 10240,outputPath:'img'//输出到img文件夹中}]}]},plugins: [//...new MiniCssExtractPlugin({filename: 'css/main.css' //将css输出到css文件夹中})//...]//..}
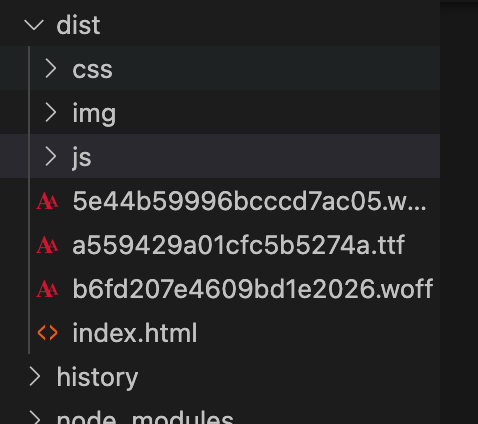
结果如下: